【Swift/UIKit】Charts(DGCharts)の使い方!折れ線グラフの実装方法

この記事からわかること
- Swift/UIKitでChartsライブラリの使い方
- 折れ線グラフや円グラフ、棒グラフの実装方法
- 機能やデザインを設定するには?
- ポインタをアイコンに変更するには?
- 複数のグラフを実装する方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- DGCharts: 5.1.0
- macOS:Sonoma 14.6.1
Charts(DGCharts)ライブラリとは?
iOSアプリで使用できるChartsは簡単に折れ線グラフや円グラフ、棒グラフなどの図を実装することのできるライブラリです。iOS16から標準でSwift Chartsフレームワークが追加されたことでこのライブラリの正式名称はDGChartsに変更になっているようです。またimport文もChartsからDGChartsに修正されたようです。
またDGChartsはAndroidのMPAndroidChartと同じ開発者であり、基本的な操作やAPIなども比較的同じように実装されているようでした。
それでもまだまだDGChartsを使用しているアプリも多いと思うので導入方法と使い方をまとめていきたいと思います。
導入方法
DGChartsをアプリに組み込む方法としてCocoa Pods/Carthage/SPMどれも対応していますが今回はCocoa Podsを使用します。「PodFile」にpod 'DGCharts'を追加してpod installを実行します。
※pod 'Charts'は古いバージョンの際のpod 'ios-charts'は別のライブラリのものなので注意してください。ライブラリ自体をios-chartsに間違えられていることが多いですが、正しくはCharts(DGCharts)です。
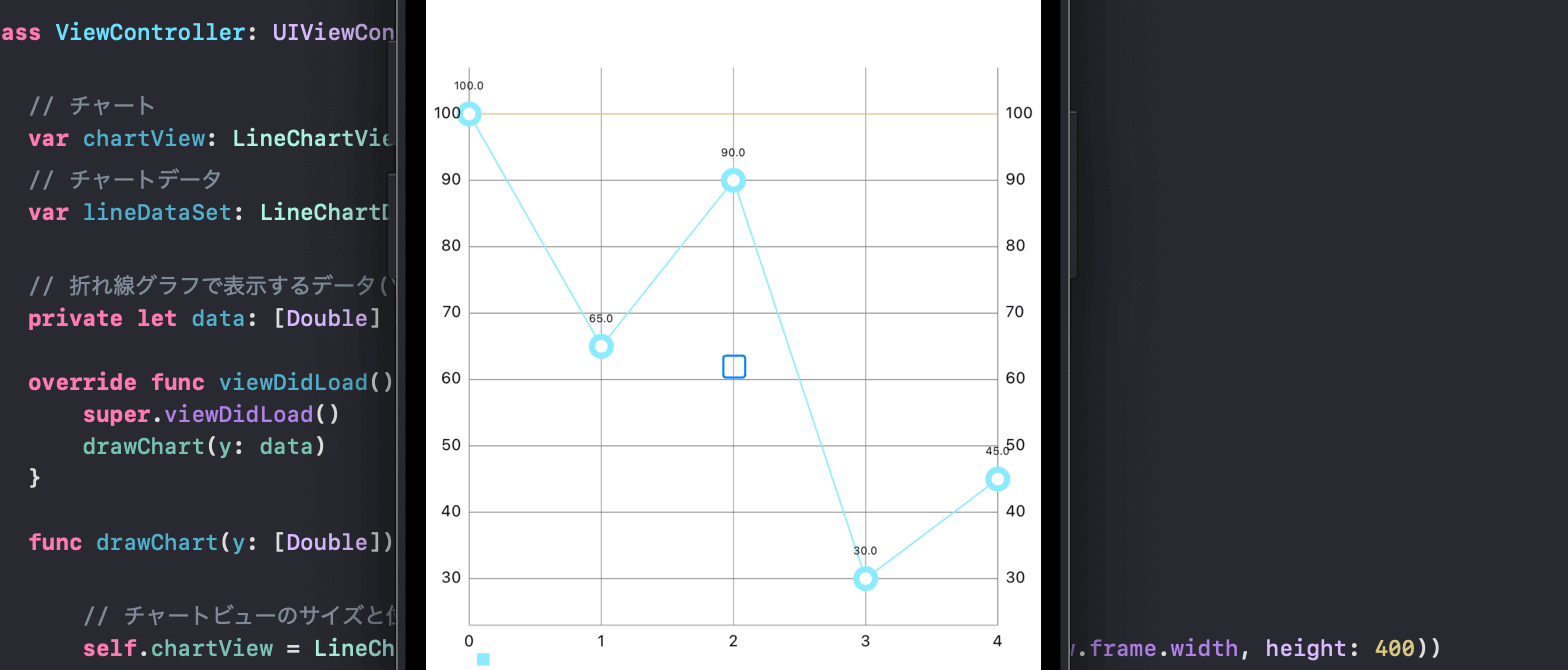
折れ線グラフの実装方法
DGChartsを使用して折れ線グラフを実装してみます。どのグラフでも基本的に以下の流れでグラフを作成していきます。
