【Swift UI/Firebase】Authentication導入方法と使い方!ログイン機能の実装

この記事からわかること
- Swift/Firebaseで作成したiOSアプリにAuthenticationを導入する方法
- Swift UIでCocoa Podsを使用している場合のインストール方法
- 認証ログイン機能の実装方法
- メールアドレスとパスワードの組み合わせの使い方
- パスワードリセットメールやログアウトのユーザー情報の取得、再認証のやり方
- createUserメソッドの使い方
- createProfileChangeRequestメソッドの使い方
- sendPasswordResetメソッドの使い方
- reauthenticateメソッドの使い方
- Gmailにメールが届かない?
index
[open]
- Authenticationとは?
- iOSアプリにAuthenticationを導入する流れ
- ログインする方法を選択
- Authentication SDKの導入
- Swift UIを使ってログイン機能を実装してみる
- 前提知識:Authenticationを使用する
- 1.新規登録画面の実装
- createUserメソッド
- createProfileChangeRequestメソッド
- sendEmailVerificationメソッド
- Gmailにメールが届かない?
- 2.ログイン処理画面の実装
- signInメソッド
- 3.パスワードリセット画面の実装
- sendPasswordResetメソッド
- ログイン中のユーザー情報を取得する
- ログアウト方法:signOutメソッド
- 退会方法:deleteメソッド
- ユーザーの再認証:reauthenticateメソッド
\ アプリをリリースしました /
Firebaseの概要や登録方法については下記記事を参考にしてください。
Authenticationとは?
Firebase Authenticationとは簡単にログイン機能を実装することができるFirebaseのサービスです。ちなみにAuthenticationとは「認証」という意味です。
ログインするためのユーザー情報は基本的なメールアドレスとパスワードを使用した方法だけでなく、電話番号やGoogle、Twitter、GitHub、Facebookなどさまざまなアカウントとの連携が可能になっています。
無料プランでは1日のアクティブユーザーが3000人までに制限され、従量課金制プランでは月間50000人を超えた分だけ課金されていきます。
Authenticationにはログイン機能に必要な機能が色々実装されています。
- ユーザー新規登録
- パスワードリセット
- メール認証
- ログアウト
- 退会
- 別アカウントの紐付け
- ユーザー情報の変更
また今回は解説しませんが、FirebaseUIを使用してログインUIを迅速に構築することも可能になっています。
iOSアプリにAuthenticationを導入する流れ
流れ
- Firebaseプロジェクトを作成
- ログインする方法を選択
- iOSアプリの登録
- GoogleService-Info.plistの追加
- SDKの導入
- 初期化コードの組み込み
- 完了
ここでは通常の「Firebaseプロジェクトを作成」や「iOSアプリの登録」の手順は割愛しています。詳細は以下の記事を参考にしてください。
【Swift/Xcode】Firebaseの導入方法!iOSアプリでの使い方
ログインする方法を選択
Firebaseプロジェクトを作成したら、プロジェクト内からAuthenticationを開始していきます。

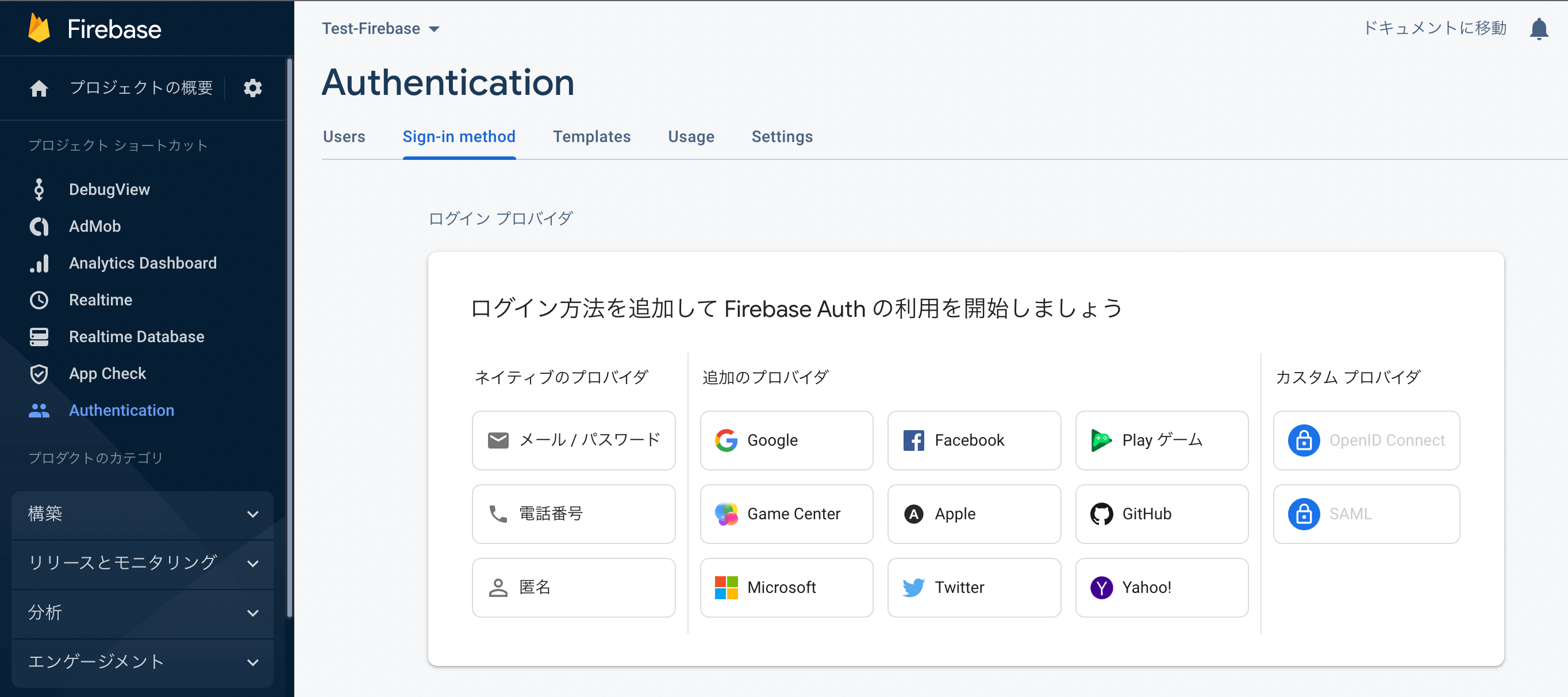
「始める」をクリックすると以下のような画面になります。ここでログインする方法を選択して追加します。よくあるメールアドレスとパスワードの組み合わせ以外にもGoogleやTwitterなどが用意されています。

