【Laravel】CSSファイルの設置場所と読み込み方!publicとresourceの違い

この記事からわかること
- LaravelでWebサイトを作成する
- CSSファイルの設置場所
- 読み込み方法
- publicフォルダとresourceフォルダの違い
index
[open]
\ アプリをリリースしました /
Laravelを使って初めてwebサイトを作るときに、構成するHTMLファイルやCSSファイル、画像ファイルをどこに置けば良いか迷いがちです。
今回はLaravelでWebサイトを作成する初心者向けに、各種ファイルの設置場所とLaravel内のフォルダの違いをまとめていきます。
LaravelでのCSSファイル設置場所
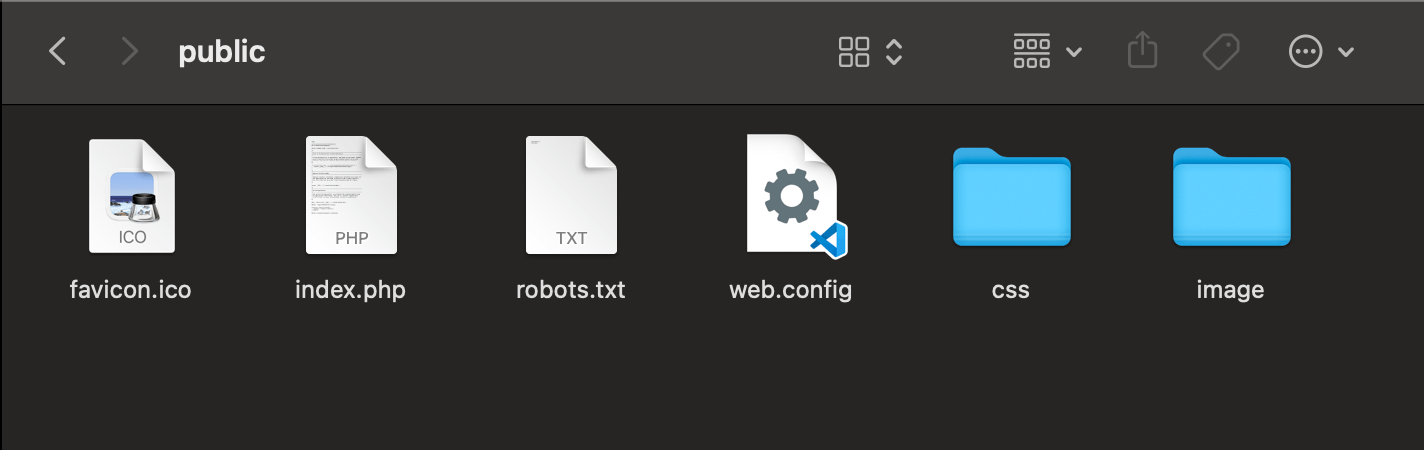
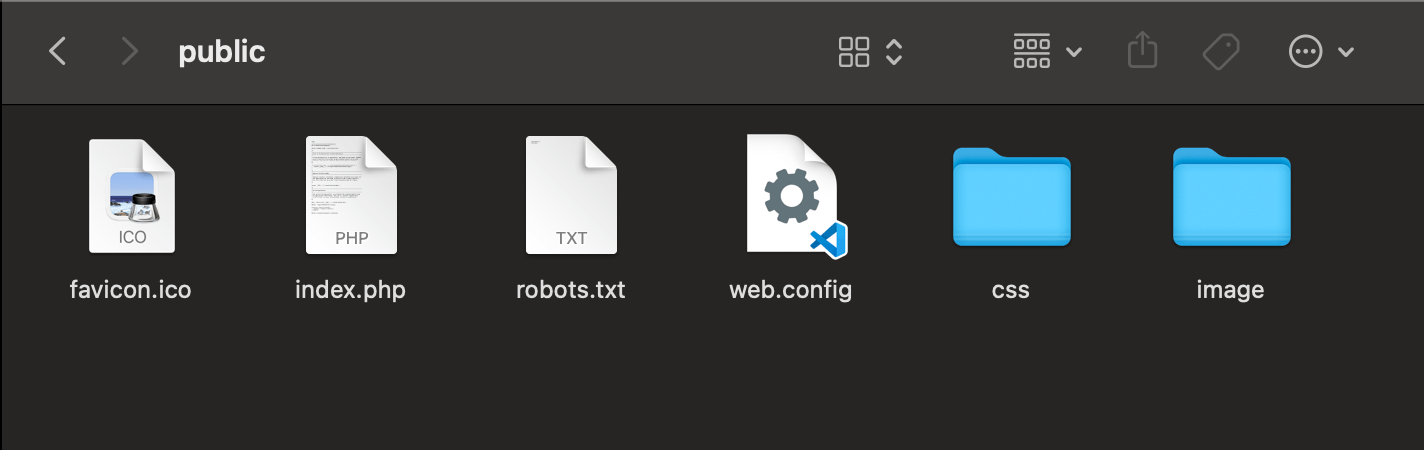
設置するのはpublicフォルダの中です。
CSSファイルに限らず、HTMLファイル、jsファイル、imgファイルなどWebサイトを構成するファイルは全てpublicフォルダ内に設置すればOKです。
Laravelアプリを作成した段階ではpublicフォルダの中にはcssフォルダはないので必要であれば自分でフォルダ作成して設置します。

