【Swift UI】SegmentedPickerStyleの背景色や選択色を変更する方法!

この記事からわかること
- Swift UIのPickerでSegmentedPickerStyleの背景色や選択色を変更する方法
- UISegmentedControlのappearanceのカスタマイズ方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
Swift UIのSegmentedPickerStyleの背景色や選択色を変更する方法
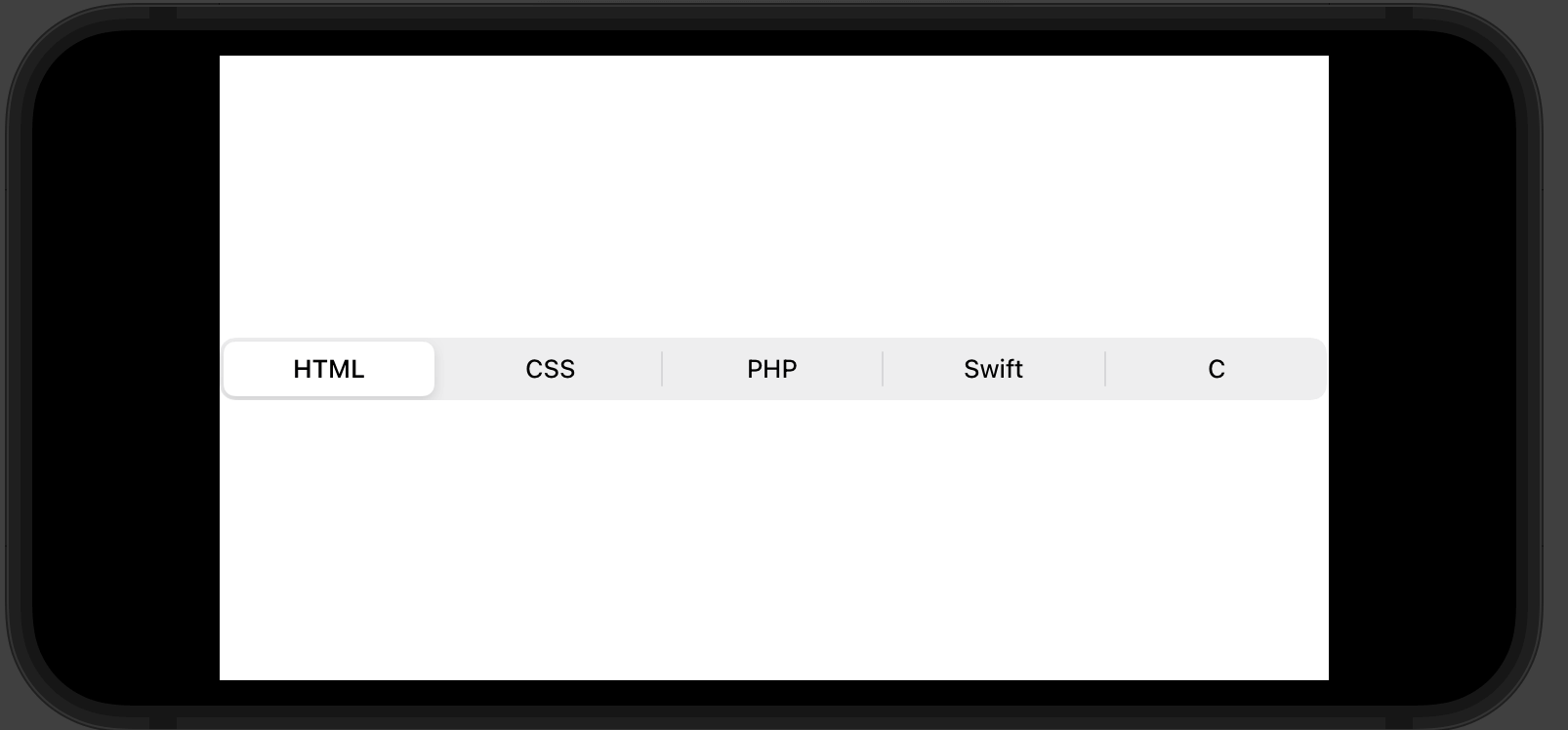
Swift UIでピッカーを実装する際にSegmentedPickerStyleを指定すると以下のようなデザインになります。

