【SwiftUI】通知を日付(Date型)で指定する方法!UNCalendarNotificationTrigger

この記事からわかること
- Swiftでプッシュ通知を実装する方法
- 通知を日付(Date)で指定するには?
- UNCalendarNotificationTriggerの使い方と注意点
- DateComponentsの使用方法
- Date型からDateComponentsに変換すると通知が表示されない原因と解決法
- 端末の設定により原因と解決法
index
[open]
\ アプリをリリースしました /
Swiftでプッシュ通知を表示させる日付や時間を直感的にDate型などで指定する方法をまとめていきます。この記事では通知の実装方法は解説しませんので下記記事を参考にしてください。
通知を日付(Date型)で指定する方法
通知機能を実装する際に通知の表示タイミングをUNTimeIntervalNotificationTriggerクラスを使った現在時刻+秒数単位ではなく、日付形式で指定するためにはUNCalendarNotificationTriggerを使用します。まずは使用例を見てみます。
UNTimeIntervalNotificationTriggerを使用した現在時刻+3秒後に通知表示
UNCalendarNotificationTriggerを使用した8:30に通知表示
UNCalendarNotificationTrigger
UNCalendarNotificationTriggerは通知のトリガー条件を日付単位で指定できるクラスです。引数にはDate型ではなくDateComponents型で日付情報を渡します。
【Swift】DateComponentsとは?使用方法とDate型との違い
DateComponents型はインスタンス化時のイニシャライザによって値を定義できます。
DateComponents
またはCalendar構造体のdateComponentsメソッドからも変換可能です。このメソッドだとDate型から直接変換することが可能です。
Date型から変換すると通知が表示されない?
Calendar構造体のdateComponentsメソッドを使用して現在時刻+3秒を設定してUNCalendarNotificationTriggerの引数に渡してみましたが、うまく動作しませんでした。
この原因はUNCalendarNotificationTriggerの引数dateMatchingの説明に記述されていました。
引用:init(dateMatching dateComponents: DateComponents,repeats: Bool)
”dateComponents
トリガーを構築するときに使用する一時的な情報。トリガーに関連する日付コンポーネントのみを指定してください。”
引数として指定するDateComponentsは必要な情報のみを保持したデータでないといけないようです。先ほどのデータを表示して見るとさまざまな情報を保持してしまっているので正常に動作しなかったのだと思います。
Date型から変換するには?
Date型から変換した情報を使用するためには以下のように配列形式で必要な情報を指定することで解決できました。
端末の設定で通知が届かない?
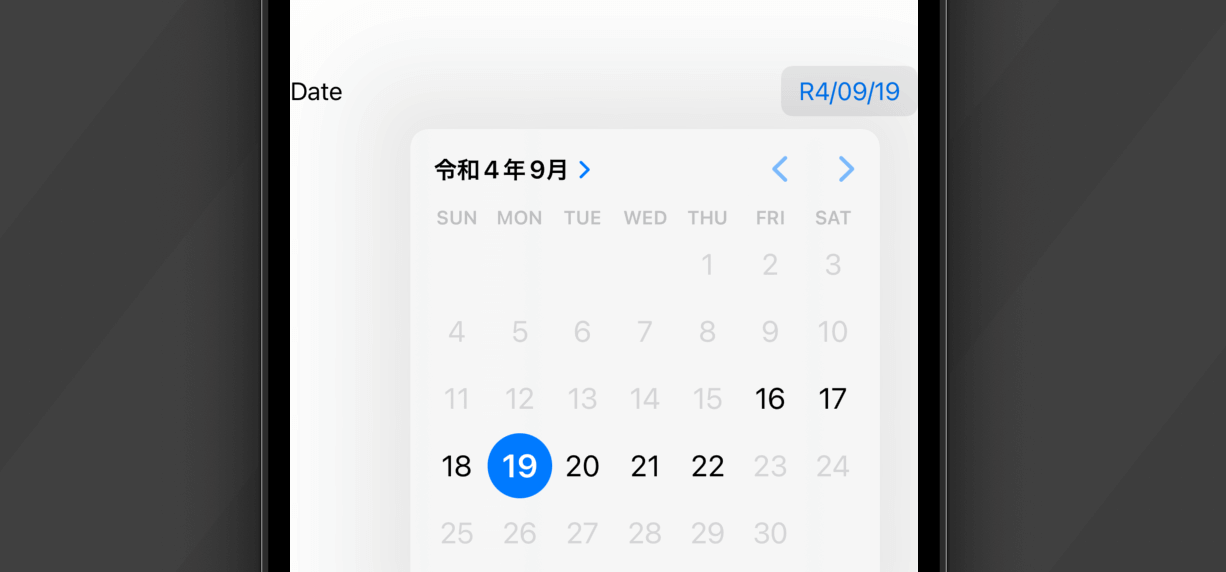
上記のような場合は良かったのですが、例えばDatePickerを使用して選択された日時に通知を登録する場合は注意が必要です。

