【Swift UI】Charts(DGCharts)でラベルをカスタマイズする方法!AxisValueFormatter

この記事からわかること
- Swift/UIKitでChartsライブラリの使い方
- ラベルの文言をカスタマイズする方法
- ラベルのデザインやサイズ、カラー、フォントの変更方法
- AxisValueFormatterの使い方
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- DGCharts: 5.1.0
- macOS:Sonoma 14.6.1
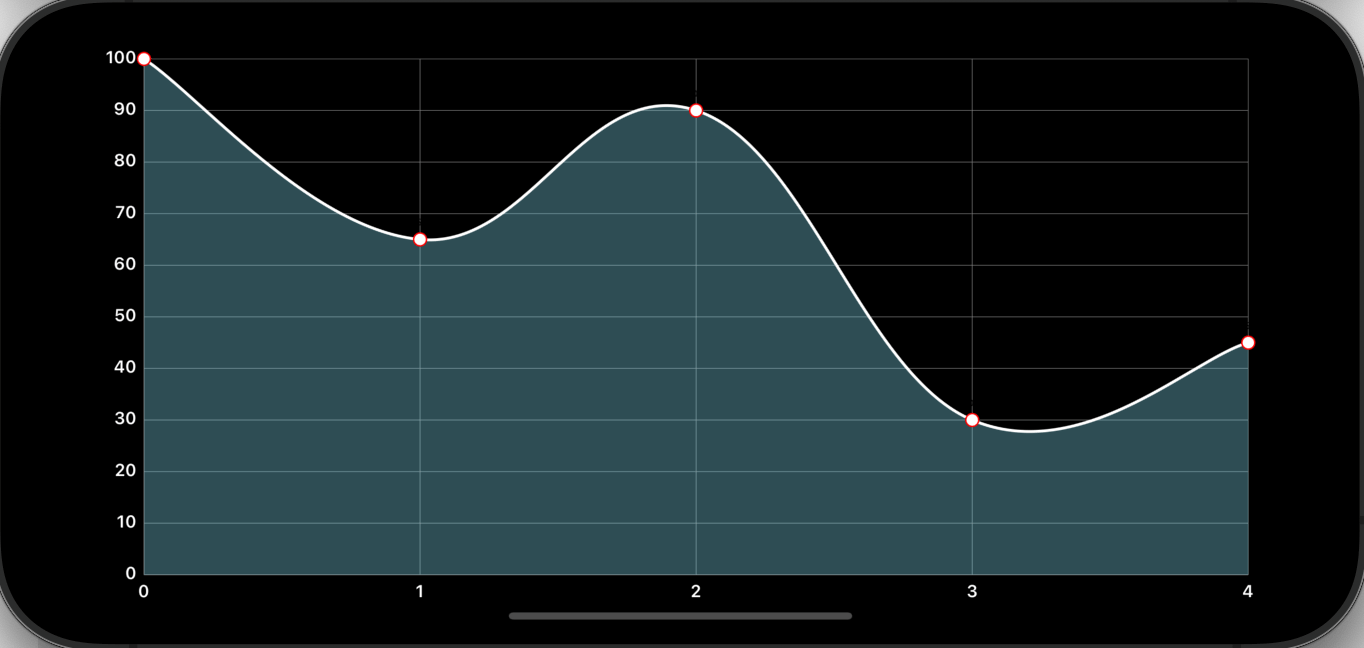
DGChartsでグラフのX軸とY軸に表示されるラベルのカスタマイズ方法をまとめていきます。

