【Swift/UIKit】UIScrollViewをStoryboardで実装する方法!

この記事からわかること
- Swift/UIKitでUIScrollViewをStoryboardで実装する方法
- Frame Layout GuideやContent Layout Guideとは?
- Has ambiguous scrollable content widthの解決方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- macOS:Sonoma 14.6.1
参考文献:How to use scroll view in Interface Builder / Storyboard (Xcode 11)
UIScrollViewをStoryboardで設置する
SwiftのStoryboardからUIScrollViewを実装する方法をまとめていきます。細かい説明は後にしてまずは縦にスクロールできるビューを実装してみます。
1.UIScrollViewの追加
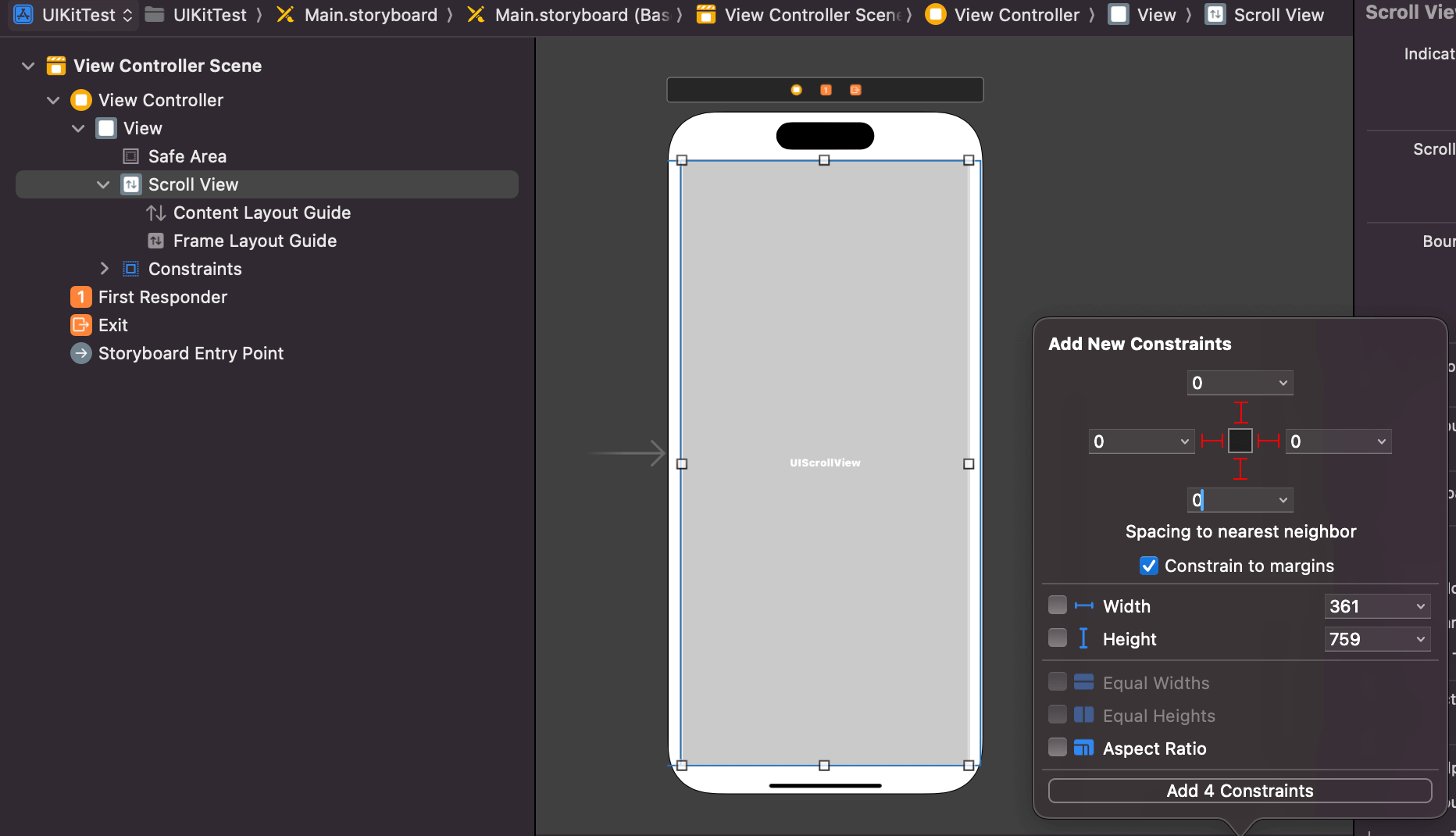
まずはViewControllerの中にUIScrollViewを追加します。マウス操作で画面いっぱいまで広げたら、制約を上下左右に0で追加します。

2.UIViewの追加
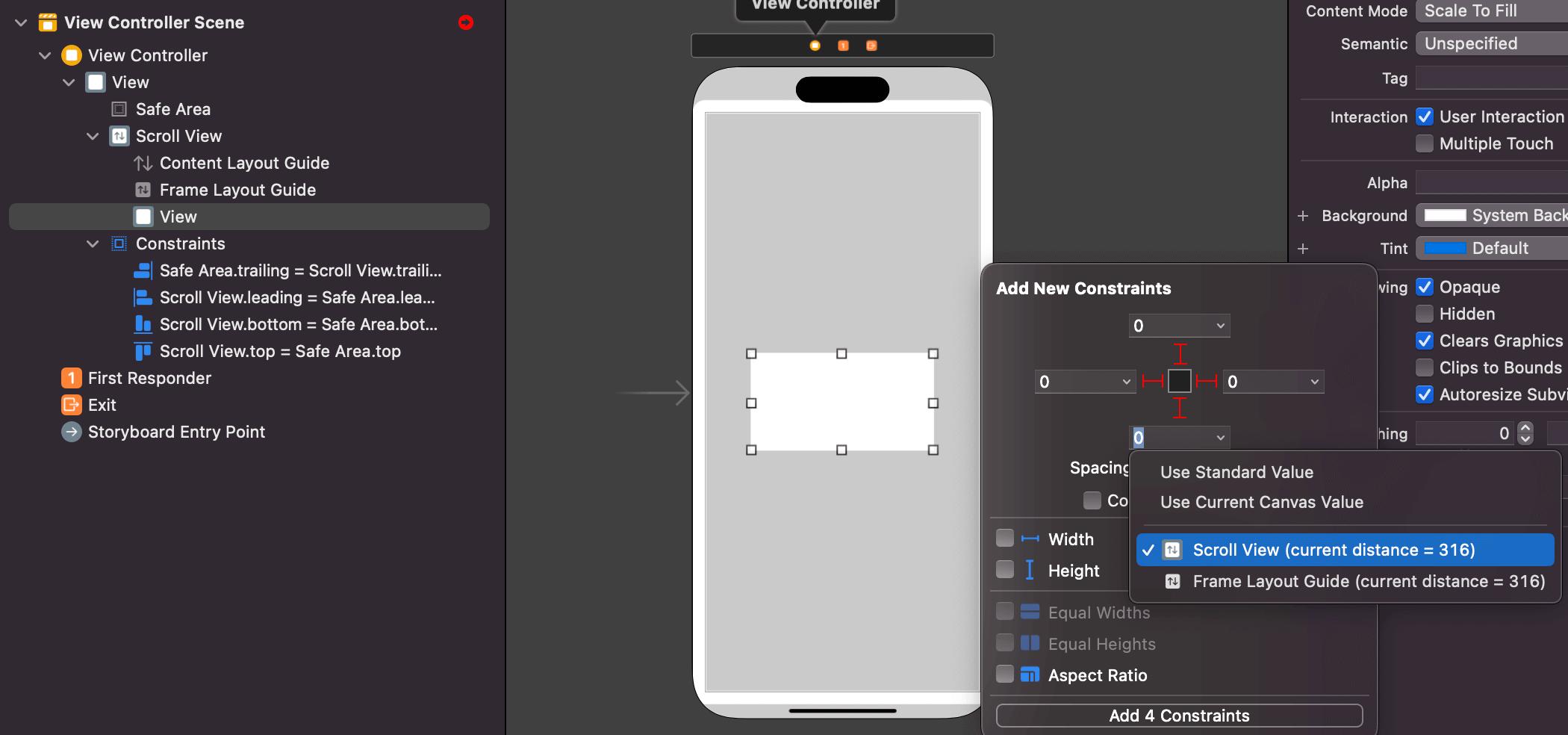
続いてUIScrollViewの中に実際にスクロールされるコンテンツ部分となるUIViewを追加します。追加したら、制約の対象をUIScrollViewにして上下左右に0で追加します。

3.UIViewのサイズ調整:width
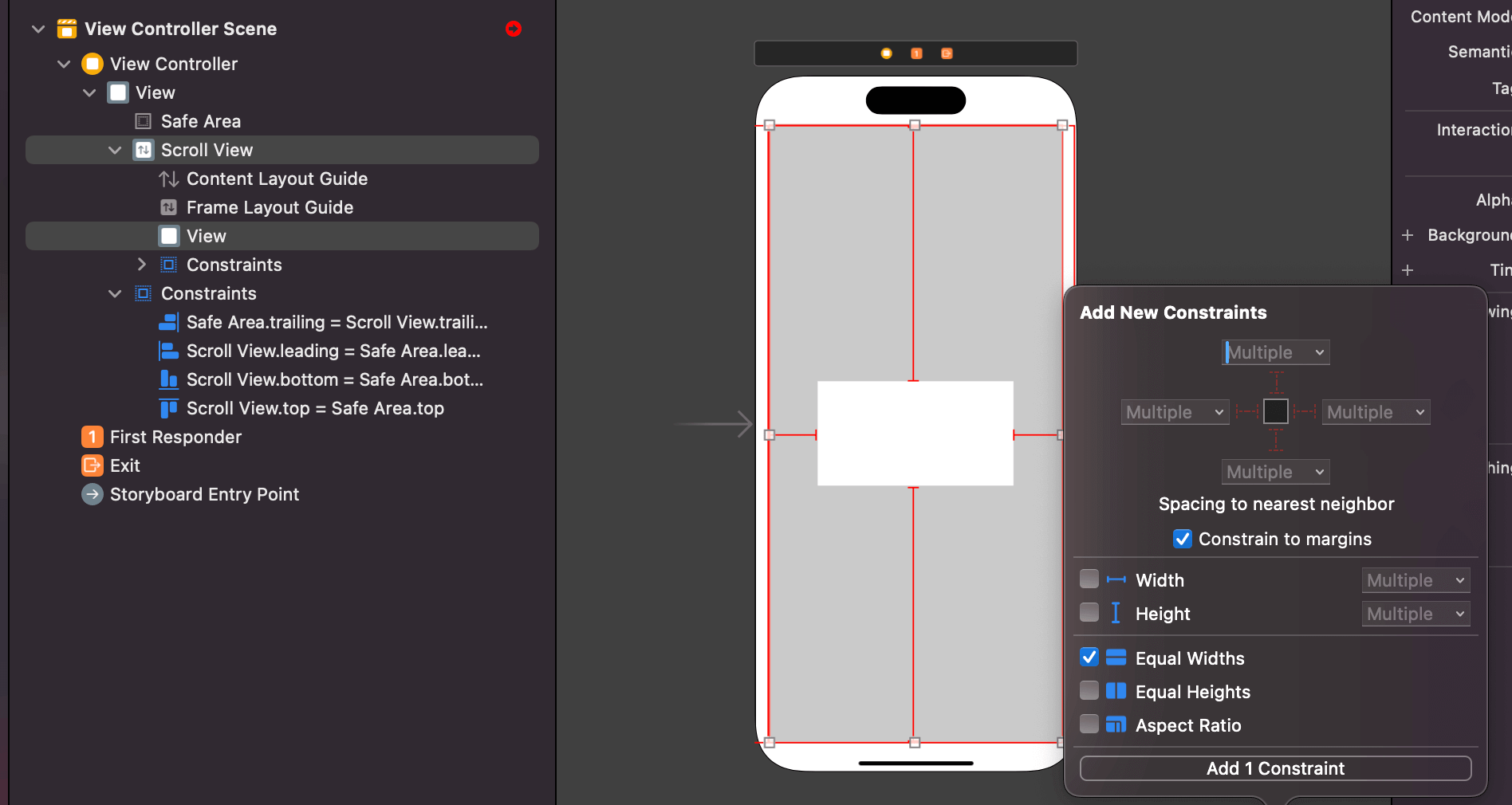
