【Laravel】npm run devとproductionの違いと意味!実行後の変化とは

この記事からわかること
- Laravelのビルドとは?
- npmコマンドのdevとproductionの違い
- コンパイルの意味
- ビルド後のファイル構造とメリット/デメリット
index
[open]
\ アプリをリリースしました /
Laravelでアプリ開発をしていたところビルドするためのnpmコマンドの違いがよくわからなかったのでまとめました。
「本番用のビルドはそもそもいつすれば良いの?」「実行しても元に戻せる?」など初心者が悩みがちなことを調べて見ました。
そもそもnpmとは?
Laravelでよく使うnpm(Node package manager)はNode.jsをインストールした時に同時にインストールされているパッケージ管理ツールです。Node.jsはサーバーサイド側で動くJavaScriptでコマンドラインから命令を実行することで動作させます。
Node.jsがインストールされていればnpm -vでインストールされているバージョンを確認できます。
npmのメリットはまさしくパッケージ(ライブラリ)の依存性などを意識せずとも自動で組み込んでくれたり、削除してくれるところです。
Laravelに新しくライブラリを組み込む時はinstallコマンドを使うことで依存性を意識せず導入することができます。
npm run コマンドとは
Laravelでビルド(プロジェクトを正しく動くように組み替えること)する時に使うnpm run XXXコマンドは実はnpm独自のものというよりLaravel独自のコマンドです。
npmでは自分でコマンドを定義、実行することができる「npm srcipts」と呼ばれる機能を携えています。
定義する場所はpackage.jsonのscriptsの中です。Laravelプロジェクトの中のpackage.jsonのscriptsの中を見てみると以下のようにdevやproductionなどが定義されています。
ビルドとコンパイルの意味
ビルドが具体的に何をしているのか。それはファイルのコンパイルと圧縮です。
コンパイルとは
コンパイルとは元のソースコードをより機械が理解しやすい形に成形することを指します。例えばSass(cssを簡単に書ける言語)で書いたファイルがあるとします。しかし書かれているのはブラウザが理解できるcssの文法ではなく、Sass独特の文法なのでこのままではブラウザが理解してくれません。このファイルをコンパイルすることで独特の文法をcssの見慣れた文法(ブラウザが理解できる文法)に変換してくれるのです。
Sass
コンパイル後のcss
コンパイルは元のファイルを上書きするのではなく、読み込んで変換した内容を新しいファイルとして作成してくれるイメージで良いと思います。なのでビルドしてもコンパイル前のファイルがなくなってしまうなんてことはないので安心してください。
圧縮とは
圧縮とはjs/cssの「ファイルの圧縮」のことです。例えばcssファイルを作成する時可読性が高いようにインデント(字下げ)したり改行を含ませたりすると思います。しかしその分ファイルの容量が重くなってしまうのがデメリットでもあります。
圧縮することによってインデントや改行などコードに不必要な記述を除去することで容量を抑えています。これにより読み込み時間が少なくなり結果的にWebページの表示速度が早くすることができます。
圧縮後のcssファイル
npm run devとproductionの違いと意味
ビルドの意味が分かった上で、Laravel内でいくつか用意されているビルドするコマンドを見ていきます。
npm run dev
開発用(開発:developer)のビルドコマンドです。コマンドを実行するたびに現在のプロジェクトをビルド(コンパイル)してくれます。
メリット
- 比較的ビルドにかかる時間が短い
- ビルドが確実
デメリット
- 毎回コマンドを実行する
- ファイルの圧縮は行われない
- デベロッパーツールに注意喚起有
npm run prod
本番用(生産:production)のビルドコマンドです。コマンドを実行するたびに現在のプロジェクトをビルド(コンパイル+圧縮)してくれます。
メリット
- ファイルの圧縮が行われる
- ビルドが確実
- デベロッパーツールに注意喚起無
デメリット
- ビルドにかかる時間が長い
- 毎回コマンドを実行する
npm run watch
開発用のビルドコマンドです。違いとしてはdevがコマンドを実行するたびにビルドされるのに対し、watchは一度実行すると停止(ctrl+C)を押すまでファイルの更新があるたびに自動でビルドし続けます。
メリット
- ビルドコマンドは1回だけでOK
- ファイル更新で自動ビルド
デメリット
- ファイルの圧縮は行われない
- デベロッパーツールに注意喚起有
- パソコンのメモリによって動作が重い
- ビルドが不安定
npm run watch-poll
watch-pollは1秒ごとにファイルの変更を確認してくれるコマンドです。
watchではビルドが不安定なことが多いです。更新を常に監視しづけているので動作も重く、更新したのに表示が変わらないこともあります。watchコマンドが動かない時は-pollをつけると改善されるかもしれません。
秒数部分はpackage.json内にoptions-poll=1000"と言ったミリ秒単位で定義されているので適宜変更すれば監視タイミングを調節できます。
ビルド前と後のファイル構造
ビルドコマンドをする前と後ではLaravelプロジェクト内のファイル構造に変化があります。関係するのはプロジェクト直下の「public」と「resource」です。
ビルドを実行すると「resource」にあるcssファイルやjsファイルがコンパイル(圧縮)され「public」の中に配置されます。
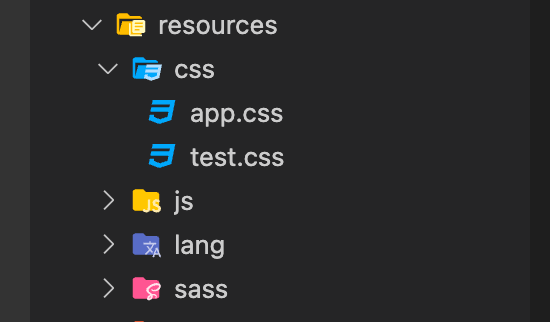
例えば「resource」内に「test.css」を作成してみます。HTMLのhead内では以下のようにpublicにある体で読み込むようにしておきます。

ではこの状態でビルドしてみます。
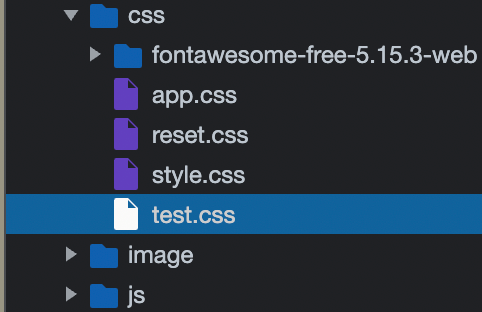
もちろん「public」の中に「test.css」は作成していませんが、ビルド後のファイル構造をデベロッパーツールから確認してみると以下のように「test.css」が配置されています。

ビルドしたのに表示が変わらない対処法
ビルドコマンドを実行しても表示が変わらない時はキャッシュを削除してみると良いかもしれません。
私がLaravel学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