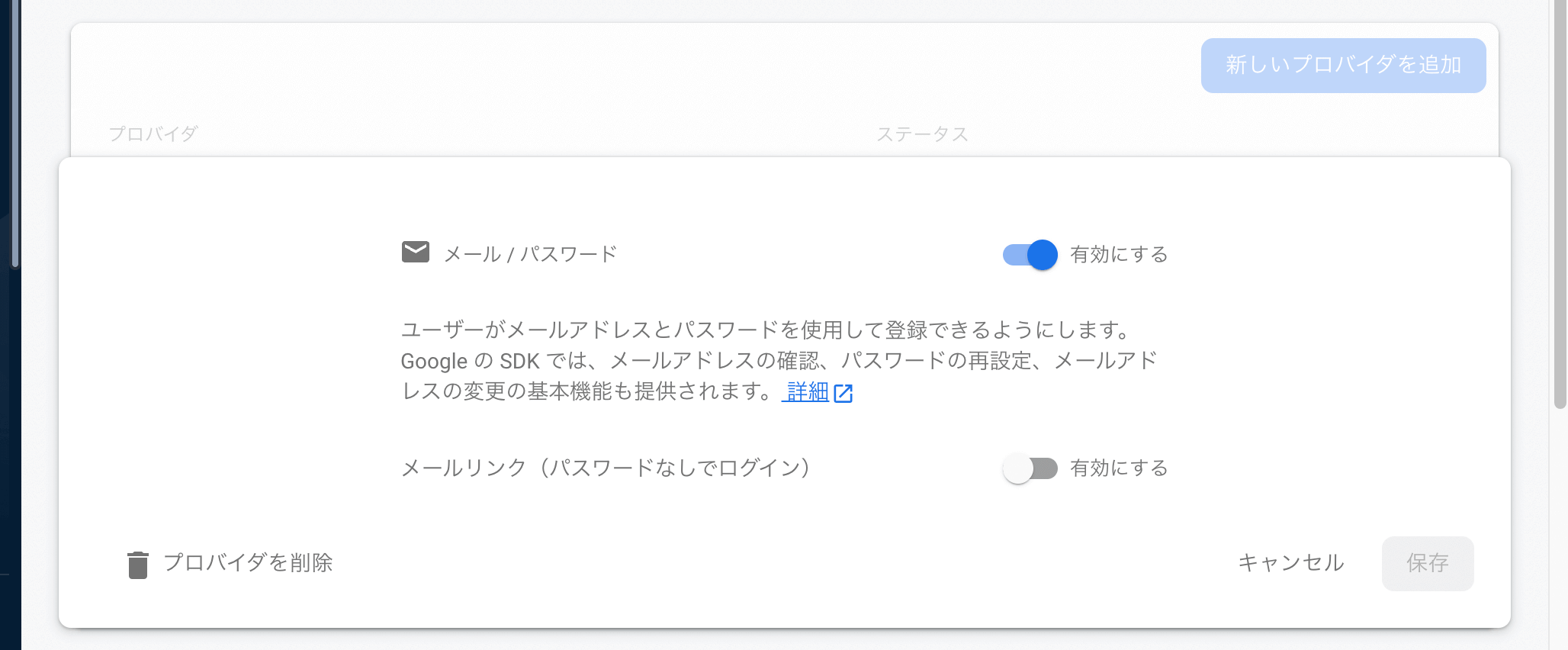
方法を選択し、「有効にする」をクリックします。今回は「メールアドレス/パスワード」のみにしていきます。
おすすめ記事:【Swift UI/Firebase】AuthenticationでGoogleアカウントでログインを実装する方法!
おすすめ記事:【Swift UI/Firebase】AuthenticationでSign in with Appleでログインを実装する方法