public(公開)という名前からも分かるようにLaravel内で外部からアクセスされても良いファイルはここに格納していくのが基本です。
CSSファイルの読み込み方法
作成したHTMLにCSSを読み込ませるには通常通りhead内にlinkでスタイルシートを指定してあげるだけです。
しかしファイル構造とパスの点で注意が必要です。
public内に設置したHTMLファイルなら違和感なくパスを記載できますが、resourceフォルダに設置したHTMLファイル(blade.phpなどテンプレート)の場合はどうなるでしょうか?
サイトアクセス時にresourceフォルダの中にあるブレードファイルをルートやコントローラーで読みに行かせる場合もlinkのパスはpublic内にあるものとして記述します。
なのでどのファイルでも変わらずhead内に以下のように記述すればOKです。
asset関数で記述する
asset関数とはpublicフォルダのパスを返してれるヘルパ関数の1つです。
これを使うことで先程のような相対パス指定ではなく、絶対パス指定でリンクを読みにいけるようになります。
bladeの構文である{{ }}で囲むことで中に記述した関数や変数を展開させることができます。
asset関数はプロトコルがhttpでもhttpsでもどちらでも対応していますがSSL化した通信しか使わない場合はsecure_asset関数を使います。
基本的な使い方は同じで、返すパスがhttpsオンリーになるだけです。詳しくは公式リファレンスをご覧ください。
LaravelでCSSが効かない時
CSSが効かない時は以下の原因が考えられます。
- パスが間違っている
- ブラウザにキャッシュが残っている
- Laravel内にキャッシュが残っている
まずはちゃんとパスが正しいものが反映されていているか確認してみましょう。デベロッパーツール(F12キー)を開き、sourceタブの構造部分から適応されているCSSファイルの中身を確認することができます。

ここにちゃんと中身があるのにコードが更新されていなければキャッシュが残っている可能性があります。
デベロッパーツールを開いた状態で左上の「」を右クリックし、「キャッシュの消去とハード再読み込み」をクリックします。
これでブラウザ側のキャッシュを消去できます。
それでもダメならLaravel側のキャッシュも削除してみましょう。
コマンドライン(ターミナルやコマンドプロンプト)に以下のコードを打ち込むとキャッシュを削除(ブレードファイルを再コンパイル)することができます。
ターミナルの細かい使い方はこちらをご覧ください。
publicフォルダとresourceフォルダの違い
Laravel内ではresourceフォルダの中にCSSファイルや、jsファイルを格納するためのフォルダが予め用意されています。
resourceフォルダとpublicフォルダ内では使い方が異なります。
publicフォルダとresourceフォルダの違うポイント
- 公開範囲
- フォルダの役割
公開範囲
まずは公開範囲が異なります。
publicフォルダは先ほども言った通り、外部からアクセスすることが可能な公開されているフォルダです。
CSSファイルや画像ファイルなど見られても問題ないようなファイルをここに格納します。
フォルダの役割
2つ目はフォルダの役割です。
- public:見られても良いファイルの格納場所
- resource:資源(リソース)となるファイルの格納場所
resourceフォルダに入れるべきファイルは「*.blade.php」や「✳*.scss」などそのまま出力されない(コンパイルされてから出力)ファイルを入れます
普通のHTMLファイルやCSSファイルも入れることは可能(コントローラーなどでアクセスさせることも可能)ですが手間が増えるだけなのでメリットがないと思います。
まとめ
最後に今回のまとめです。
- CSSファイルの設置場所はpublicフォルダ内
- 読み込みコードは通常通りでOK
- asset関数で絶対パス記載も可能
- resourceフォルダ内は公開されない
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












