【Swift UI】Listの行の順番を入れ替える方法!onMoveの使い方

この記事からわかること
- Swift UIのList構造体で行を入れ替える方法
- 順番を変更するには?
- ForEachのonMoveの使い方
\ アプリをリリースしました /
Listの行の順番を入れ替える方法
Swift UIでListで行の順番を入れ替えるにはForEachのonMoveを使用します。Listだけで表示している場合はonMoveが使用できないので注意してください。今回はシンプルな配列を渡し、移動された時に実際の配列データの中身も操作してみます。
ポイント
- Listの中でForEachを利用する
- 配列にはidが必要
- Listを編集モードにするためにEditButtonが必要
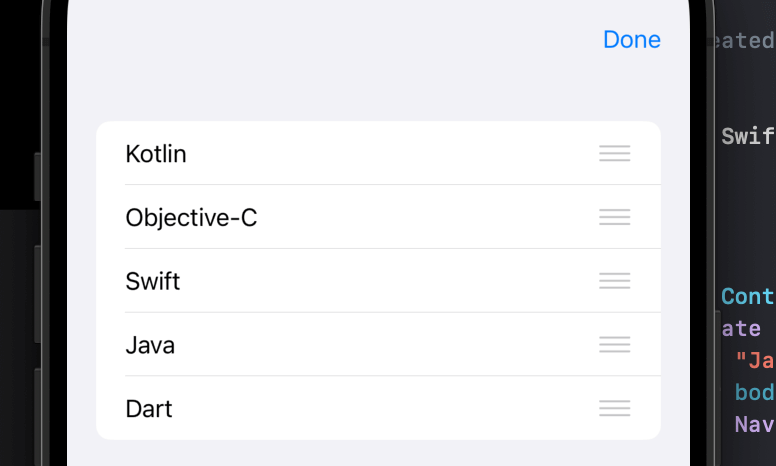
toolbarにEditButtonを付与することで画面上部に編集ボタンが追加されListのモードを編集モードに切り替えることができるようになります。編集モードになると行の右側に移動させるようのアイコンが表示されます。

アイコンをタッチしながら上下にスライドさせることで並んでいる行の順番を変更させることが可能です。

またわざわざEditButtonを付与せずとも行を長押ししてそのままスライドさせることで移動させることも可能です。
ちなみにこの編集モードは環境変数EditModeから参照することが可能です。
onMoveメソッド
行が移動したことを検知するとonMoveが呼ばれます。引数からIndexSet型で移動前の位置を、Int型で移動後の位置を取得することができます。
取得できる移動位置情報
ですが取得できるデータ型が異なることで移動前の位置を移動後の位置の数値には少しクセがあります。移動した際に格納される値を実際に見てみます。現在の配列の中身は以下とし、毎回以下の状態から移動させたとします。
上→下
上→下に移動させる場合はsourceに配列の元要素番号(0始まり)が、destinationに表示されている順番の番号(1始まり)が入るようです。
Swiftを2番目に(上→下)
Swiftを5番目に(上→下)
Kotlinを4番目に(上→下)
下→上
下→上に移動させる場合はsourceもdestinationに移動元と移動先の配列の要素番号(0始まり)が入るようです。
Kotlinを1番目に(下→上)
Dartを1番目に(下→上)
Objective-Cを2番目に(下→上)
色々と試してみましたが、両者ともに位置情報が0始まりか、1始まりか変化しているような感じになりました(?)。はっきり情報がわかったらまた更新したいと思います。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











