【Swift UI】Viewを再描画する方法!idモディファイアの使い方

この記事からわかること
- Swift UIでViewが再描画されない場合の解決方法
- idモディファイアの使い方
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
Swift UIでViewが再描画されない
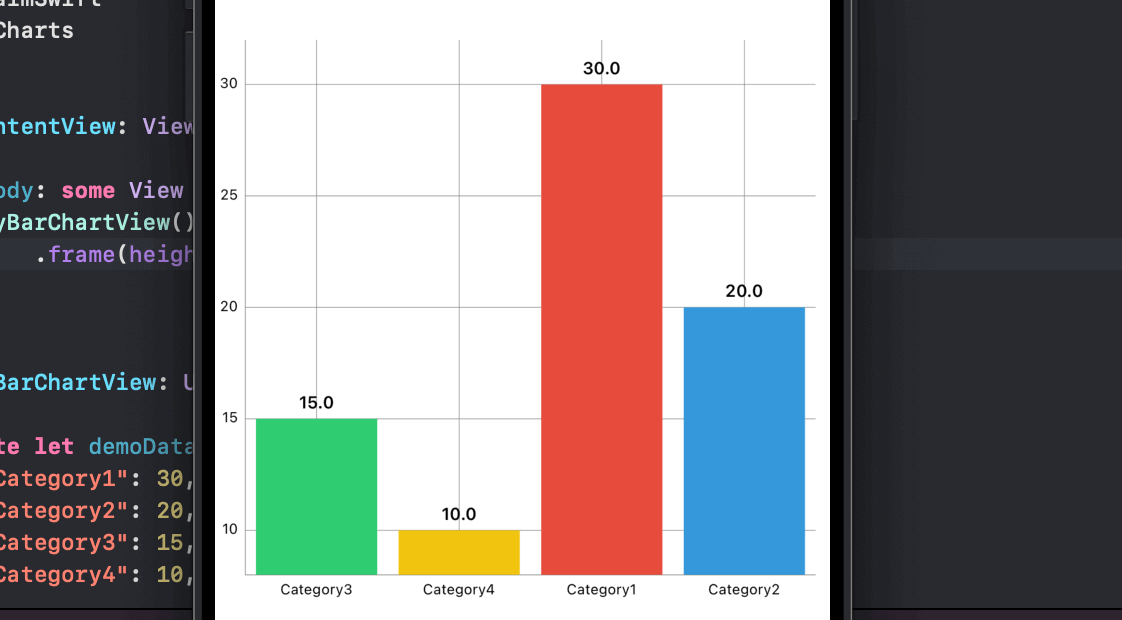
Swift UIでDGChartsを使用してグラフを実装していた際にグラフのデータを更新してもビューが再描画されない場面がありました。詳しい仕組みは分かりませんがキャッシュが残って表示されないような感じでしょうか。

おすすめ記事:【Swift/UIKit】Charts(DGCharts)の使い方!折れ線グラフの実装方法
今回はUIKitで使用するDGChartsをSwift UIで使用するViewに実装して使用していた際にrepository.dataが変化したり、画面を遷移してもグラフが再描画されませんでした。
idモディファイアで再描画される
再描画されるようにするためにidモディファイアを付与して一意となるようにUUIDを渡すことでキャッシュがなくなり都度再描画されるようになりました。
idモディファイアの説明を見ると役割はビューのIDを指定されたプロキシ値にバインドすることのようです。よく分かりません。しかしその下に以下のように記述されていました。
パラメーターで指定されたプロキシ値がid変更されると、ビューの ID (状態など) がリセットされます。
id値を常に一意のものにしておくことでViewの状態が常にリセットされ再描画されるようです。
ご覧いただきありがとうございました。











