【Swift UI】GeometryReaderの使い方!ビューの幅や高さ、座標を取得する

この記事からわかること
- Swift UIのGeometryReaderの使い方
- ビューの幅や高さ、座標の取得方法
- GeometryProxy構造体とは?
- 列挙型CoordinateSpaceとは?
index
[open]
\ アプリをリリースしました /
GeometryReaderとは?
Swift UIのGeometryReaderはコンテンツのサイズや位置に関する情報を取得するためのコンテナビューです。
使い方
GeometryReaderを使用するにはビューを囲うように実装します。イニシャライザの通りにcompletionHandlerになっており(GeometryProxy) -> Content型のクロージャーを参照できます。一度使用例を見てみます。
おすすめ記事:【Swift】completionHandlerとは?使い方と@escapingの意味

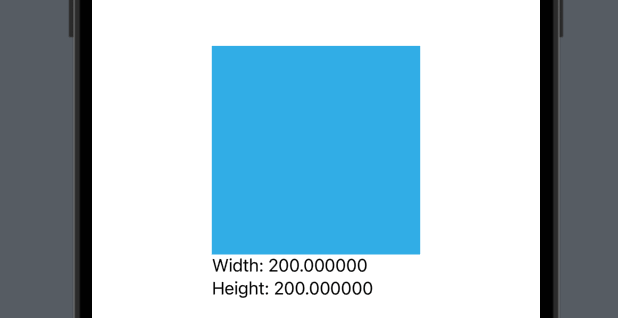
GeometryReaderでビュー(GeometryReader自体)の横幅と高さを取得しています。中のTextの大きさではなくGeometryReaderとして確保している領域のサイズや座標を取得できる感じです。
GeometryProxy構造体
GeometryProxy構造体はコンテナビューのサイズと座標空間にアクセスするためのプロキシ(代理)オブジェクトです。このプロキシを介して実際の値を参照していきます。
ビューの横幅と高さを取得する
GeometryProxy構造体のプロパティにCGSize型のsizeプロパティを保持しており、そのwidthプロパティから横幅をheightプロパテから高さを取得することができます。
CGSizeや後述するCGRectについては以下の記事を参考にしてください。
ビューの座標を取得する
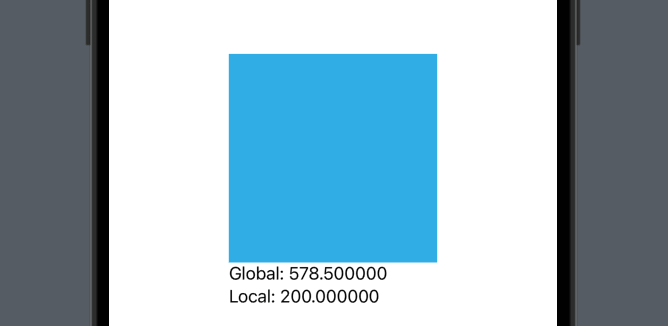
GeometryProxy構造体のメソッドにはframe(in:)メソッドが定義されており返り値でCGRect型を取得することができます。取得したCGRect型からビューのx座標の最大値やy座標の最小値などを取得することが可能です。
列挙型:CoordinateSpace
frame(in:)メソッドの引数にはCoordinateSpace型で軸とする座標空間を指定します。