中のUIViewのサイズを調整していきます。まずは横幅(width)をUIScrollViewと同じにするために⌘を押しながら両者を選択し、Equal Widthの制約をつけます。

4.UIViewのサイズ調整:height
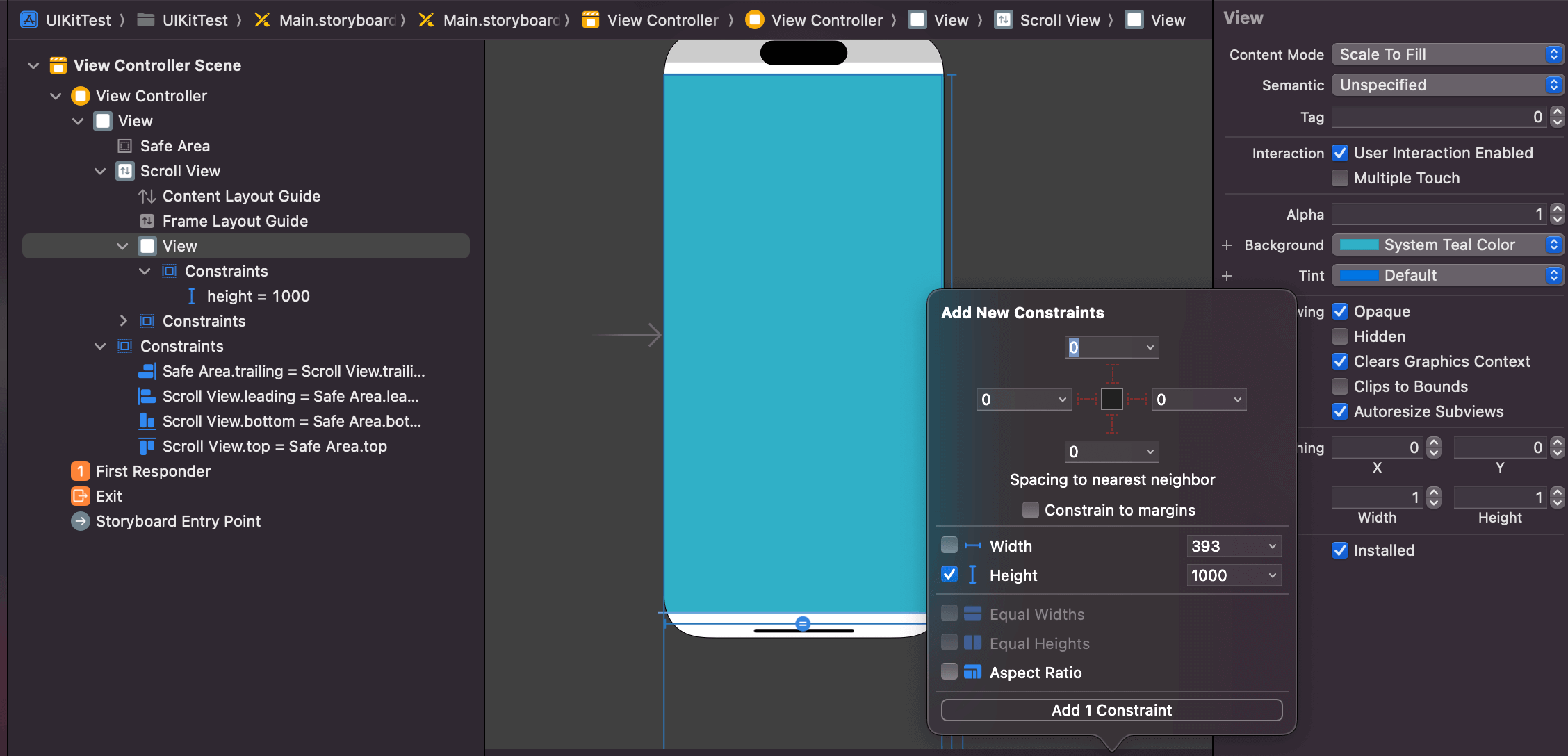
UIViewの高さは実際にスクロールされる領域になります。今は未指定なので一旦1500としておきます。ついでにUIViewに色をつけておきました。この状態でもビルドしてみると実際にスクロールすることが可能になっていると思います。

5.中に要素を追加
中に適当に要素を追加していきます。一番上にheight:100のUIImageViewを追加し制約を「上:30、右:10、左:10」で付与します。その下にUIImageViewをどんどん追加していき、制約を「上(1つ上のImageViewに対して):30、右(UIViewの右):10、左(UIViewの左):10」で付与します。