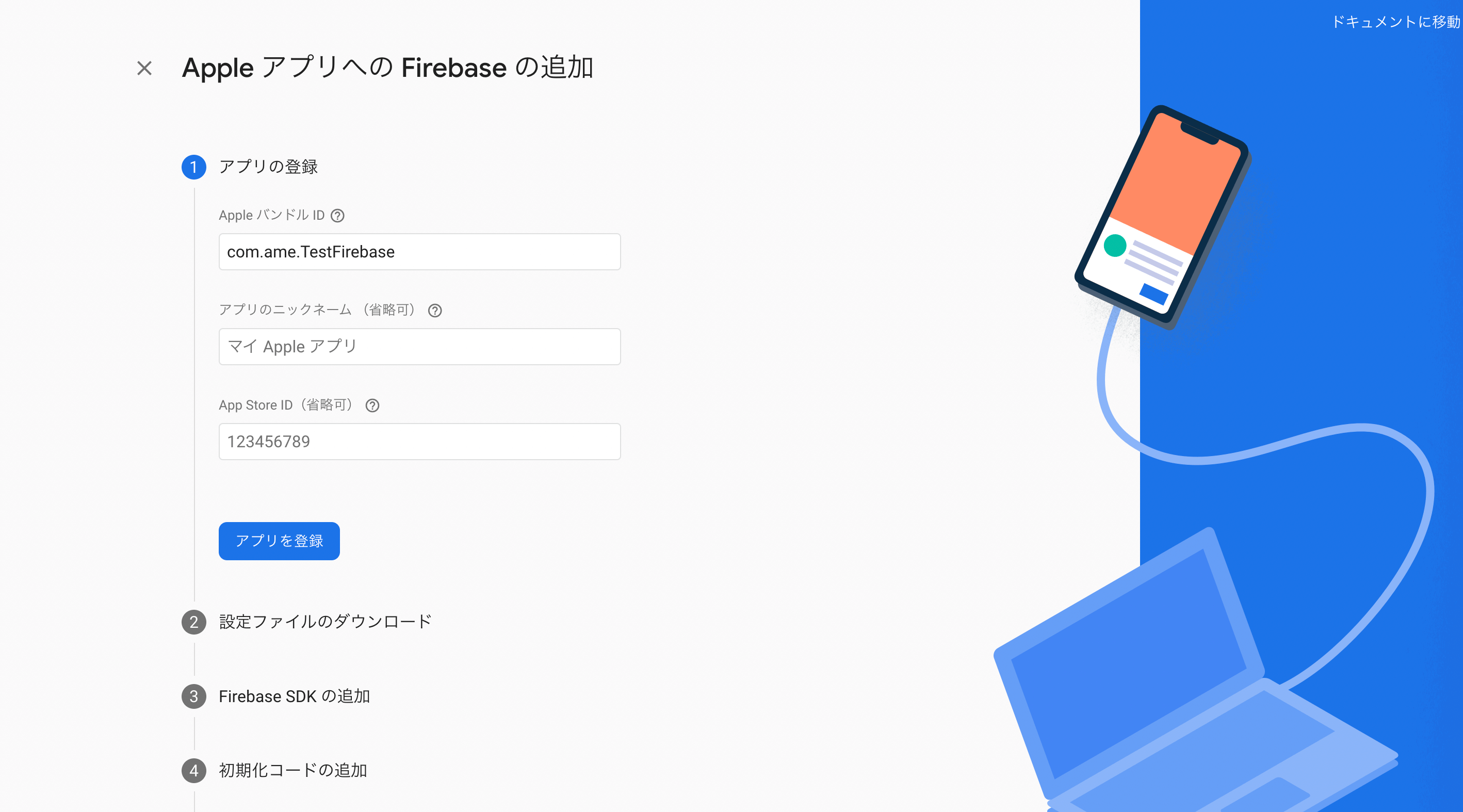
ここまできたらプロジェクトにiOSアプリを登録していきます。

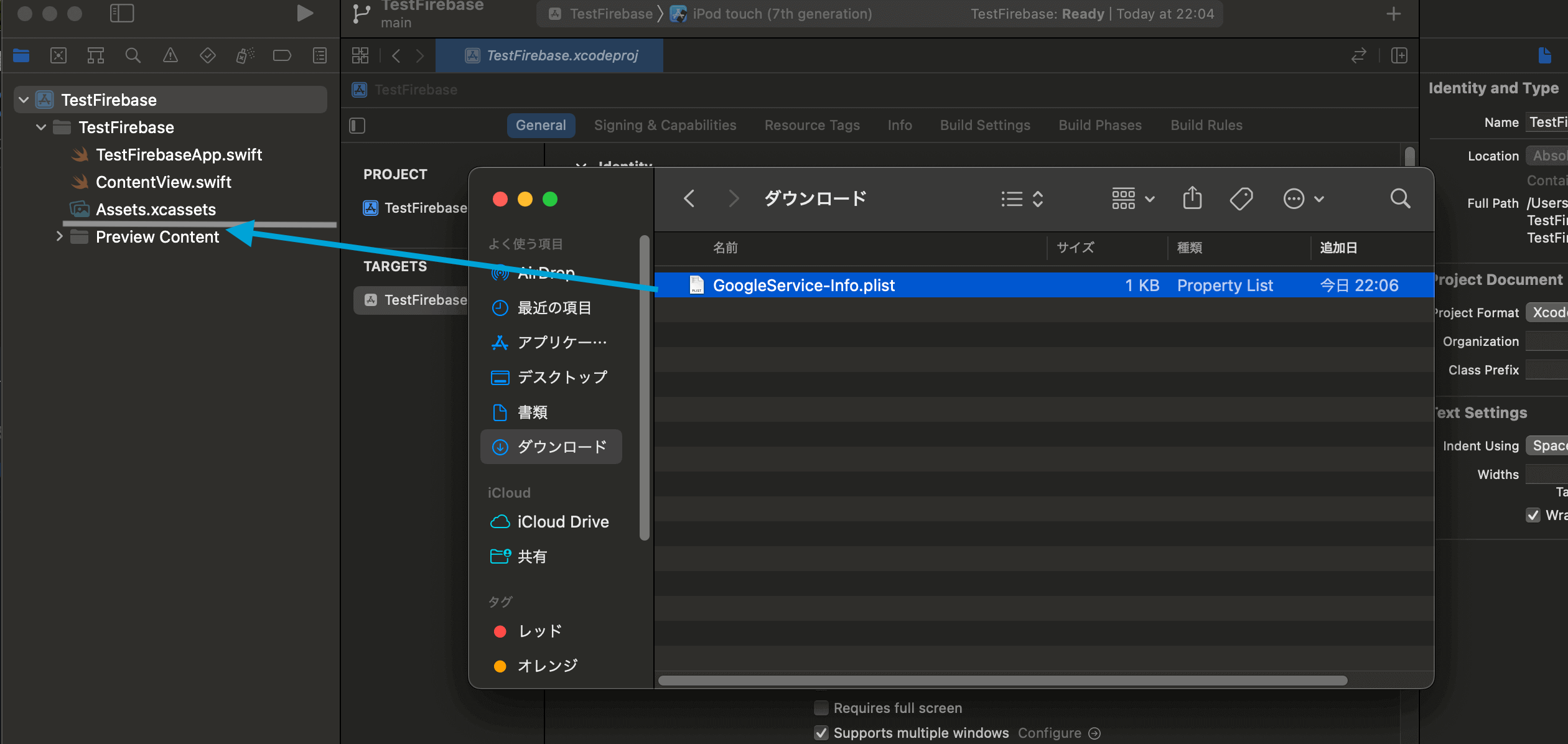
「GoogleService-Info.plist をダウンロード」をクリックし、ダウンロードした「GoogleService-Info.plist」をドラッグ&ドロップでアプリに入れ込みます。

