【Swift UI/Xcode】Firebaseの導入方法!Cocoa Podsでの使い方

この記事からわかること
- Swift/Xcodeで作成したiOSアプリにFirebaseを導入する方法
- Swift UIでCocoa Podsを使用している場合のインストール方法
index
[open]
\ アプリをリリースしました /
Firebaseの概要や登録方法については下記記事を参考にしてください。
おすすめ記事:Firebaseとは?登録方法や使い方、料金と注意点
この記事ではFirebaseのプロジェクトにiOSアプリを登録し、導入するまでに必要な流れを解説しています。
iOSアプリにFirebaseを導入する流れ
流れ
- Firebaseプロジェクトを作成
- iOSアプリの登録
- GoogleService-Info.plistの追加
- Firebase SDK(Software Development Kit)の導入
- 初期化コードの組み込み
- 完成
1.Firebaseプロジェクトを作成
まずはFirebaseプロジェクトを作成します。Firebaseにアクセスして新規のプロジェクトを追加します。

必要であればGoogleアナリティクスと連携しておきます。

2.iOSアプリの登録
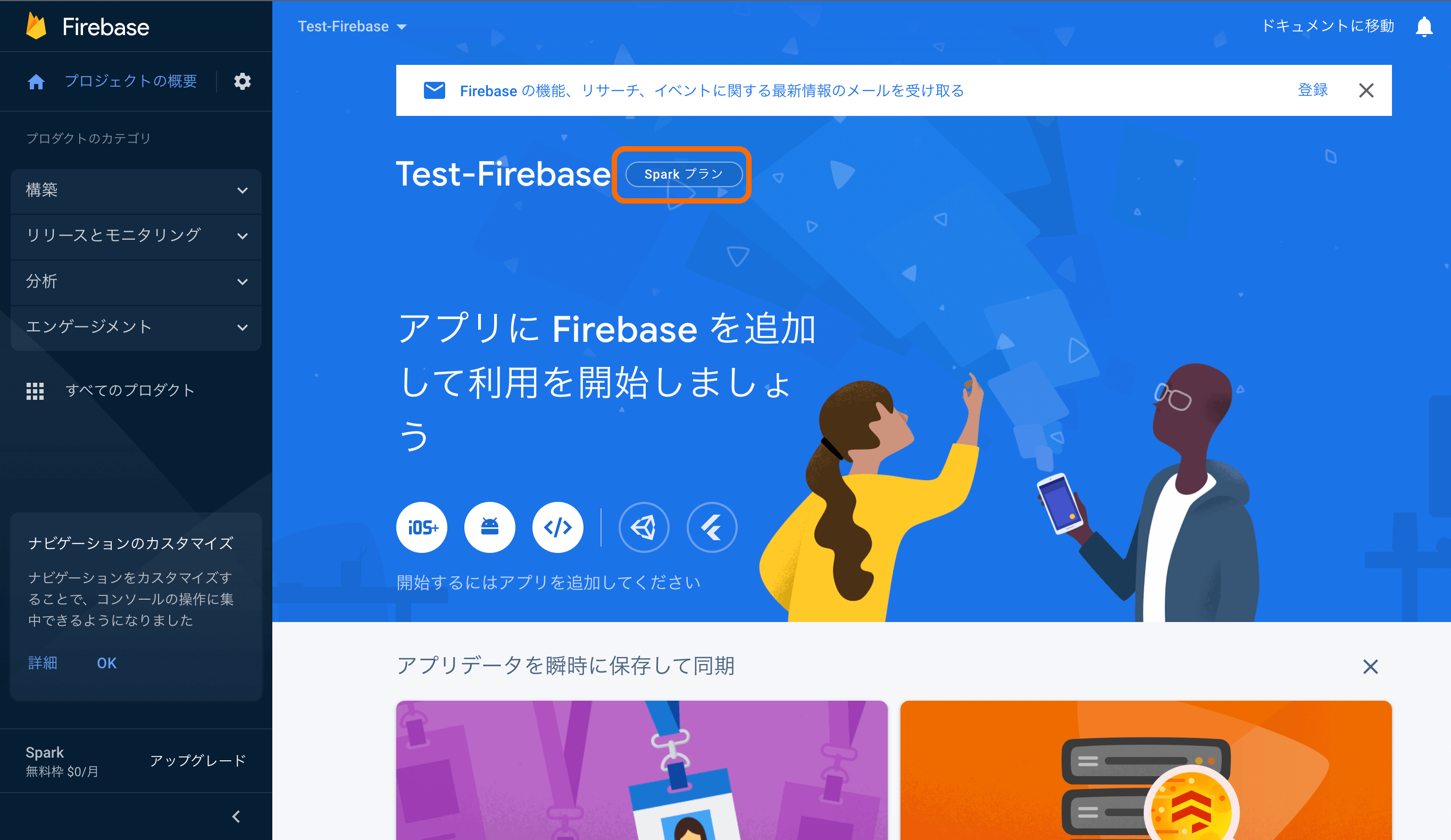
プロジェクトが完成したら、「Sparkプラン(無料プラン)」になっているか確認しておきます。問題がなければ「iOS-」ボタンをクリックしてiOSアプリを登録していきます。

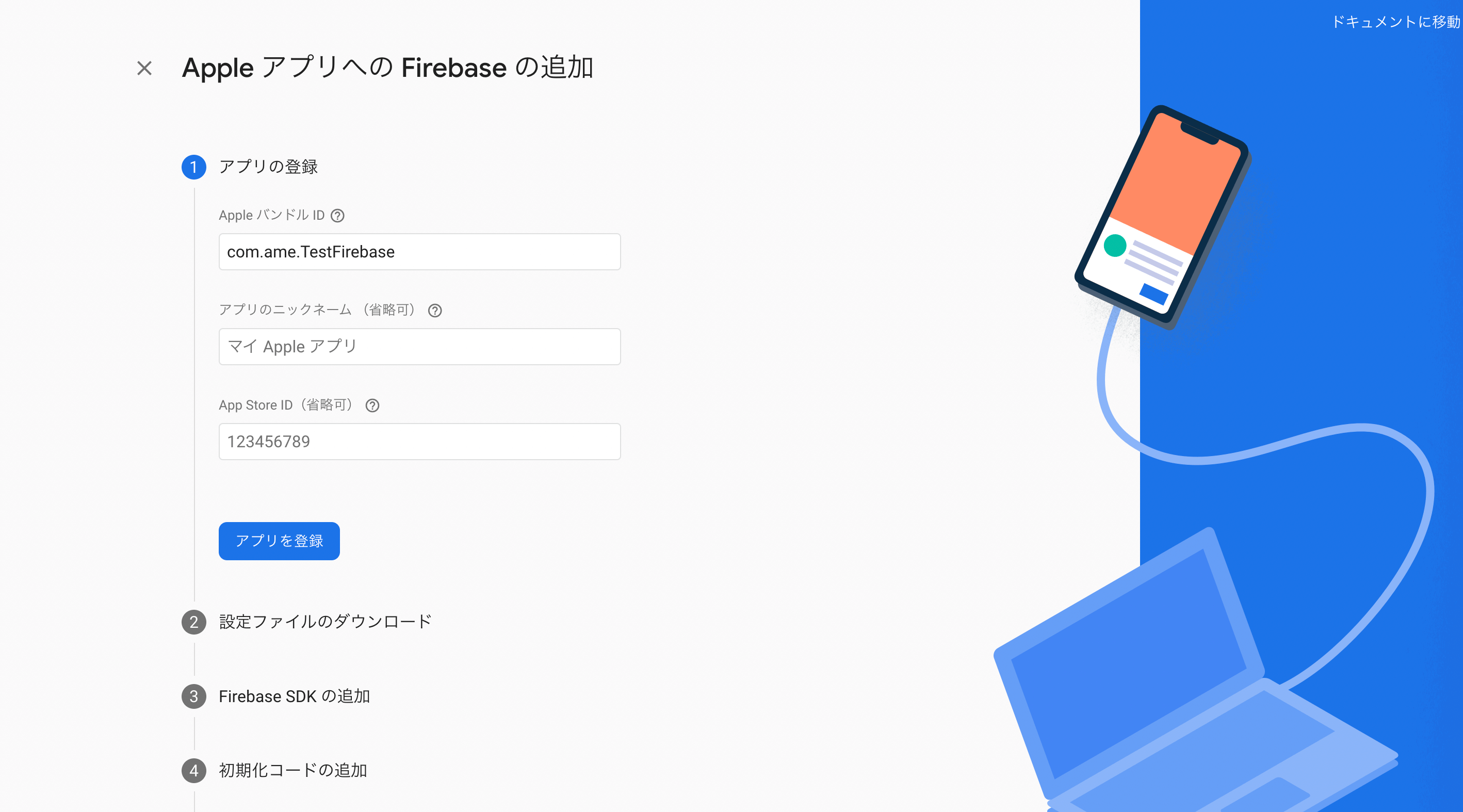
登録には「Bundle Identifier(バンドルID)」が必要になります。Xcodeではインターフェースなどと同様に最初に設定できるiOSアプリの識別子ですね。アプリのニックネームとApp Store IDは省略可能になっています。入力したら「アプリを登録」をクリックします。

