【Swift/Firebase】リモートプッシュ通知の実装方法!Cloud Messagingの使い方

この記事からわかること
- SwiftでFirebase Cloud Messagingを導入する方法
- Firebase Cloud Messagingとは?
- リモートプッシュ通知の実装方法
- セットアップ方法
- 実際にリモートプッシュ通知を配信する
index
[open]
\ アプリをリリースしました /
この記事はiOSアプリにFirebaseを使用したプッシュ通知を実装するまでの流れと必要な作業を自分なりにまとめた記事です。
今回の目的
iOSアプリでFirebaseからプッシュ通知(リモート)を送れるように実装する

そのためにGoogleが運営するモバイルサービスであるFirebaseの「Firebase Cloud Messaging」を利用します。無料で使えるので登録しておいてください。
おすすめ記事:Firebaseとは?登録方法や使い方、料金とサービスの種類
Firebase Cloud Messaging
公式リファレンス:Firebase Cloud Messaging
Firebase Cloud Messaging(FCM)はFirebaseが提供しているサービスの1つでアプリに対してメッセージを通知で送信できるクラスプラットフォームメッセージソリューションです。
メッセージは最大4000バイトのペイロードまで送信可能になっており、アプリ外だけでなく、アプリ内にもメッセージを送ることができ、ユーザーに対して様々なタイミングで情報を共有することが可能になります。
メッセージはFirebaseプロジェクトのWebページからGUIベースで構築、配信が可能になっています。
iOSのプッシュ通知の仕組み
iOSアプリのプッシュ通知機能はそもそもローカル通知とリモート通知の2種類に分かれます。ローカル通知とはオフラインで実行される通知機能、リモート通知とはオンラインで実行される通知機能のことを指します。
FCMを利用してのプッシュ通知は後者に該当します。
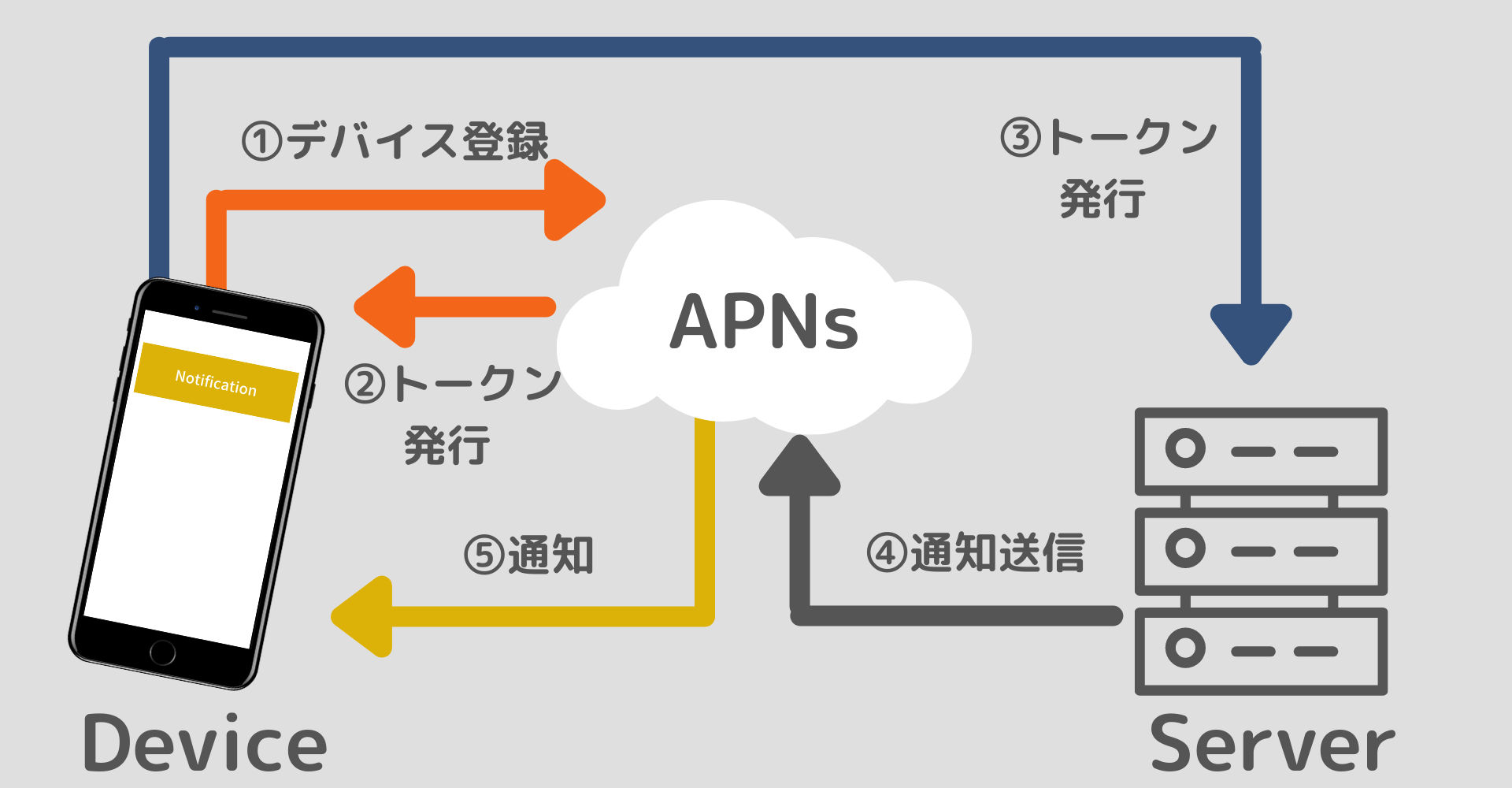
そしてリモート通知は以下図のように「APNs」と呼ばれるAppleのサービスを介して通知が配信される仕組みになっています。

おすすめ記事:【SwiftUI】通知機能の実装方法!ローカル通知とリモート通知の違い
Firebase Cloud MessagingもAPNsと連携させることでiOSアプリに対して通知を配信可能になります。
iOSアプリでFirebaseからプッシュ通知を送れるように実装する手順
実装する流れは以下の通りになります。リモートプッシュ通知を許可するための設定とFirebase独自の設定が混ざっているのでややこしく複雑ですがゆっくりやってみてください。
- iOSプロジェクトを作成
- Firebaseプロジェクトを作成
- iOSプロジェクトとFirebaseプロジェクトの連携
- プロビジョニングプロファイルの作成
- iOSプロジェクトに反映&機能追加
- APNs用Key(.p8ファイル)の作成
- Firebaseプロジェクトに反映
- FCM用のセットアップ
- リモートプッシュ通知配信
1.iOSプロジェクトの作成
まずは対象となるiOSプロジェクトを作成しておきます。Xcodeから適当に作っておいてください。

ここは特に解説しませんが今回はinterfaceを「Storyboard」で作成しておきます。また「Bundle Identifier」は後ほど多用するのでコピーしてどこかにメモしておきます。
2.Firebaseプロジェクトを作成
続いてFirebaseプロジェクトを作成します。Firebaseにアクセスして新規のプロジェクトを追加します。ここから「3.iOSプロジェクトとFirebaseプロジェクトの連携」までの詳細は以下の記事で詳細に解説しています。

