【Swift UI】ignoresSafeAreaの使い方!セーフエリア外に色をつける方法

この記事からわかること
- Swift UIのignoresSafeAreaの使い方
- セーフエリアとは?
- セーフエリア外までビューを拡張する方法
\ アプリをリリースしました /
iOSデバイスのセーフエリアまでビューを拡張させる方法をまとめていきます。
セーフエリアとは?
セーフエリアとはiOSデバイス画面の中でもナビゲーションバーやツールバーなどが表示されない領域のことです。セーフエリアにはアプリのビュー部分が表示され、ナビゲーションバーなどで隠されることがないのでコンテンツを描画する上で安全な領域ということになります。
また画面の両端にはマージン幅が確保されており、上部と下部は基本的には何も表示されないフリーのエリアになります。
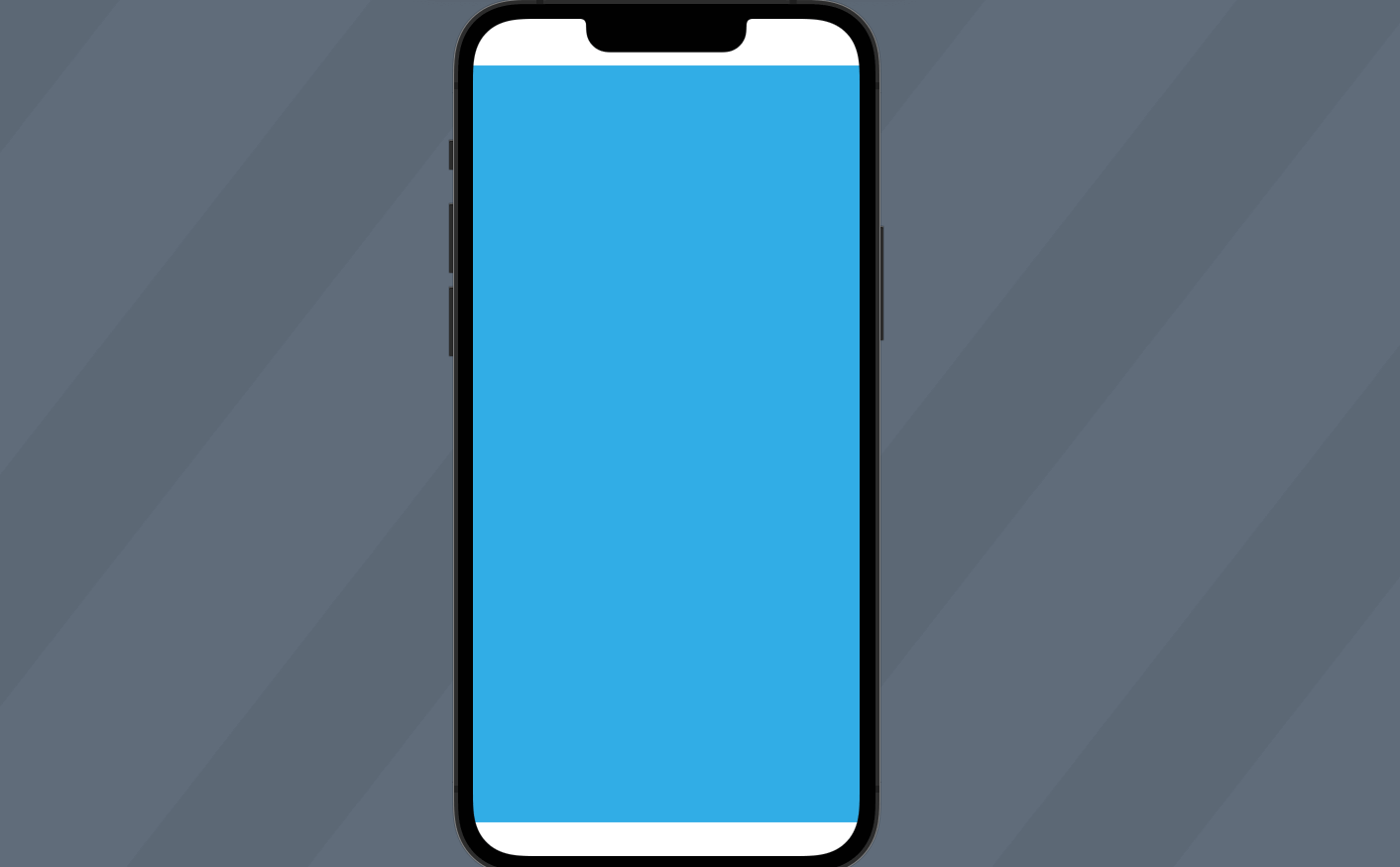
Swift UIでは基本的にビューはセーフエリア内に描画されます。なので以下のようなビューの場合、上部と下部には反映されず隙間が生まれてしまいます。

