【スマホ】ブラウザのキャッシュを削除してCSSが効かない問題を解決!

この記事からわかること
- スマホでのキャッシュ削除方法
- ChromeやSafariでのやり方
- CSSが効かない時の解決法
- CSSの詳細度とは
index
[open]
\ アプリをリリースしました /
「CSSを変更したのにブラウザで確認すると反映されていない?!」なんてことありませんか?
その原因もしかしたらブラウザに残ったキャッシュが原因かもしれません。
今回はブラウザに残ったキャッシュの削除方法をスマホ版とPC版、そしてChromeやSafariなどブラウザごとに紹介していきます。
キャッシュとは?
ブラウザには一度読み込んだwebページの構成情報を保存しておき、それ以降に開かれた時に読み込みを早くする仕組みがあります。この残してある情報をキャッシュと言います。
保存されているのはCSSファイルや画像ファイル、javascriptのファイルなどデザインやWebページ上の操作に関わる読み込みに時間のかかるファイルです。
反対に読み込みに時間のかからないHTML部分(構成部分)はキャッシュとして残らないので変更すればすぐに反映されるはずです。
スマホでのキャッシュの削除方法
キャッシュの削除方法はブラウザ(ChromeやSafari)やデバイス(スマホやPC)によって変わってきます。
それぞれやり方が異なってくるので1つずつ紹介していきます。
スマホ(iPhone)×Chromeの削除方法
まずはスマホでChromeを使っている場合のキャッシュの削除方法です。
Chromeでサイトを開いたら右下の「…」をクリックします。すると2枚目(右側)のようなメニューが開くので「履歴」をクリック。
すると下画像のような閲覧履歴が表示されその下の「閲覧履歴データを削除...」をクリックすると2枚目(右側)のような画面に変わります。
あとは削除したい項目を選択して「閲覧履歴データの削除」をクリックすればキャッシュを削除することができます。
キャッシュを削除したいだけであれば真ん中の「キャッシュされた画像とファイル」のみ選択すればOKです。
これで古いCSSファイルのキャッシュがなくなるのでCSSがしっかり反映されたサイトが表示されるはずです。
スマホ(iPhone)×Safariの削除方法
