【Swift/UIKit】Pull to Refresh(プルリフ)の実装方法!UIRefreshControlの使い方

この記事からわかること
- Swift/UIKitでPull to Refresh(プルリフ)を実装する方法
- UIRefreshControlの使い方
- UIScrollViewやUITableViewをスワイプで更新するには?
- インジケータの色や文字を追加する
- 引っ張る距離を変更する
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
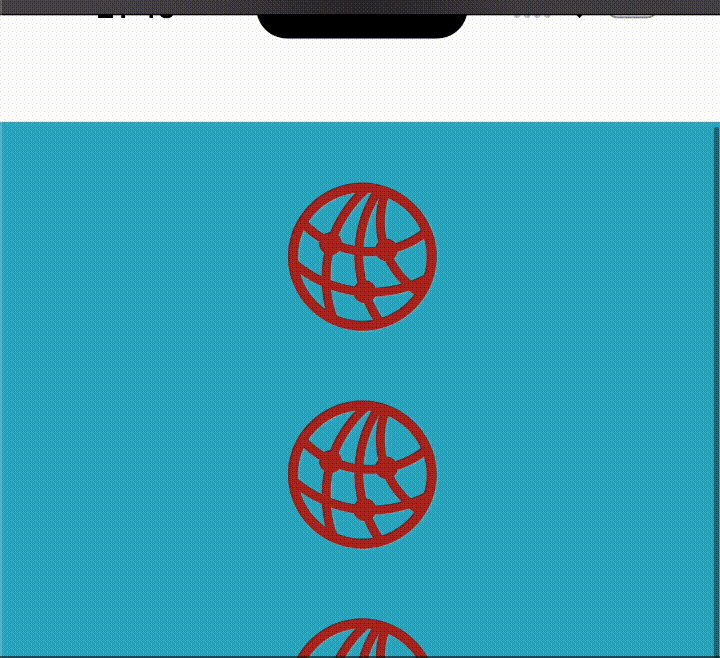
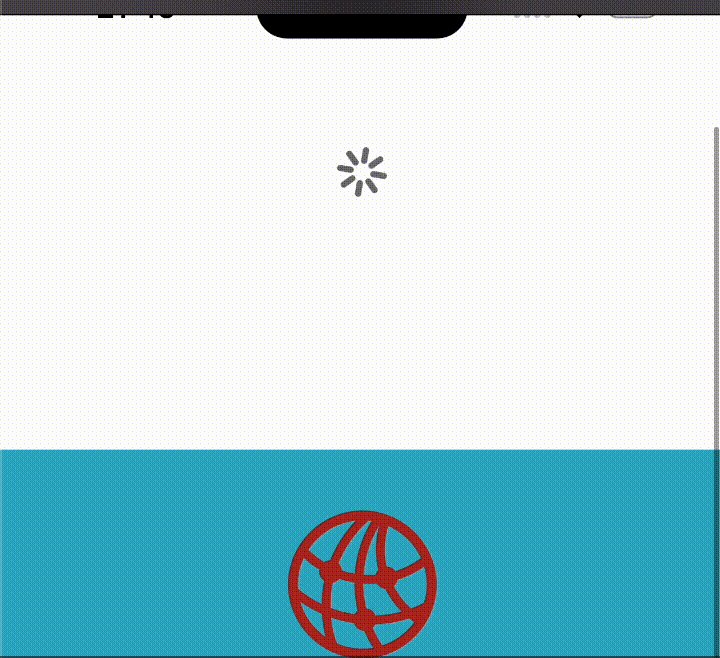
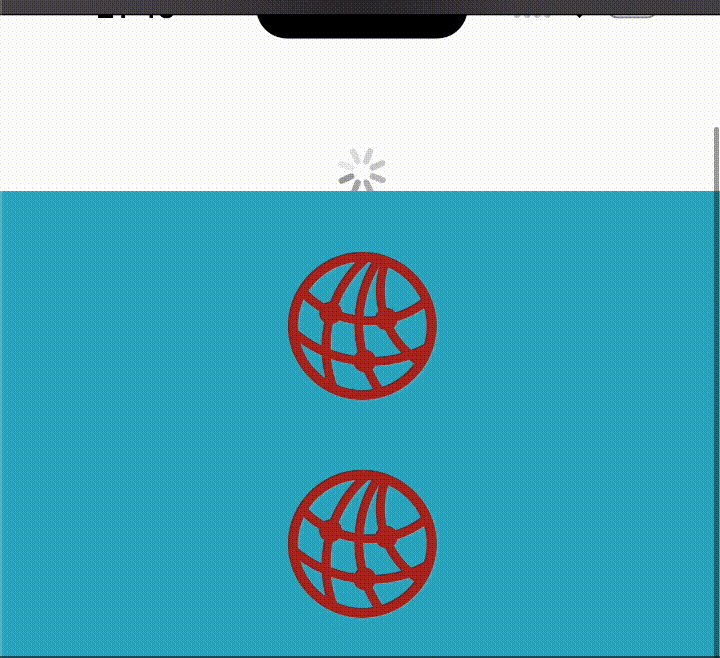
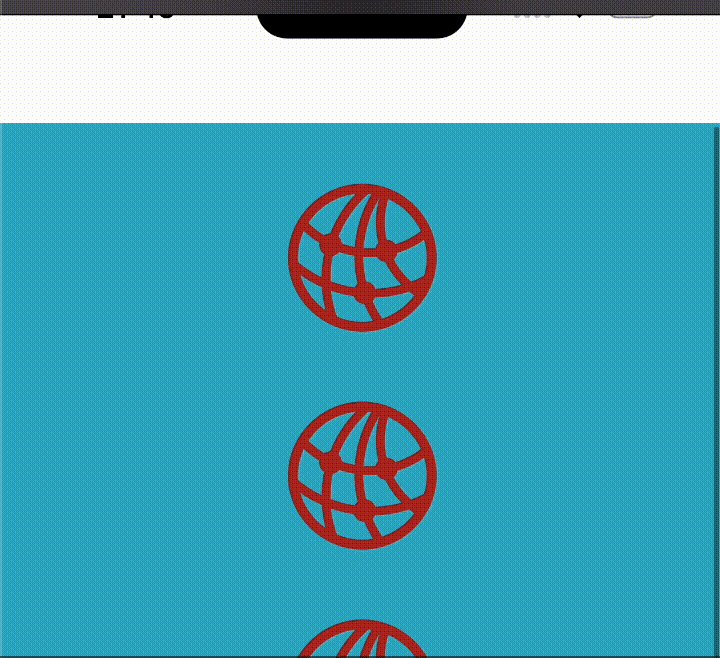
Pull to Refresh(プルリフ)とは?
Pull to Refresh(プルリフレッシュ)とは画面上のコンテンツを上から下に引っ張ってコンテンツを更新する操作のことです。主にUIScrollViewやUITableViewなどのUIコンポーネントで使用されます。