DGChartsでグラフを実装する流れ
- 元データの準備
- 元データをEntry型に変換したリストを準備
- グラフ線やポインタなどの機能、デザインなどを設定
- ラベルやグラフなどの機能、デザインなどを設定
- グラフのデータに格納

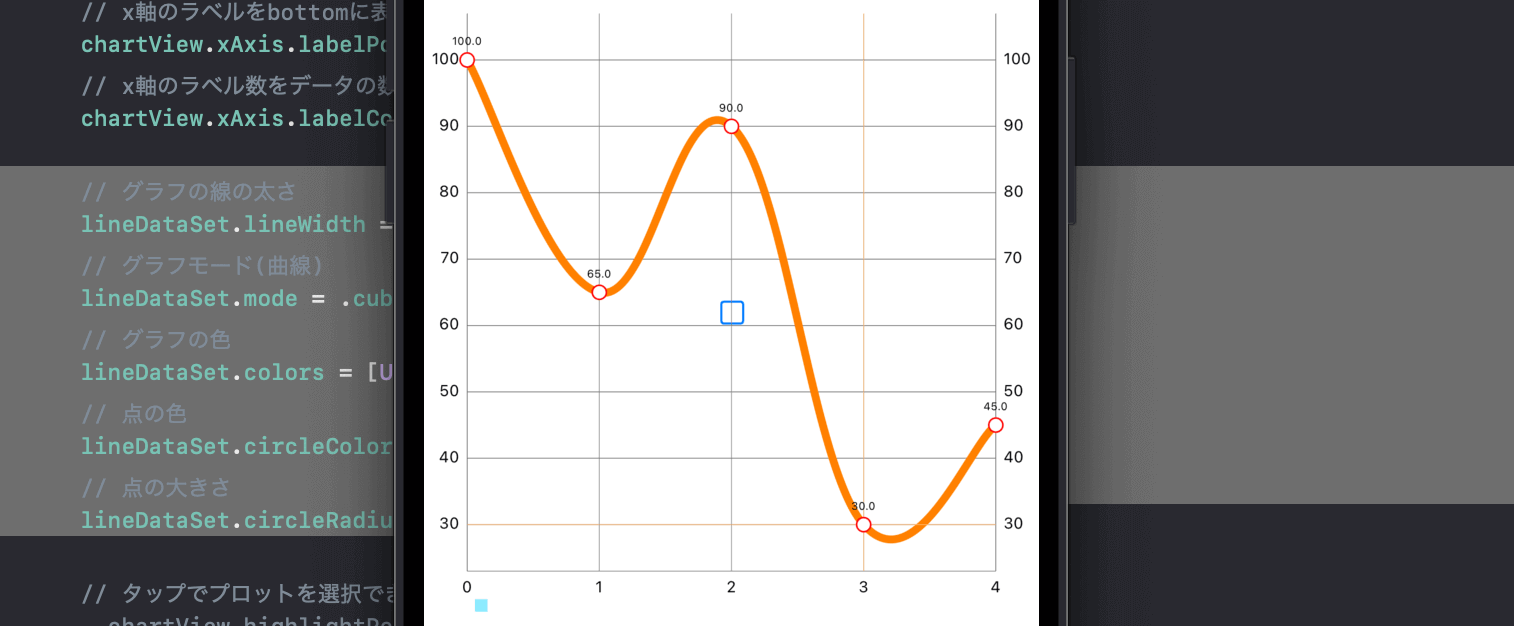
グラフのデザインを変更する

グラフのデザインを変更するにはLineChartDataSetのプロパティを操作します。
グラフ自体の機能を設定する
デフォルトではグラフの点をタップするとフォーカスが写ったり、ピンチやダブルタップでズームできるようになっています。これらを無効にするにはLineChartViewのプロパティを操作します。
他にもデータ数が多い場合に一部分だけを最初にズームした状態にするためのsetVisibleXRangeMaximumなどがあります。※印がついている設定はchartView.dataプロパティにデータを格納した後でないと動作しないので注意してください。