グラフのX軸のカスタマイズ
X軸(縦側)に配置されるラベルをカスタマイズするにはxAxisからXAxis型を参照して設定していきます。
グラフのY軸のカスタマイズ
Y軸(横側)に配置されるラベルは右側と左側があり、それぞれカスタマイズするにはleftAxisとrightAxisからYAxis型を参照して設定していきます。
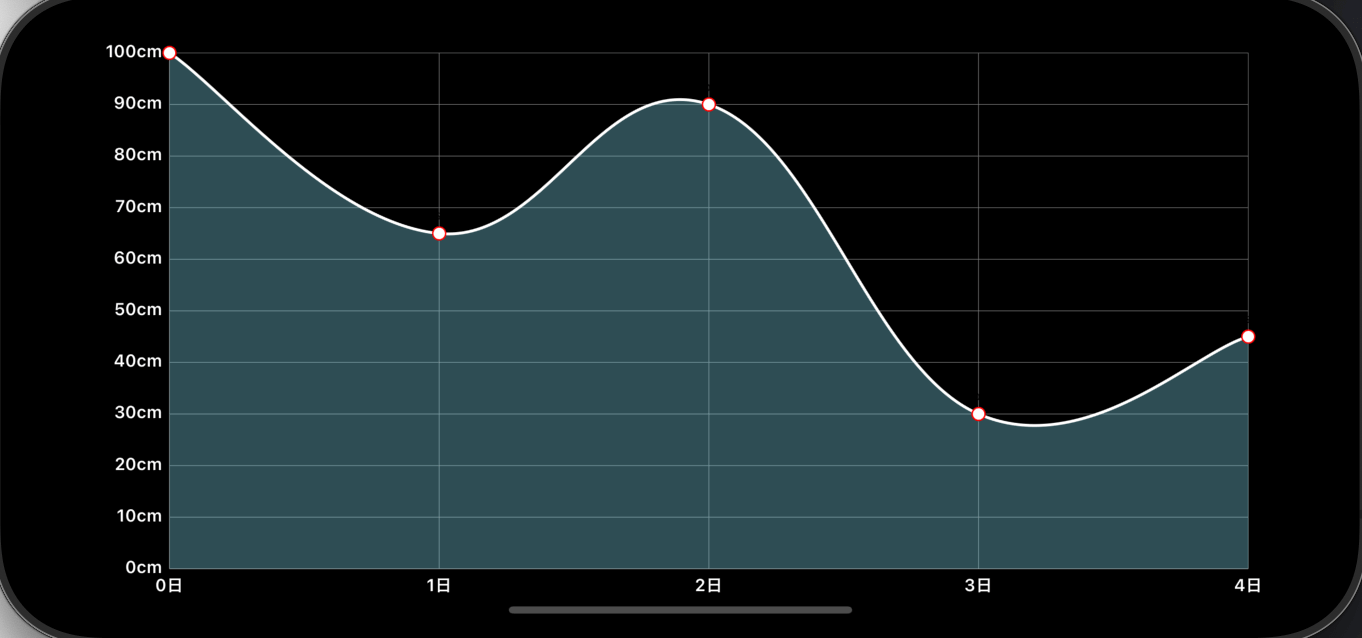
ラベルの値を自由に変更するには?
グラフのX軸とY軸に配置されるラベルはグラフデータに基づいて自動的に表示されます。しかし例えば横軸を時間などにしたい場合など、任意の値に変更したい場合に対応できるようにDGChartsではAxisValueFormatterプロトコルが用意されています。
使用方法は簡単でAxisValueFormatterプロトコルに準拠したクラスを作成しvalueFormatterプロパティにセットするだけです。AxisValueFormatterプロトコルではstringForValueメソッドの実装が必要で、この返り値がラベルに表示される文字列になります。

