【SwiftUI】iPad表示でNavigationViewを全画面表示するには? 分割したビューの対処法

この記事からわかること
- Swift UIのNavigationView使用時の注意点
- iPadで表示するとビューが分割して崩れてしまう原因
- iPadで全画面にNavigationViewを表示させる方法
- navigationViewStyle(.stack)の使い方
\ アプリをリリースしました /
SwiftUIのNavigationViewで表示しているビューがiPadで表示すると分割されたように左側だけに表示され崩れてしまっていた場合の解決方法をまとめました。
NavigationViewで表示しているビューがiPadで表示すると崩れる

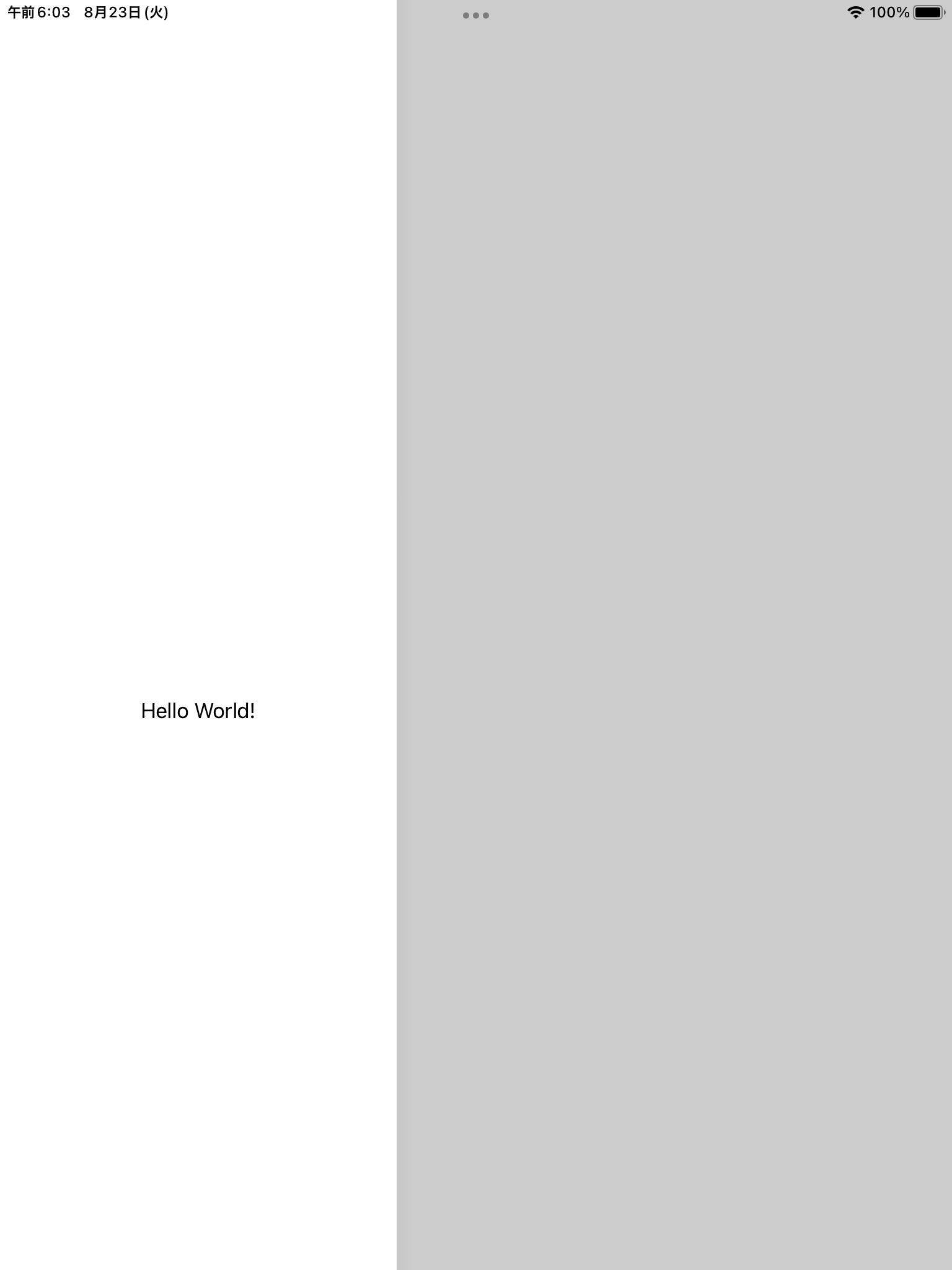
NavigationViewを使った構造を使用していた場合にiPhoneシミュレーターの場合は問題ないのですがiPadのシミュレーターにすると上記画像のように画面が分割されてしまいます。また起動時も画面遷移後から表示されいきなり「戻る」ボタンが表示されてしまっていました。
解決方法
.navigationViewStyle(.stack)を追加する
囲んでいるNavigationViewに対してnavigationViewStyle(.stack)を指定するだけでiPhone表示と同じ見た目にすることができます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書