UIRefreshControl
UIRefreshControlはスクロール可能なビューのコンテンツ更新をコントロールするためのクラスです。つまりプルリフレッシュを実装するためのクラスがSwiftでは提供されています。
プルリフレッシュを実装する手順
Swiftでプルリフレッシュを実装するためにはUIRefreshControlインスタンスを生成しUIScrollView/UITableViewのrefreshControlプロパティにセットするだけです。
- UIRefreshControlインスタンスを実装
- UIScrollView/UITableViewのrefreshControlプロパティにセット
- 完了
リフレッシュ後に実行させたい処理はaddTargetで追加します。データの更新が完了したらendRefreshingメソッドでプルリフレッシュを終了させます。
インジケータの色や文字を追加する
表示されるインジケータの色を変更したり、テキストを追加することも可能です。

引っ張る距離を調整する
参考文献:公式リファレンス:UIRefreshControl のプルダウンの距離を短くする
プルリフレッシュはUIScrollViewやUITableViewの高さなどによって引っ張る距離が内部的に決められます。その際に高さが高すぎると画面いっぱいに引っ張らないと更新処理が動作しなくなってしまうのでその対処法として引っ張る距離を調整する方法があるようです。詳しくは上記の記事を参考にしてください。
Androidの実装はこちら
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