3.GoogleService-Info.plistの追加
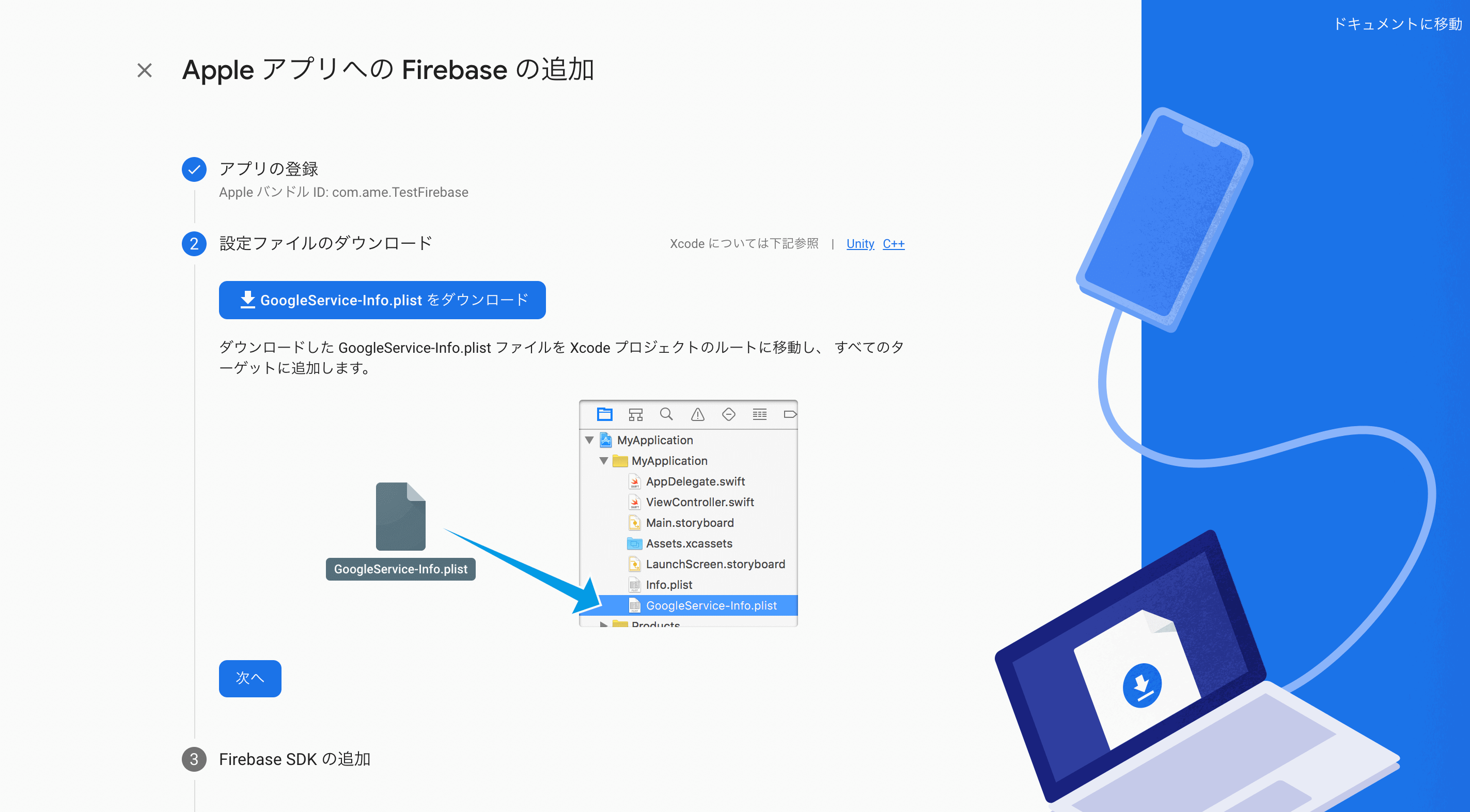
次にFirebaseの設定ファイルとなるプロパティリストをダウンロードしてアプリに組み込みます。「GoogleService-Info.plist をダウンロード」をクリックしファイルをダウンロードします。
おすすめ記事:【Swift】プロパティリスト(plist)とは?自作方法と読み込み

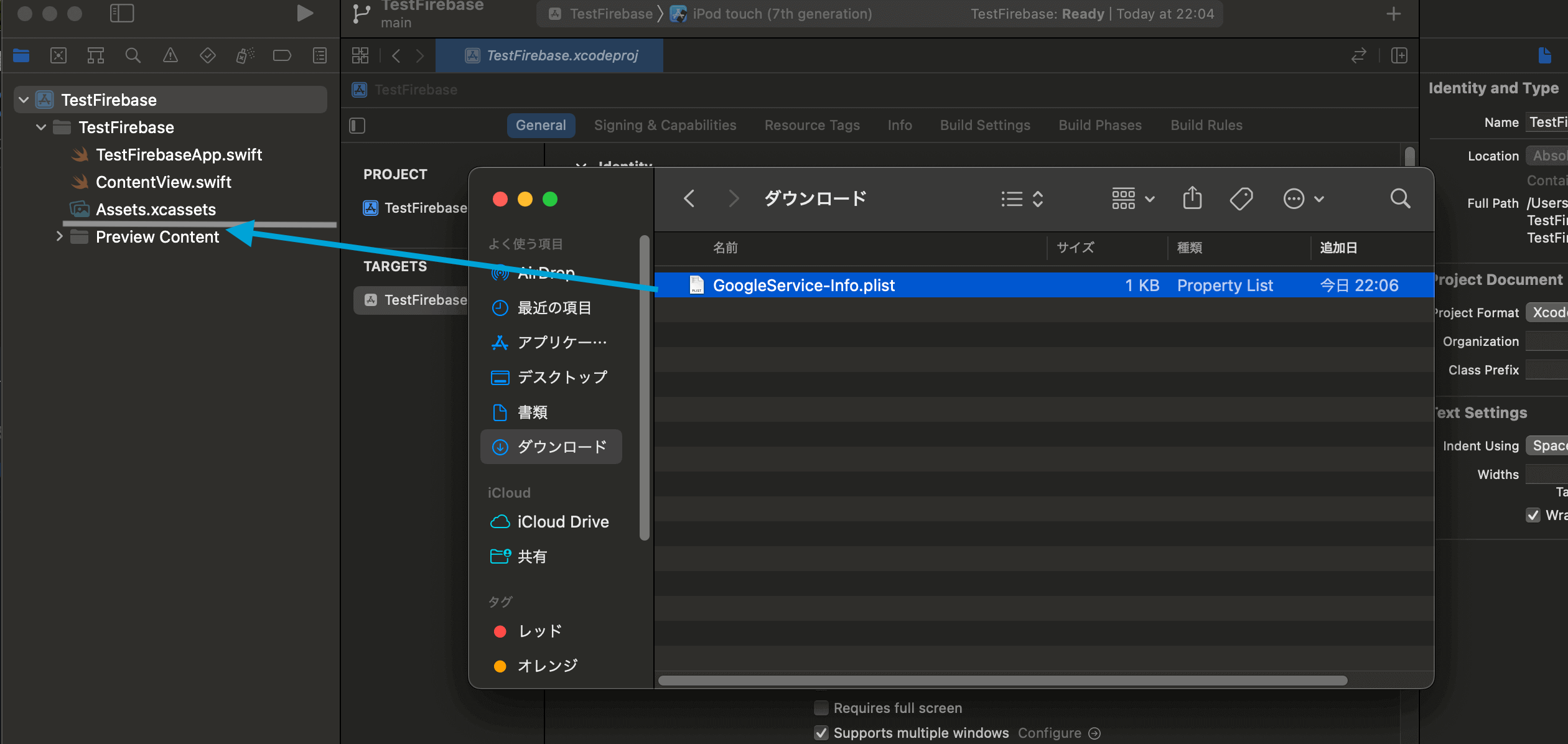