続いてSafariでのキャッシュの削除方法です。
SafariはChromeと違って削除する項目を選べません。少し使い勝手は悪いですが方法を紹介していきます。
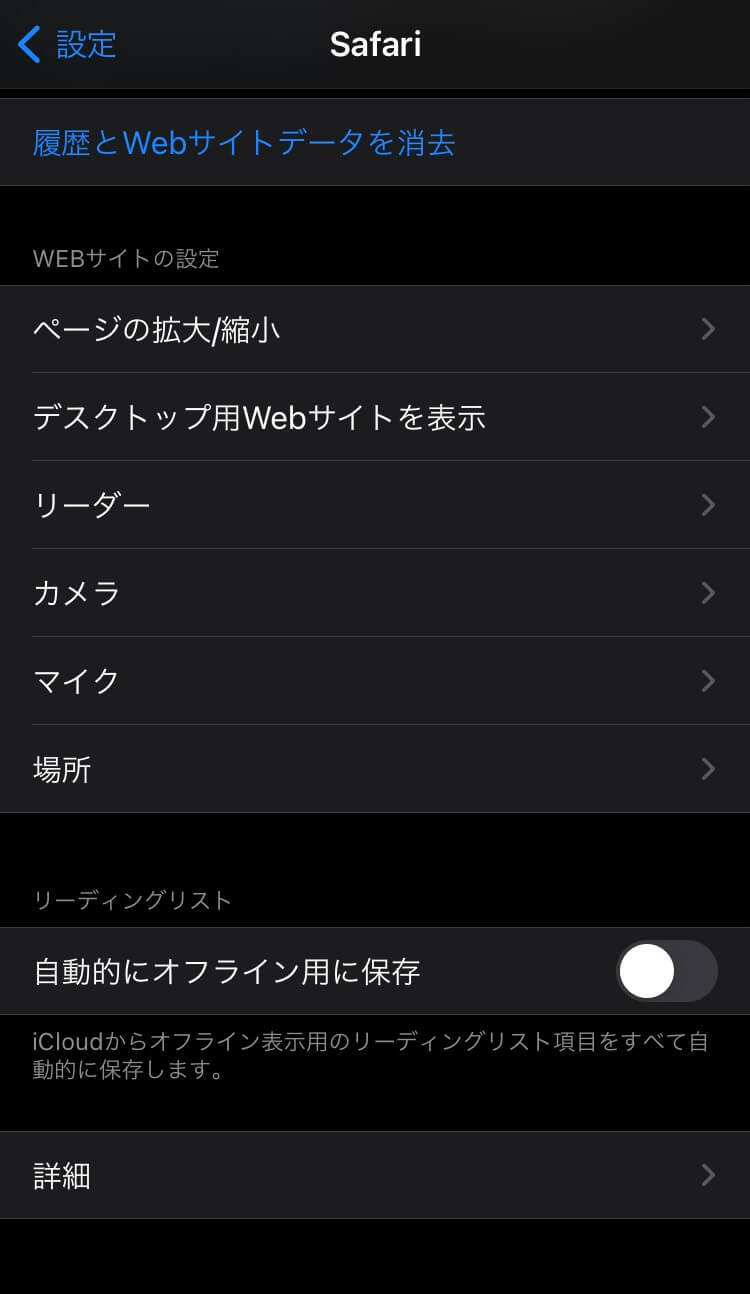
まずはiPhoneの「設定」を開きます。その中の「Safari」を選択するとSafariの設定画面に切り替わり、下の方にスクロールすると「履歴Webサイトデータを消去」という項目があります。
そこをクリックすると確認されますので「履歴とデータを消去」をクリックすればキャッシュの削除は完了です。
しかしSafariでは履歴やcookieなどのwebデータも削除されてしまうので会員制のサイトからログアウトされてしまいますので注意してください。
iPhone×Safariで特定のサイトだけ削除する方法
SafariではサイトURLを指定してそのURLのキャッシュのみを削除することも可能です。
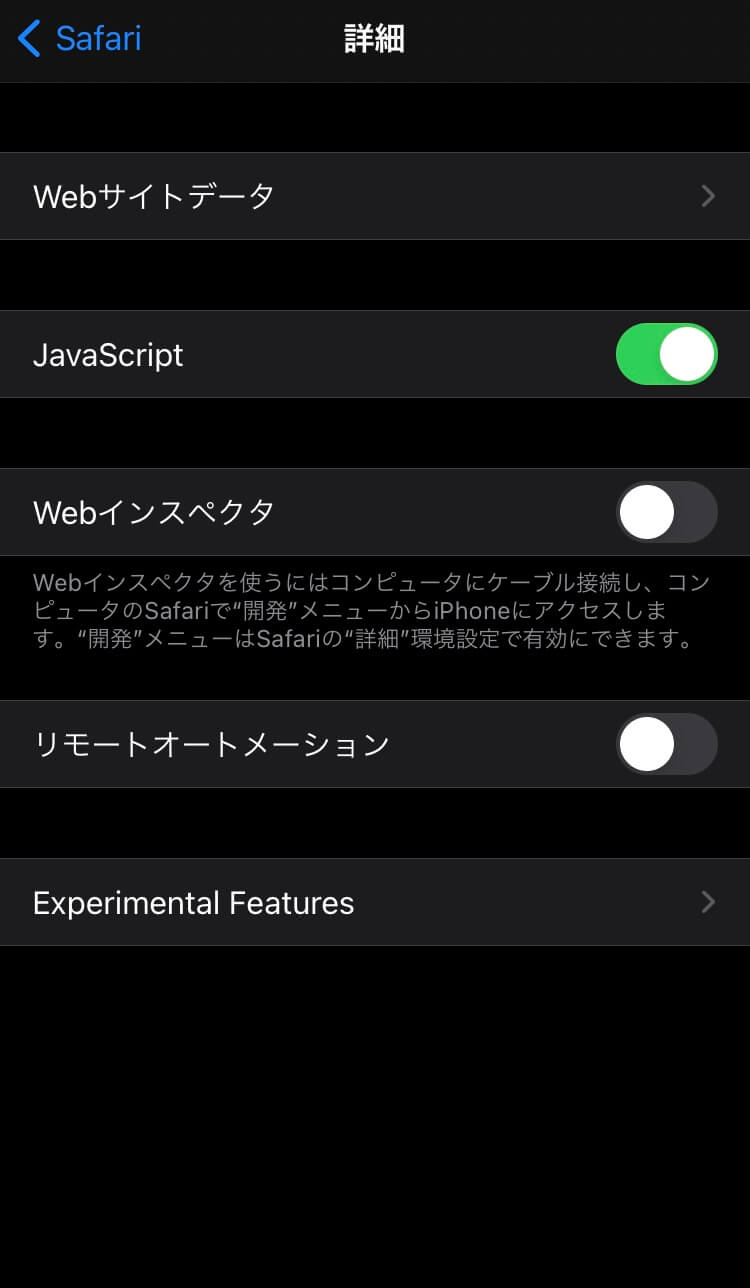
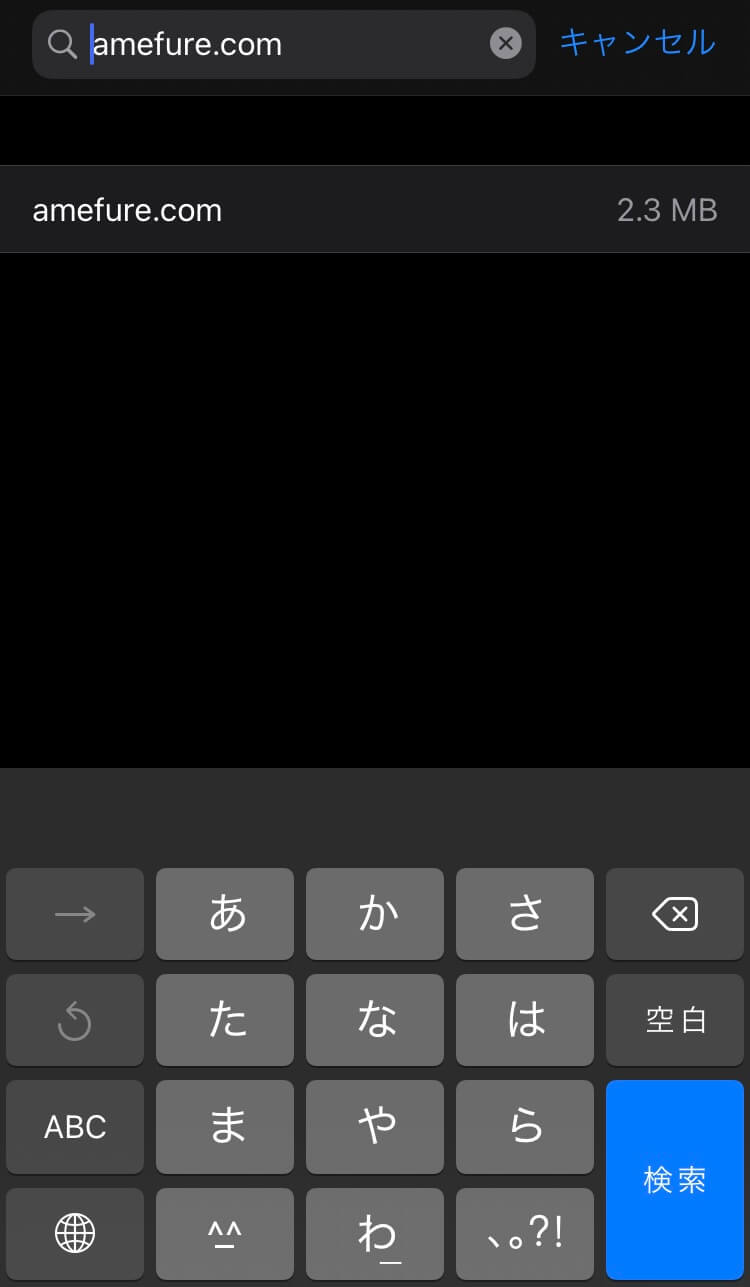