3.iOSプロジェクトとFirebaseプロジェクトの連携
続いてiOSプロジェクトとFirebaseプロジェクトを連携していきます。
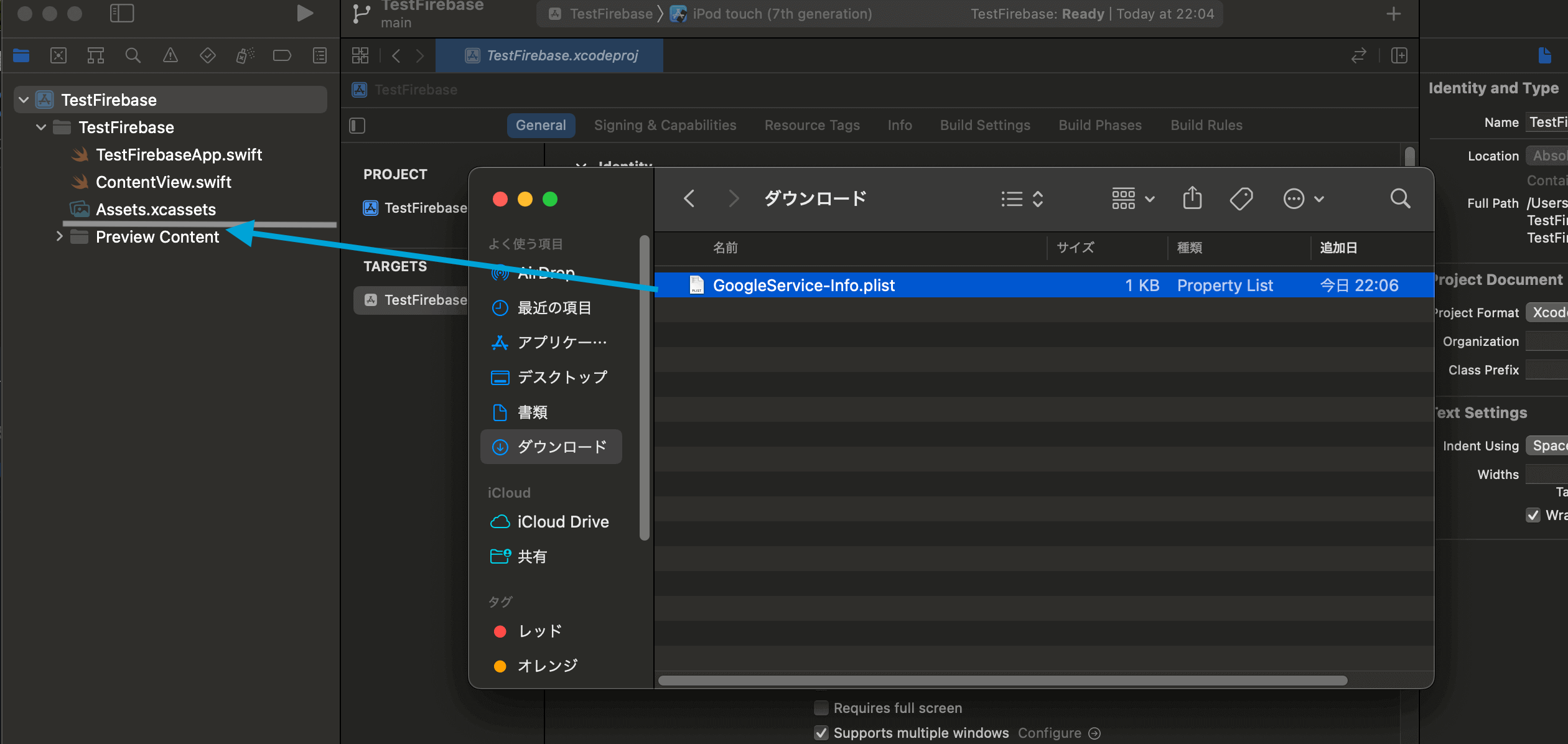
プロジェクトにiOSアプリを登録し必要となる構成ファイル(GoogleService-Info.plist)をダウンロードし、iOSプロジェクトに入れ込みます。

さらに必要となるライブラリをインストールしておきます。今回はCocoa Podsを使用します。
今回はFirebaseMessagingを使用しませんがこのタイミングで入れておくと良いです。
おすすめ記事:【Swift UI】CocoaPodsのインストール方法と使い方!
「AppDelegate.swift」に初期化コードを追記してセットアップは完了です。
「4.プロビジョニングプロファイルの作成」〜「6.APNs用Key(.p8ファイル)の作成」
ここからはリモート通知を実装するために必要となる証明書類を作成し、Firebaseとアプリに組み込んでいく作業になります。
まずは「4.プロビジョニングプロファイルの作成」〜「6.APNs用Key(.p8ファイル)の作成」までの詳細な作り方は以下の記事を参考にしてください。
ここからやること
- CSRファイルの作成
- 開発証明書の作成
- AppIDの作成
- 1.2を元にプロビジョニングプロファイルの作成
- Xcodeに反映
- Xcodeに機能追加
- APNs用Key(.p8ファイル)の作成
1.CSRファイルの作成
- Xcode(iOSプロジェクト)を起動
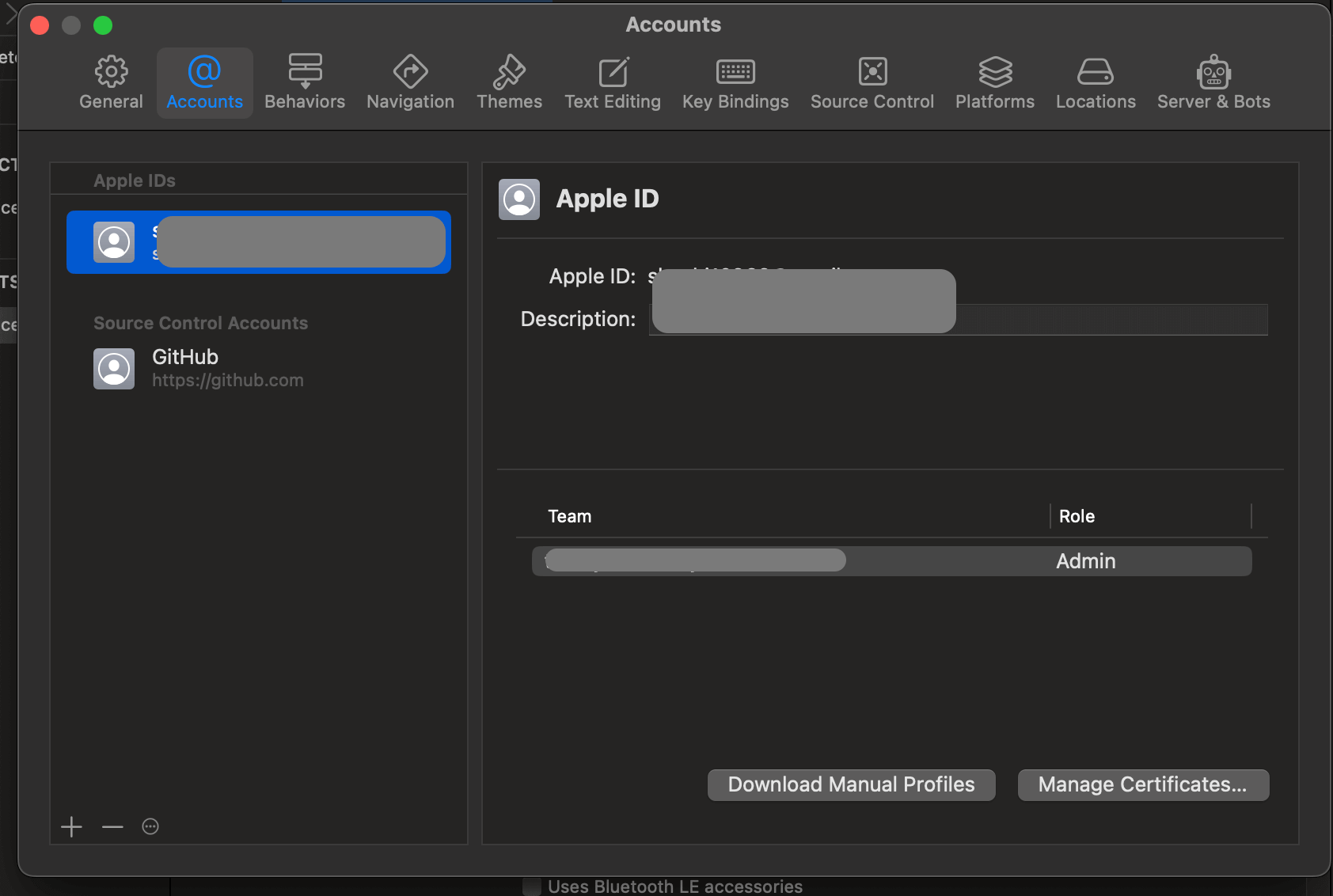
- 「Xcode」>「Settings...」>「Accounts」>「Manage Certificates...」
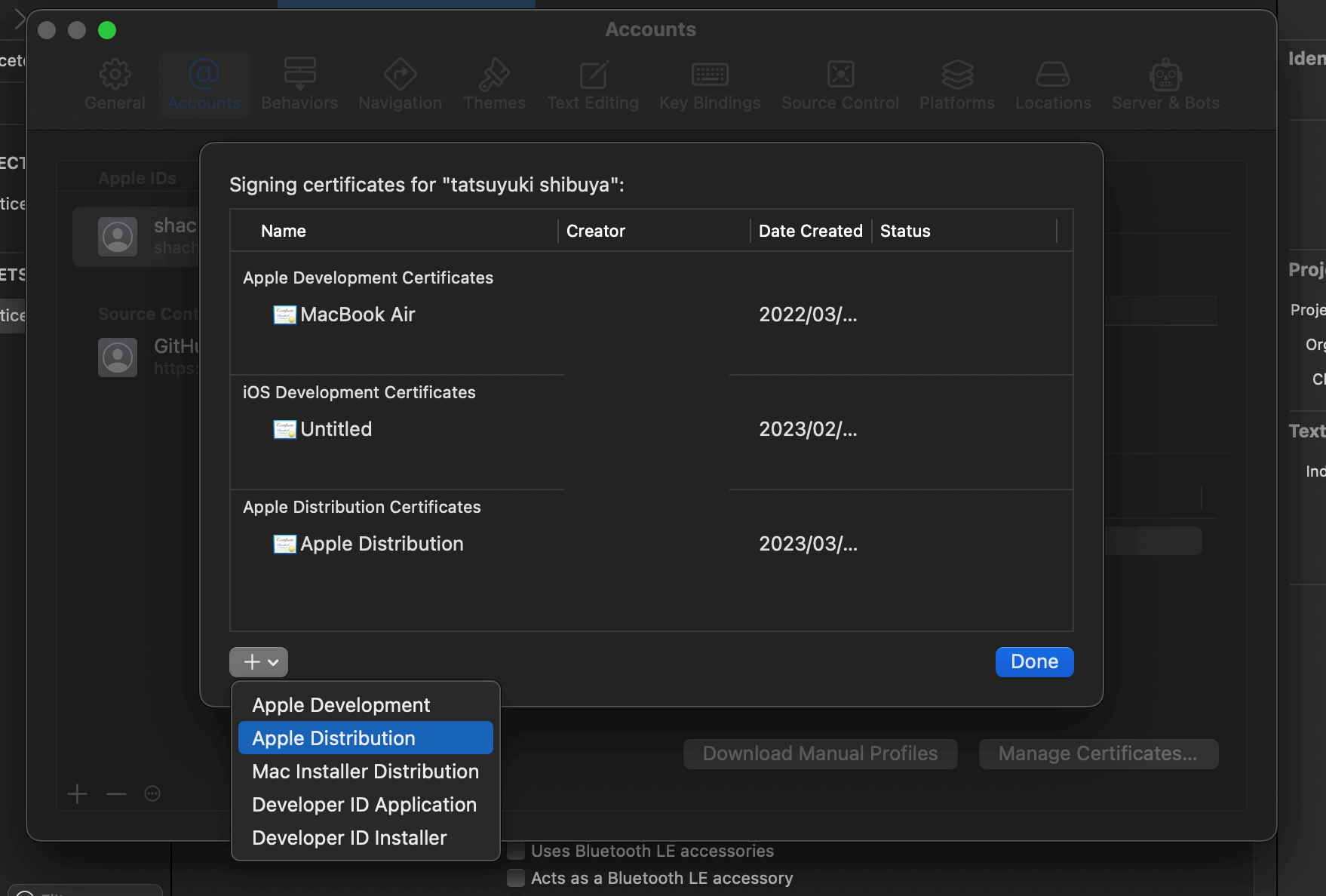
- 左下の「 」ボタン
- 必要な証明書(開発用(Development)or配布用(Distribution))を選択
- 「Done」をクリック