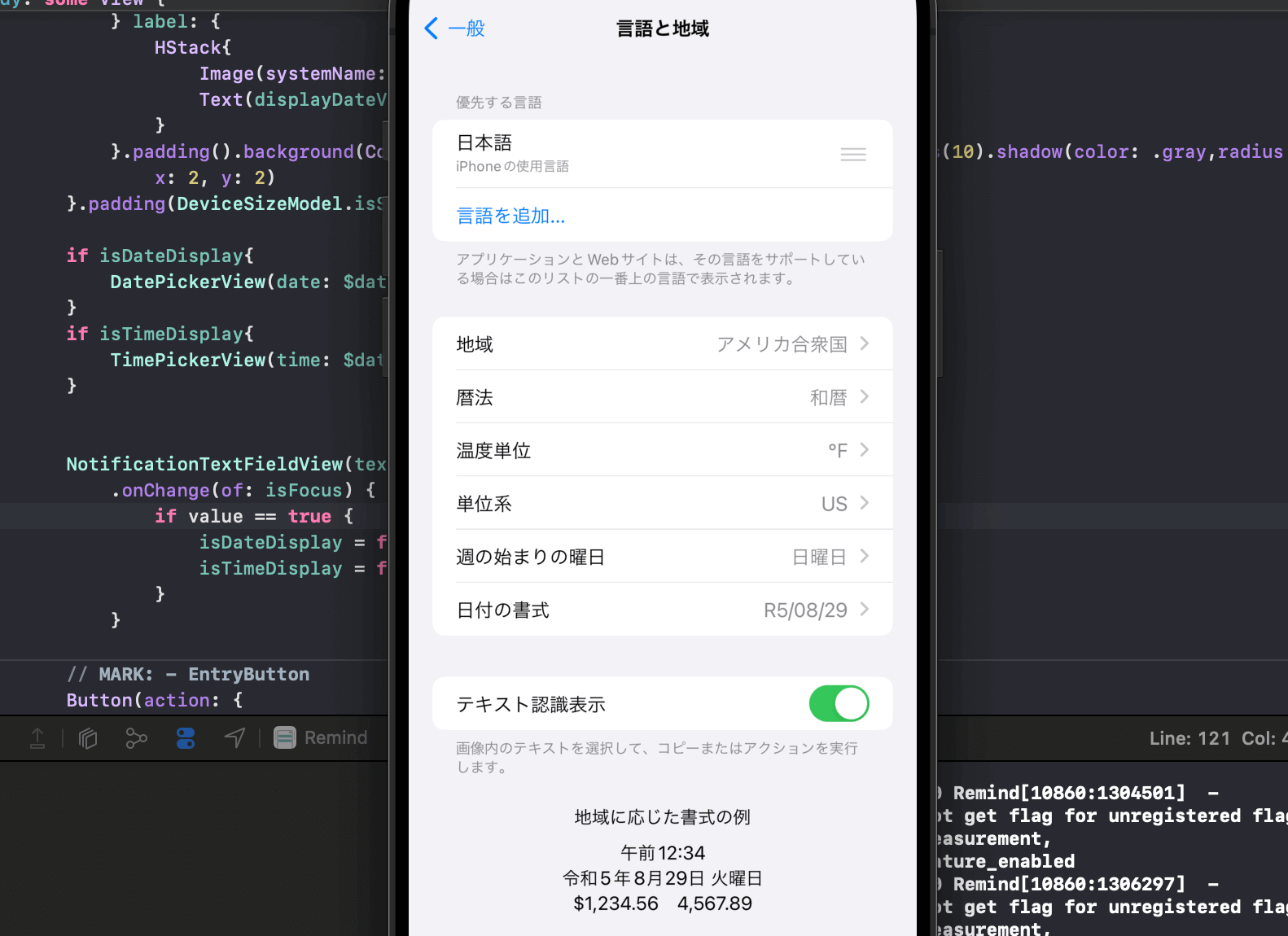
上記のように明示的に暦法を和暦(.japanese)を指定している場合、使用する端末自体の暦法も和暦になっていないと通知が届きませんでした。(以下は変更後ですが、西暦の場合は届きませんでした)

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書












