【Swift】boundsとframeの違いと使い分け!Viewの座標と領域を取得

この記事からわかること
- SwiftのUIViewのboundsとframeの違いとは?
- 座標や領域を取得する方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
UIViewのboundsとframeについて
SwiftでViewの座標や領域(横幅や縦幅)を取得できるプロパティがboundsとframeの2つ用意されています。両者ともUIViewクラスのプロパティとして定義されており、CGRect型で値を取得することが可能です。
CGRect型は長方形(Rectangle)のサイズや座標を定義するための構造体です。CGRect型のプロパティからViewのX座標やY座標、横幅(width)、縦幅(height)などそれぞれの取得することができます。
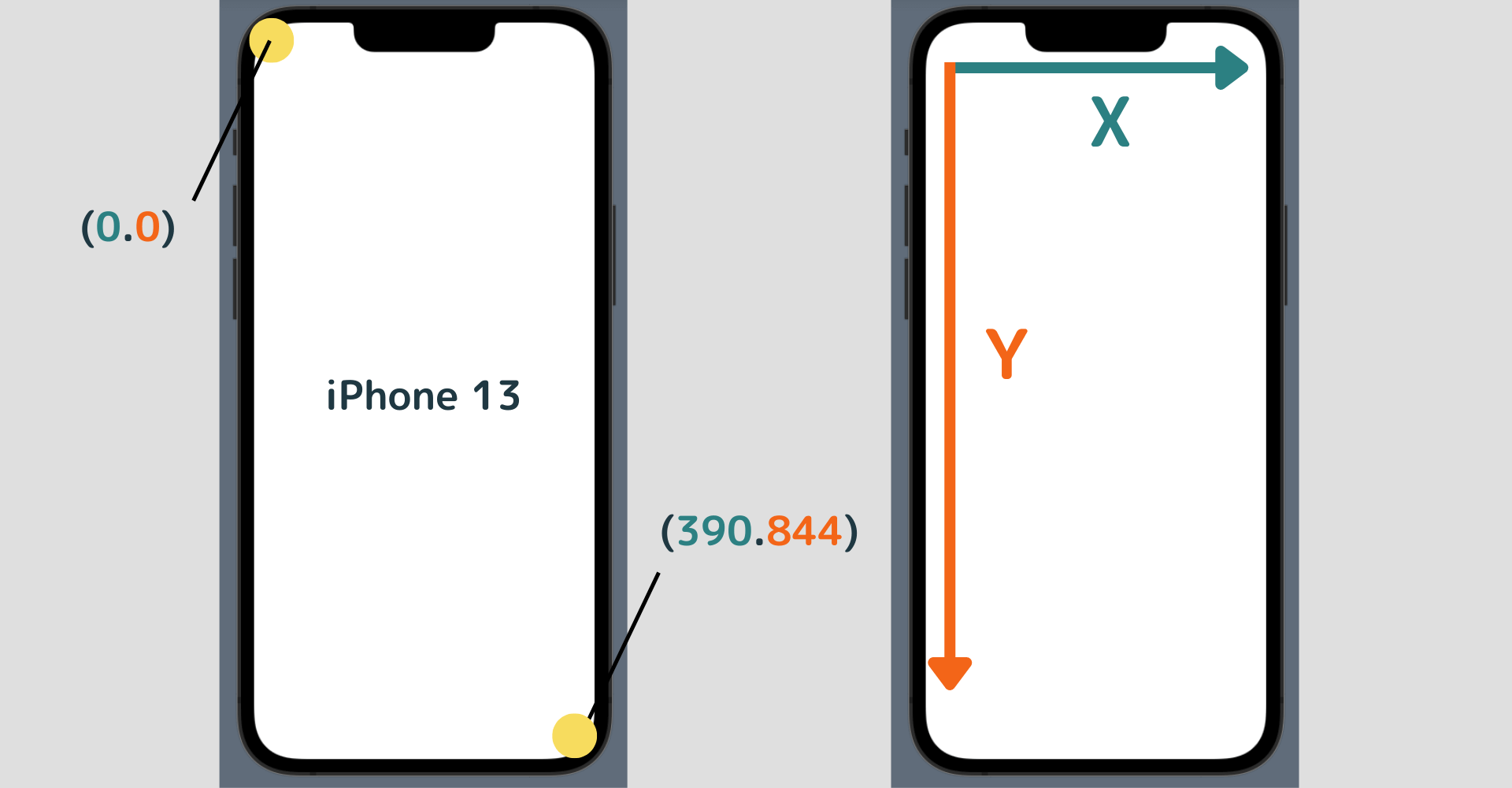
iOSデバイスは以下画像のように左上を(x:0,y:0)としたX軸/Y軸として管理されています。

frameプロパティ
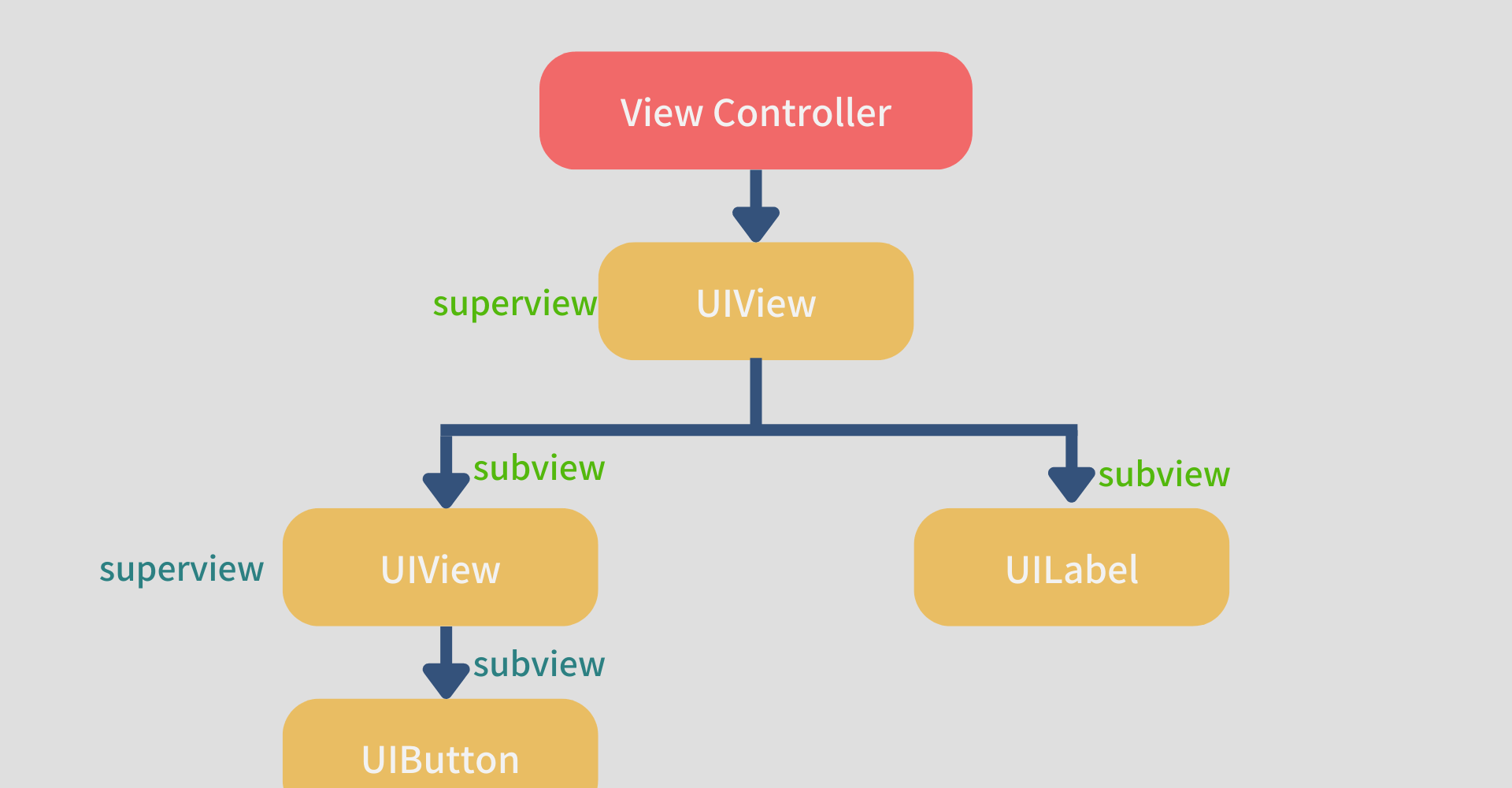
frameは親ビュー(superview)の座標系における対象ビュー(subview)の位置とサイズを表すプロパティです。基準となるのは親ビューなのでX/Y座標に格納される値は対象のViewの左隅上が親ビューのX/Y座標のどこにあるかを示します。self.viewを親Viewとする場合、以下のように指定すると親View(self.view)は画面いっぱいに広がっているので(x:100,y:100)の位置に対象View(area)の左隅上が来るように配置されます。