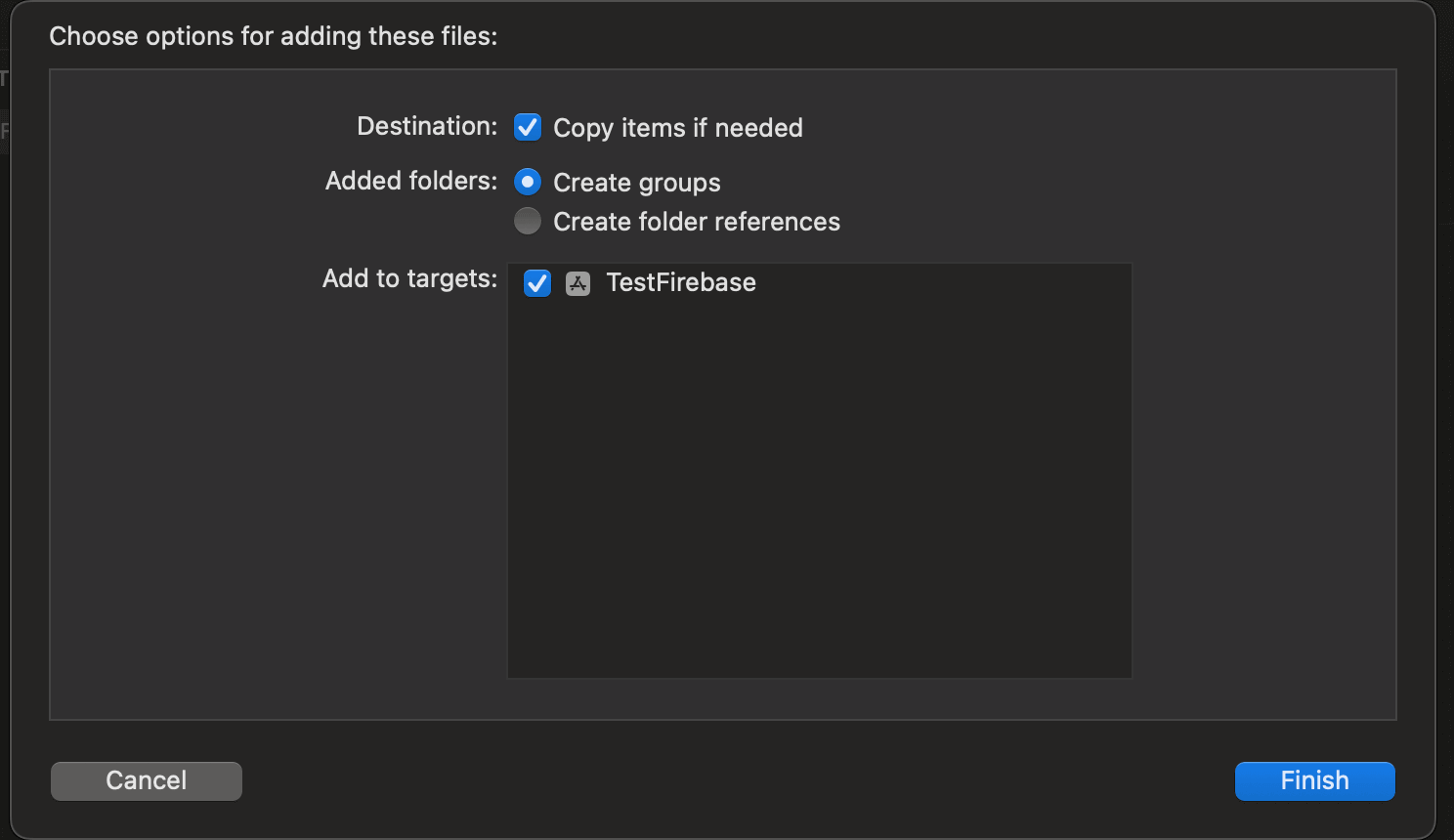
「Copy items if needed」と「Create groups」にチェックを入れて「Finish」をクリックします。

Authentication SDKの導入
「Cocoa Pods」を使用して「Authentication SDK」を導入していきます。「PodFile」に以下の一文を追記してpod installを実行します。
おすすめ記事:【Swift UI】CocoaPodsのインストール方法と使い方!
最後にアプリのエントリポイント部分に初期化のためのコードを記述していきます。
これで指定のiOSアプリからAuthenticationを使用できるようにすることができました。
Swift UIを使ってログイン機能を実装してみる
参考文献: Firebase ドキュメント Authentication
ここからはSwift UIを用いてログイン機能を実装してみます。
ログイン機能に必要となるページ
- 新規登録画面
- ログイン画面
- パスワードリセット画面
- ログイン後の画面
前提知識:Authenticationを使用する
Swift内でAuthenticationを操作するためにはFirebaseAuthの読み込みが必要です。
また認証機能やユーザー情報などを操作するためにAuth.auth()を使ってシングルトンのインスタンスにアクセスします。
基本的にそのインスタンスに対して操作をしていきます。
1.新規登録画面の実装
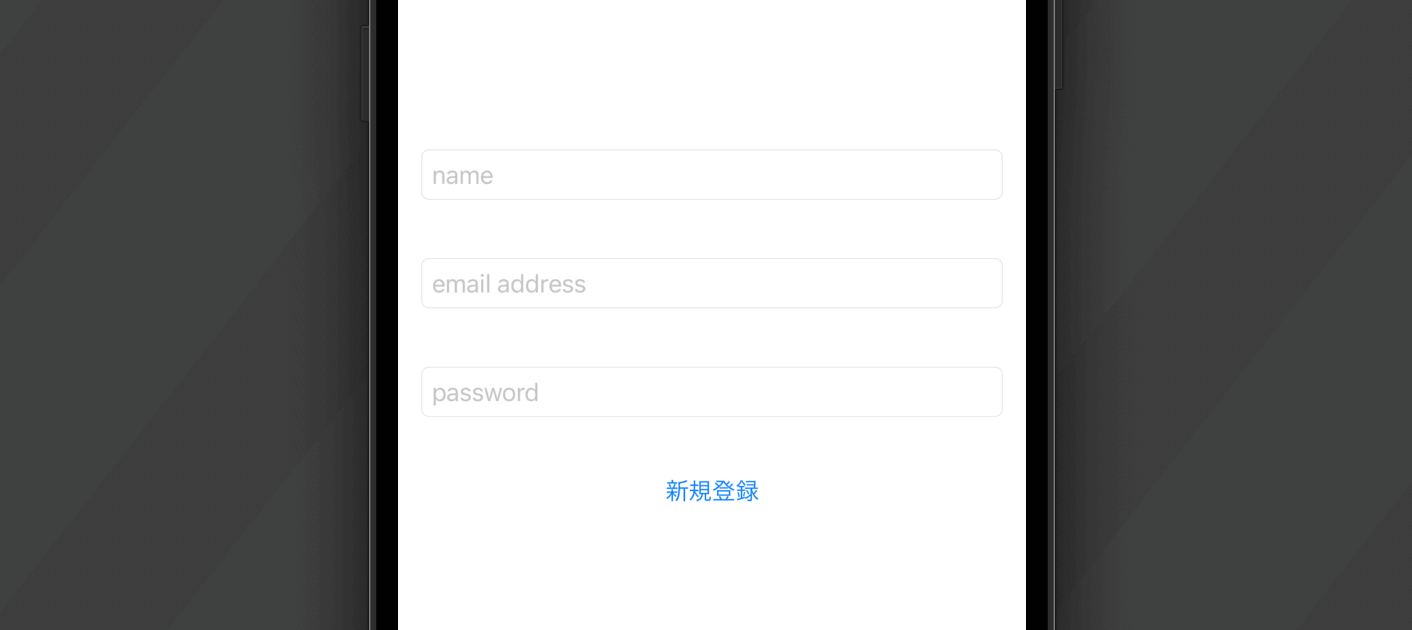
新規登録に必要なユーザーの情報は「名前」、「メールアドレス」、「パスワード」の3つです。まずはUI部分を実装します。