またanimateプロパティを設定することでグラフ描画時にアニメーションがついて描画されます。
ラベルのカスタマイズ
グラフに表示しているラベルをカスタマイズするにはLineChartViewのプロパティを操作します。
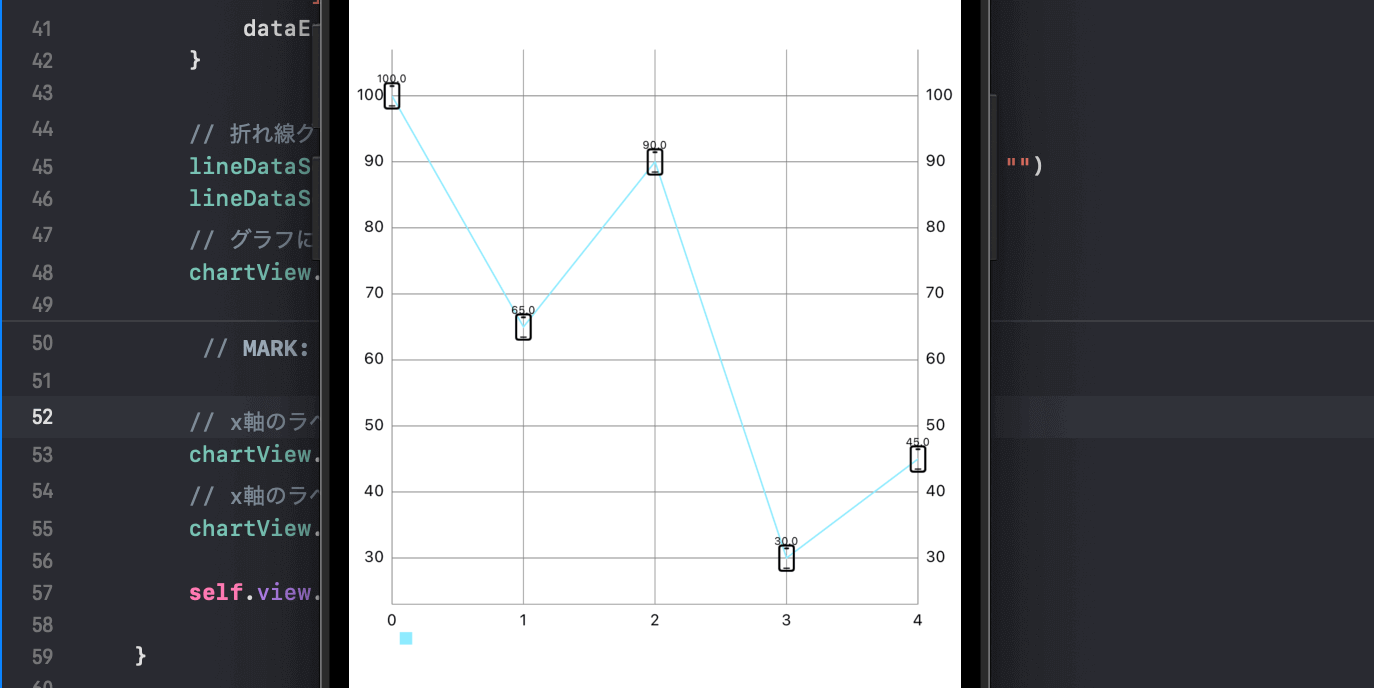
データのポインタを画像(Image)にする
データのポインタを画像(Image)に変更するにはChartDataEntry(x:,y:,icon:)を使用します。

一度に表示するデータ数が多い場合は非表示になってしまうのでmaxVisibleCountで明示的に表示させたい個数を指定することができます。デフォルト値は100です。
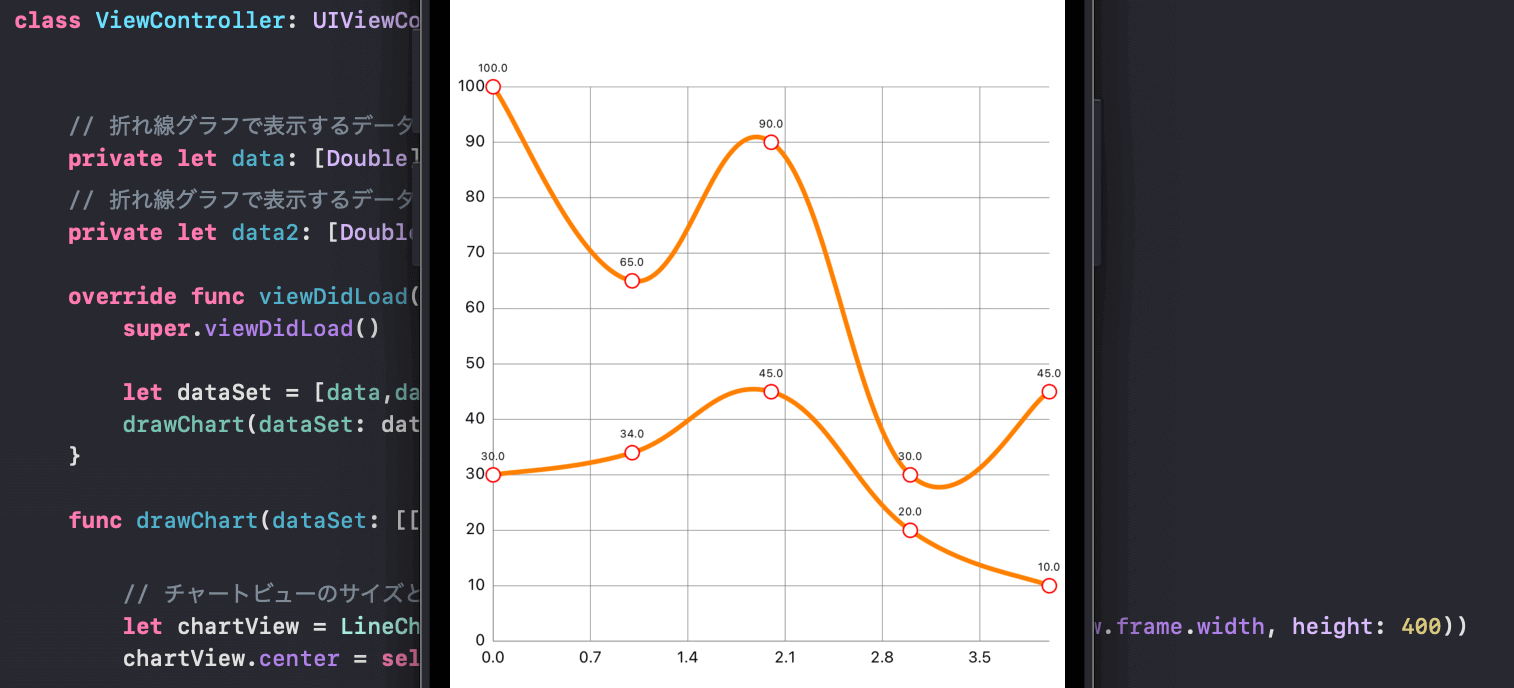
複数のグラフを表示する

先ほどは1つのグラフのみを表示していましたが複数のグラフを表示させることも可能です。例えば2つの折れ線グラフを表示させる場合は以下のように実装することができます。
タップした際にデータを取得する
