【Swift UI】SF-Symbolsの一覧の使い方!Image(systemName:)

この記事からわかること
- Swiftで使えるシンボル一覧を取得するには?
- SF-Symbolsとは?
- XcodeでのImage(systemName:)の使い方
- シンボルの見た目を調整する方法
\ アプリをリリースしました /
iOS13以降から「SF-Symbols」と呼ばれるシンボルが使えるようになりました。今回は使い方とシンボル一覧を取得する方法を見ていきます。
SF-Symbolsとは?
「SF-Symbols」とはAppleが設計、提供しているシンボルセットライブラリです。汎用性の高いシンボルフォント(アイコン)が用意されており、サイズやカラーなどの拡張性が高く、4000近くの種類のシンボルが使用可能です。利用できるOSのバージョンはiOS13、iPadOS 16、macOS 13以降に制限されています。
Appleが提供してくれることでアプリ開発の際に、よりAppleらしいアイコンが簡単に使用できるようになりました。SF-SymbolsはAppleが提供しているSan Franciscoフォントの中に組み込まれる形で追加されています。
また提供されていないシンボルが必要な場合はカスタムシンボルを作成することもできるようです。作成方法も類似したシンボルをエクスポートできるので、Illustratorなどのベクター形式での編集が可能なツールを使用し、ガイドラインに沿って簡単に作成できるようです。
本来であればSan Franciscoフォントをダウンロードしてシンボルを使用しますが、Xcodeを使ってiOSアプリを開発する際はその手間は必要なく、Image(systemName: "シンボル名")形式記述するだけで簡単に使用することができるようになっています。
Xcode(Swift UI)でのSF-Symbolsの使用例
「San Franciscoフォント」自体をダウンロードしたい場合は公式サイトよりダウンロード可能です。

使用できるシンボル一覧を取得する
使用可能なシンボルの一覧を取得するにはAppleの公式サイトから専用のアプリをインストールする必要があります。
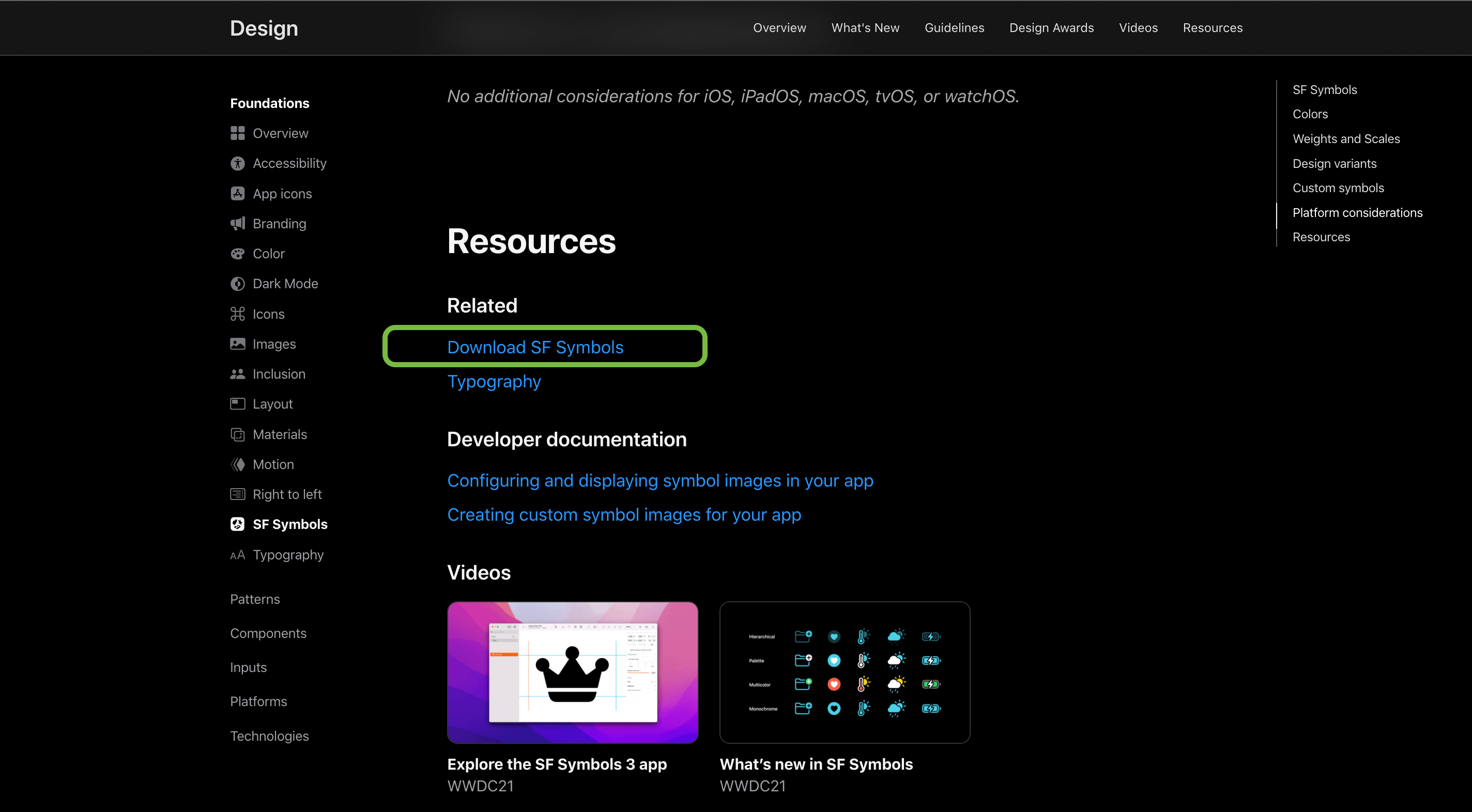
インストールするには公式サイト(Human Interface Guidelines)にアクセスし、下の方にある「Download SF Symbols」をクリックします。