FirebaseAuthの読み込みを忘れずに記述して、各項目用のTextFieldと登録処理を実装するボタンを配置します。
Authenticationを使った登録処理はボタンのアクション内に記述します。コードを1行ずつ見ていきます。
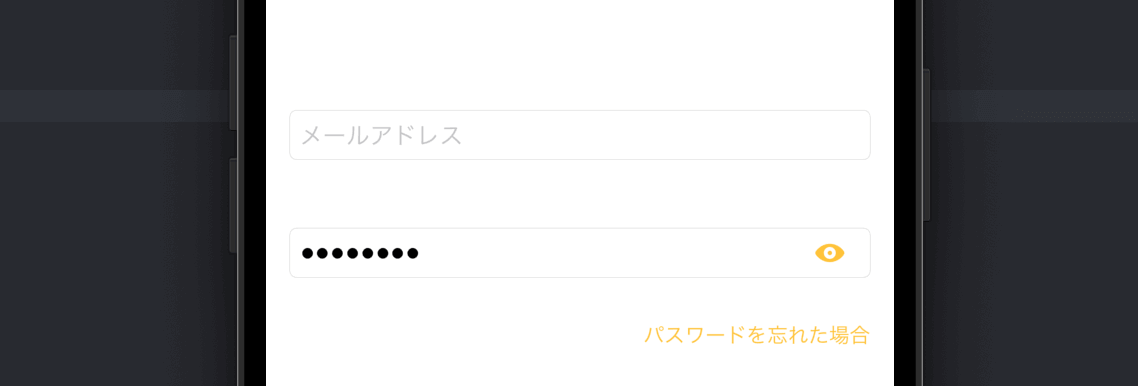
パスワードの入力ボックスは以下のように表示/非表示を切り替えられるようにしておくことも可能です。