表示されているグラフでタップした箇所のデータを取得するにはChartViewDelegateに準拠させ、chartValueSelectedメソッドからタップ(パン)されたグラフ、データ、位置を取得することが可能になります。
そのほかのデリゲートメソッドに関しては以下の記事を参考にしてください。
グラフをリセットする
グラフに表示しているデータをリセットしたい場合はclearValuesメソッドとclearメソッドを使用します。これでグラフの設定も初期化されnotifyDataSetChangedでデータの変更をUIへと反映させています。
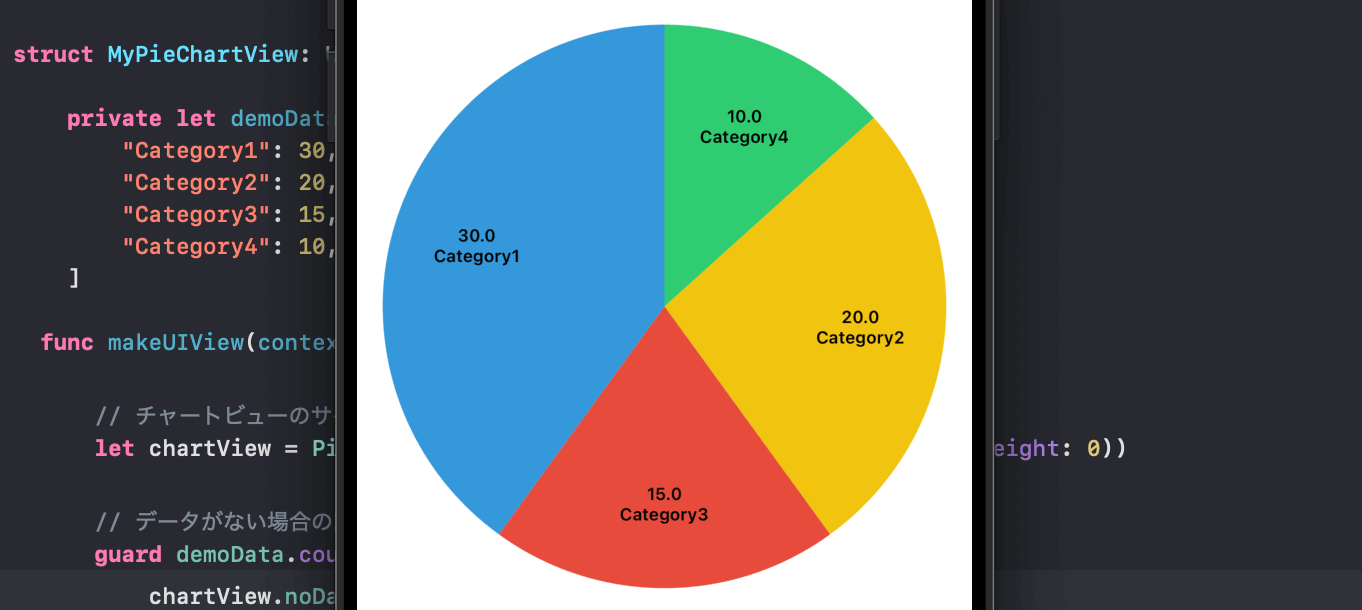
円グラフの実装

円グラフの実装は以下の記事を参考にしてください。
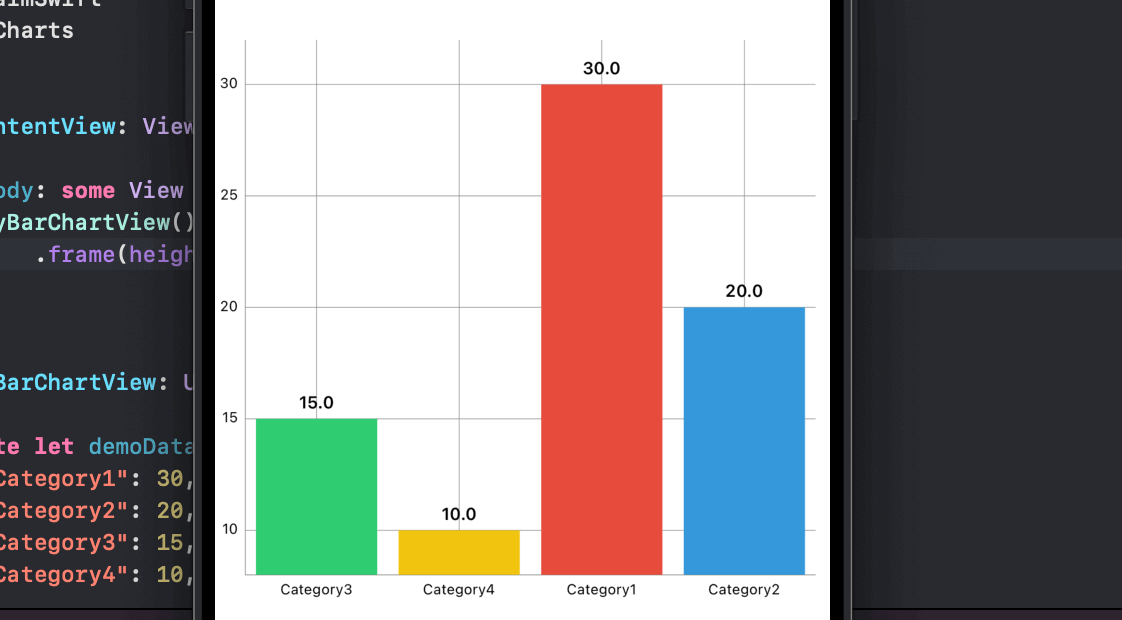
棒グラフの実装

棒グラフの実装は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











