【Swift UI】アプリのLocalization(多言語対応)方法!Localizable.stringsとは?

この記事からわかること
- Swift UIアプリでLocalization(多言語対応)するには?
- 日本語や英語をロケールによって切り替える方法
- Localizable.stringsファイルの記述方法
- en.lprojやja.lprojとは?
- NSLocalizedStringクラスの使い方
- シミュレーターの言語/地域を変更するには?
- 変数を複数埋め込む方法
index
[open]
\ アプリをリリースしました /
公式リファレンス:Localize your SwiftUI app
Localization(多言語対応)
LocalizationとはiOSやmacOSアプリケーションを多言語対応するための機能のことです。開発したアプリは設定にもよりますが、全世界の人がインストールできる状況になるのでその地域にあった言語にアプリ内で使用している言語が自動で変換されるようにすることが必要になります。
また変換するための文字列は別ファイルに別途用意する必要がありますが、文字列をハードコードしなくて済むため、保守性や拡張性も向上します。
Localizationする流れ
今回はデフォルトの英語に加えて日本語(Japanese)に対応できるようにしていきたいと思います。
- プロジェクトのLocalizationsにJapaneseを追加
- Localizable.stringsファイルの作成
- 日本語と英語のLocalizable.stringsファイルの作成
- 各Localizable.stringsファイルに「キー:値」形式で記述
- Swift UIコードから使用する
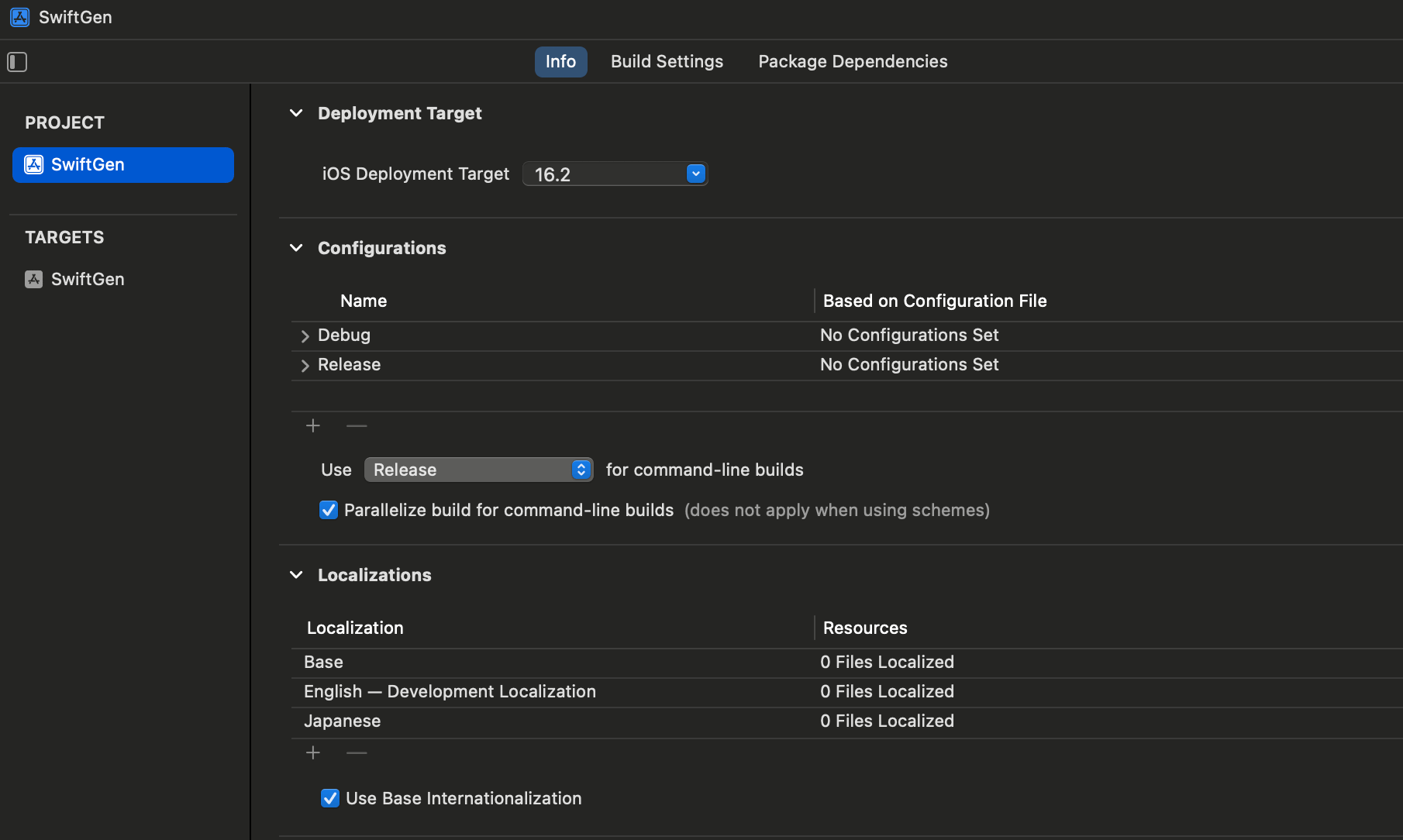
プロジェクトのLocalizationsにJapaneseを追加
プロジェクトの「Localizations」から「 + 」をクリックして「Japanese」を追加します。