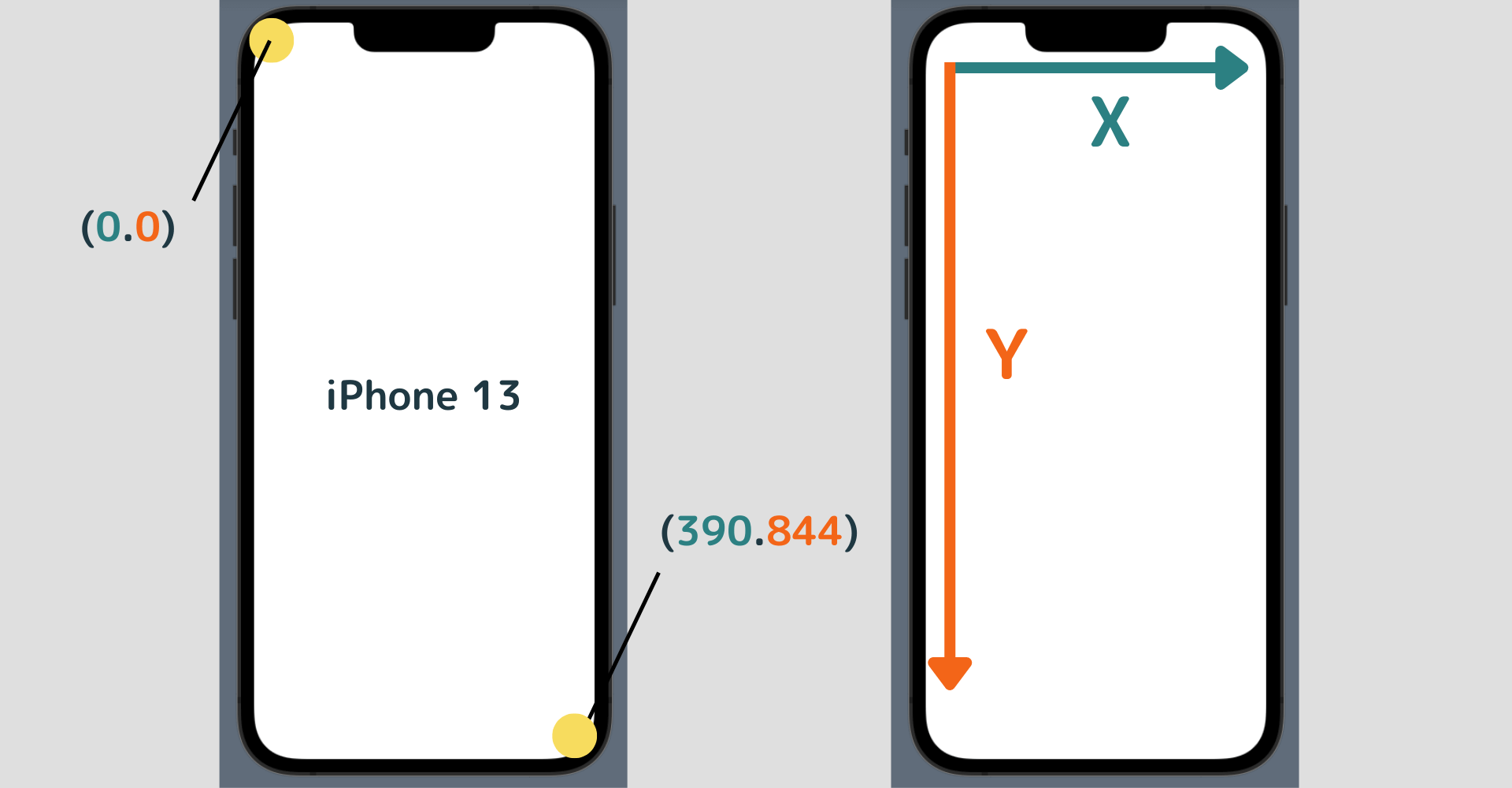
globalとlocalの違いはその名の通り基準とする座標の違いになります。globalであれば画面の左上を(0.0)とし、localであればビューの左上を(0.0)とします。

大きさを指定しないと重なってしまう
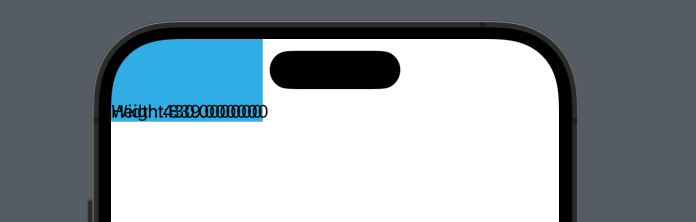
GeometryReaderでは内部に設置したビューに対して明示的にサイズや位置を指定しないとビューが重なってしまいます。

まずGeometryReaderは他に要素がなく、自身の大きさが指定されていない場合は一番左上の(0.0)を基準に全体に広がります。そのため画面全体がGeometryReaderの領域になります。GeometryReader自体にサイズ明示的に指定することでコンテンビューは全体に広がらず中心に配置されるようになります。
では中のビューをGeometryReaderの大きさの半分にするようにしてみます。ですがこれでもビューの重なりは解消されません。
綺麗に重ならずに表示させるためにはoffsetなどを使用して明示的に座標をずらすかVStackなどで囲う必要があります。
ScrollViewと実装する際の注意点
ScrollViewとGeometryReaderを合わせて実装する場合はどちらを親にするかで注意が必要です。ScrollViewを上にGeometryReaderを下に実装した場合はスクロール機能が動作しなくなってしまいます。
なのでGeometryReaderを上にScrollViewを下に実装することで解決することができます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