createUserメソッド
ユーザーを作成する処理はcreateUserメソッドを使用します。引数には登録するメールアドレスとパスワードを渡します。メールアドレスとパスワードを検証後、登録処理の結果がコールバッククロージャーとして受け取れます。
resultの中にuserが格納されていれば登録は成功です。ここではさらにユーザー情報を編集(名前の追加)していきます。
createProfileChangeRequestメソッド
ユーザー情報を編集するにはまずcreateProfileChangeRequestメソッドを使用してリクエストを作成します。ユーザー変更リクエストが返るのでそのプロパティに名前やプロフィール写真のURLなどを指定することができます。これだけではまだリクエストを作成しただけなのでcommitChangesメソッドを使用して実際にリクエストを反映させる必要があります。
リクエスト反映に異常がなければユーザーに対してアドレス確認メールを送信します。
sendEmailVerificationメソッド
アドレス確認メールはsendEmailVerificationメソッドを使用します。実行すると指定したユーザー情報のメールアドレスに対して確認メールが送信されます。
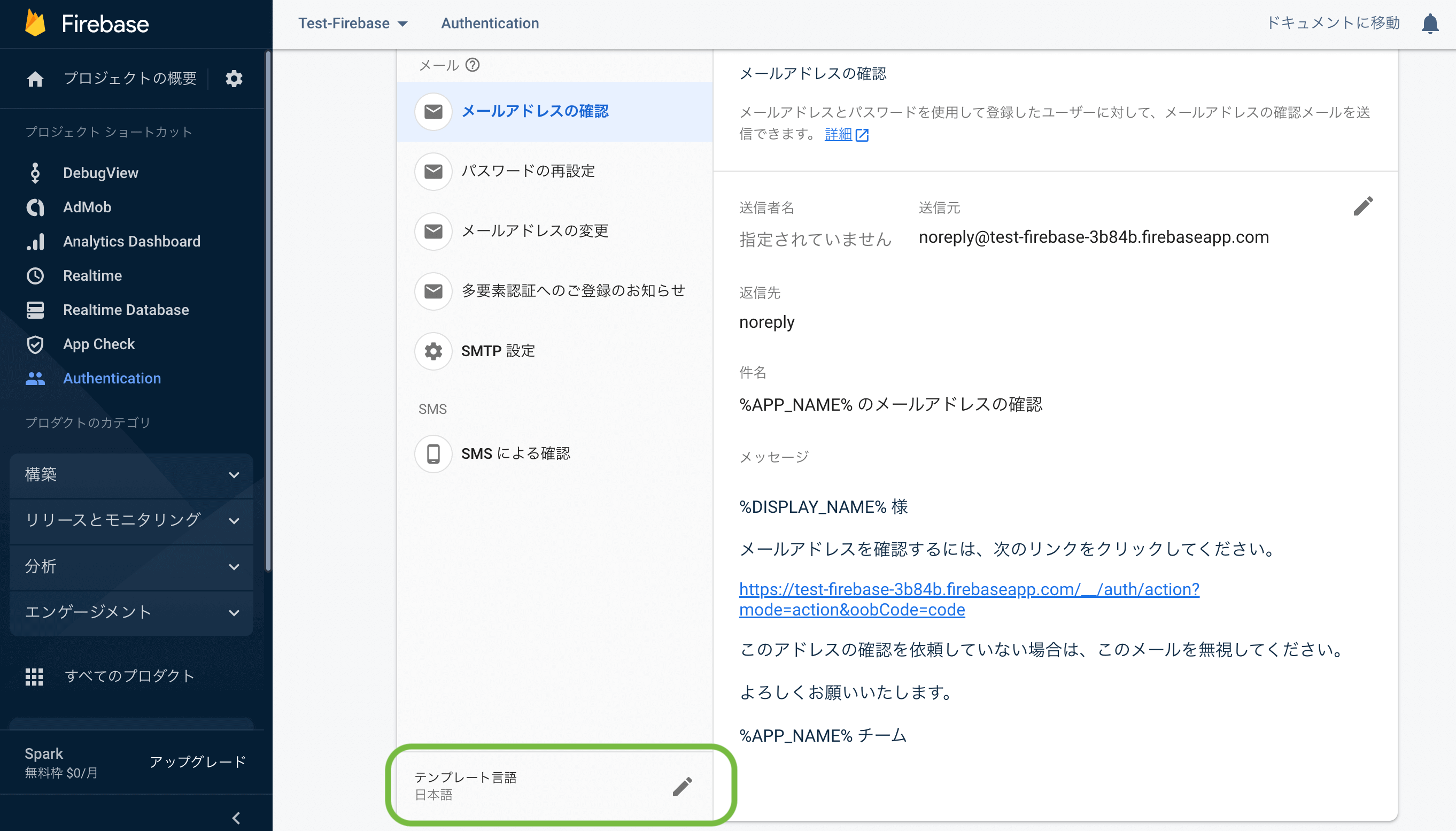
送信されるメールのテンプレートはFirebaseコンソールの「Authentication」>「メールテンプレート」からカスタマイズすることができます。デフォルトの言語も英語になっているので日本語に変更しておきましょう。

Gmailにメールが届かない?
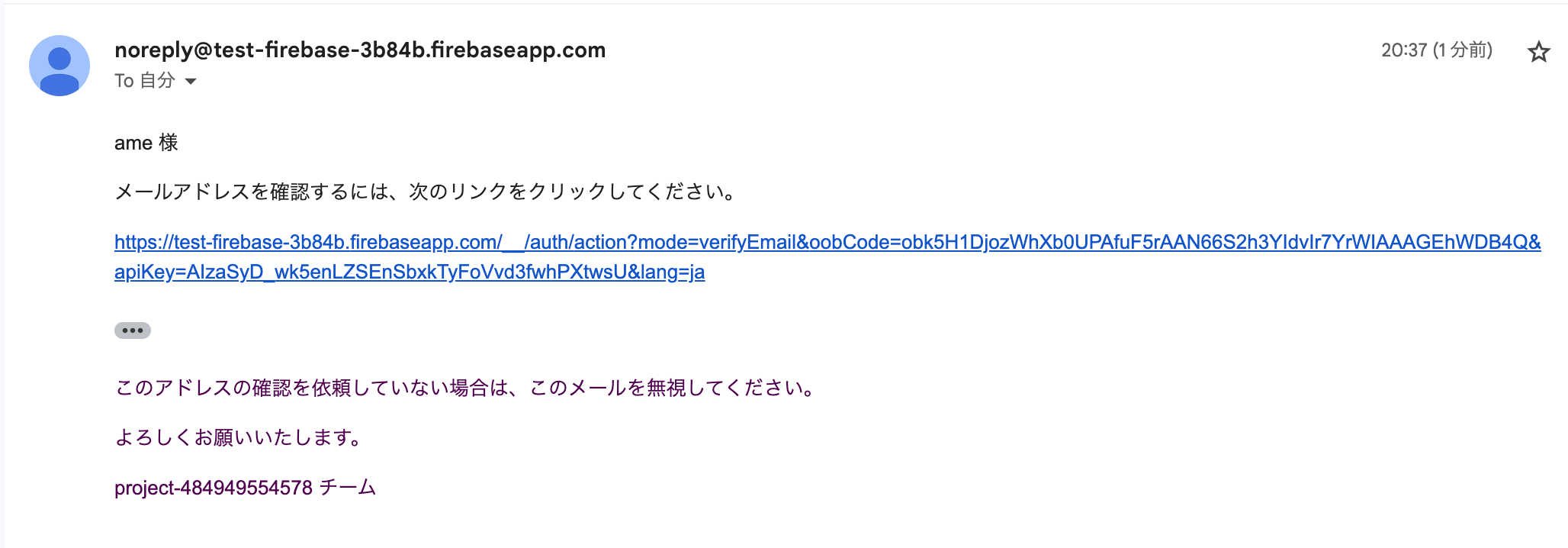
メールを送信すると以下のような確認メールが対象アドレスに送信されます。しかしテストで自身のGmailアドレスに送信したところメールボックスの中に届かない問題が発生しました。