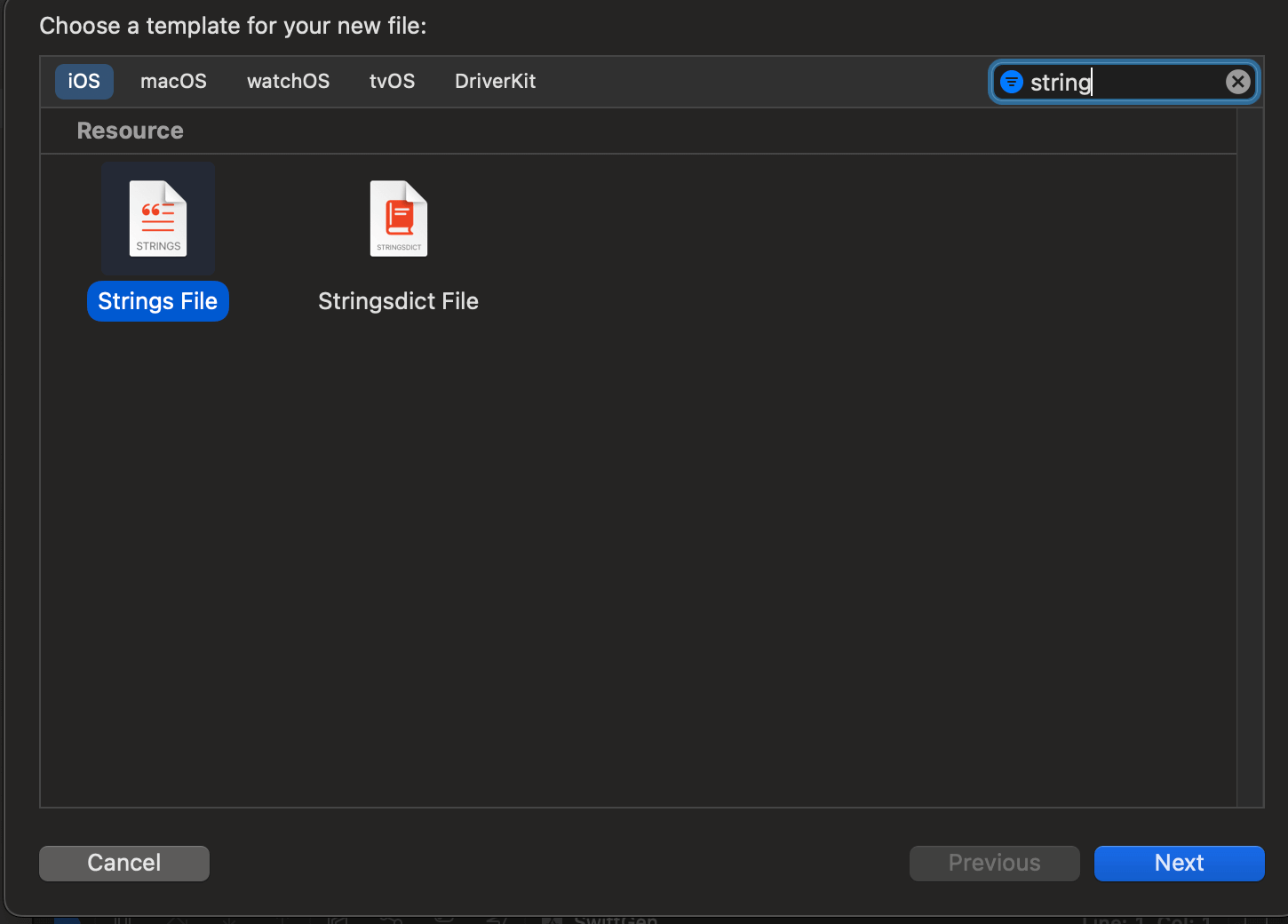
Localizable.stringsファイルの作成
続いて「New File...」から「strings」ファイルを選択し、「Localizable.strings」という名前のファイルを作成します。ファイル名はLocalizable.stringsにしておく必要があります。

