【Swift】CGRectの使い方!Core Graphicsとは?

この記事からわかること
- SwiftのCGRectとは?
- Core Graphicsフレームワークとは?
- プロパティやメソッドの意味や役割
- 長方形(四角形)を描画する方法
index
[open]
\ アプリをリリースしました /
図形描写やマップ操作などで使用するCGRect構造体の使い方や役割をまとめていきます。
CGRect構造体とは?
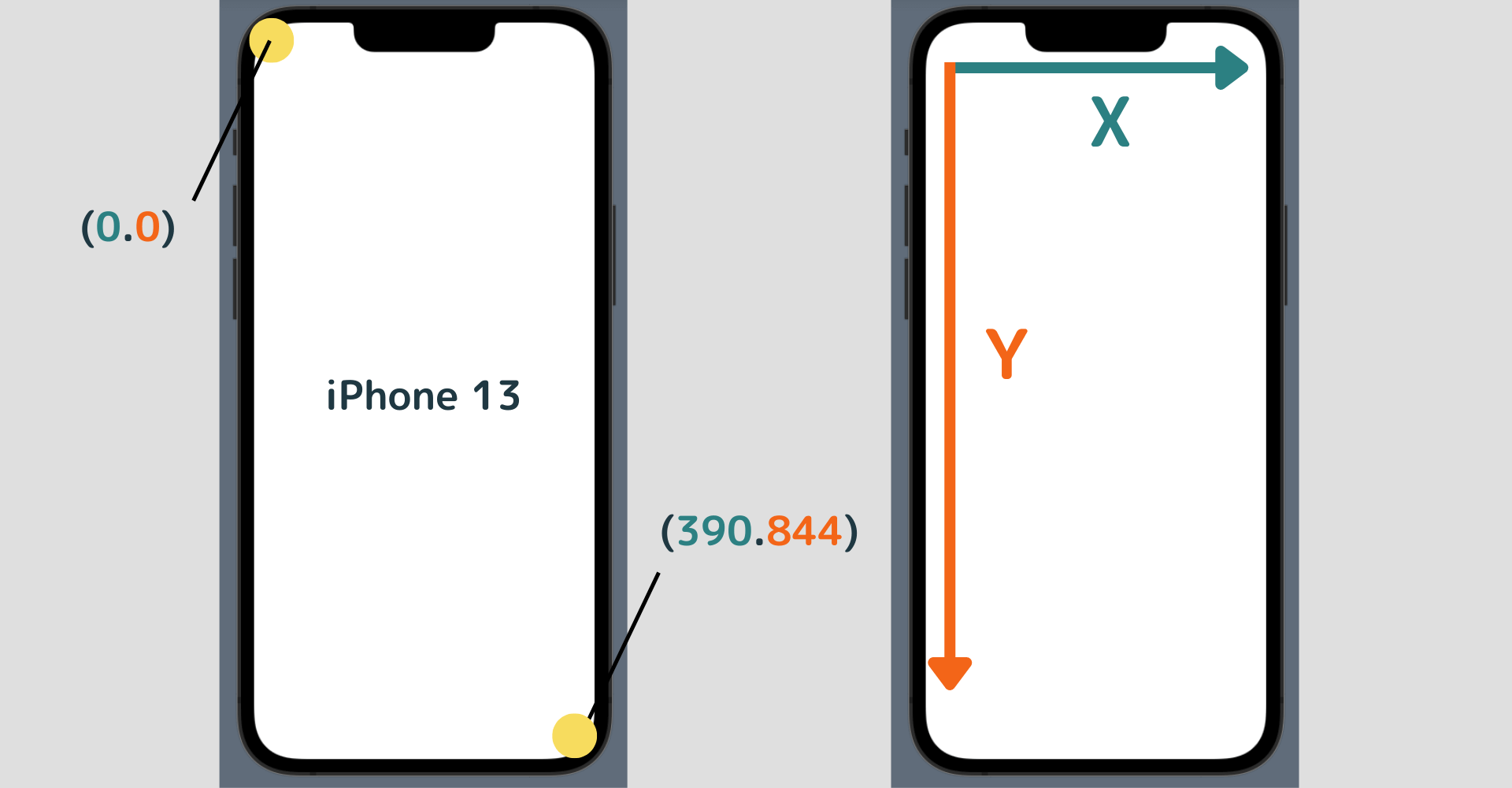
SwiftのCGRectは長方形(Rectangle)のサイズや座標を定義するための構造体です。図形を定義するため、大きさを表す幅や高さはもちろんのこと、画面に表示する位置を指定する座標情報を保持できるようになっています。iOSデバイスは以下画像のように左上を(x:0,y:0)としたX軸/Y軸として管理されているので長方形を表示する座標情報が必要になってきます。

