【Swift UI】SwiftGenの使い方!画像やカラー、文字列などのリソース管理

この記事からわかること
- SwiftのSwiftGenとは?
- 導入方法と使い方
- swiftgen.ymlの作成方法と記述すること
- 実際に使用する流れ
- 画像やカラーの参照方法
- ローカライズした文字列参照方法
- AssetやL10nとは?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.3
- iOS:18.0
- Swift:6
- macOS:Sequoia 15.4
SwiftGenとは?
SwiftGenは、プロジェクト内で使用するリソース(画像やローカライズされた文字列など)をタイプセーフに参照、管理するためのSwiftコードを自動的に生成するCLI(Command Line Interface)ツールです。SwiftGenを使用することでタイプミスの回避や存在しないアセットを参照する可能性を無くしたりとアプリを開発する上で間違いやすいリソースの参照を簡潔に記述することができるようになります。
似たようなライブラリにR.Swiftがありますが、これと同じ役割を持っているのがSwiftGenになります。
導入方法
SwiftGenはCLI(Command Line Interface)ツールなのでプロジェクトごとにというより、Mac自体に導入する形になります。CocoaPodsを使用した方法もあるようですが、Homebrewやmintを使用してインストールする流れになります。
Homebrewによるインストール
Homebrewでインストールする場合は以下のコマンドを実行します。
おすすめ記事:Homebrew(ホームブルー)のインストール方法
Mintによるインストール
Mintでインストールする場合は以下のコマンドを実行します。
インストールできたか確認してみます。正常にバージョンが返ってくればインストールは成功です。
swiftgen.yml
SwiftGenでリソースを管理するためには「swiftgen.yml」という名前の構成ファイルを用意する必要があります。これは以下のような役割があります。
- ジェネレートするリソースの種類の指定
- リソースのファイルパスや識別子
- 出力されるコードの形式
- カスタムジェネレータの追加
このファイルの情報を元にSwiftGenがリソースに対するファイルを自動生成してくれるようになります。「swiftgen.yml」ファイルは以下のコマンドを実行することで自動生成することが可能ですが、手動で作成し設置しても問題ありません。設置場所はプロジェクトのルート階層に設置しておきます。
生成された「swiftgen.yml」ファイルの中身は全てコメントアウトされているので以下のように書き換えます。
ここではinputsとoutputsでプロジェクト内のファイルを指定しています。inputs側に指定するものはプロジェクト内の実際のパスと合わせるようにしてください。outputs側は自動生成されるのであらかじめ作っておく必要はありません。詳細な設定方法は公式サイトを参考にしてください。
使い方:画像とカラー
では実際にSwiftGenを使用して画像とカラーをSwiftファイル内から参照してみたいと思います。
流れ
- プロジェクトの作成
- swiftgen.ymlファイルの準備
- プロジェクト内にリソースを用意
- 自動生成コマンドの実行
- リソースの参照
プロジェクトの作成
まずはXcodeで新規のプロジェクトを作成します。今回は「SwiftGen」というプロジェクトファイル名で作成しておきました。

swiftgen.ymlファイルの準備
続いてswiftgen.ymlファイルを生成し、中に画像とカラーを対象とさせるように記述します。出力先は「Generated/assets.swift」に設定しました。
プロジェクト内にリソースを用意
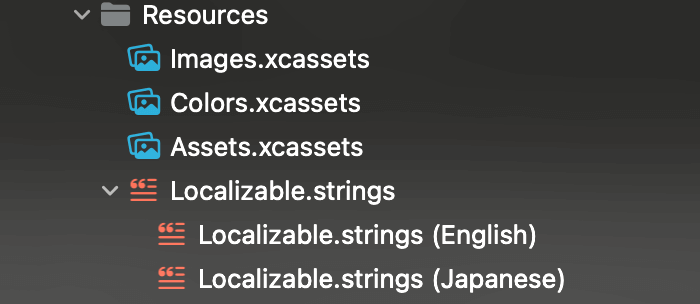
プロジェクト内にリソースを用意していきます。まずはResourcesディレクトリを作成し、その中に「Images.xcassets」と「Colors.xcassets」を作成します。各々に画像やカラーを追加し準備は完了です。この時点での階層構造は以下のとおりです。一応Generatedディレクトリも準備しておきました。

自動生成コマンドの実行
これで準備が整ったのでSwiftGenの自動生成コマンドであるswiftgenまたはswiftgen config runを実行します。
これでプロジェクト内にGenerated/Assets.swiftファイルが自動生成されました。ですがXcode側からGeneratedディレクトリの中を確認しても見当たりませんでした。プロジェクトをMacのファインダーから見てみるとちゃんと生成されていたのでドラッグ&ドロップでXcode内のGeneratedディレクトリに落とし、「Create groups」にチェックを入れて「Finish」をクリックすることで反映させるようにしました。

これで画像とカラーのリソースに簡単に参照するための準備が完了しました。
リソースの参照:列挙型Asset
画像やカラーのリソースを参照するには列挙型Assetを使用します。この列挙型が自動生成されたデータ型で今回でいう「Assets.swift」に定義されています。例えばロゴ画像(app_logo_name)を指定するString型を参照するにはAsset.Images.appLogoName.swiftUIImage、テーマカラー(thema_color)を指定する場合はAsset.Colors.themaColor.swiftUIColorとなります。
Asset.リソースファイル名.リソース名で対象のリソースを参照することができ、そのプロパティからリソースファイル名やリソース型を参照することが可能なっています。
リソースを追加した場合
SwiftGenでリソース管理用のファイルが自動生成された後に画像やカラーなどのリソースを追加した場合は再度ジェネレートする以下のコマンドを実行しないと使用できないので注意してください。
使い方:ローカライズ文字列
続いてローカライズした文字列をSwiftGenを使用して参照する方法をまとめていきます。「ローカライズって何?」って方は先に以下の記事を参考にしてください。
今回は以下のようにResourcesディレクトリ内にEnglishとJapaneseのLocalizable.stringsファイルがあるとしてやっていきます。この場合Finder上ではResources/en.lproj/Localizable.stringsとResources/ja.lproj/Localizable.stringsになっています。

まずはswiftgen.ymlファイルを以下のように書き換えます。ローカライズされた文字列は端末の言語/地域によって自動で切り替えられて適応されるのでSwiftGenで読み込むのはどれか1つで大丈夫です。今回はja.lproj側にしておきました。
ちなみに中には以下のように記述しています。
リソースの参照:列挙型L10n
ローカライズされたリソース参照するには列挙型L10nを使用します。そのプロパティとしてLocalizable.stringsファイルのキーとして指定した名前が用意されているので参照できるようになります。
今回はローカライズする文字列のキーをgreeting.nightのように記述しました。こうすることでSwiftGenで自動生成した列挙型も階層構造にすることが可能です。
階層構造になった場合は以下のように参照できるようになります。
変数を埋め込む方法
SwiftGenではローカライズ時に変数を埋め込む方式にも対応しています。変数を埋め込むには通常のローカライズ通りにキー値側と文字列側に%@を入れます。文字列側には表示させたい箇所に%@を埋め込みます。
SwiftGenを実行させると変数を埋め込める箇所は以下のように引数で渡せるようになります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