これでCSRファイルが作成されました。Apple Developer Member Centerから確認できます。
2.開発証明書の作成
- Apple Developer Member Centerにログイン
- 「Certificates, IDs & Profiles」をクリック
- 左メニューの「Certificates」をクリック
- をクリック
- 「iOS App Development」にチェックをいれ、「Continue」をクリック
- 「Choose File」をクリックして、先ほど作成したCSRファイルを選択し、「アップロード」をクリック
- 証明書が作成されるので「Download」をクリック
- デスクトップなどの任意の場所に格納
3.AppIDの作成
- 左メニューの「Identifiers」クリック
- をクリック
- 「App IDs」を選択して「Continue」ボタンをクリック
- 「Select a type」と表示されたら「App」を選択して「Continue」ボタンをクリック
- 「Description」に「IDの説明」を入力(例:TestNoticeApp)
- 「Bundle ID」として「Explicit」を選択
- 下の入力欄にアプリ作成時に設定した「Bundle Identifier」を入力
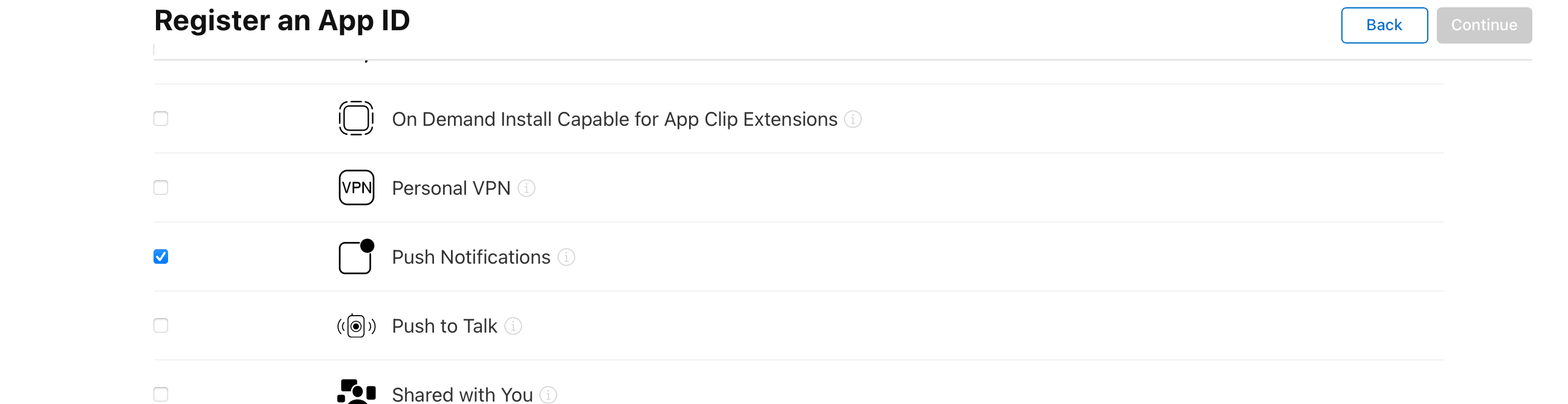
- 「Capabilities(アプリ実行に必要な権限)」の中の「Push Notifications」にチェック
- 「Continueボタン」をクリック
- 「Push Notifications」にチェックが入っているか確認して問題なければ
- 「Registerボタン」をクリック

