【Swift UI】matchedGeometryEffectで複数Viewにアニメーションを実装する

この記事からわかること
- Swift UIのmatchedGeometryEffectモディファイアの使い方
- アニメーションの実装方法
- Namespaceとは?
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- macOS:Sonoma 14.6.1
matchedGeometryEffect
公式リファレンス:matchedGeometryEffect
Swift UIのmatchedGeometryEffectは2つ以上のView間の変化をシームレスに変化させることができるモディファイアです。Swift UIではwithAnimationを使用することで1つのViewに対しての変化を簡単にシームレスな変化(アニメーション)にすることができました。

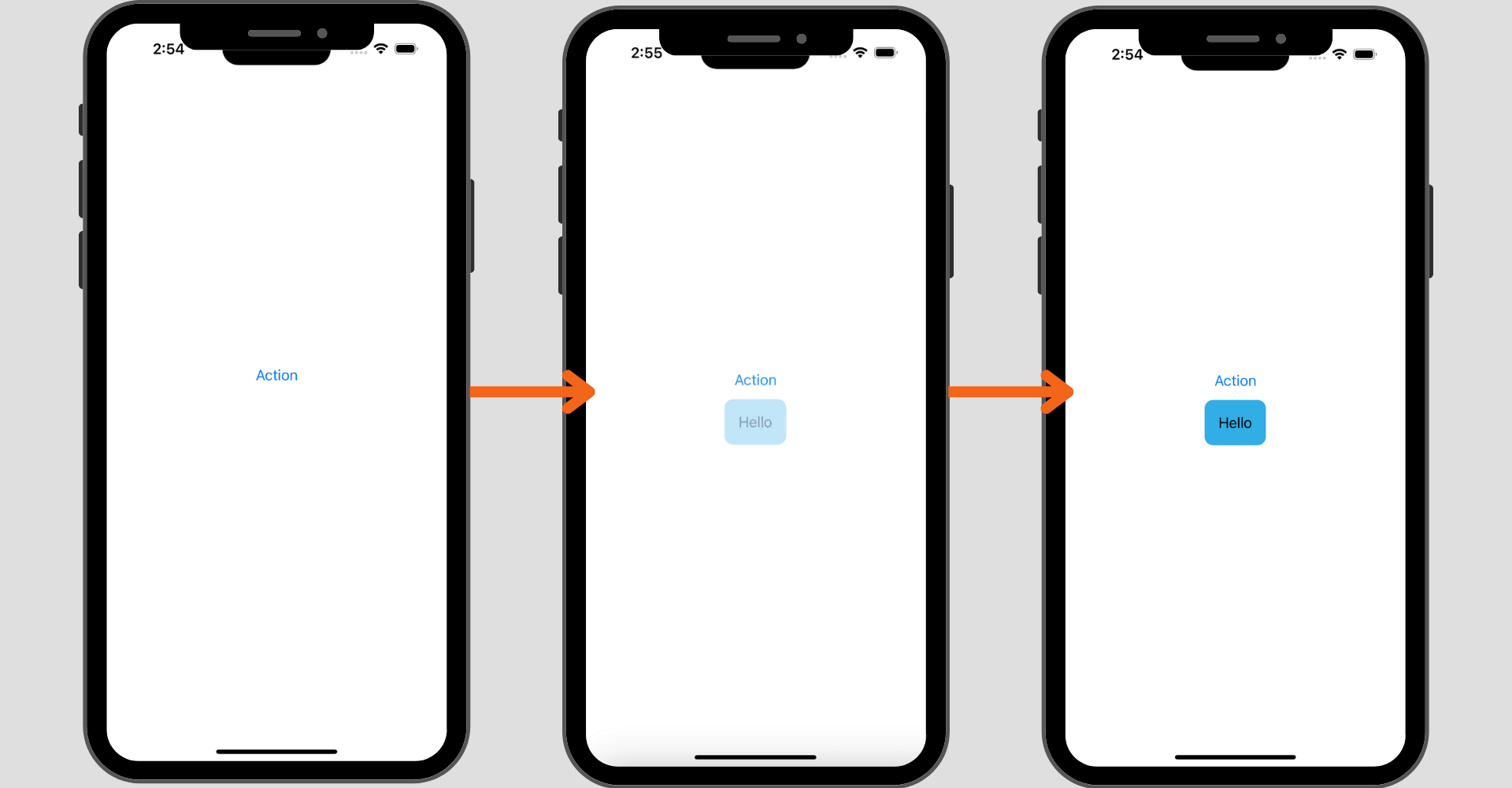
matchedGeometryEffectでは2つ以上のViewに対して同じ名前空間(Namespace)を付与することで同一のオブジェクトと認識させその変化をシームレスにすることが可能になっています。例えば以下のような青とオレンジの四角形Viewが2つありこれの表示/非表示を切り替える動作をシームレスにすることができます。

実装のポイント
matchedGeometryEffectを使用するポイントは以下の通りです。
- Namespaceを定義して同じNamespaceを対象のView全てに反映させる
- withAnimationで変化にアニメーションを許容する
matchedGeometryEffectの引数idには同じオブジェクトと見なすため識別子を引数inにはNamespaceを指定して名前空間を作成します。同じ名前空間にある同じ識別子を持ったViewが同一のオブジェクトとして認識され、その変化がシームレスに動作するようになる感じです。
MatchedGeometryProperties
引数propertiesにはMatchedGeometryProperties型でアニメーションを許容する箇所を指定することができます。
公式リファレンス:MatchedGeometryProperties
- .frame:フレームサイズのアニメーションを許容
- .position:位置のアニメーションのみを許容
- .size:サイズのアニメーションのみを許容
カスタムでセグメントピッカーを実装する
matchedGeometryEffectを使用することでPicker構造体を使用せずにカスタムなセグメントピッカーを作成することも可能です。

ご覧いただきありがとうございました。










