【Swift/UIKit】文字の行間や文字同士の間隔を調整する方法!Storyboard

この記事からわかること
- Swift/UIKitで文字の行間や文字同士の間隔を調整する方法
- Storyboardで設定するには?
- NSMutableParagraphStyleやNSAttributedStringでコードから設定する方法
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
適応前

UILabelの行間を調整する方法:Storyboard
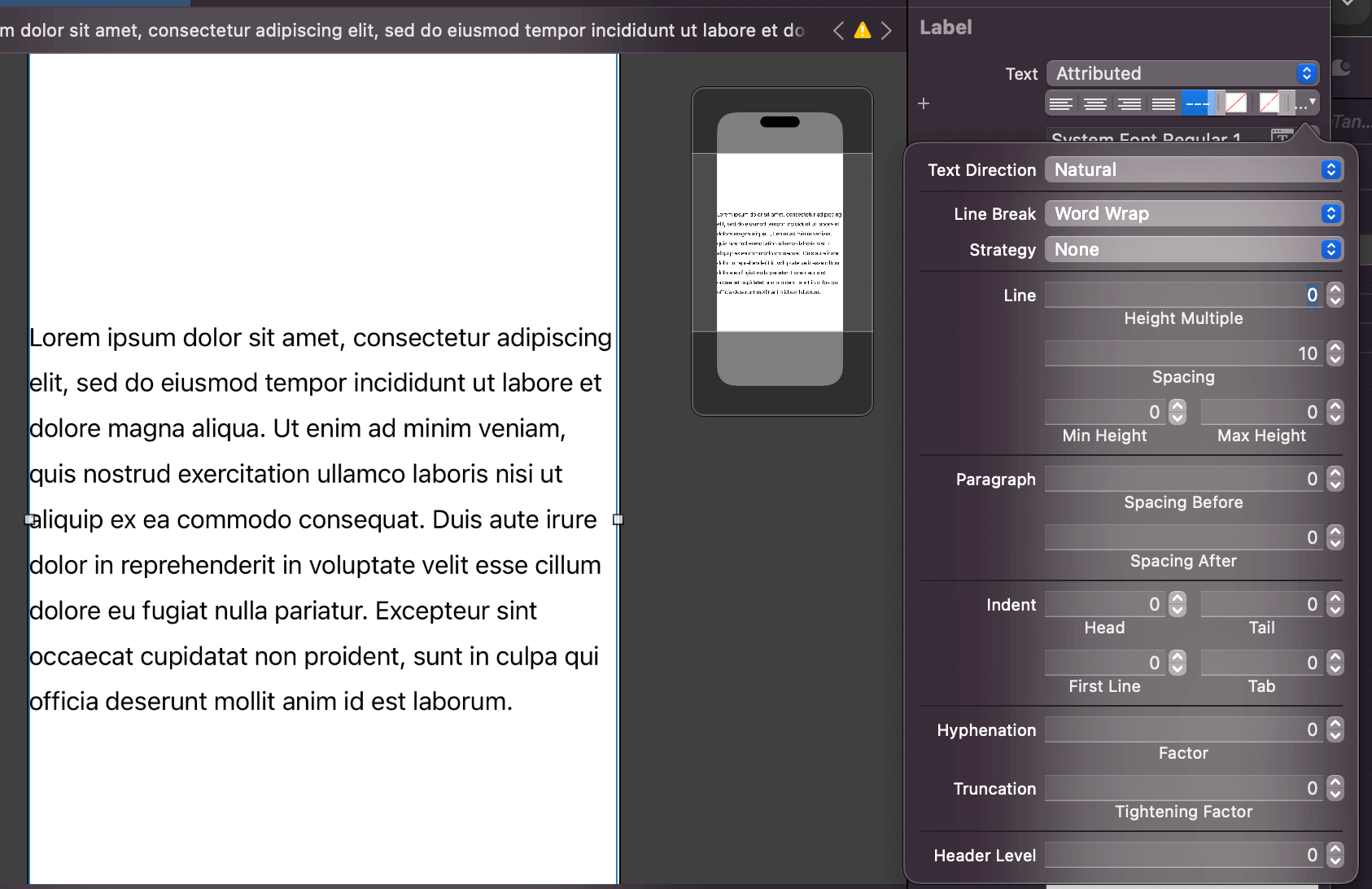
StoryboardからUILabelの行間を調整するにはインスペクタエリアから「Text」を「Plane」ではなく「Attribute」に変更して位置揃えなどが並んでいるバーの一番右の三角形をタップします。すると以下のようなポップアップが表示されるので「spacing」の値を調整することで行間を調整することができます。

UILabelの行間を調整する方法:コード
コードからUILabelの行間を調整するにはNSMutableParagraphStyleとNSAttributedStringを使用します。キーはNSAttributedString.Key.paragraphStyleになります。

UILabelの文字の間隔を調整する方法:コード
コードからUILabelの文字の間隔を調整するには先ほど同様にNSAttributedStringを使用します。キーはNSAttributedString.Key.kernになります。

「カーニング」とはソフトウェアなどでの隣通りの文字同士間隔を調整する機能のことを指します。
Swift UIはこちら
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