4.1.2を元にプロビジョニングプロファイルの作成
- 左メニューの「Profiles」クリック
- をクリック
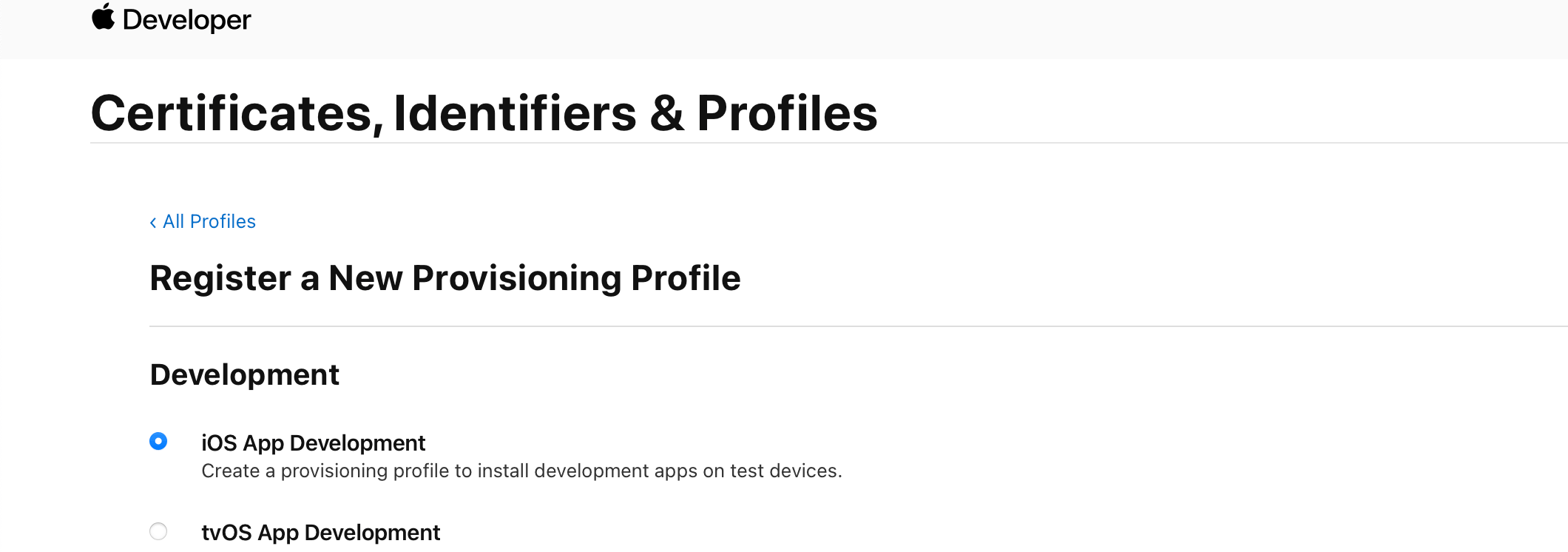
- 「Development」の「iOS App Development」を選択し、「Continue」をクリック
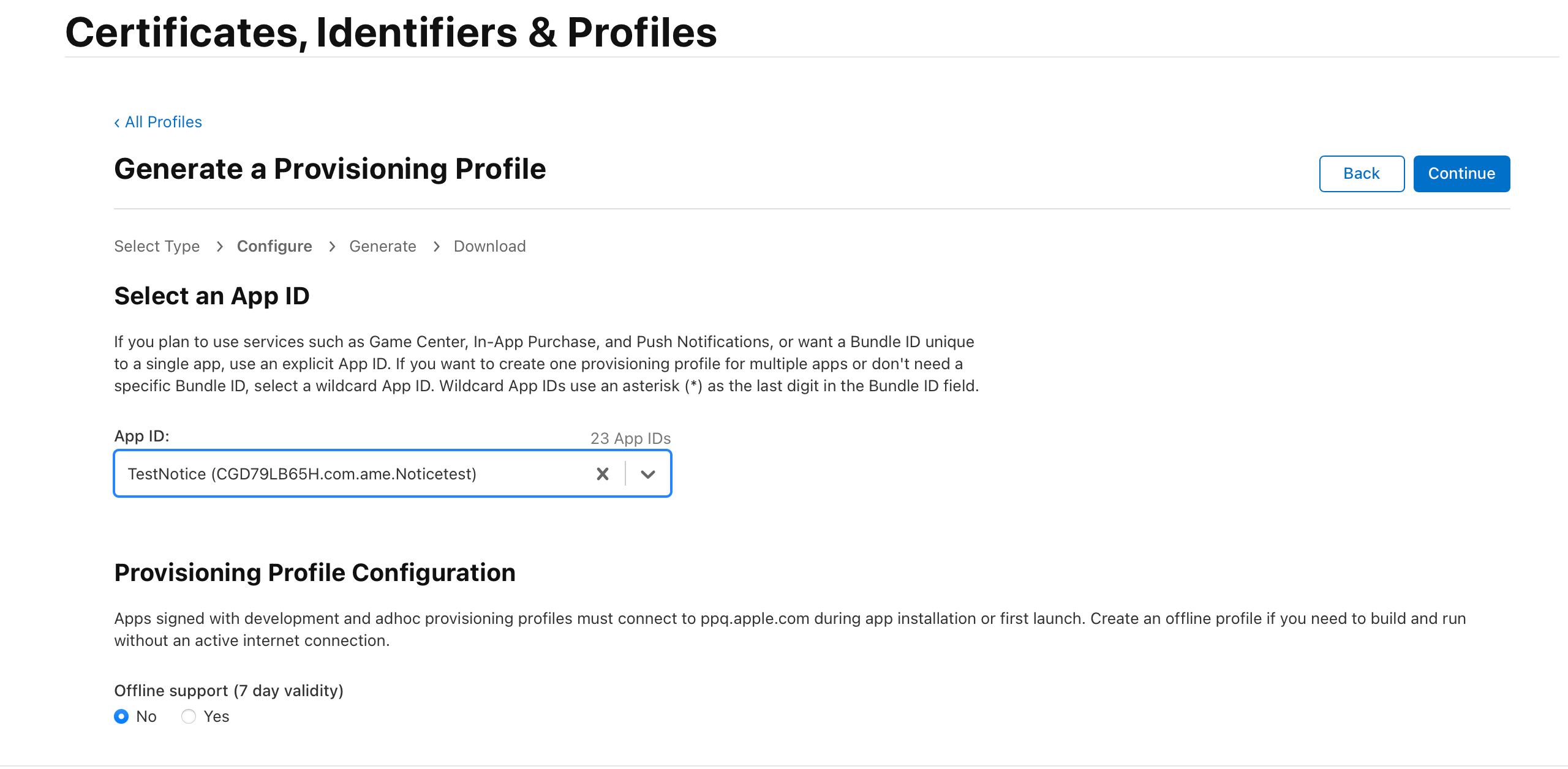
- 対象のApp IDを選択し、「Continue」をクリック
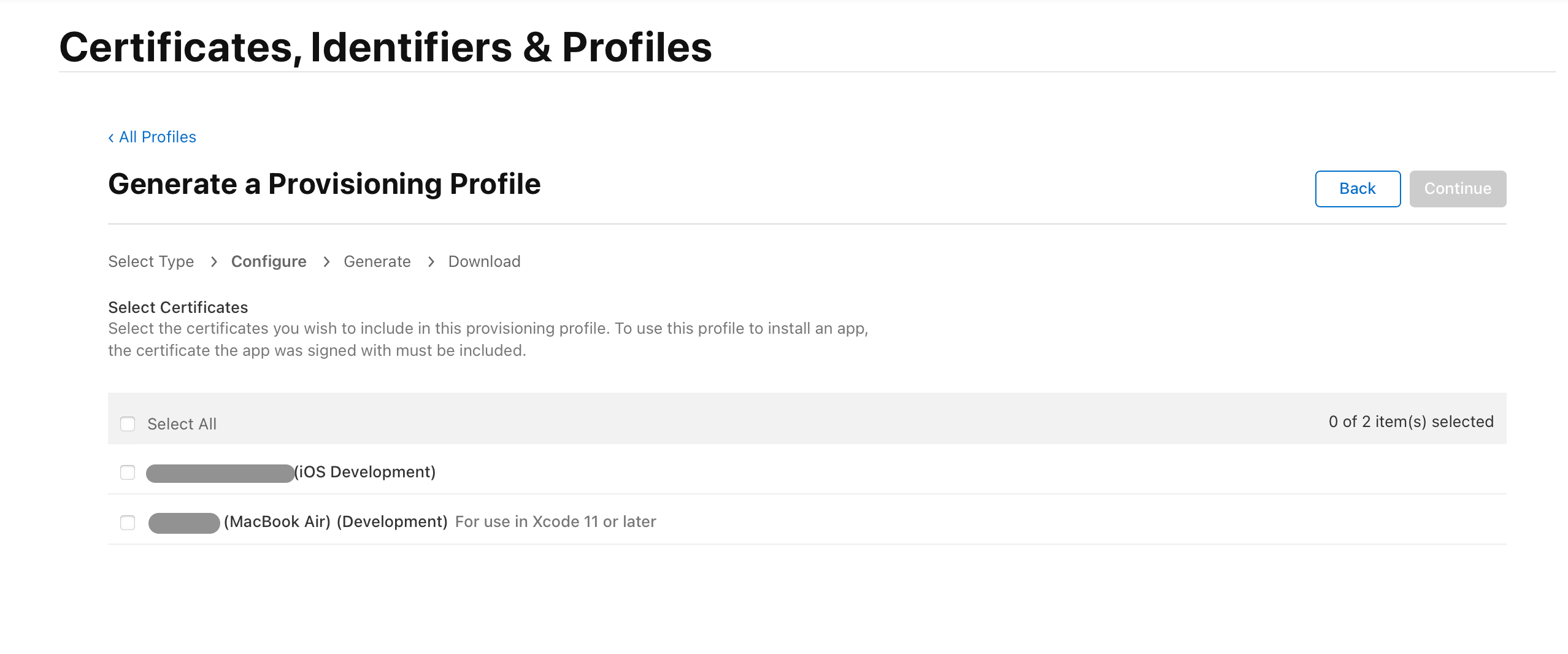
- 対象の開発用証明書を選択し、「Continue」をクリック(識別しにくいので注意)
- 対象の端末を選択し、「Continue」をクリック
- 最後に「Provisioning Profile Name」にファイル名入力(例:TestNoticeApp Provisioning Profiles)
- 内容を確認し「Generate」をクリックします
- プロビジョニングプロファイルが作成されたので「Download」をクリック
- デスクトップなどの任意の場所に格納



5.Xcodeに反映
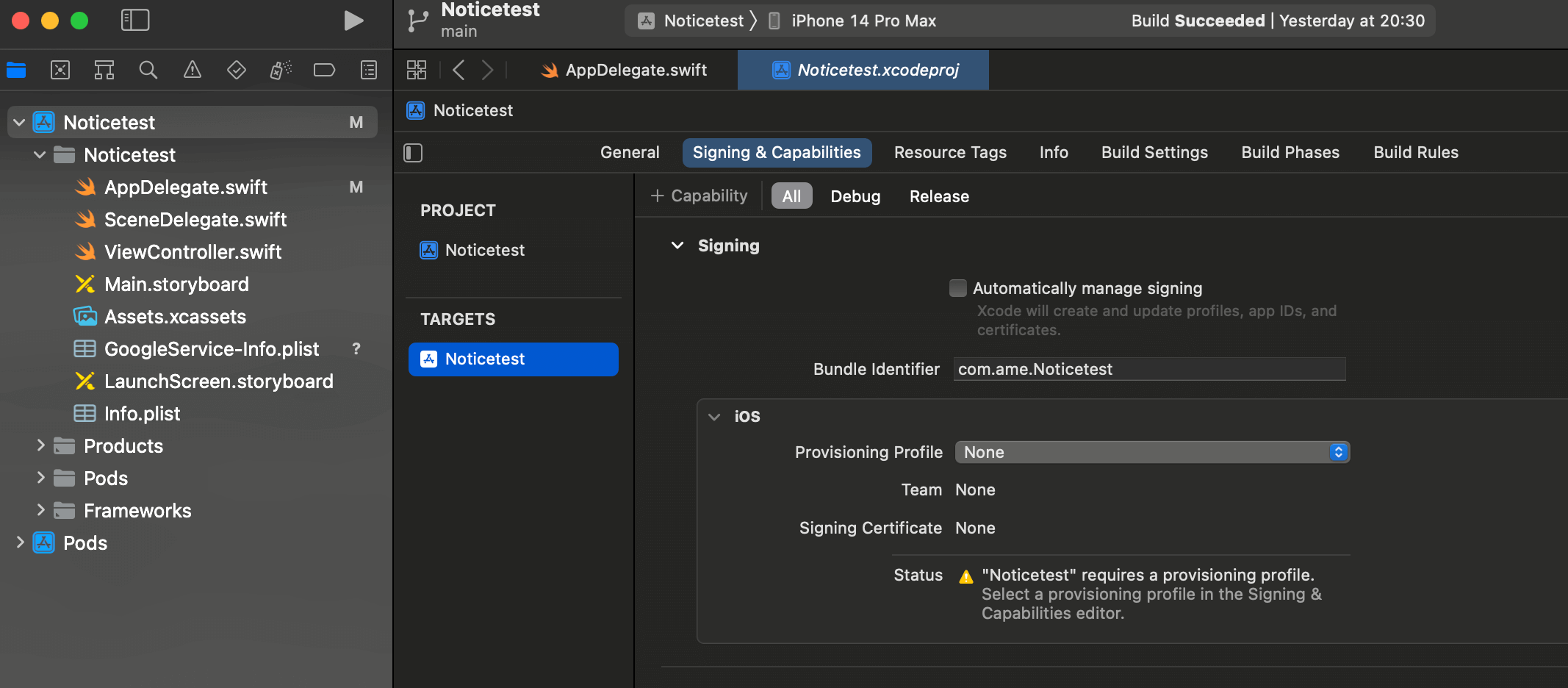
「TARGETS」>「Signing & Capabilities」から「Automatically manage signing」のチェックを外し、Noneとなっている「Provisioning Profiles」を先ほどダウンロードしたプロビジョニングプロファイルに変更します。