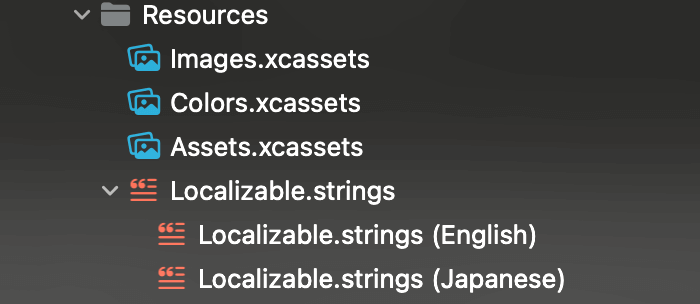
ルート階層に設置しても良いですが「Resources」ディレクトリなどを作成し、Assetsなどとまとめておくとスッキリします。
日本語と英語のLocalizable.stringsファイルの作成
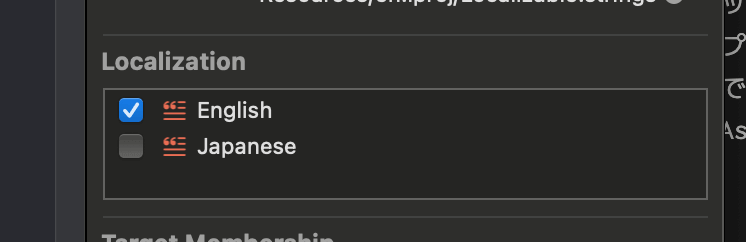
続いて作成したLocalizable.stringsファイルを開きXcode右側のインスペクタエリアから「Localization」>「Localize...」をクリックします。

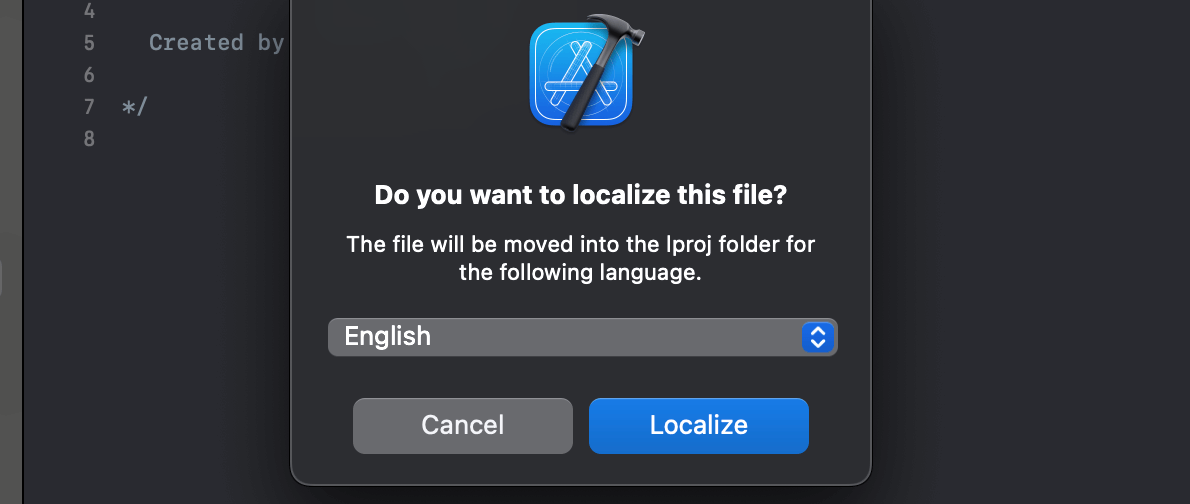
「Do you want to localize this file? The file will be moved into the Iproj folder for the following language.(このファイルをローカライズしますか? ファイルは、次の言語の Iproj フォルダーに移動されます。)」と問われるのでEnglishのまま「Localize」をクリックします。