そのやり方は先ほどと同じくiPhoneの「設定」から「Safari」を選択しSafariの設定画面(左側の画像)を開きます。その画面を1番下までスクロールすると「詳細」という項目があるのでクリックします。
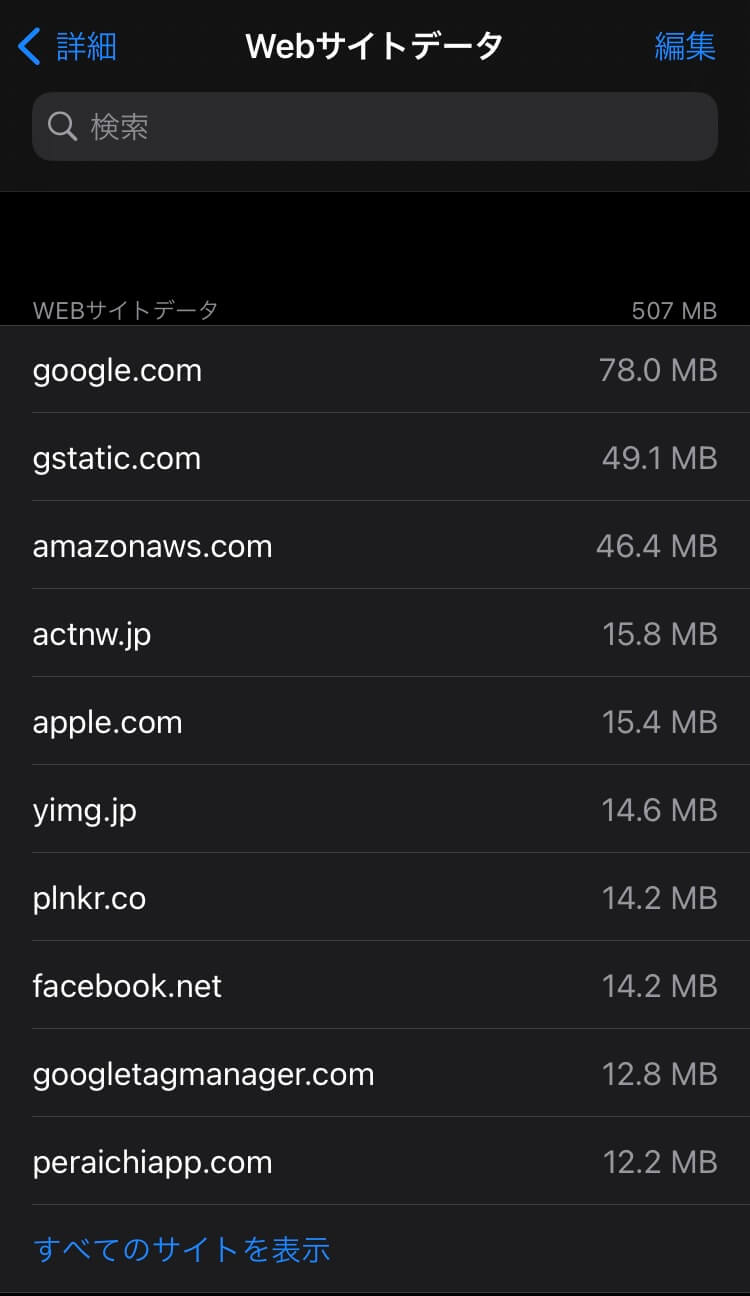
すると画面が変わり右側の画面になります。1番上の「Webサイトデータ」をクリックするとキャッシュされているデータがURLのドメインごとに管理されている画面へと切り替わります。


ドメインごとに管理されている画面(右側の画像)には訪れたことのあるURL(ドメイン)とキャッシュされているデータ容量が羅列しています。
上部の検索窓から削除したいドメインを入力して検索すれば該当のドメインが出てくると思います。


あとは出てきたドメインを左にスワイプして削除すればキャッシュの削除は完了です。
この方法はiPhoneにキャッシュされている全キャッシュデータを削除せずとも該当のURLのみ削除できるので便利です。ぜひご活用ください。
パソコンでのキャッシュの削除方法
続いてパソコンでのキャッシュの削除方法をご紹介します。