この隙間を防ぐにはignoresSafeAreaを使用します。
ignoresSafeArea
ignoresSafeAreaとはビューがセーフエリアを無視して広がるようにできるモディファイアの1つです。
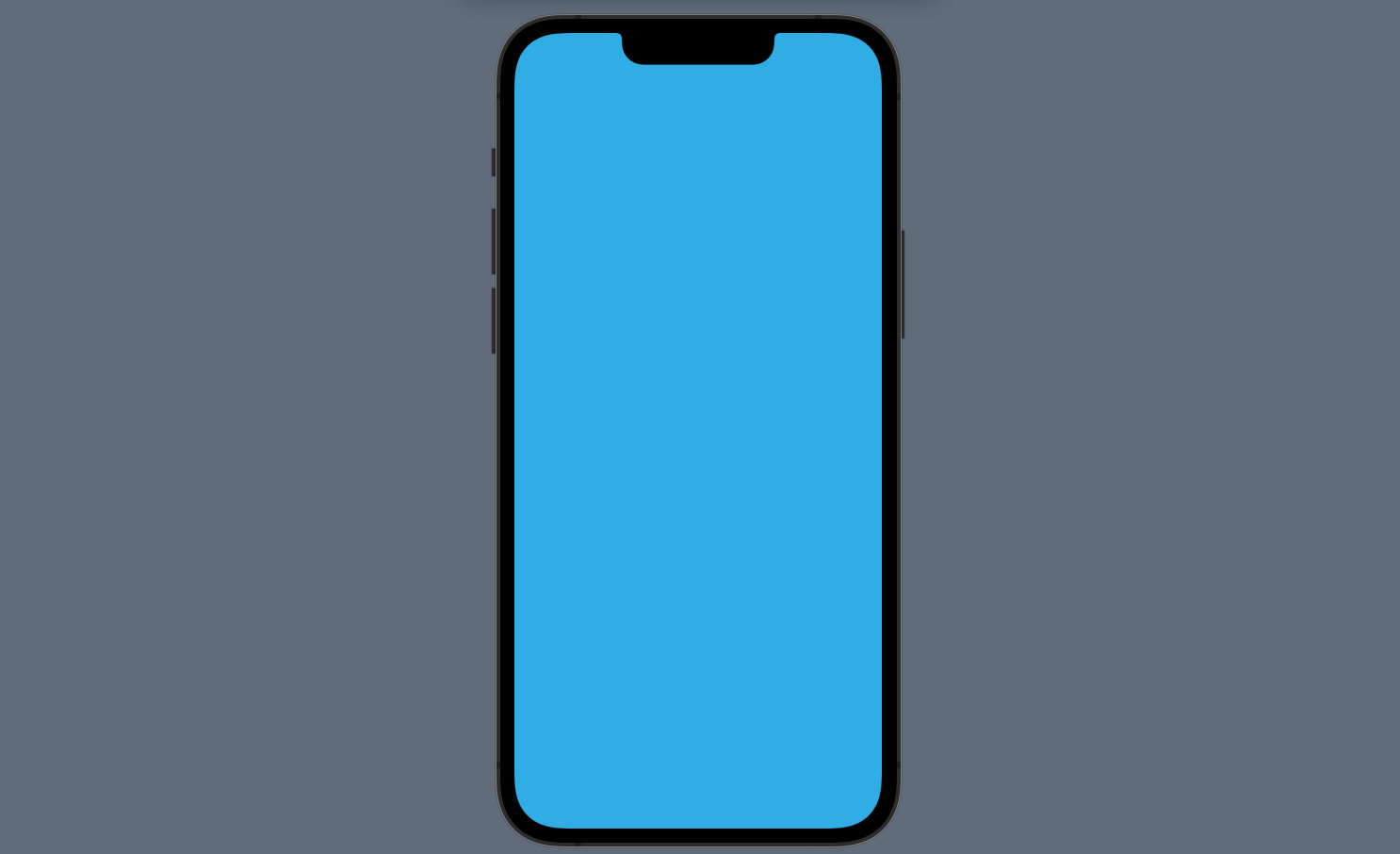
使用する際はビューに対して呼び出して使用します。これでビューがセーフエリアを無視して画面いっぱいまで広がり、上部と下部にも色が反映されるようになりました。

部分ごとに指定する
定義を見てみるとセーフエリアを無視する箇所を指定できるようになっています。
指定できる値は以下の通りです。
例えば下部のみセーフエリアを無視してビューを拡張する場合は以下の通りです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