するとXcodeからは確認できませんがファインダーからみると「en.lproj」ディレクトリが作成されその中にLocalizable.stringsが移動します。日本語を作成する必要があるので、再度Localizable.stringsファイルのXcode右側のインスペクタエリア「Localization」を見ると「Japanese」にチェックが打てるようになっているのでチェックを入れます。これで「ja.lproj」ディレクトリが作成されます。

Xcode内からのファイル階層は以下の通りになっていれば成功です。

各Localizable.stringsファイルに「キー:値」形式で記述
Localizable.stringsには"キー":"値";形式で文字を記述していきます。キーに設定する値でコードから呼び出せるようになるので識別しやすい名前をつけておきます。
Swift UIコードから使用する
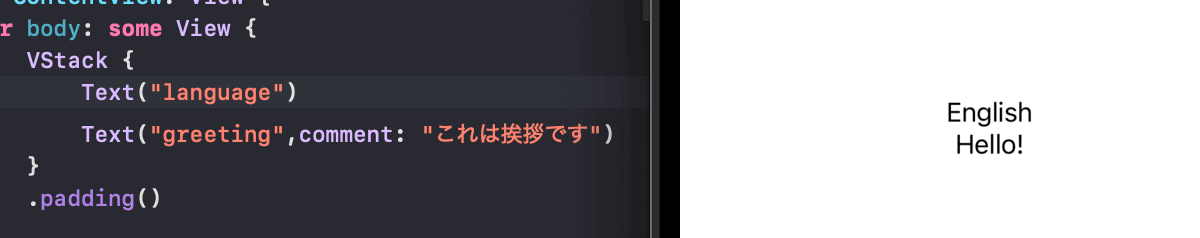
Swift UIからローカライズされた文字列を参照するには普通にText構造体の引数にキーを渡すだけです。一見ローカライズされていることが分かりにくいですが、アプリを起動して見るとちゃんと変化していることが確認できます。Text(,comment:)形式でコメントを付与しておくことも可能です。

.で区切っている場合などでも同様にそのままキーを指定します。
NSLocalizedStringクラス
Swift UIのコードからではなく普通に文字列のみ取得したい場合はNSLocalizedStringクラスを使用します。先ほどのText(,comment:)形式と同じような感じで使用することが可能です。
しかしText構造体やNSLocalizedStringクラスを使用した場合だとタイポミスにより機能しなくなる恐れがあります。SwiftGenを導入することで以下のように記述することができるようになるので活用してみてください。
シミュレーターの言語/地域を変更する
シミュレーターから正しくローカライズされていることを検証するため言語/地域を変更して動作を確認してみます。「設定アプリ(Settings)」>「一般(General)」>「言語と地域(Language & Region)」>「言語を追加...(Add Language... )」から対象の言語を追加します。上位にある言語が適応されるので順番を入れ替えることで端末の言語/地域の設定が反映されます。
日本語を追加して正しく表示されていればOKです。
変数を埋め込んで表示させる
ローカライズさせた文字では通常の文字列だけでなく変数を埋め込み可変的に実装することも可能です。変数を埋め込むには文字列側の表示させたい箇所に%@を入れます。キー側には特に何も入れる必要はありません。
実際に渡す際は以下のように\(変数)形式で渡せばOKです。
複数の変数を埋め込む
複数の変数を埋め込むには%n$@形式で記述することで実装できます。
実際に渡す際は以下のように\(変数)形式で渡せばOKです。
多言語対応したアプリの申請方法
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