アプリの中にダウンロードした「GoogleService-Info.plist」をドラッグ&ドロップで入れ込みます。

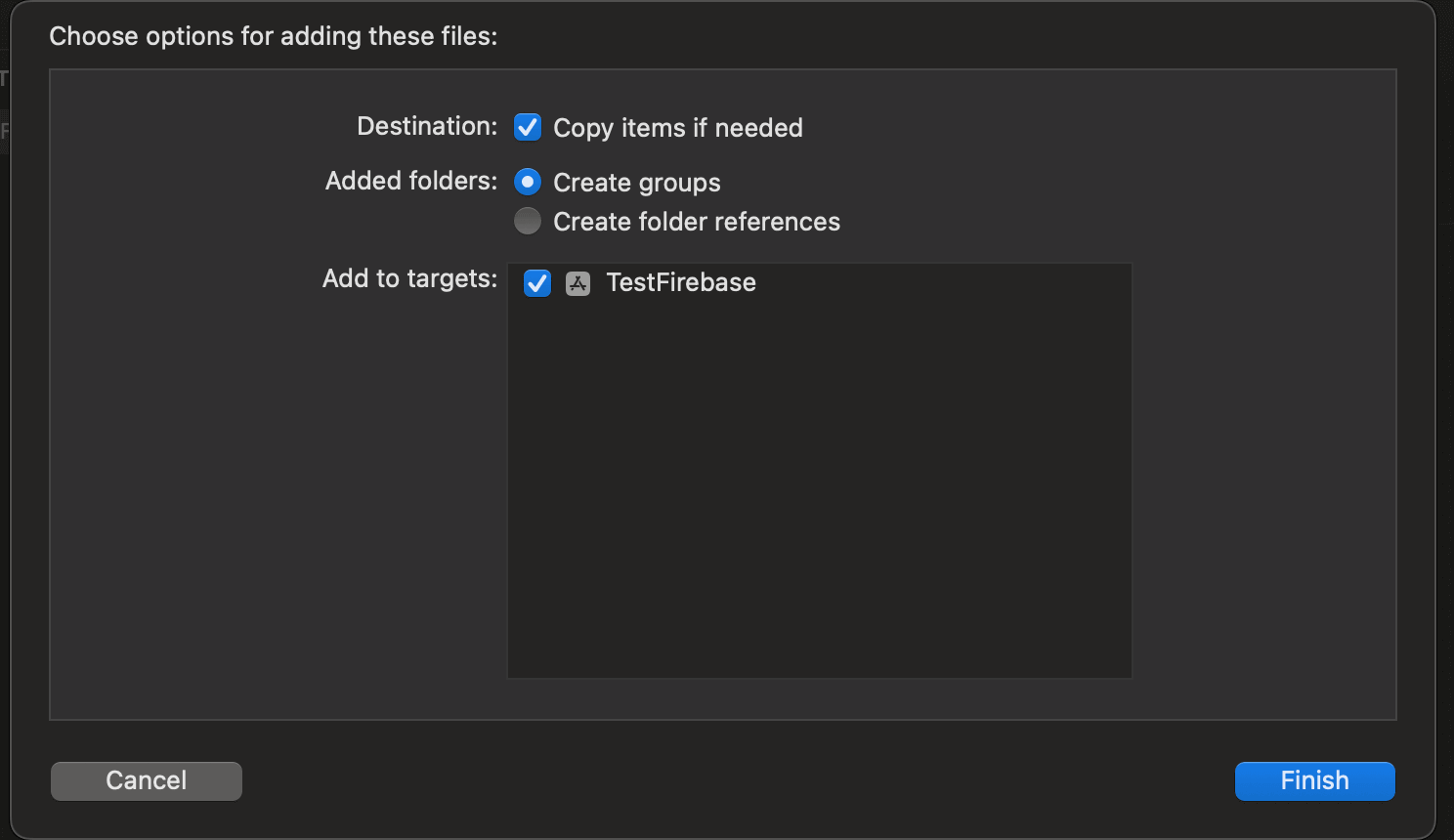
「Copy items if needed」と「Create groups」にチェックを入れて「Finish」をクリックします。これで設定ファイルの導入が完了するはずです。

4.Firebase SDK(Software Development Kit)の導入

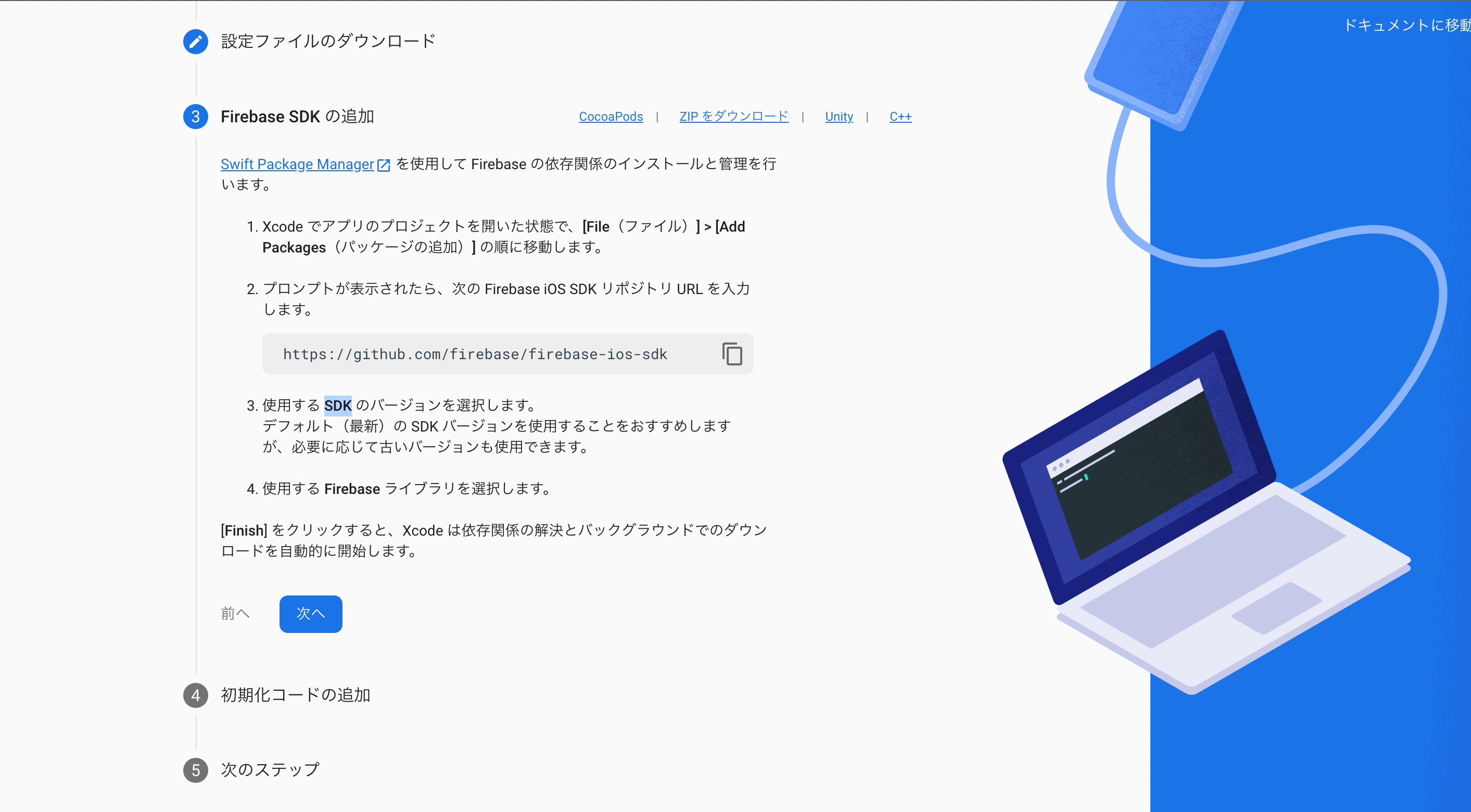
続いてXcodeからFirebase SDK(Software Development Kit)をアプリに組み込みます。方法は様々ですが今回は「Cocoa Pods」を使用して導入していきます。「PodFile」に導入したいサービスに必要なライブラリを追記してpod installを実行します。以下はFirebase Authenticationの場合です。
以前はFirebase/Firestoreといった/の入った名称でしたが現在はサービス名そのままを指定するのが推奨されています。
おすすめ記事:【Swift UI】CocoaPodsのインストール方法と使い方!
