【Swift UI】Charts(DGCharts)で円グラフを実装する方法!

この記事からわかること
- Swift/UIKitでChartsライブラリの使い方
- 円グラフの実装方法
- デザインやレイアウト、ラベル、フォント、カラーの変更方法
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
Swift UIで実装する
Charts(DGCharts)ライブラリをSwift UIで利用しつつ円グラフを実装する方法をまとめていきます。Swift UIで実装するためにUIViewRepresentableを使用していますが詳細な使用方法は以下の記事を参考にしてください。
円グラフの実装方法
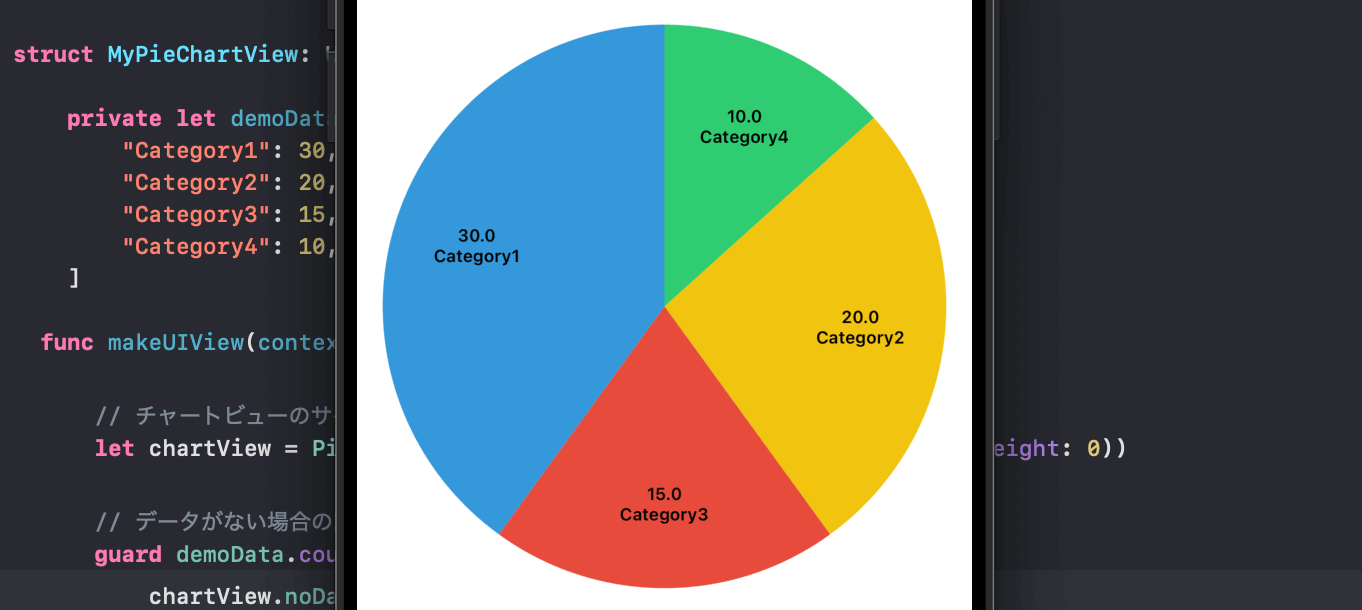
今回は以下のような円グラフを実装していきます。

実装の詳細はコメントに残しておきました。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。