CGRect構造体は2D(二次元)レンダリングを実行するためのCore Graphics(コアグラフィックス)フレームワークから提供されている構造体であるため、頭文字にCGが付与されています。
Core Graphics(コアグラフィックス)とは?
Core Graphics(コアグラフィックス)はグラフィックスと名のつく通り、二次元的な視覚的描画を提供するためのフレームワークです。
またCGRectといった図形だけでなく、画像やカラー、PDF形式などを描画する機能も提供されています。
描画するために必要な幅や高さ、座標などもあらかじめ構造体として定義されています。
- CGFloat:基本となる値型(浮動小数点)
- CGSize:幅や高さ
- CGPoint:座標
保持しているプロパティ
基本的なプロパティは表示させる座標を保持するoriginと長方形のサイズを保持するsizeです。これらは同じCore Graphicsから提供されている型として定義されています。
CGPoint
CGSize
イニシャライザ
CGRectをインスタンス化するたまのイニシャライザは以下のような各構造体のプロパティを含んだ形になります。中の各構造体はイニシャライザに基づいてプロパティ名を省略したパターンでもインスタンス化可能です。
計算プロパティ
CGRectはx座標/y座標の最小値や中間座標取得できる計算プロパティを保持しています。
また計算プロパティとして、heightとwidthも保持しているためsizeプロパティを経由しなくてもサイズを取得することも可能です。
長方形を表示させてみる
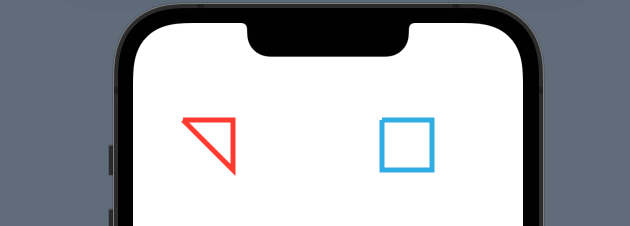
使用方法は使われている場所は様々ですがまずは単純に長方形(正方形)表示させてみます。表示させるには図形をビューに描画するためのPath構造体を使用します。(画像右側参照)

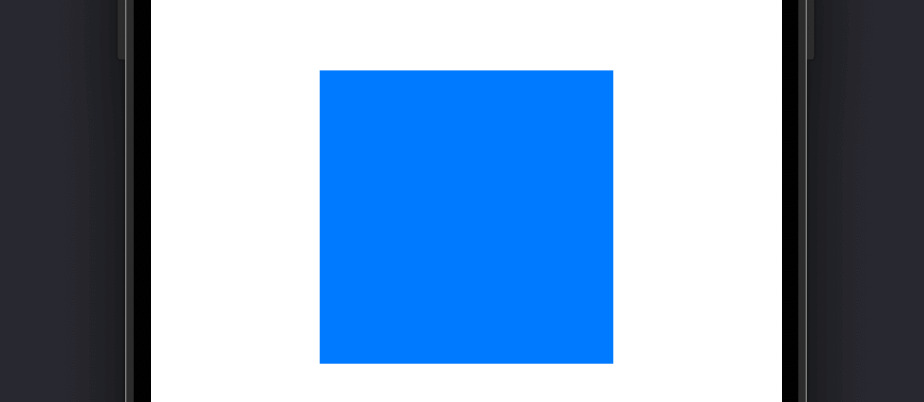
長方形を表示させる2
長方形を表示させるだけであればRectangle構造体を使用することで簡単に実装できます。詳細は以下の記事を参照してください。

Swiftで出てくるCGRect型
CGRect型はSwiftを扱う上で目にすることが多い型の1つです。例えばビューのサイズを指定するためのUIViewクラスのflameプロパティやboundsプロパティやデバイスのスクリーン情報を取得するためのUIScreenクラスのboundsプロパティなどで使用されています。
例:UIScreenクラスからデバイス幅を取得する
例:UI View(ボタン)の位置とサイズを指定する
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。