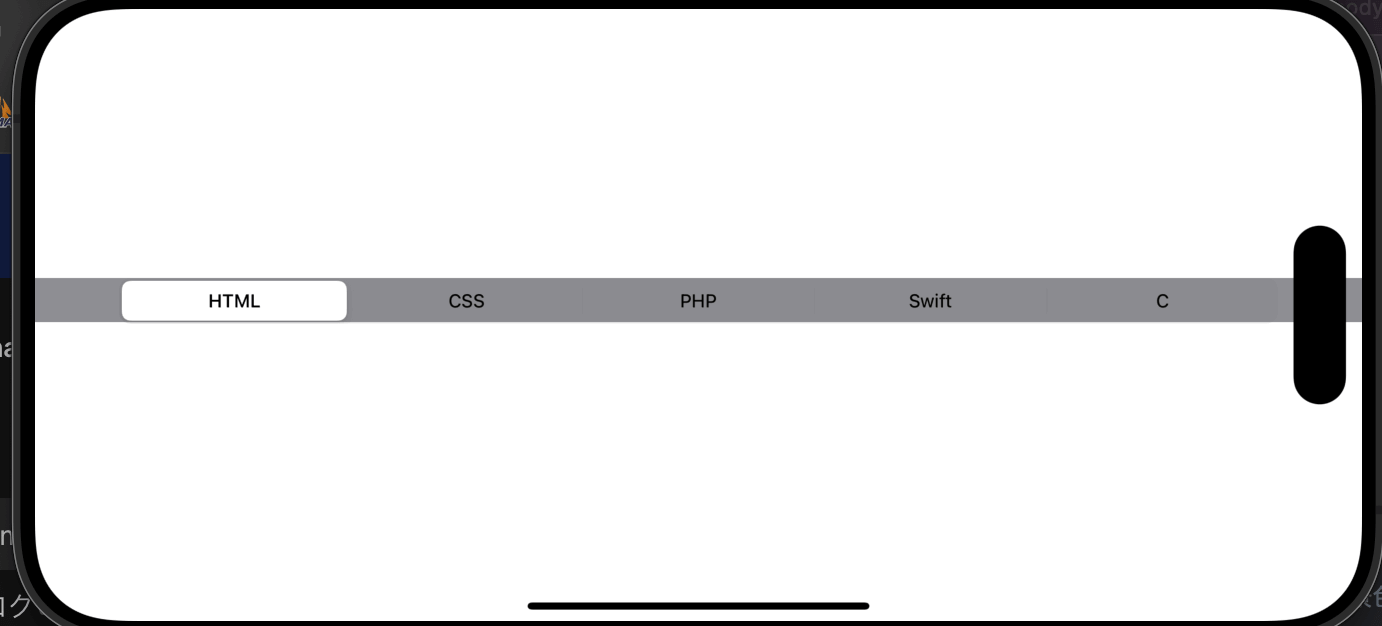
デフォルトでは設定されているカラースキームによって白か黒の背景色、選択色になっています。これを背景色の変更はbackgroundを使用することで変更することが可能です。

しかし選択色を変更するモディファイアは現在まだ定義されていないので元のViewクラスであるUISegmentedControlのappearanceを直接変更することで色を変えることができるようになります。
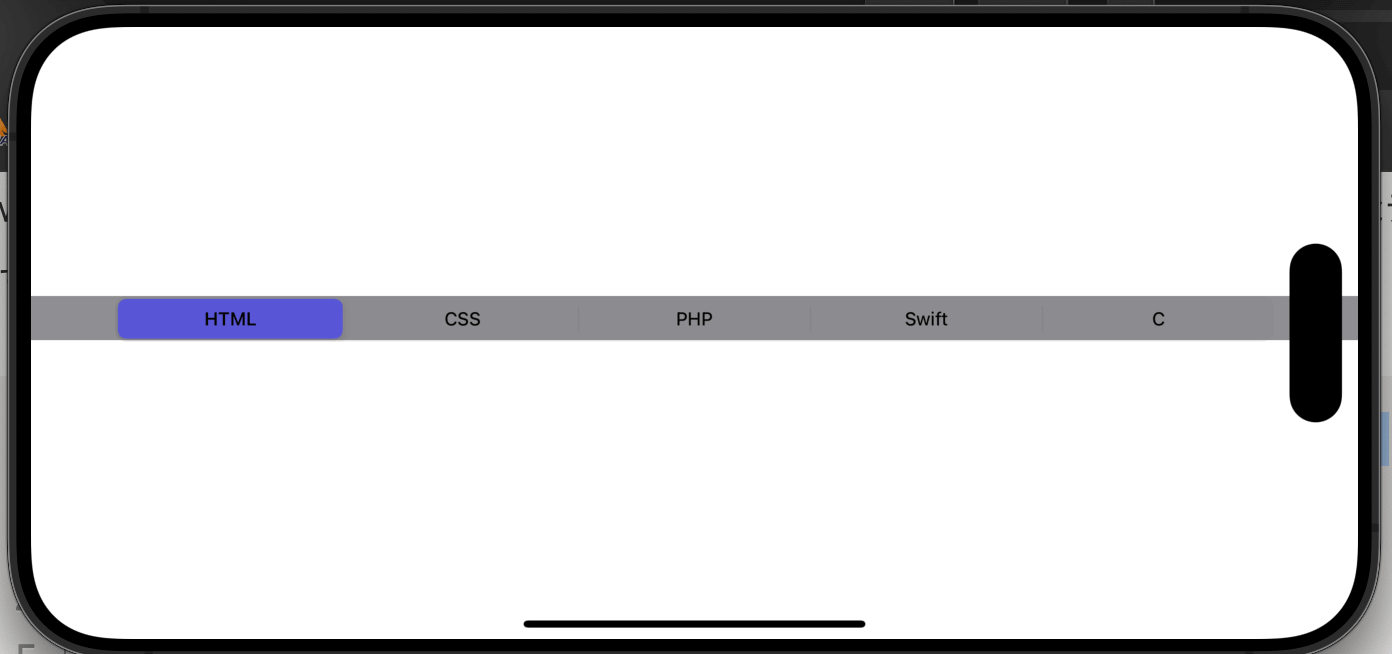
UISegmentedControlのappearanceを調整する
UISegmentedControlのappearanceのselectedSegmentTintColorの値を変更することでピッカーで選択されてるアイテムの背景色を変更することが可能です。