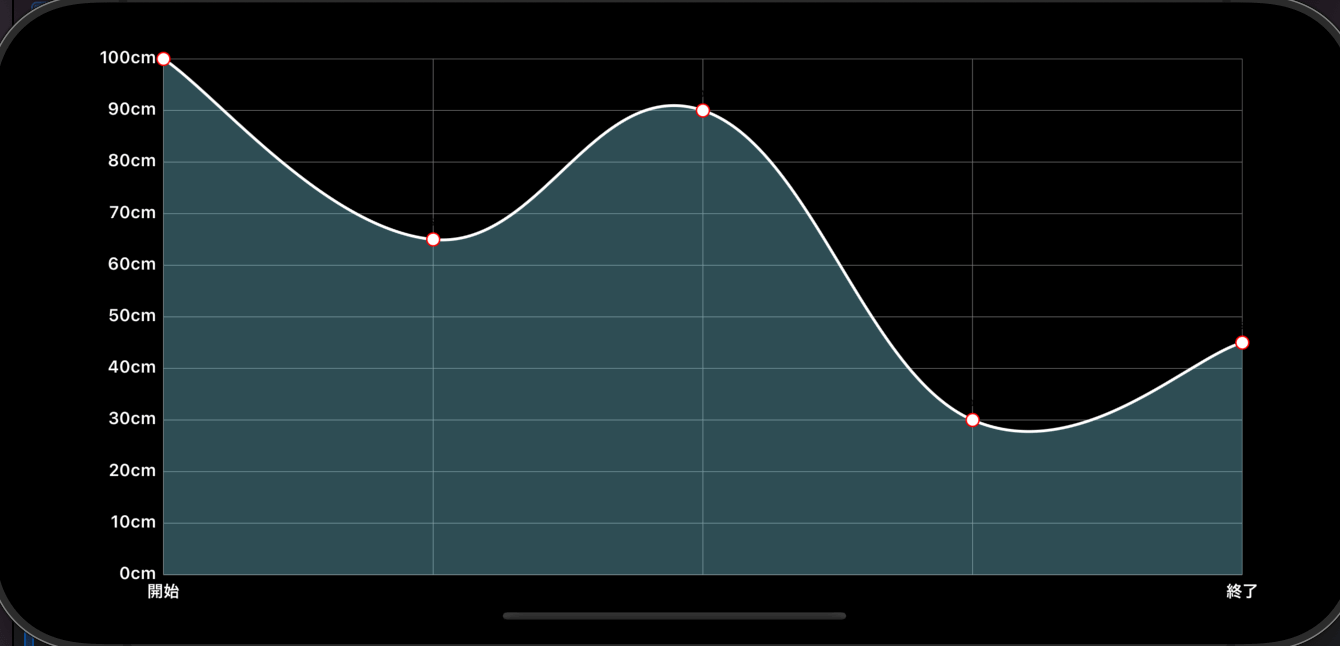
最小値と最大値のみにラベルを付与する
グラフのラベルの最小値と最大値のみにラベルを表示したい場合はstringForValueの引数AxisBaseからグラフに適応されている最小値と最大値を取得できるのでその値と一致する時のみラベル文字列を返すようにすればOKです。

X軸にタイムスタンプを持ってくる
X軸に渡せるのはDouble型のみですが、UNIX形式(自身の日付と1970年1月1日の00:00:00 UTCとの間隔)であれば日付情報を渡すことができます。日付情報をX軸に渡すとグラフ側で良い感じに横軸を時間軸に変更してくれるようです。

データが内部分にも時間ラベルが表示されていることがわかります。実装は以下の通りです。
DGChartsはAndroidのMPAndroidChartと同じ開発者であり、基本的な操作やAPIなども比較的同じように実装されているのでラベルの実装も似たような振る舞いになっています。
グラフに表示する値をカスタマイズする
グラフ内に表示される値部分をカスタマイズしたい場合はvalueFontやvalueTextColorを使用することでフォントやカラーを調節することが可能です。
値部分のフォーマットをカスタマイズしたい場合はValueFormatterプロトコルを継承したクラスを作成し、LineChartDataSet.valueFormatterプロパティにセットするだけです。これにより特定の条件下のみ値を表示させたり、値のフォーマットをカスタマイズすることが可能になります。
注意点としてdrawValuesEnabledプロパティの値がtrueになっていないと表示されないので注意してください。
ツールチップを実装する
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











