【SwiftUI】modifier(モディファイア)とは?種類や指定方法

この記事からわかること
- SwiftUIのmodifier(モディファイア)とは?
- モディファイアの正体はメソッド?
- 指定方法や種類
- インスペクタからの指定方法
\ アプリをリリースしました /
modifier(モディファイア)とは?
Swiftのmodifier(モディファイア)とはTextやVStackなどのView構造体の属性(プロパティ)を変更するための修飾子のことです。View構造体に対して「 . (ドット)モディファイア名」の形式で指定でき、引数などを渡すことで様々な変化をさせることができます。
モディファイアの正体
モディファイアの正体はViewプロトコルに準拠した構造体のメソッドです。そもそもTextやVStackなどはViewプロトコルに準拠した構造体として定義されています。
Text構造体の定義
そしてViewプロトコルの中にmodifierメソッドが定義されています。このメソッドの役割は呼び出したビューに対して指定された修飾子を適応させて新しいビューとして返すことです。定義を見てみるとメソッドの返り値としてModifiedContent<Self, T>が指定されています。ここに指定されたView型が入ります。
fontやforegroundColorなど数あるモディファイアはViewプロトコルのmodifierメソッドを拡張して作成されたモディファイア(メソッド)ということになります。なので自分で新しくモディファイアを定義して作成することも可能となっています。
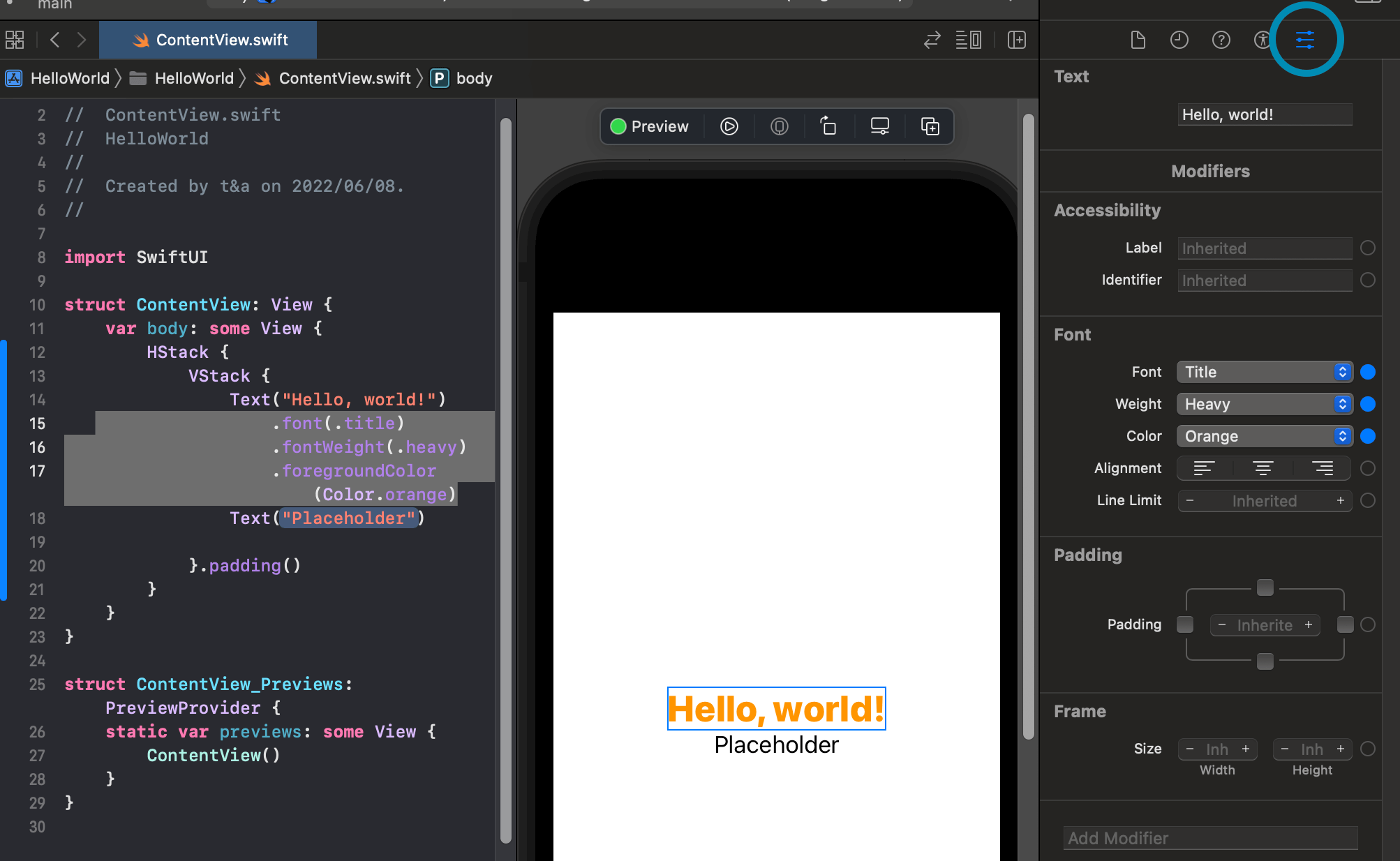
アトリビュートインスペクタの使い方
直接記述してもOKですが「アトリビュートインスペクタ」を使用するともっと簡単にコードを入れ込むことが可能です。

アトリビュート(属性)インスペクタ(検査や監督をする者)はインスペクタの上部にある5個並んだアイコンの一番右(⇆)をクリックすることで起動できます。

起動すると右側からフォントや余白などの設定などを変更するだけで実際のコードも自動で追加(変更)されます。
よく使うmodifier(モディファイア)種類
モディファイアは非常に数多く定義されています。詳細は公式リファレンスにまとめてありますがそれでも数が多いので汎用性の高いものだけまとめておきました。
他にもどのようなものがあるかは以下のページをご覧ください。
文字の書式
文字の大きさデフォルト値から変更する
引数
- title
- largeTitle
- body
- caption
文字の大きさをカスタムで変更する
文字の太さを変更する
引数
- ultraLight
- thin
- light
- regular
- bold
- heavy
- black
文字の色を変更する
カラーは色名で指定できたりRGBの数値で指定することも可能です。
文字位置を調整する
引数
- leading:左寄せ
- center:中央揃い
- trailing:右寄せ
文字を斜めにする
余白や枠線、背景色など
余白を付与する
位置を調整する
横幅/縦幅を指定する
行数を指定する
枠線を付与する
背景色を指定する
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書