パソコンでもブラウザによってキャッシュの削除方法が異なるのでスマホ同様にChromeとSafariの両方を紹介します。
PC(mac)×Chromeの削除方法
Chromeを使っている場合はデベロッパーツールから簡単に削除することができます。
デベロッパーツールとはwebページの構成や通信状況、エラーの有無などを確認できる便利なツールです。
立ち上げ方は簡単でキーボードの「F12」を押すかChromeの自アイコンの右側の「 」をクリックし「その他のツール」 > 「デベロッパーツール」で起動できます。
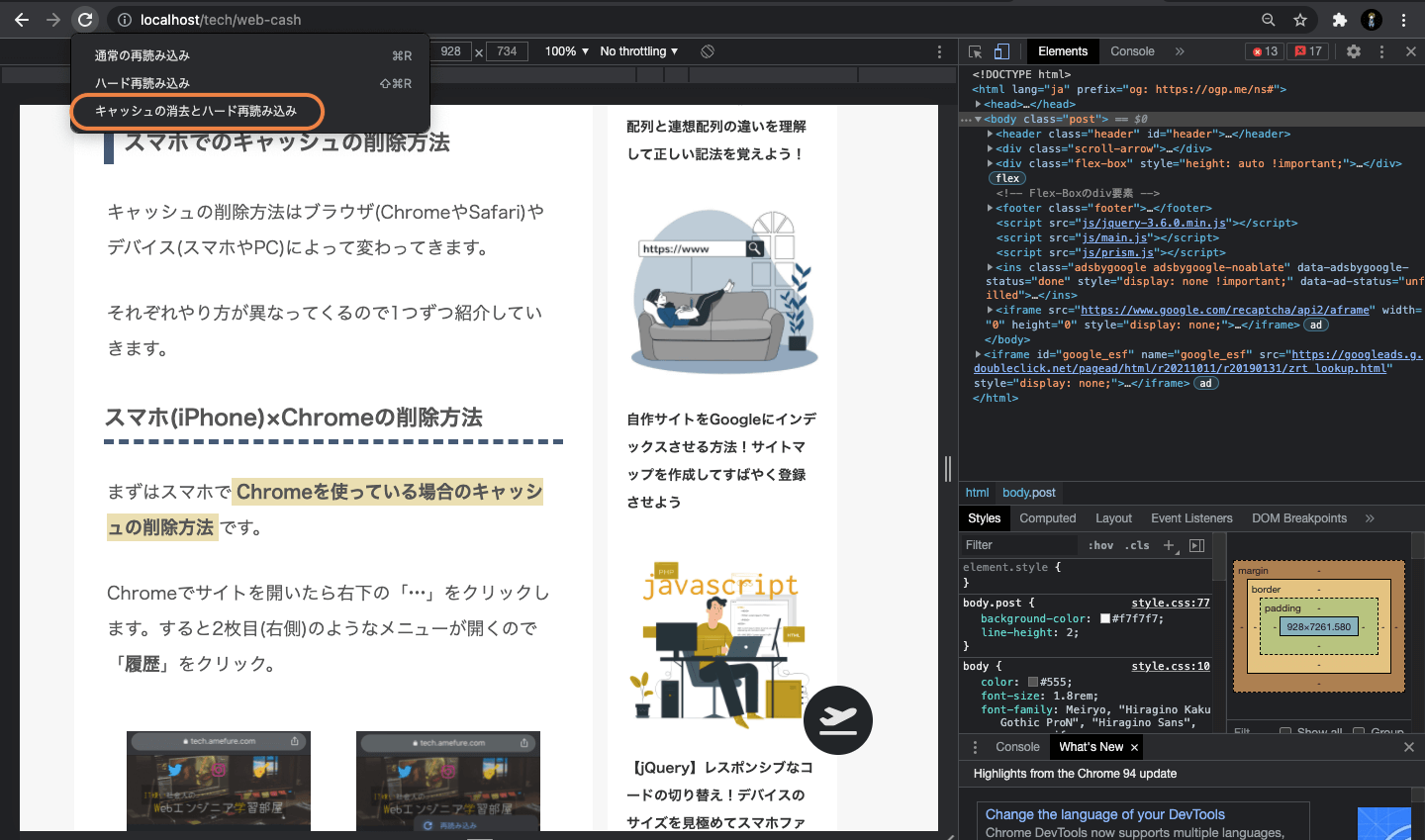
デベロッパーツールを起動すると下画像のような右側にHTML構成などの情報が表示されるようになります。

この状態で左上の「 」ボタンをマウスで右クリックするとメニューが表示されその中の「キャッシュの消去とハード再読み込み」をクリックすることでwebページのキャッシュを削除することができます。
もちろん履歴などは削除されないのでChromeの方がキャッシュの操作はしやすいですね!