6.Xcodeに機能の追加
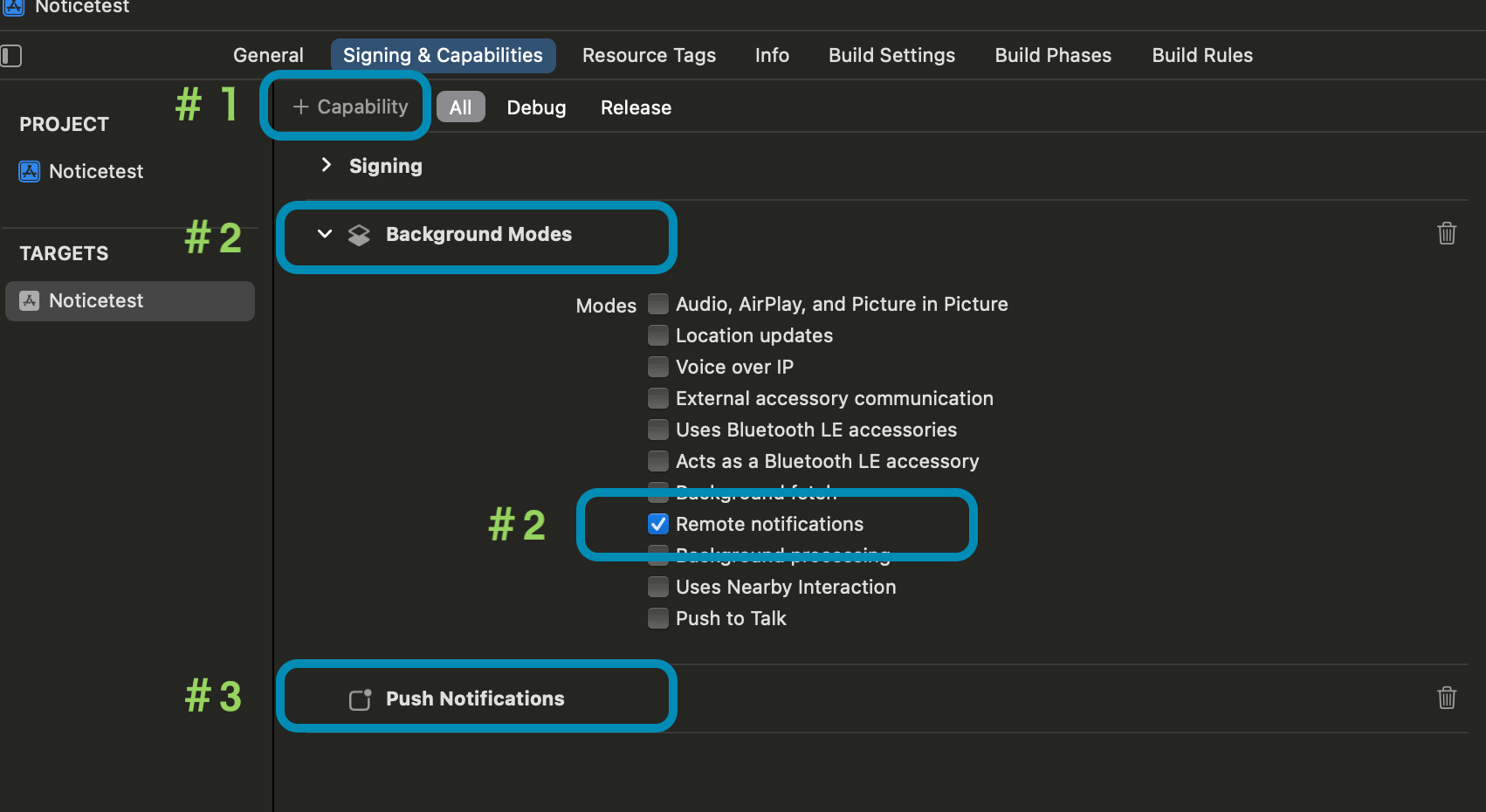
同じく「TARGETS」>「Signing & Capabilities」>「+ Capability」(#1)から「Background Modes(#2)」を追加し「Remote notification」(#2)にチェックを入れます。
さらに「+ Capability」(#1)から「Push Notifications(#3)」を追加します。

7.APNs用Key(.p8ファイル)の作成
- Apple Developer Member Centerにログイン
- 「Certificates, IDs & Profiles」をクリック
- 左メニューの「Keys」をクリック
- をクリック
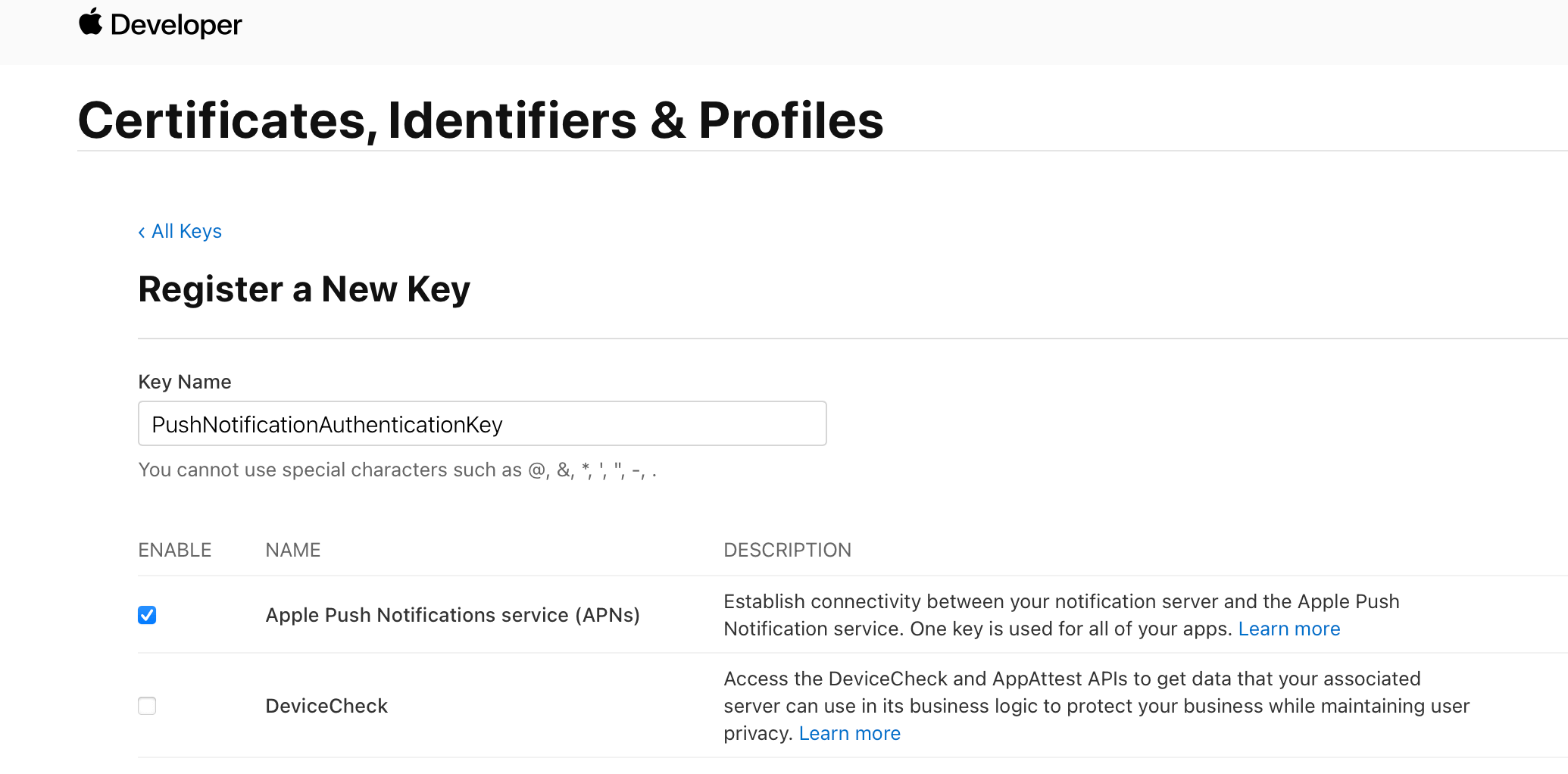
- 任意のKey名(例:PushNotificationAuthenticationKey)を入力
- 「Apple Push Notifications service(APNs)」にチェックをいれ「Continue」
- 確認して問題がなければRegister」をクリック
- APNs用Key(.p8ファイル)が作成されるので「Download」をクリック
- デスクトップなどの任意の場所に格納