探してみると「迷惑メールフォルダ」の中に格納されていたので、Gmailを使用されている場合は注意が必要かもしれません。
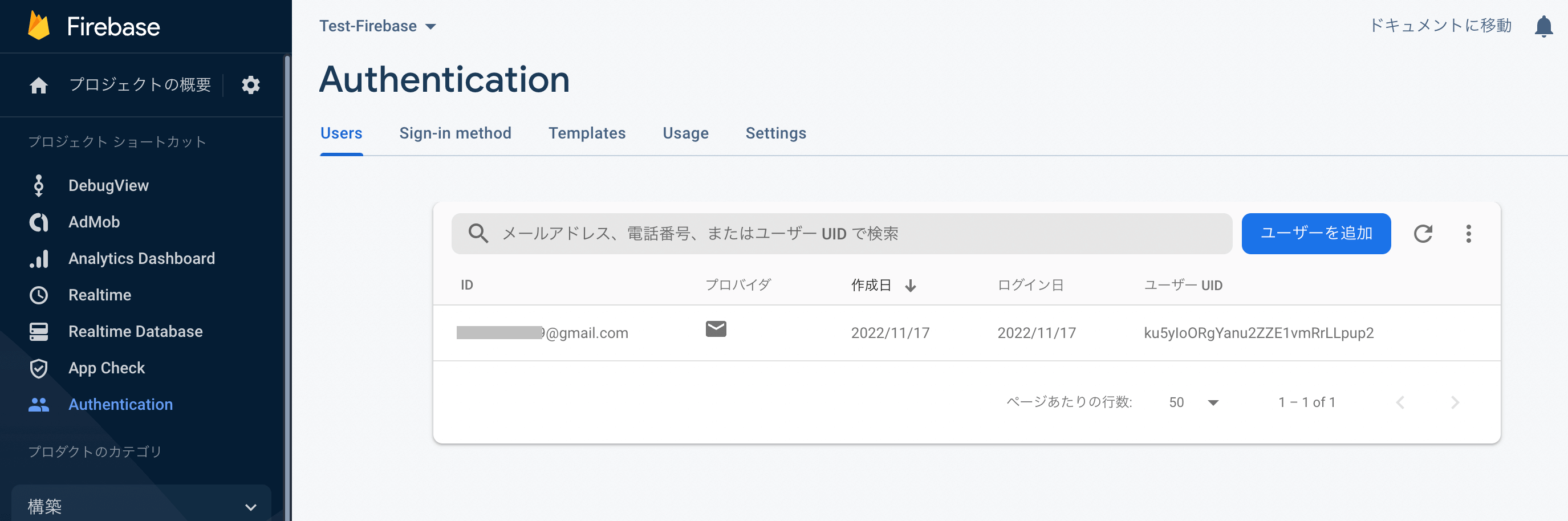
これで一連のユーザー登録処理が完了しました。Firebaseコンソールの「Authentication」から登録されているユーザーが確認できます。

以下は全コードです。
2.ログイン処理画面の実装
続いて登録されたユーザー情報をもとにログインできる機能を実装していきます。

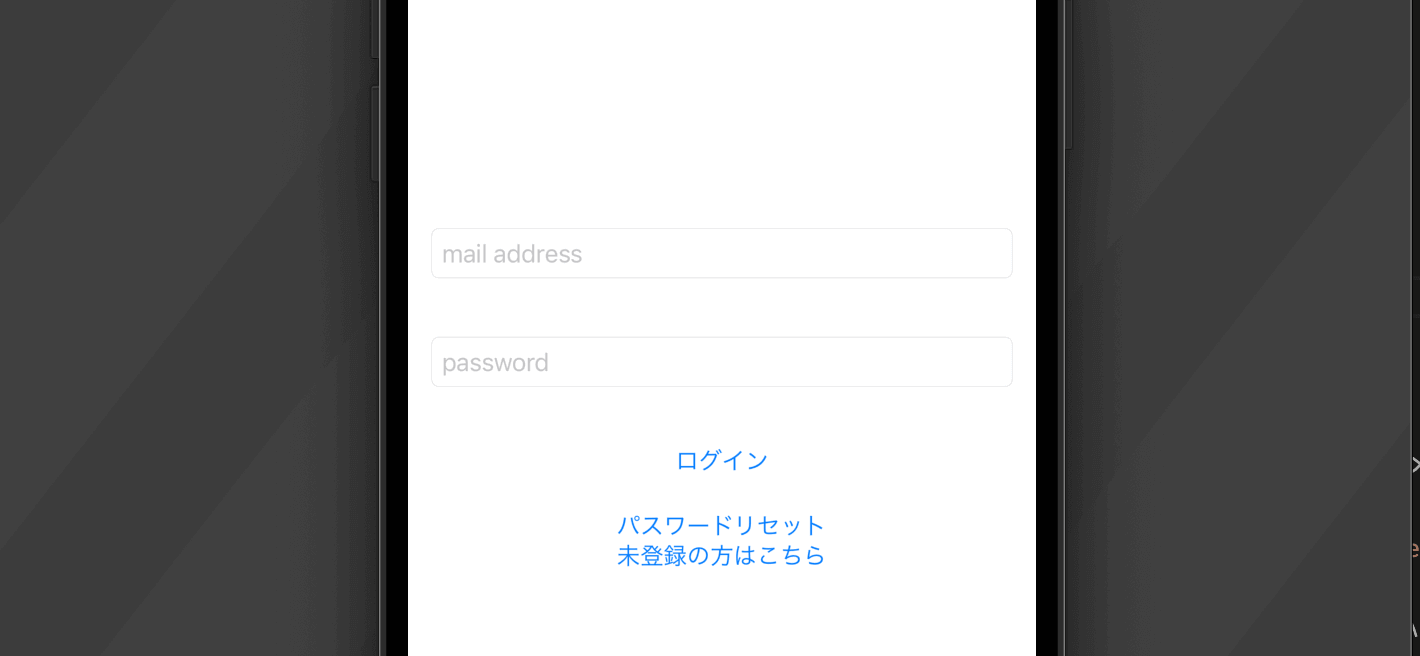
まずは必要となるUIを配置します。
signInメソッド
指定したユーザー情報でログインするにはsignInメソッドを使用します。引数に認証対象のメールアドレスとパスワードを渡します。resultの中にユーザーが格納されていればログイン成功です。
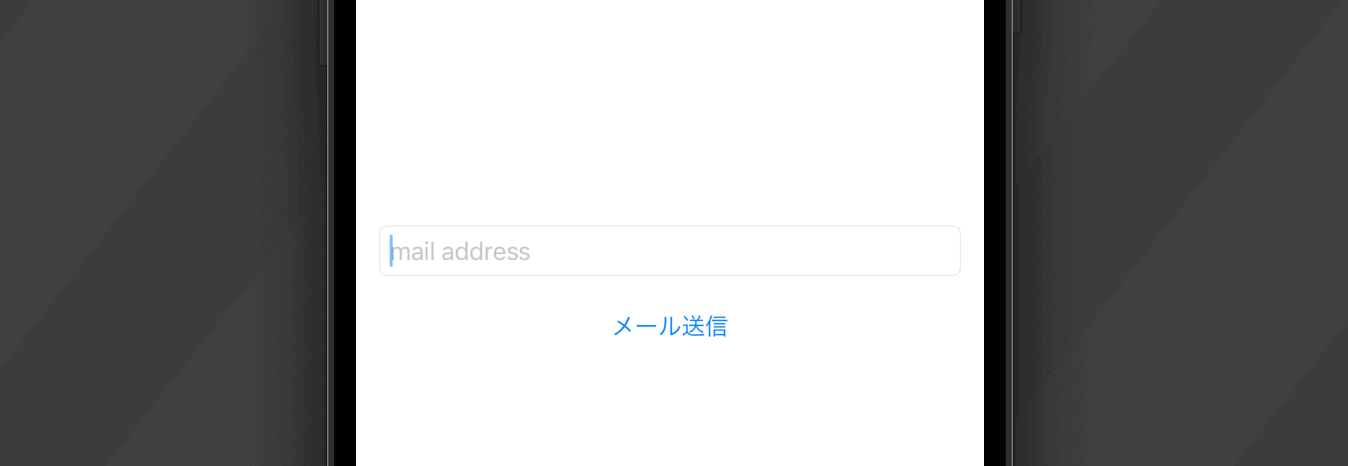
3.パスワードリセット画面の実装
ログイン画面と新規登録画面の他にパスワードを忘れた時の救済措置としてパスワードリセット機能を組み込んでおきます。

