【Swift】色の指定方法!UIColorやColor構造体の違い

この記事からわかること
- Swiftにおける色の指定方法とは?
- UIKitとSwift UIの指定方法
- UIColorとCGColorの違い
- Color構造体とは?
- RGBとは?
- HSLとは?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- macOS:Sonoma 14.6.1
Swiftにおける色の指定方法
Swiftでは色を管理するクラスや構造体が複数用意されています。iOSアプリ開発で使用するフレームワークによって主に使用するカラーオブジェクトが異なります。
UIKit•••UIColorクラス,CGColorクラスなど
Swift UI•••Color構造体など
あくまで「主に使用するのは」であって各クラスの定義元は異なります。またMacOSアプリの場合はNSColorを主に使用します。
UIColorクラスとは?
UIColorクラスは主にUIKit(iOS専用フレームワーク)で使用されているカラーオブジェクトです。定義されているUI部品(UILabelなど)の文字色や背景色などを変更するために使用されます。
色味だけでなく透明度なども操作することができます。
CGColorクラスとは?
CGColorクラスはCore Graphicsフレームワークによって内部的に使用される基本的なカラーオブジェクトです。こちらはiOS/Mac共通で使用できるクラスになっています。
※Core Graphics(コアグラフィックス)とは二次元的な視覚的描画を提供するためのフレームワーク。
おすすめ記事:Core Graphics(コアグラフィックス)とは
ビューに付随しているレイヤー(CALayer)などはCGColor型での指定が必要になります。
おすすめ記事:【Swift】CALayerクラスとは?UIVewとの違いとアニメーションの実装
Color構造体とは?
Color構造体は主にSwift UIを使用している場合に使用されるカラーオブジェクトです。
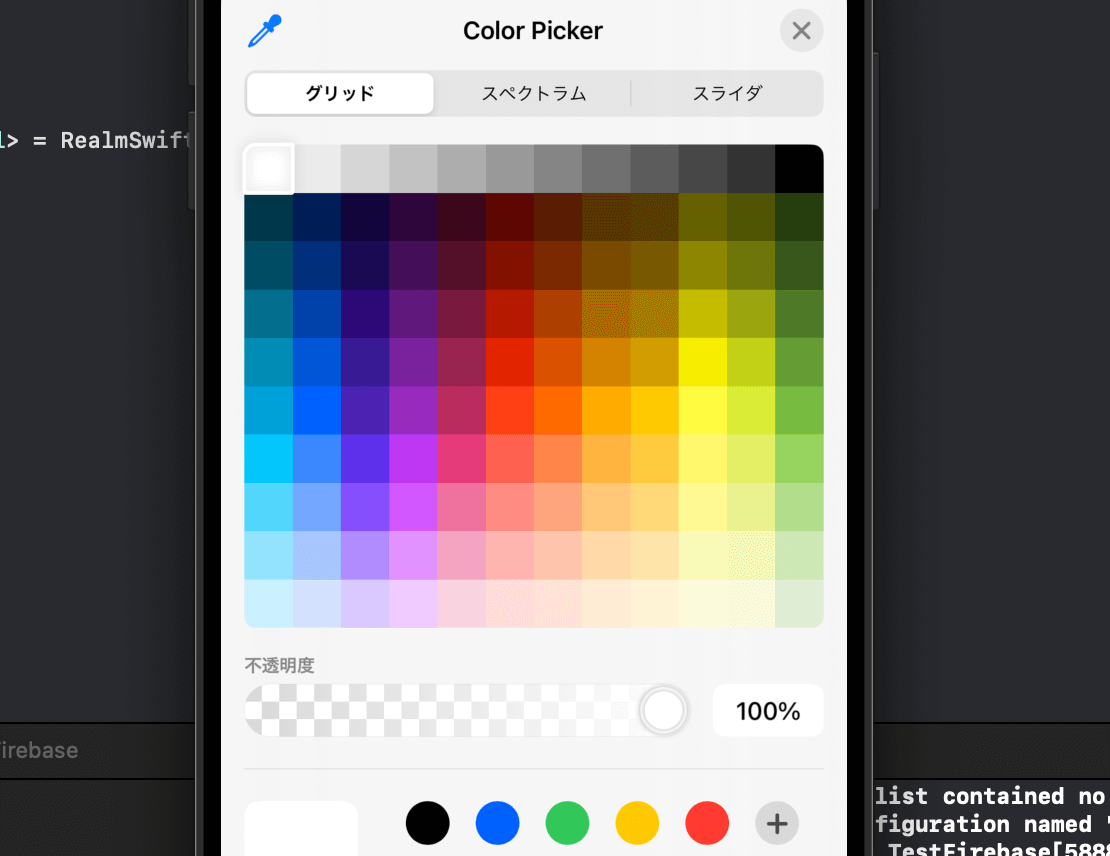
Swift UIでは簡単にColorを選択できるPicker Viewを実装することが可能です。