おすすめ記事:【Swift】リモート通知実装用(APNs)のKeyの作成方法!Certificate private key for signing
7.Firebaseプロジェクトに反映
続いて作成した「APNs用Key(.p8ファイル)」をFirebaseプロジェクトに反映させていきます。
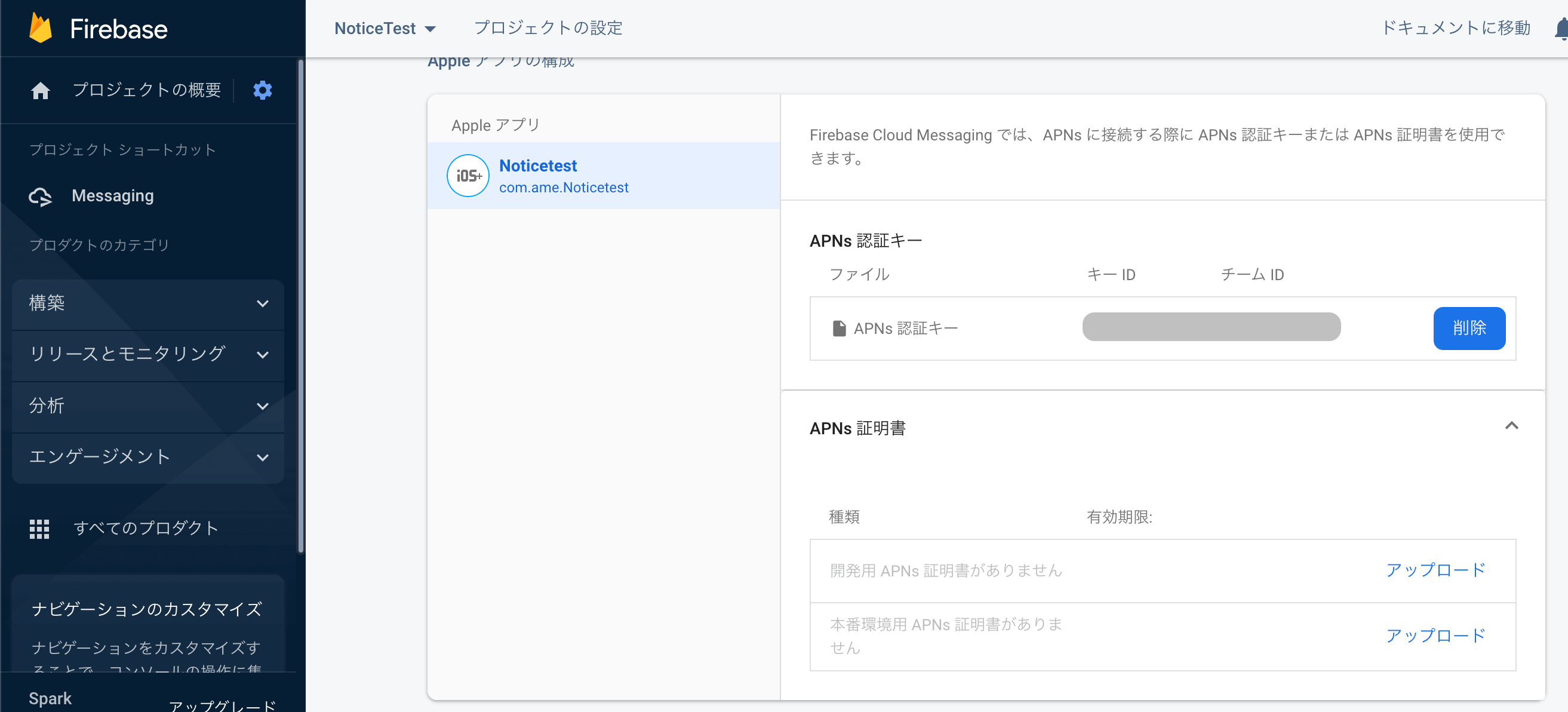
「Firebaseプロジェクト」>「プロジェクトの概要」の横の「」>「プロジェクトの設定」>「Cloud Messaging」タブをクリックしスクロールすると以下のようにAPNs用の認証設定欄が出てきます。(画像はアップロード後です)

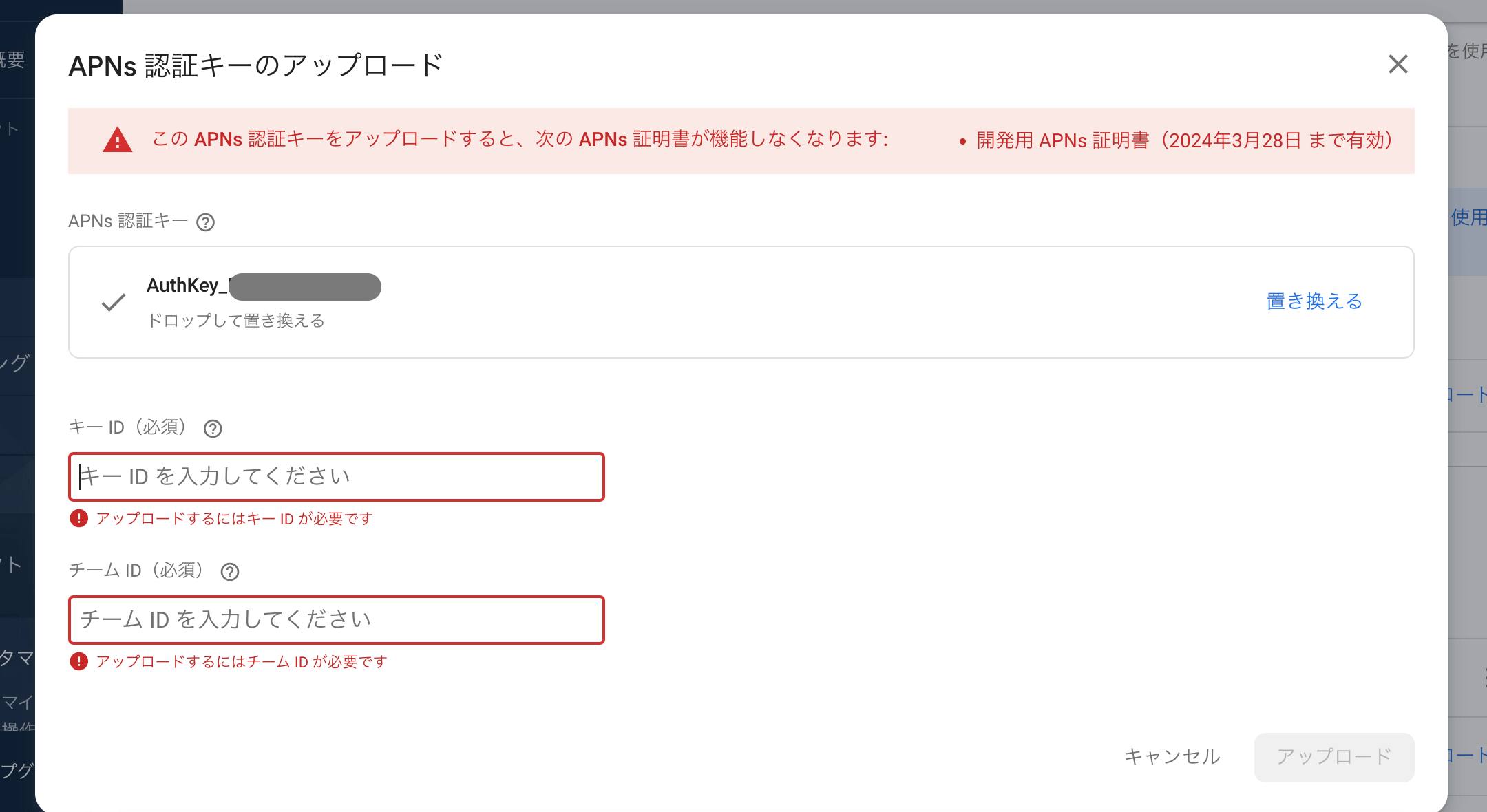
今回は「APNs認証キー」の方に先ほど作成した「APNs用Key(.p8ファイル)」をアップロードしていきます。その際には「キーID」と「チームID」が求められます。