さらにsubviewを追加した場合
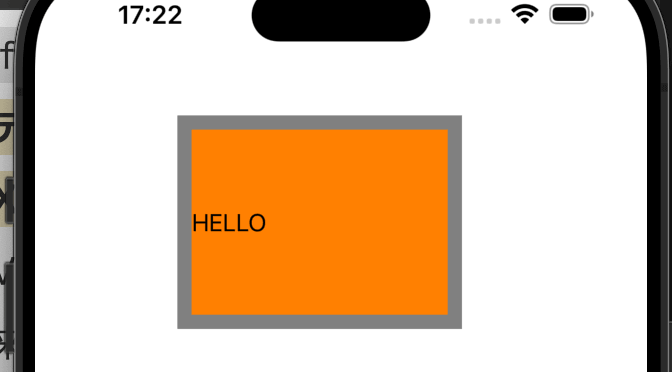
親Viewの座標なので親Viewをareaとしてさらにsubviewを追加する場合は親View(area)の左隅上を(x:0,y:0)として対象ビュー(label)が配置されます。

値を取得する
そのため取得できる値も親Viewを起点とした時の座標になります。
変更時にdraw(_:)は呼ばれない
frameに変更を加えた際はdraw(_:)メソッド(描画処理)は呼ばれずに自動更新されるようです。変更時にdraw(_:)メソッドを呼ばれるようにしたい場合はcontentModeプロパティにredrawを指定します。
アニメーション対応
frameはアニメーション対応しているプロパティなので値が変更された時に変化を滑らかに実行することが可能です。
frameプロパティ〜まとめ〜
- CGRect型で値を取得/設定
- 指定するX/Y座標は自身の左隅上の位置
- 座標は親View(superview)を基準とした値
- 変更時にdraw(_:)は呼ばれない
- アニメーション対応
boundsプロパティ
boundsは自身の座標系における対象ビュー(subview)の位置とサイズを表すプロパティです。基準となるのは自分自身なのでX/Y座標に格納される値は(x:0,y:0)になりますが、サイズはframeプロパティで指定されている値と同じになります。
そのためboundsプロパティにCGRect型で値を指定しても変更されるのはサイズのみになります。
値を取得する