一番下に追加したUIImageViewのみに上:30、右:10、左:10、下:50」と追加しUIViewに付与していたheight:1500を削除します。

これで中の要素の大きさ分の領域をもつ縦型のスクロールビューが実装できたと思います。
UIScrollViewの構造
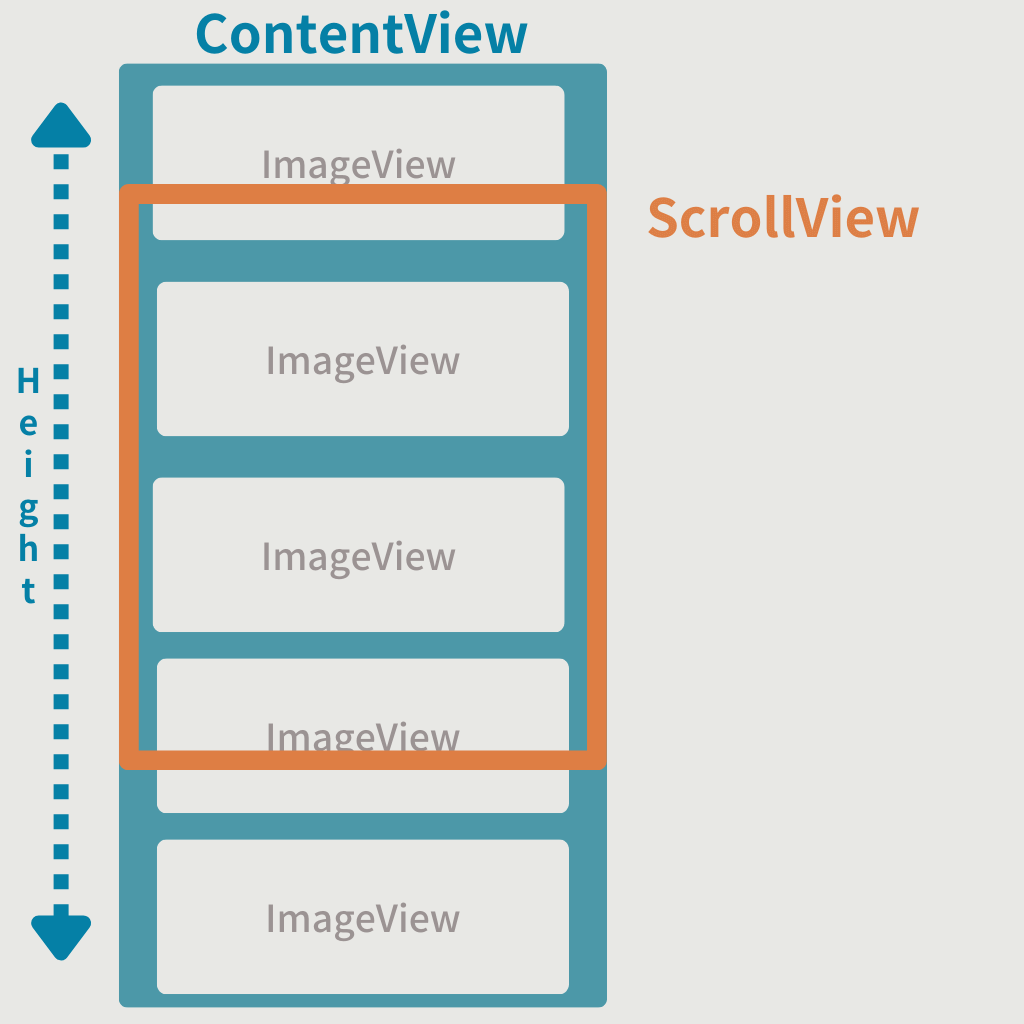
UIScrollViewの構造は以下のように実際に画面に表示されるフレーム部分とスクロールされて表示されるコンテンツ部分の2つの領域を持ち合わせています。
UIScrollViewを追加すると中にFrame Layout GuideとContent Layout Guideがありますが、この2つが両者それぞれとリンクしています。

UIScrollViewでは大事なのはフレームのサイズや位置とコンテンツのサイズと位置を正確に指定することです。この定義がうまくいかないと以下のようなエラーを吐きます。
Has ambiguous scrollable content width/heightの解決方法
Has ambiguous scrollable content width/heightの警告が表示されている際はフレームやコンテンツのサイズが明確に算出できていないことが多いです。このエラーが発生するとスクロール機能自体が動作しないので確実に修正する必要があります。
先ほどの実装方法のようにheight = 1500のように明示的に高さを指定するか、中に要素を配置して上下左右にしっかり制約をつけるようにしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