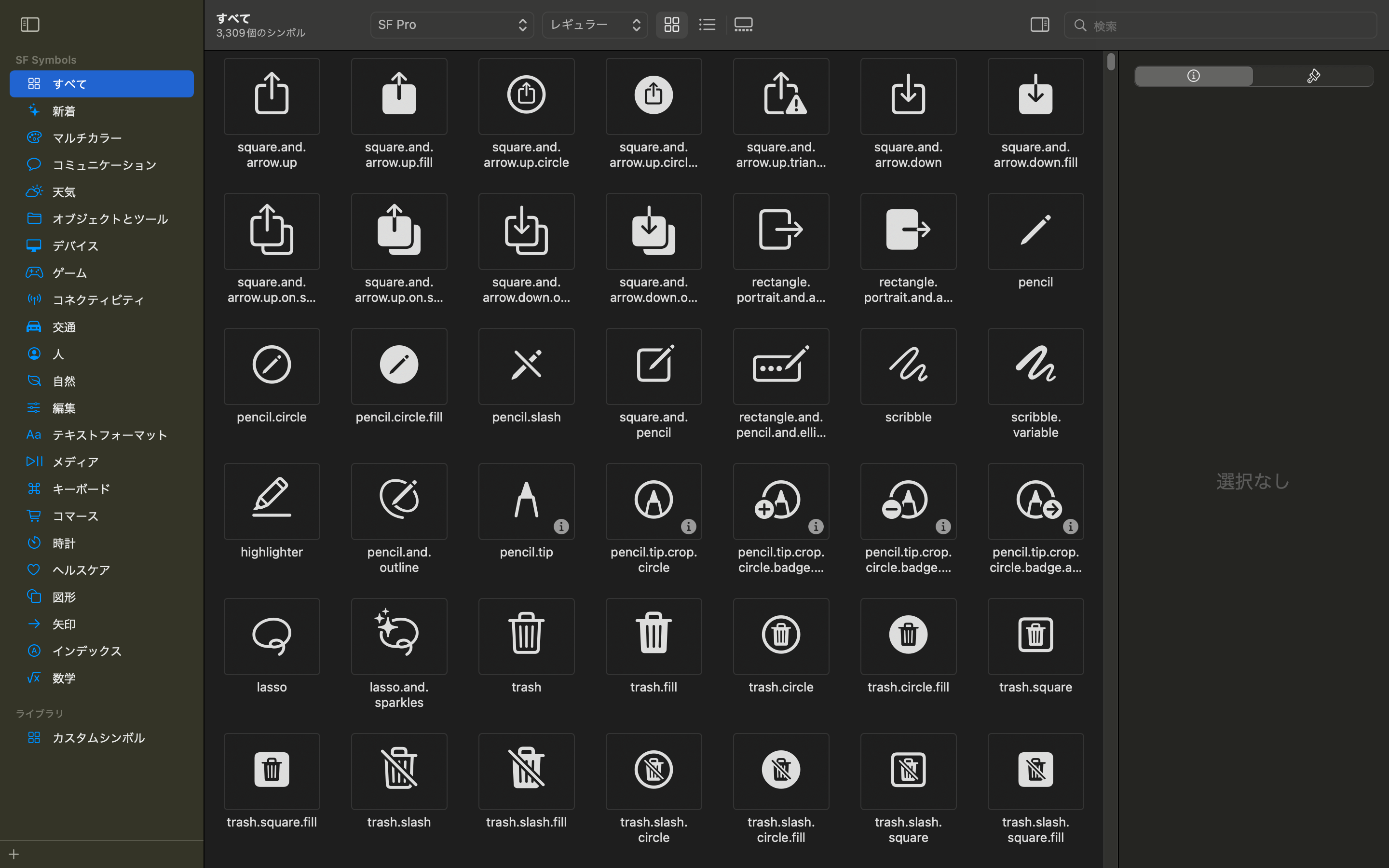
順番通りに解凍し、インストーラを実行させるとPC内に「SF Symbols.app」が生成されます。開いてみると以下のようにシンボル一覧を参照することができます。

とはいえ一覧になっているものが全て使用可能なわけではなく、使えるiOSのバージョンが制限されていたり、OS自体の制限(Mac OSのみなど)があるので注意してください。
Swift UIでSF-Symbolsを使用する方法
Xcodeを使ってSwift UI対応プロジェクトを作成し、iOSアプリ開発をしようとしている場合はフォントのインストール手順は不要で使用が可能になっています。使用方法はViewを定義しているファイル内にImage(systemName: "シンボル名")形式で記述をするだけです。

シンボル名は「SF Symbols.app」に記載されているものをそのままコピーすればOKです。
シンボルの見た目を変更する
Swift UIではシンボルはテキストや画像などと同じように見た目を調整できるモディファイアが使用できます。
サイズを調整(font)
カスタムサイズに調整
サイズを調整(imageScale)
fontWight(太さ)を調整
カラーを調整
背景色を調整
円型にクリッピング
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