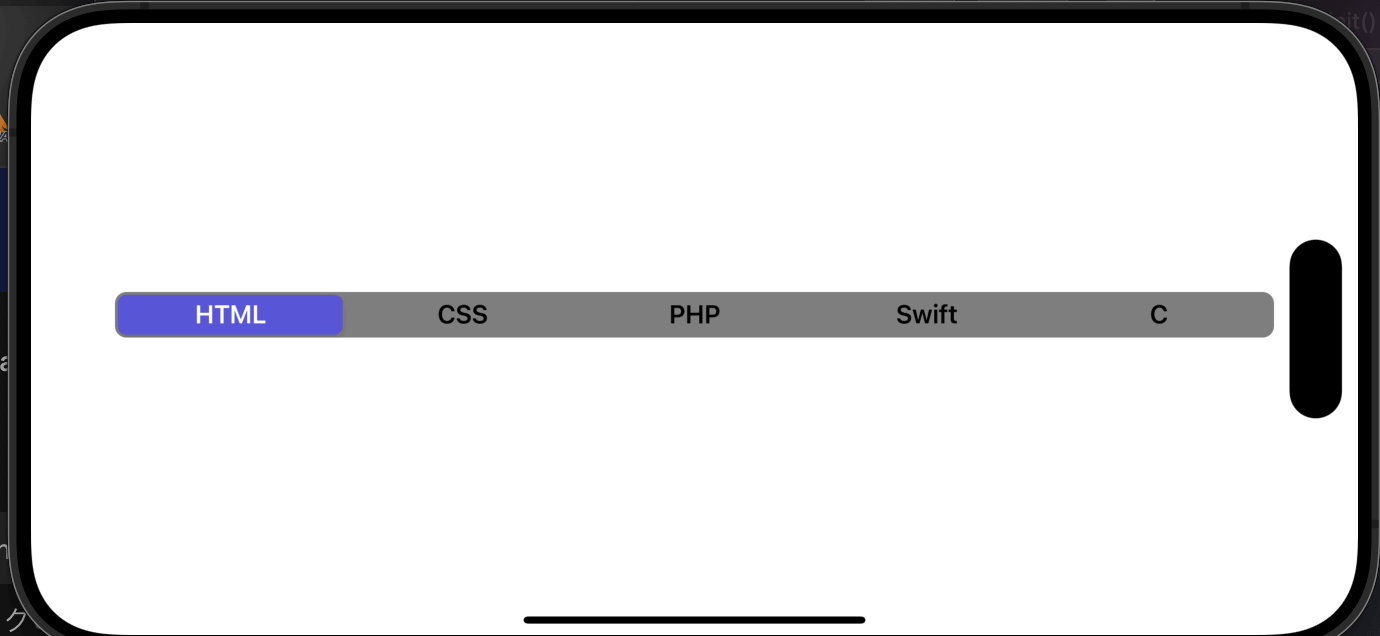
テキストカラーやフォントなど
UISegmentedControlのappearanceからでも背景色やテキストカラーなんかも変更することができます。setTitleTextAttributesにはNSAttributedString型で文字の属性を細かく指定することが可能です。
おすすめ記事:【Swift】NSAttributedStringの使い方!文字サイズや装飾を変更する

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