またboundsプロパティの値を更新してもframeプロパティの値も更新されます。
変更時にdraw(_:)は呼ばれない
boundsもframe同様に変更を加えた際はdraw(_:)メソッド(描画処理)は呼ばれずに自動更新されるようです。変更時にdraw(_:)メソッドを呼ばれるようにしたい場合はcontentModeプロパティにredrawを指定します。
アニメーション対応
boundsもアニメーション対応しているプロパティなので値が変更された時に変化を滑らかに実行することが可能です。
boundsプロパティ〜まとめ〜
- CGRect型で値を取得/設定
- X/Y座標を指定してもViewの位置変更されない
- 座標は自分自身基準なので(x:0,y:0)になる
- 変更時にdraw(_:)は呼ばれない
- アニメーション対応
frameとboundsの違い
frame
- 親ビューの座標系におけるビューの位置とサイズを表す
- 親ビューに対する相対的な位置やサイズを指定
- ビューの描画位置や表示位置を制御するのに用いる
bounds
- ビューのローカル座標系におけるサイズと位置を示す
- ビュー自体の描画や配置に関する操作を行うために使用
- 通常、原点は(0, 0)であり、ビューの幅と高さを指定する
Viewを変更(拡大/縮小)してもサイズは取得できる値は変わらない
Viewをスケーリング(拡大/縮小)した場合にframeとboundsプロパティに違いが現れます。frameプロパティの値は2倍されたViewの座標とサイズになりますが、boundsプロパティは元のサイズのままです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