Cocoa Podsを使用してサービスをインストールする際のコードは以下のドキュメントから確認することができます。
5.初期化コードの組み込み
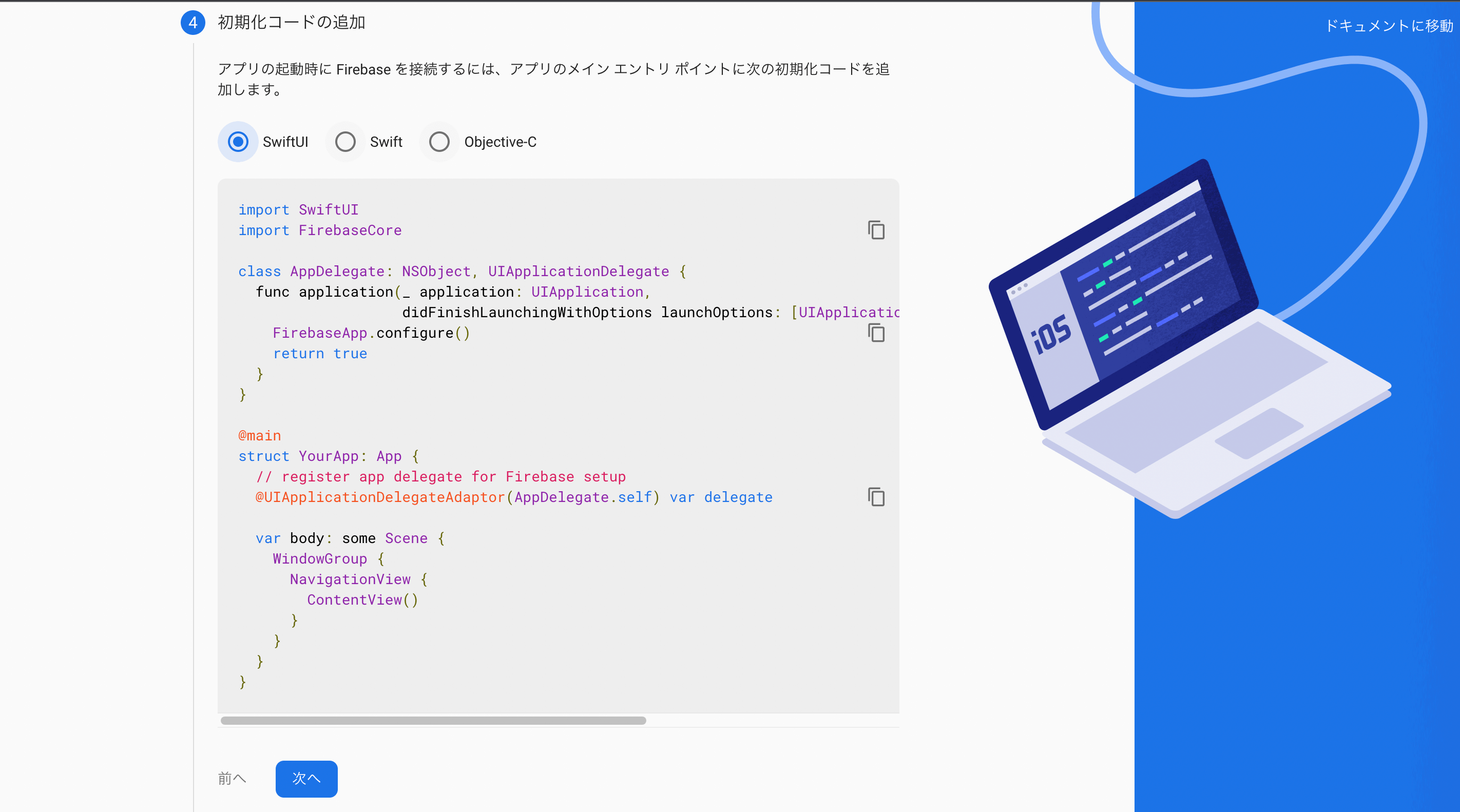
最後にアプリのエントリポイント部分に初期化のためのコードを記述していきます。これは使用している言語やフレームワークによって変わります。以下はSwiftUIの場合です。

追加するのは3箇所です。importするライブラリは使用するもの全てです。あとはデリゲートを作成しその中にFirebaseApp.configure()の一文とdelegateプロパティを記述します。
これでCocoa Podsで指定したサービスをiOSアプリにセットアップすることができました。
Androidはこちら
あとはそれぞれサービスごとにFirebase側とアプリ側で設定をして使用していくだけです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