「キーID」はApple Developer Member Centerの「Certificates, IDs & Profiles」をクリックし「Keys」から先ほど作成したKeyを選択すると確認することができます。
「チームID」もApple Developer Member Centerの右上部に表示されているアカウント名横の英数字の羅列が「チームID」になります。
これらを入力したら「アップロード」をクリックして完了です。
8.FCM用のセットアップ
公式ドキュメント:Apple プラットフォームで Firebase Cloud Messaging クライアント アプリを設定する
ここからは公式ドキュメントを参考にセットアップするためのコードを追記していきます。追記するのは「AppDelegate.swift」です。
追加したコード
- #1:通知の許可申請(UNUserNotificationCenter)
- #2:拡張してUNUserNotificationCenterDelegate
おすすめ記事:UNUserNotificationCenterクラスの概要と使い方
9.リモートプッシュ通知配信
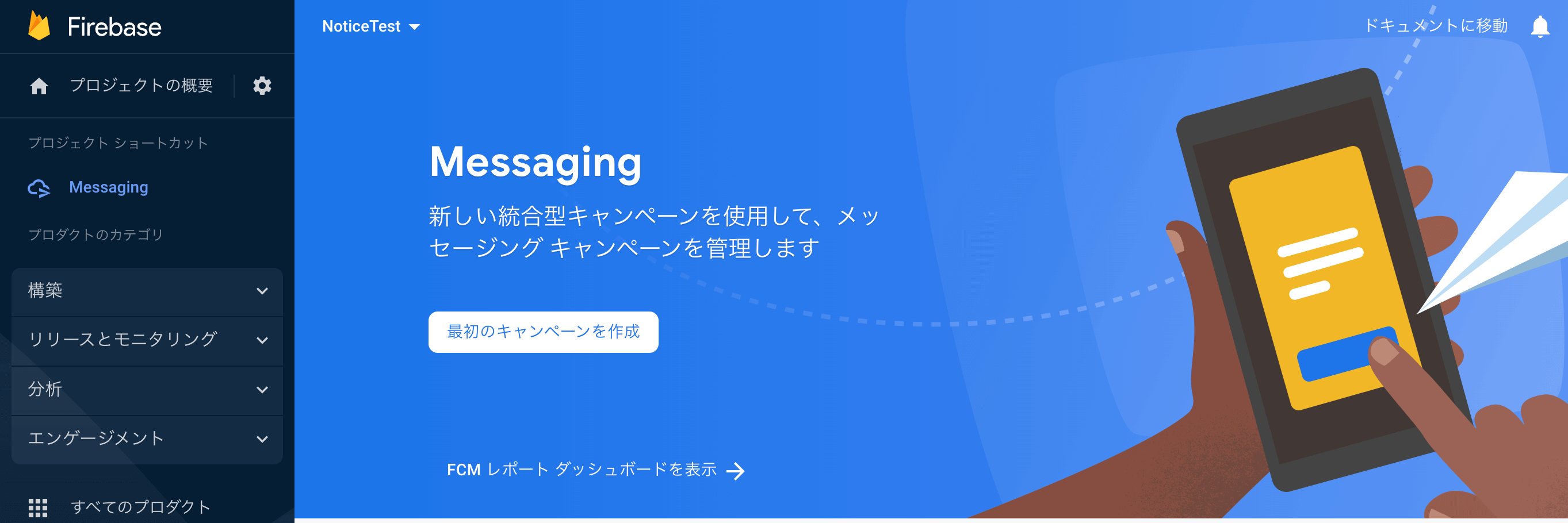
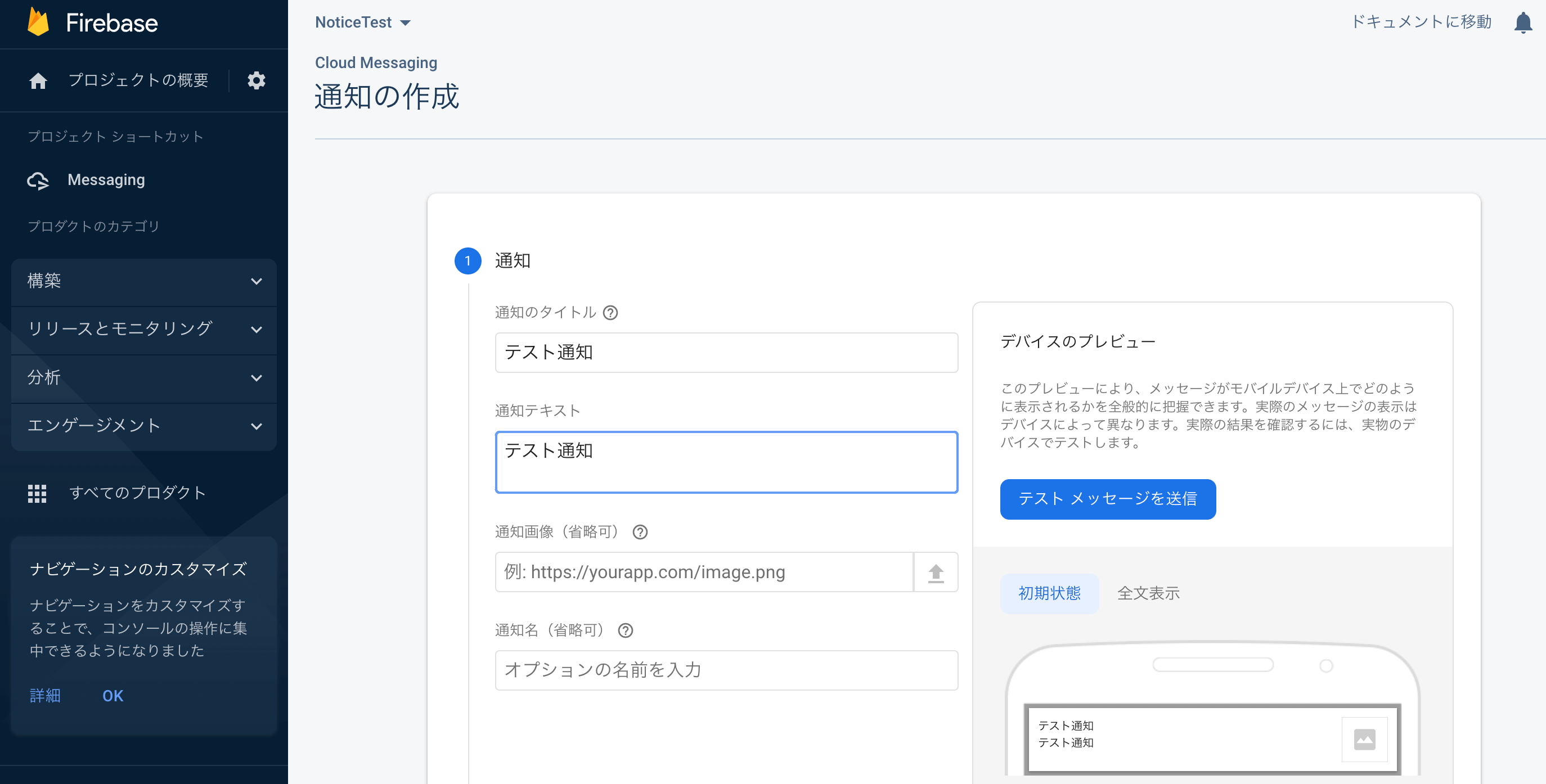
これで全てのセットアップが完了したので実際にリモートプッシュ通知をアプリに配信してみます。Firebaseにアクセスして「Cloud Messaging」の画面に移動し、「最初のキャンペーンを作成」をクリックします。

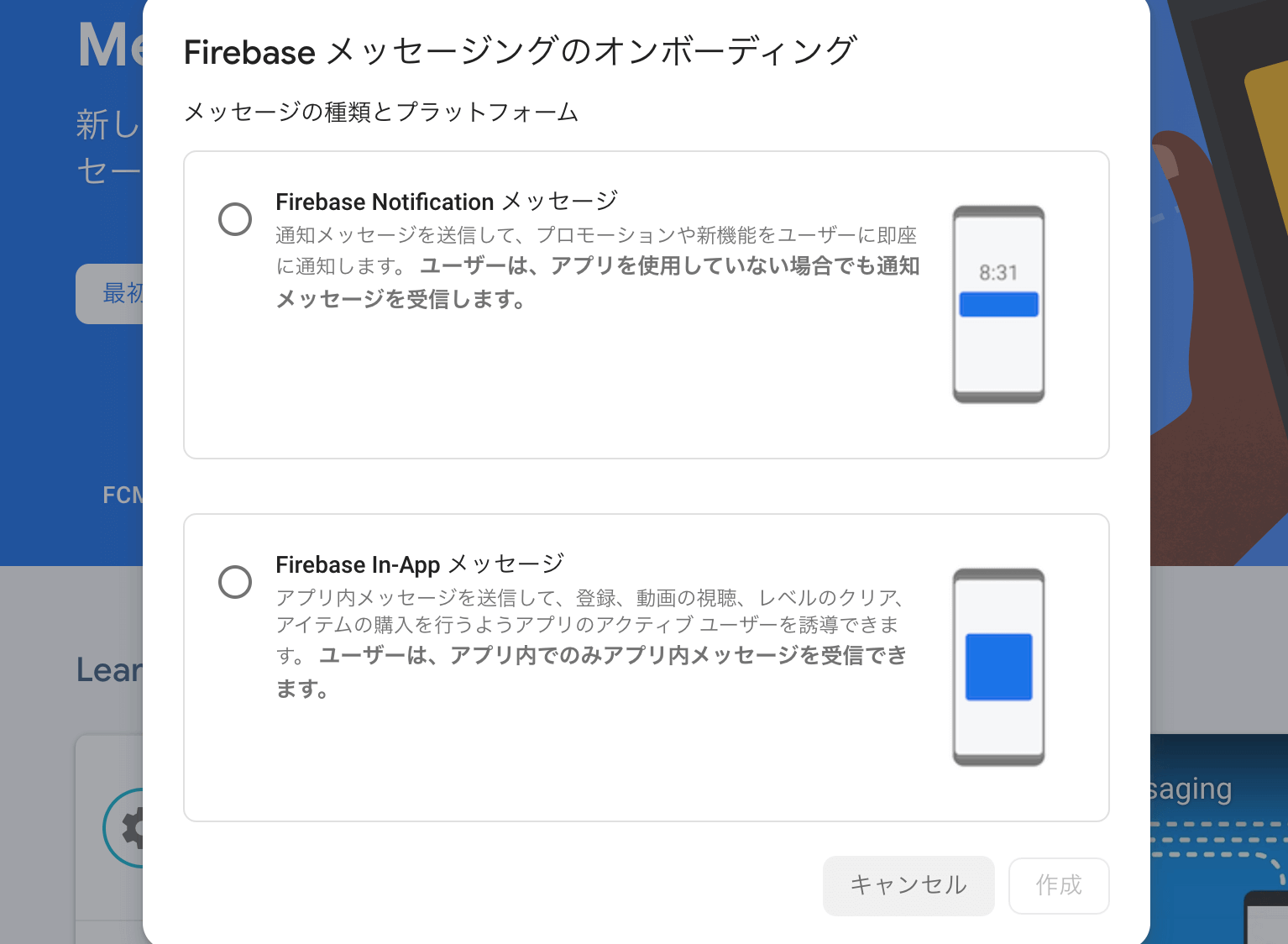
配信できる通知は以下の2種類に分かれているので今回は上側の通知を配信してみます。

