【Swift】Environment:EditModeとは?Listの編集モードの動的な切り替え

この記事からわかること
- Swift UIのList構造体のEditModeを操作する方法
- 環境値(Environment)の取得
- コードから動的に切り替えるには?
- ViewModelでモード状態を保持するには?
\ アプリをリリースしました /
EditModeとは
Swift UIのListでは行の入れ替えや削除を有効にしている状態が列挙体EditModeで管理されています。
例えば行の入れ替えを実装するためには以下のようになりますが、EditButtonを使用することでEditModeを意識することなく切り替えることが可能になっています。
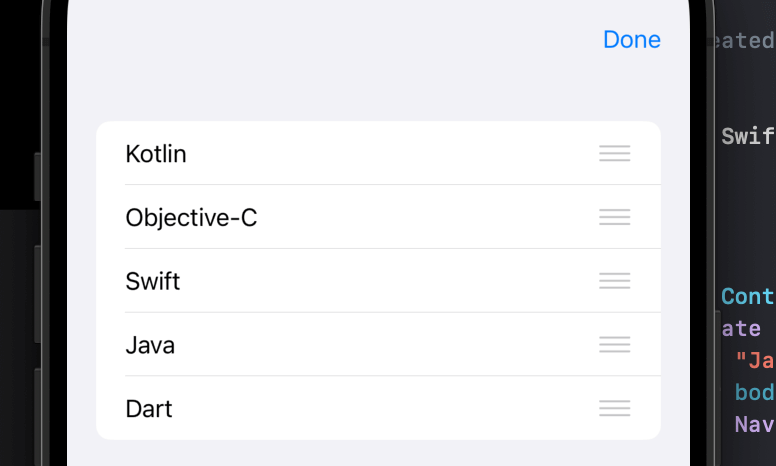
activeになっていると以下のように右側にアイコンが表示され、並び替えやスワイプでの削除が可能になります。

※Listで並び替えやスワイプ削除を実装するにはForEachやonMove、onDeleteの実装が必要になります。
環境値(Environment)として取得する
Swift UIではEditModeが環境値として取得することが可能になっています。そのためEditButtonを使用せずともモードの切り替えを実装することが可能です。
@Environmentプロパティラッパ
おすすめ記事:【Swift UI】@Environmentとは?使い方と使用可能なキー値一覧
Swift UIで使用できるProperty Wrapper(プロパティラッパ)の@EnvironmentからEditModeの値に参照することができます。
値を参照、変更するにはwrappedValueプロパティを使用します。
実装例
environmentモディファイア
environmentモディファイアを使用することでモードを切り替えることも可能です。この場合はconstantに設定値を渡します。
environmentモディファイアを使用することでViewModelなどのプロパティに@PublishedでEditModeの状態を保持させておき、constantに渡せばViewModelの値が更新されるたびにリンクして更新されるようになります。
実装例
この方法を実際に使用してモードを管理しているアプリがあるので参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