ここまでのまとめ
- UIColorクラス•••UIKit
- CGColorクラス•••Core Graphics
- NSColorクラス•••AppKit(Mac OS用)
- Color構造体•••SwiftUI
カラーオブジェクト間の相互変換
各カラーオブジェクトは相互に変換できるように定義されています。
UIKit
例えばUIColorはcgColorプロパティからCGColor型を参照できます。
Swift UI
例えばColor構造体はイニシャライザを使用してColor型にキャストすることができます。
色の表現方法
Swiftに限った話ではありませんが色の表現方法には複数あります。Swiftでもそれらを使用してカラーオブジェクトを生成できます。
色の表現方法
- RGB
- HSL
RGB
RGBはR(Red)、G(Green)、B(Blue)の光の3原色を組み合わせて色を表現する方法です。各数値は8ビット(256諧調)で指定でき256×256×256=16,777,216色(24ビット)が表現可能です。
Swiftでは各カラーオブジェクトのイニシャライザにRGBに任意の値を渡すことで色を表現できるようになっています。
パラメータにはCGFloat型(浮動小数点)で指定します。0.0以下が指定された場合は0.0に1.0以上が指定された場合は1.0に自動で変換されます。alphaは透明度です。
浮動小数点型で指定する必要があるのでCSSなどのように0〜255までの数値で指定したい場合は以下のようにすれば便利です。
HSL色空間
HSL色空間とは色相(Hue)、彩度(Saturation)、輝度(Lightness)の組み合わせで表現する方法です。RGBでは色を3つの値で表現していましたがHSLでは1つの要素(色相)で色を決定します。残りの2つ(彩度/輝度)で鮮やかさと明るさを調整することで色味を変化させています。
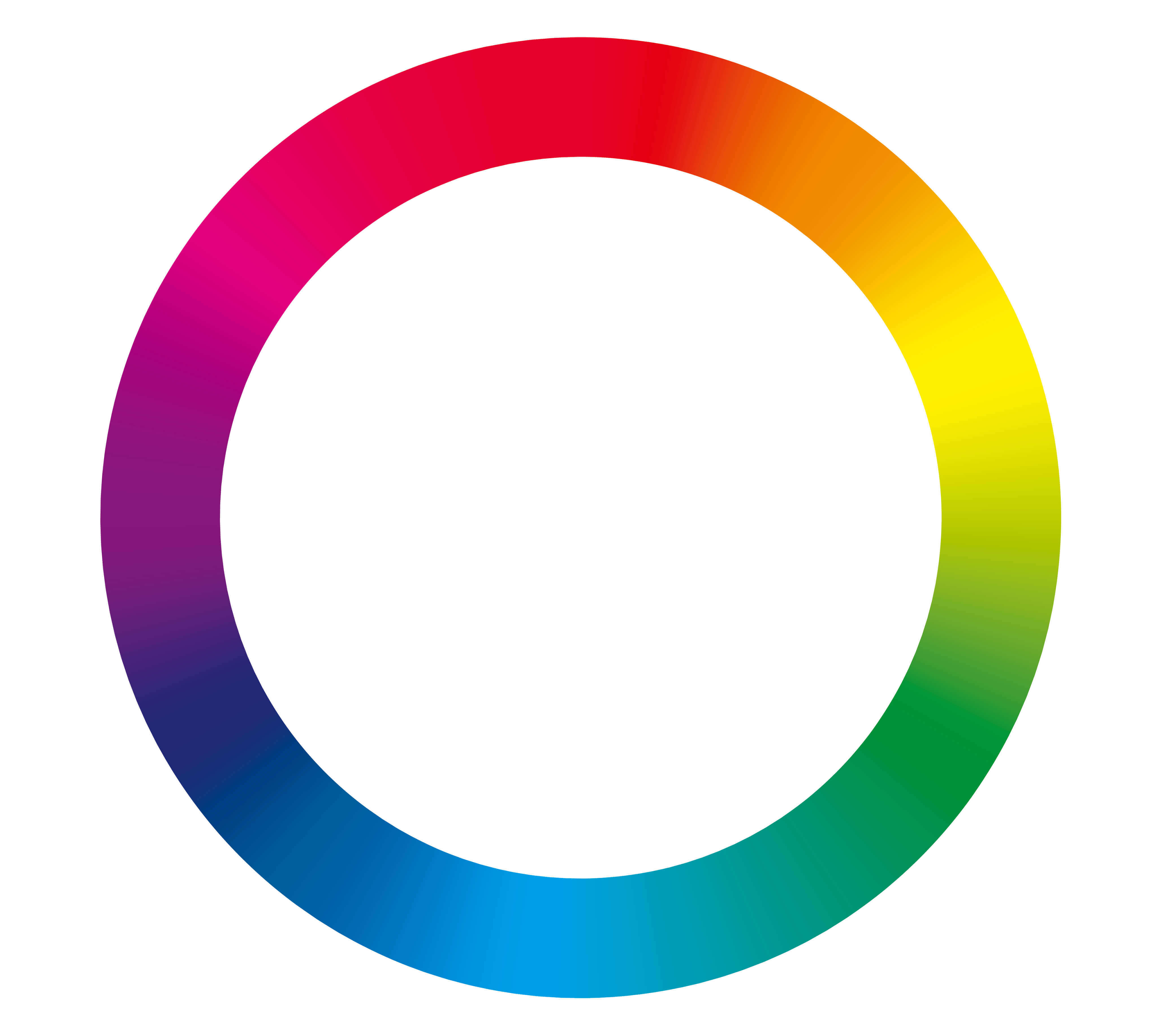
色相
色相とは色相環で見た時の角度で色を決定します。例えば赤なら0°、緑は120°、青は240°になります。

SwiftではHSLの値からカラーオブジェクトを作成するイニシャライザが用意されています。
16進数(#FFFFFF形式)で指定する
Swiftのカラーオブジェクトは16進数に対応していないので自力で実装する必要があります。
実際に使用する際は以下のように引数にそのまま16進数のカラーコードを渡すことで色を指定することができます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