sendPasswordResetメソッド
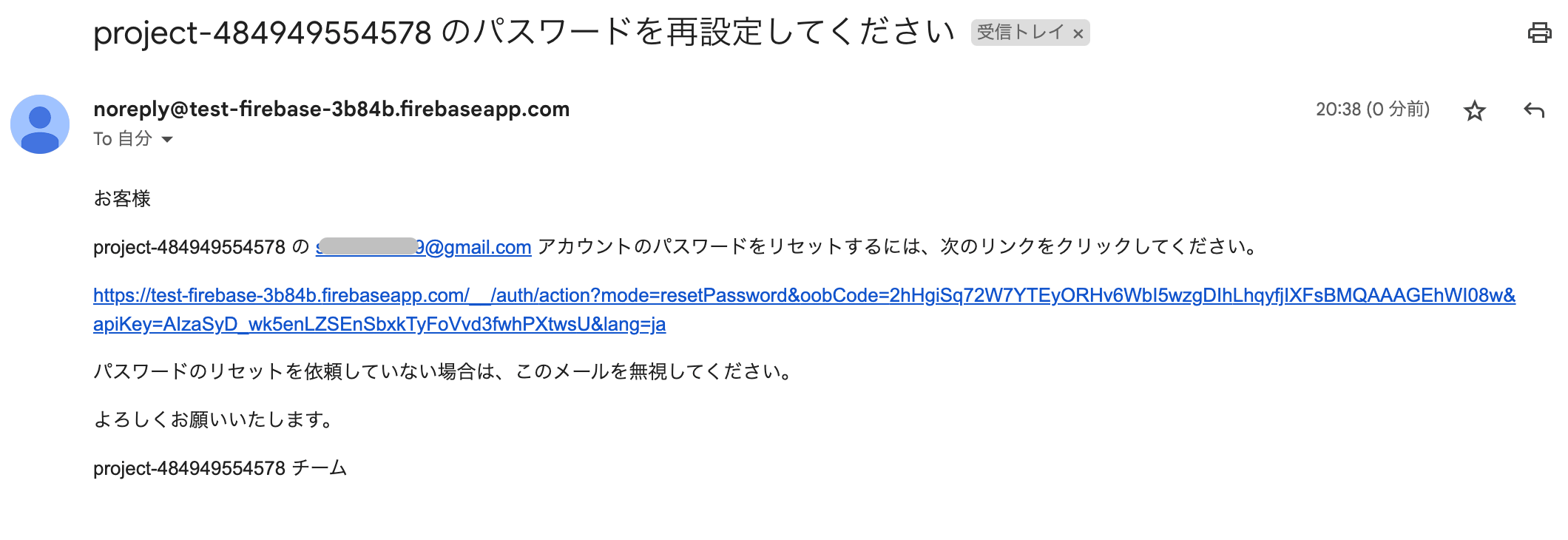
AuthではsendPasswordResetメソッドとしてあらかじめ用意されており、実行すると指定したメールアドレスにリセットメールが送信されます。

これでログイン認証機能を実装することができました。
ログイン中のユーザー情報を取得する
現在ログインしているユーザー情報はcurrentUserプロパティからFIRUserインスタンスを取得しその各プロパティからアクセスできます。
ログアウト方法:signOutメソッド
ログアウトするにはsignOutメソッドを使用します。
退会方法:deleteメソッド
ユーザーが退会するためにはログインしているFIRUserインスタンスを取得しdeleteメソッドを実行します。
退会処理やメインのメールアドレスやパスワードの変更などを行う際はログインから時間が経過するしている場合は再認証を行わないと実行できません。
ユーザーの再認証:reauthenticateメソッド
ユーザーを再認証するにはreauthenticateメソッドを実行します。引数には以下のようにクレデンシャル情報を渡します。クレデンシャルとは認証時に用いられる情報の総称です。
おすすめ記事
【Swift UI/Firebase】Authenticationでログイン状態で起動画面を切り替える方法
【Swift UI/Firebase】AuthErrorCodeでのエラーハンドリング方法!
【Swift UI/Firebase】AuthenticationでSign in with Appleでログインを実装する方法
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










