【Swift UI】ScrollViewのスクロール量や位置を取得する方法

この記事からわかること
- Swift UIでScrollViewのスクロール量や位置を取得する方法
\ アプリをリリースしました /

Swift UIでScrollViewのスクロール量や位置を取得する方法
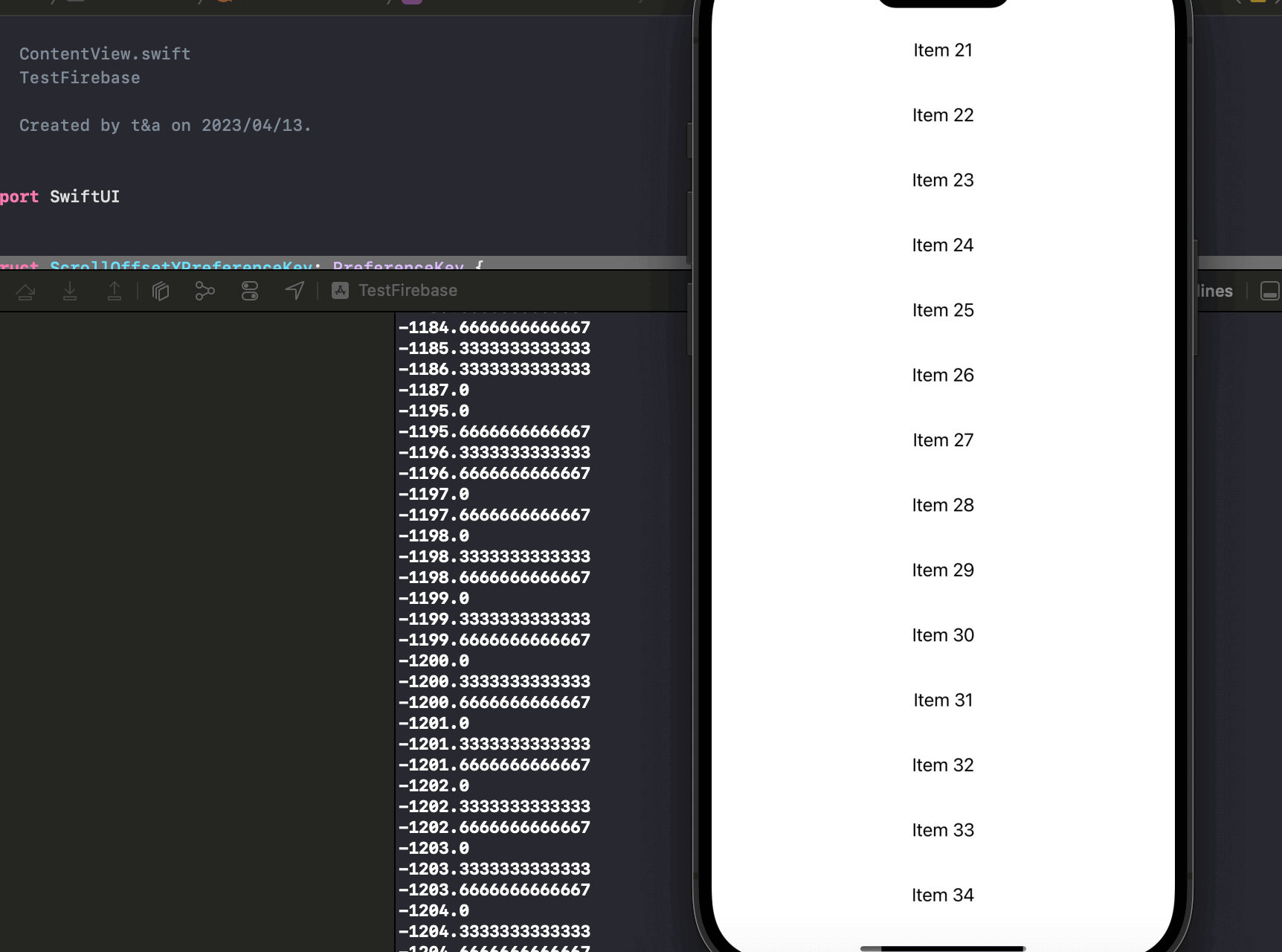
Swift UIでScrollViewのスクロール量や位置を取得するには以下のように実装します。
ポイント
- Preference ・・・スクロール量をクラスのプロパティまで渡す
- GeometryReader・・・スクロール量を取得する
ポイントとなるのは上記の2つです。GeometryReaderでスクロール量を取得するためにbackgroundの中でColor.clearを実装してそこからpreferenceメソッドで値を渡しています。Color.clearオブジェクトが背景色としてスクロールビューと同じ大きさに広がってくれているのでそのminYを取得しています。
しかしこれではスクロールするとスクロールの途中で0を通過する実装になってしまいます。これを避けるために初期値のminYを保持しておき、出力する際に減算することでスクロール量を表現しています。負の数が気になる場合はabsで絶対値を取得すればOKです。
実装失敗例
私は最初以下のように実装しました。これでいけるかと思いましたがScrollViewとGeometryReaderの相性が悪く、スクロールビューなのにスクロールできなくなってしまいました。
ScrollViewとGeometryReaderを使用する際にスクロール機能を活かすためにはGeometryReader側が親になるように配置しないといけないようですが、これではスクロール量を取得することができませんでした。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











