【Swift】Alamofireの導入と使い方!HTTP通信とAPI

この記事からわかること
- SwiftのAlamofireの導入方法
- HTTP通信のやり方
- APIを操作するには?
- AFやSessionクラスの使い方
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- Alamofire:5.10.2
- macOS:Sonoma 14.6.1
Alamofireとは?

AlamofireとはSwiftで使用されるHTTPネットワーキングライブラリです。ネットワーク通信に関わるリクエスト/レスポンス処理だけでなく、ファイルのアップロード、非同期処理、JSONパラメータのエンコーディング、認証機能などさまざまな特徴を持っています。
アプリでの使い所としてはAPI通信(Qiitaの記事やGitHubのリポジトリの取得)などによく活用されています。
ちなみにAlamofireでアラモファイアと読み、言葉の由来はテキサス州の公式州花になっている花の名前のようです。
Alamo Fire Lupinus texensis (マメ科)
APIとは?
そもそもAPIとは「Application Programming Interface」の略称でアプリやプログラム、Webサービス同士を繋ぐインターフェースのことを指します。
サービス同士を繋ぐ形で提供されているものはAPIと呼ばれますが今回はWeb上からJSON形式でデータを受け取り、アプリ内で参照するために使用するようなAPIを使用していきます。
Xcodeでの導入
Alamofireは普通のライブラリ同様にCocoaPodsやSwift Package Managerなどのツールを利用してXcodeに導入することが可能です。
CocoaPods
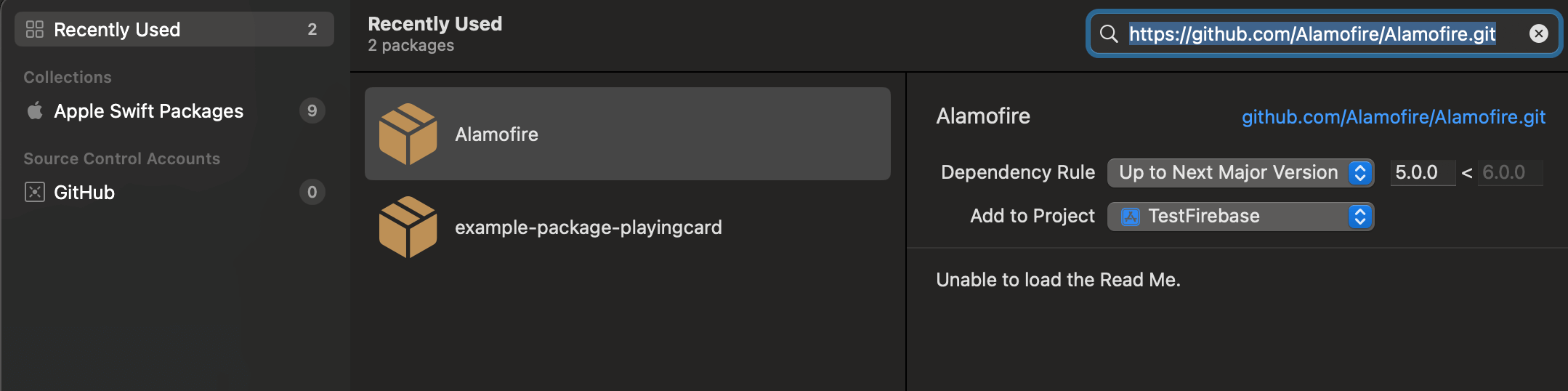
Swift Package Manager

Xcodeにライブラリを導入できたら使用するファイルの上部でimportしておきます。
APIの取得方法
では実際にHTTPリクエストを送信し、APIからデータを取得してみます。今回は当サイト「Webエンジニア学習部屋」の記事を全て取得するAPIにアクセスしてみたいと思います。
上記のURLを叩いて取得できるのはJSON形式の文字の羅列です。これを任意の形に変換することでアプリ内から操作しやすいようにしていけばOKです。今回の変換部分はAlamofireとは関係ないので通信部分に焦点を当てて実装してみます。
AF(Session.default)
AFの定義を見てみると実態はdefaultプロパティで定義されたシングルトンのSessionクラスになっています。
requestメソッド
リクエストを送信するのはrequestメソッドです。引数にURLやHTTPメソッド、パラメータを渡すことで任意のリクエストを送信することが可能になっています。
HTTPメソッドを切り替える
requestメソッドの引数にはHTTPMethod型でGETやPOSTなどのHTTPメソッドを指定することができます。
パラメータ(データ)を渡す
APIでよくあるのがリクエストにJSONデータなどを渡して情報を登録したりする方法だと思います。AlamofireではParameters型([String: Any]型のエイリアス)のキーバリューペアでデータを渡すことが可能です。
GETを指定してパラメータを渡すとクエリで?key1=value1&key2=value2のように指定した意味になるようです。
POSTを指定してパラメータを渡すとHTTPBodyにJSONエンコードして含めるように指定した意味になるようです。
Headerを追加する
HTTP通信のHeaderを追加したい場合はHTTPHeaders型で渡すことが可能です。例えば認証用のBearerトークンを渡したい場合は以下のようになります。
responseメソッド
HTTP通信の結果を受け取るにはresponseメソッドを使用します。クロージャーの引数からAFDataResponse<Data?>型でレスポンスを取得することが可能です。
また引数queueでは実行スレッドを明示的に指定することも可能です。
画像ファイルなどを送信する
データではなく画像ファイルなどを送信したい場合はuploadメソッドを使用します。引数multipartFormDataのクロージャからMultipartFormData型を取得しそこにappendする形で画像ファイルを指定します。
appendする際にはwithNameにサーバー側で取得するキー名をmimeTypeに形式を指定し、HTTPメソッドはPUTを指定します。
例えばバックエンド側をLaravelで実装している場合は$request->fileから画像を取得することができます。
Laravelで画像を保存するなら「Intervention Image」が便利です。
画像ファイルと一緒にデータも送信する
画像ファイルと一緒にパラメータにデータを渡したい場合はいくつか注意点があります。multipartFormDataに対象のデータをData型にキャストして追加してみたのですがバックエンド側(Laravelでは$request)からは取得することができませんでした。
解決方法
- HTTPメソッドはPOSTを指定する
- 「Content-Type」に「multipart/form-data」を指定する
- 「X-HTTP-Method-Override」にPUTを指定する
色々試した結果$requestに格納されるようにするためにはPOST通信にする必要があったようです。そして画像も一緒に送るためにはX-HTTP-Method-OverrideでPUTを指定することで画像とデータを一緒に送信することができるようになりました。
JSON形式のデコーティング
取得したJSON形式のデータは必要に応じてSwiftで扱いやすいデータ型に変換します。先ほどはJSONSerializationクラスを使用して配列型に変換することで出力していました。
構造体(クラス)に変換する
辞書型ではなく、構造体(orクラス)に変換するにはJSONDecoderクラスを利用します。詳細は以下の記事を参考にしてください。
構造体に変換するポイント
- モデルの作成
- デコード
変換対象となるモデル構造体(orクラス)を先に定義しておきます。
モデル構造体の作成
JSONDecoderクラスによる変換
SwiftオリジナルのHTTP通信クラス
ライブラリではなくSwiftに既に組み込まれているURLSessionクラスでもHTTP通信が可能になっています。
Alamofireを使用した処理もURLSessionクラスを用いて以下のように記述することも可能です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