「通知のタイトル」と「通知テキスト」を入力します。

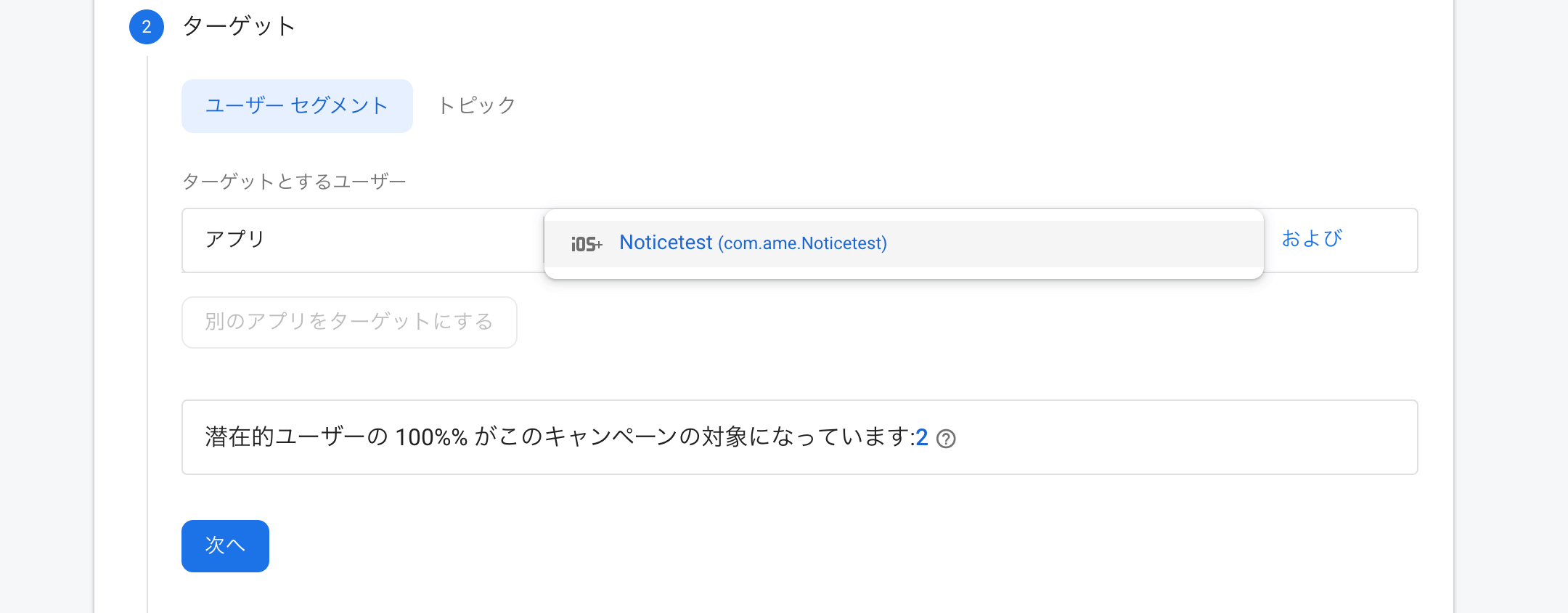
ターゲットには登録しているiOSアプリを選択します。

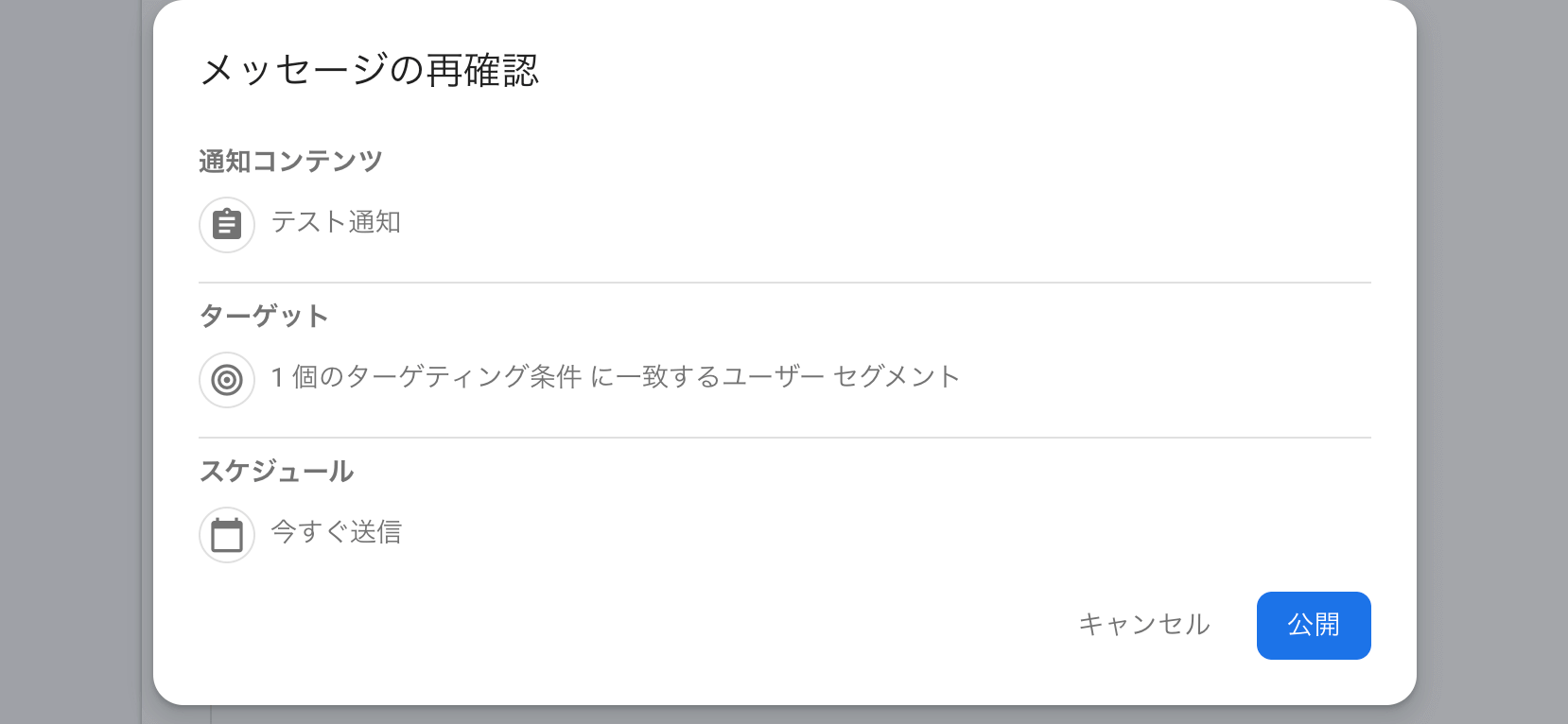
スケージュール設定は通知を配信したい日時を指定します。

最後に確認して問題がなければ「公開」をクリックすると通知が配信されます。現在としても多少のラグ(5分くらい)はあるので少し待ってみてください。

今回は実機にインストールされているアプリに対して通知を配信しましたがシミュレーターなどにテストとして通知を配信したい場合は以下の記事を参考にしてみてください。
おすすめ記事:【Swift/Firebase】Cloud Messagingのテスト通知方法!FCM登録トークン取得
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