PC(mac)×Safariの削除方法
パソコンでのSafariの場合は「履歴」の中にキャッシュを削除するボタンがあります。
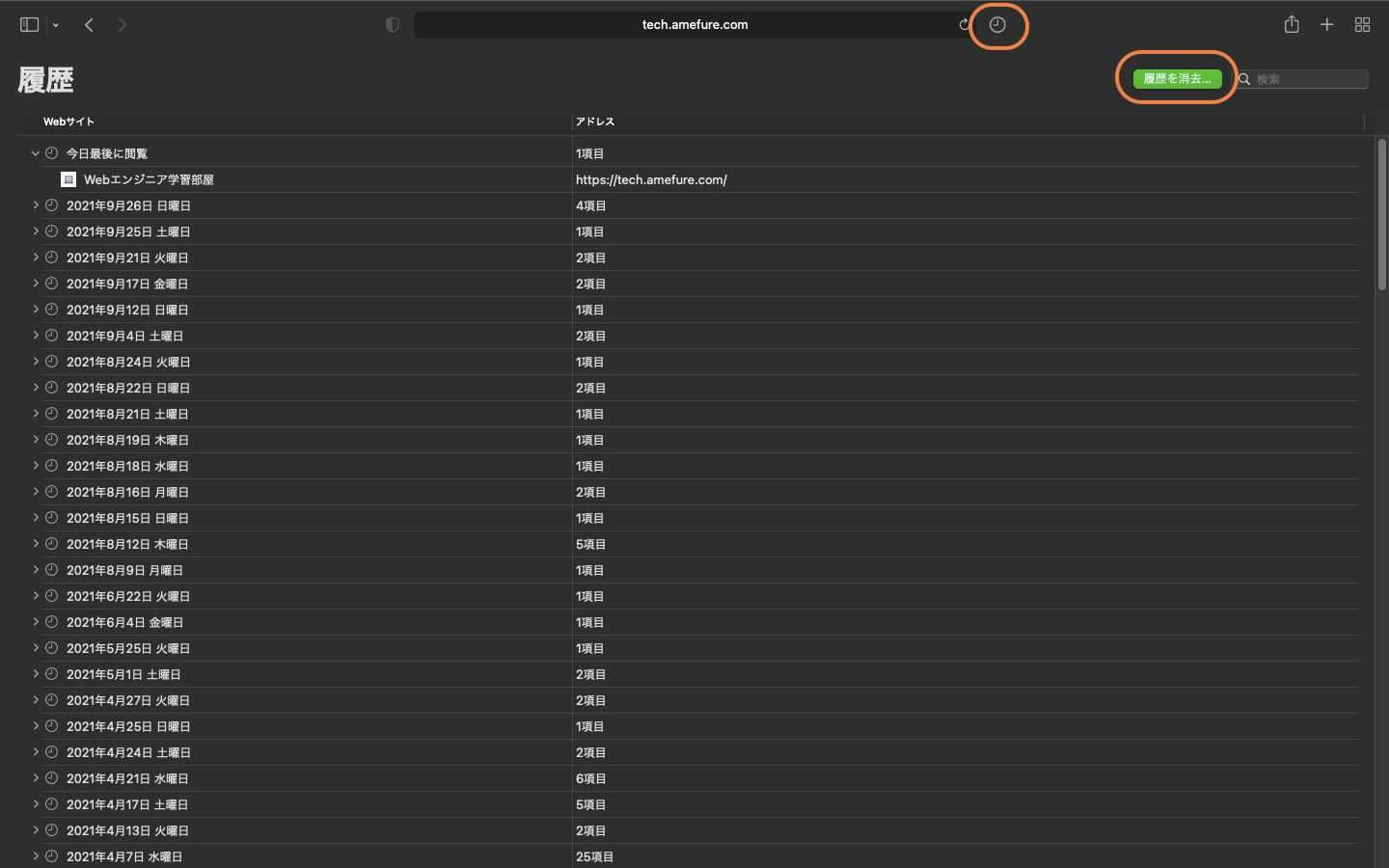
Safariを開いた時に上のツールバーのところに「」のようなアイコンがあればそこをクリック。なければツールバーをマウスの右クリックで編集できますので履歴アイコンを表示させましょう。
ツールバーは検索ボックスやタブが並んでいる上部のことです。
「」アイコンをクリックすると下画像のような画面に切り替わり、その中に「履歴を消去...」というボタンがあります。

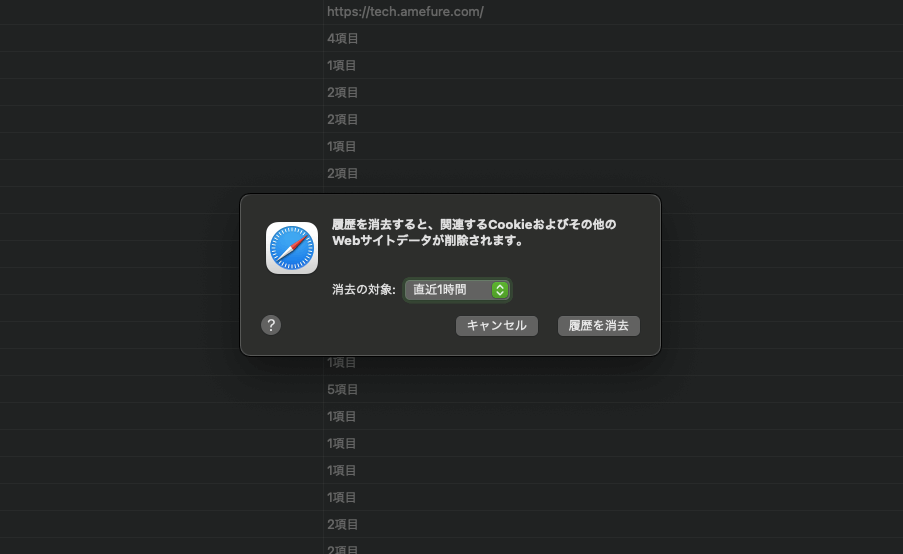
このボタンをクリックすると以下のような確認画面と消去する対象を選択できるので「直近1時間」など選択して消去は完了です。

CSSが効かない時の対処法
ブラウザのキャッシュを削除してもCSSが反映されない時は別の原因が考えられます。
CSSが効かない原因
- キャッシュが残っている
- CSSの詳細度が足りない
- CSSファイルを読み込めていない
- クラス名やid名が誤字っている
CSSの詳細度とは同じクラスや要素に対してCSSを効かせるための強さの指標です。
例えばこのようなHTML構造があるとします。そして下のようなCSSを反映させると文字色は青色が適応されます。
同じクラスや要素に複数のCSSが当たっている場合、詳細度の高いものが反映されます。
詳細度は指定している要素の数やクラスかidかで変化します。上でいうと最初の「red」と「orange」は指定しているクラス数は同じですが「orange」のが下に記述してあるため詳細度が高くなります。CSSは下に記述してあるものほど詳細度が高くなります。
3つ目の「green」はクラスを2つ指定しているので詳細度が上2つより高くなります。
4つ目の「blue」は詳細度を1番高く設定できる「!important」をつけることで強制的に反映させています。
さらに細かい説明はここでは割愛しますがCSSが効かない場合、一度詳細度を確認してみると良いかもしれません。
またそれ以外にも単純な誤字やファイル自体の読み込みが失敗していることもありますので確認してみてください!
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
関連記事:POST/GET(フォーム)データのChromeデベロッパーツールによる確認方法!












