【Swift UI】ColorPickerの実装方法と使い方!色の選択

この記事からわかること
- Swift UIで色を選択するUIの構築方法
- ColorPicker構造体の使い方
- ラベルを非表示するには?
\ アプリをリリースしました /
Swift UIで色を選択できるColorPicker構造体の実装方法をまとめていきます。
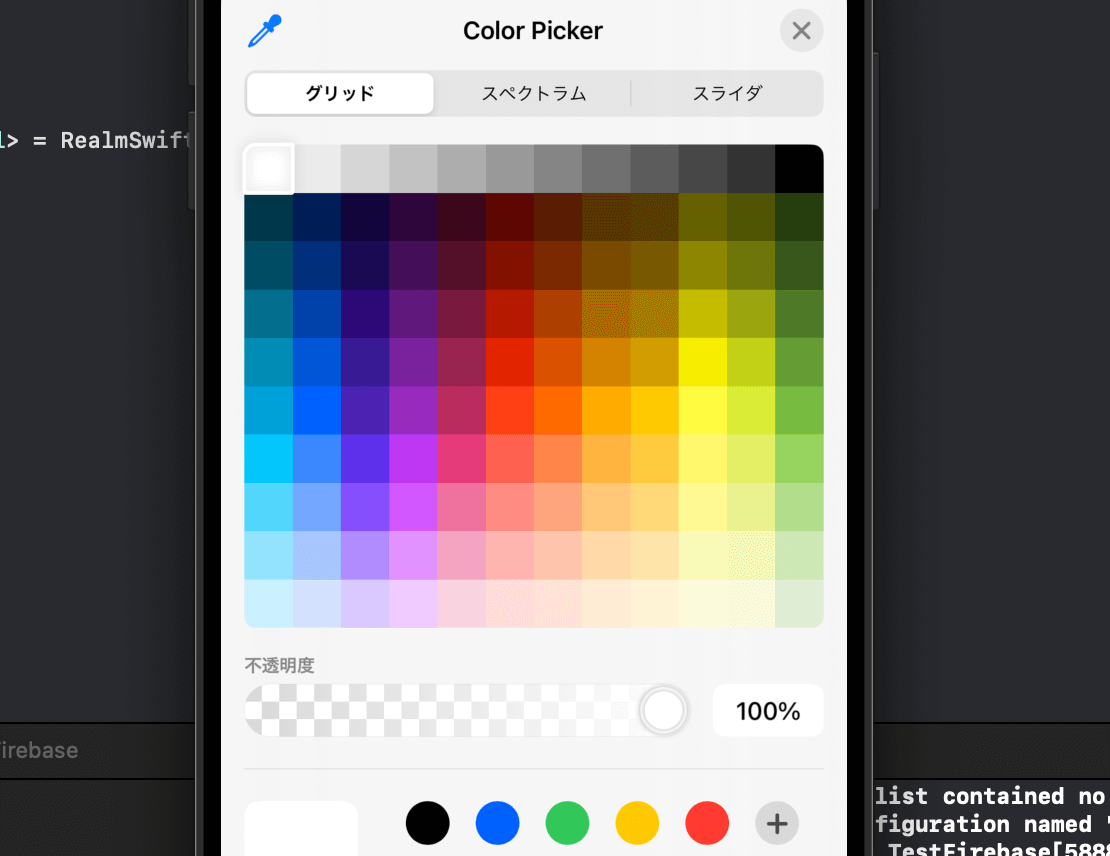
ColorPicker構造体とは?
Swift UIで色を選択できるPickerを実装するにはColorPicker構造体を使用します。引数にはラベルとして表示するための文字列と選択されたColorが格納される変数をバインディングします。

ラベルを非表示にする
ラベルを非表示にするにはlabelsHiddenモディファイアを使用します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










