【Swift UI】HStack/VStack/ZStackの違いと組み込む方法!LazyHStackの使い方

この記事からわかること
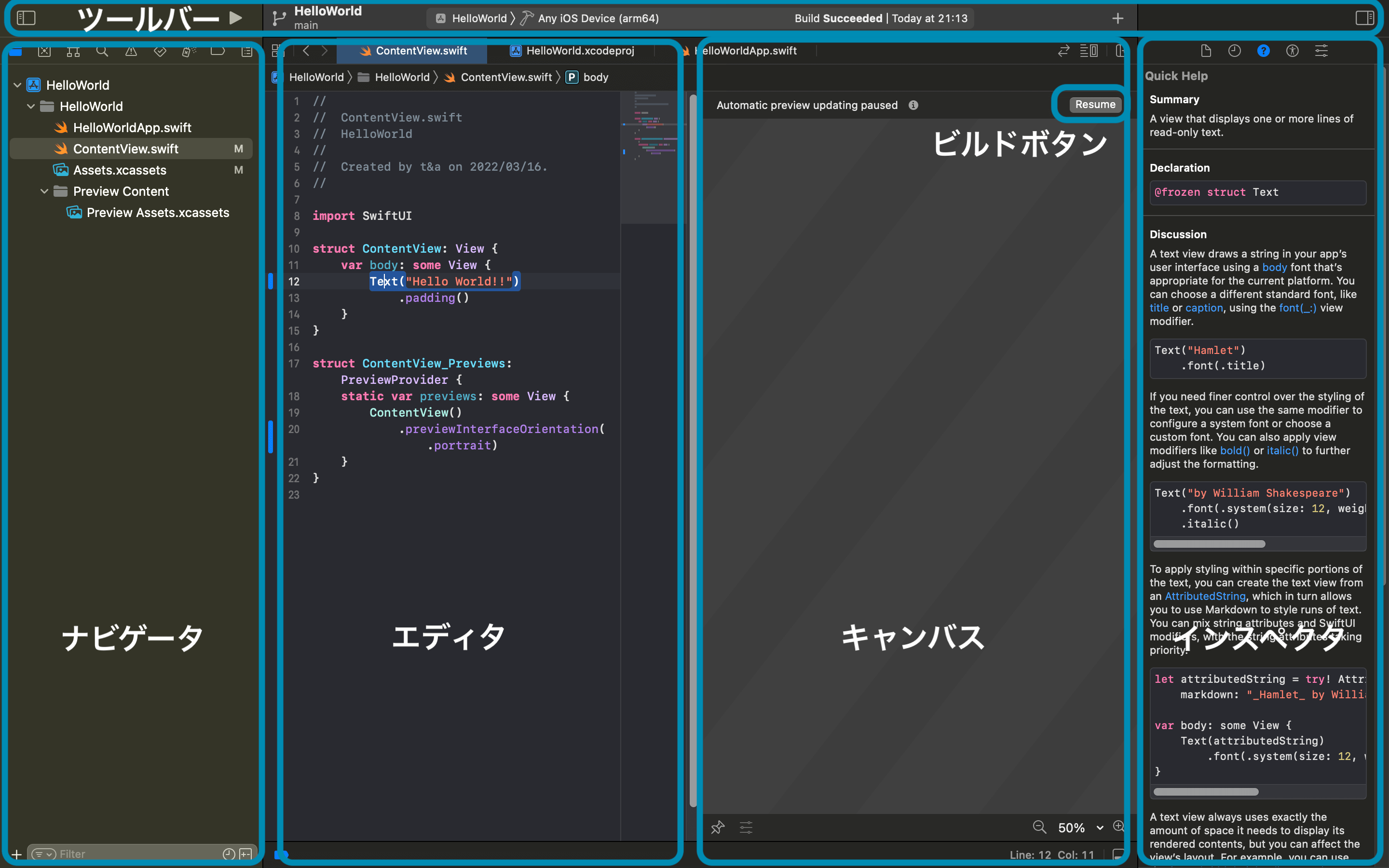
- Swift(Xcode)の使い方
- HStack/VStack/ZStackの違い
- LazyHStack/LazyVStack使い方とメリット
index
[open]
\ アプリをリリースしました /
SwiftのHStack/VStack/ZStackを組み込む方法とそれぞれの違いを備忘録がてらまとめておきます。
HStack/VStack/ZStackの違いと意味
Swiftでは要素を並べる方法を3つのタイプから指定できます。
- HStack:Horizontal stack(横)
- VStack:Vertical stack(縦)
- ZStack:Depth stack(重ねる)
HStack:Horizontal stack(横)
HStackはHorizon(水平)の言葉通り中に指定している要素を横並びに並べることができるコードです。
先に記述されている要素を左に後に記述されている要素を右側に配置します。
VStack:Vertical stack(縦)
VStackはVertical(縦)の言葉通り中に指定している要素を縦並びに並べることができるコードです。
ZStack:Depth stack(重ねる)
ZStackはDepth(深さ)の言葉通り中に指定している要素をZ軸上に重ねて並べることができるコードです。
「Z軸」とは座標軸を表す言葉で「X軸」、「Y軸」、「Z軸」の3つから構成されているうちの1つです。X軸は横、Y軸は縦、Z軸は立体的に見た方法へ伸びていく軸線です。
先に記述されている要素が下側に後に記述されている要素がその上側に配置されます。
ZStackの重なる優先度は記述順だけでなく.zIndex(順番号)というモディファイア(修飾子)を使うことで変更できます。下記のように数字で重なり順を指定することで通常とが逆の重なり順にすることができます。
H/V/ZStackの組み込み方法
H/V/ZStackをコードの中に組み込む方法は複数あります。
- 直接コードを書く
- ライブラリから部品をドラッグ&ドロップ
- Embed in ○Stackで追加
1.直接コードを書く
一番直感的なのがコードをそのまま直書きすることです。
2.ライブラリから部品をドラッグ&ドロップ

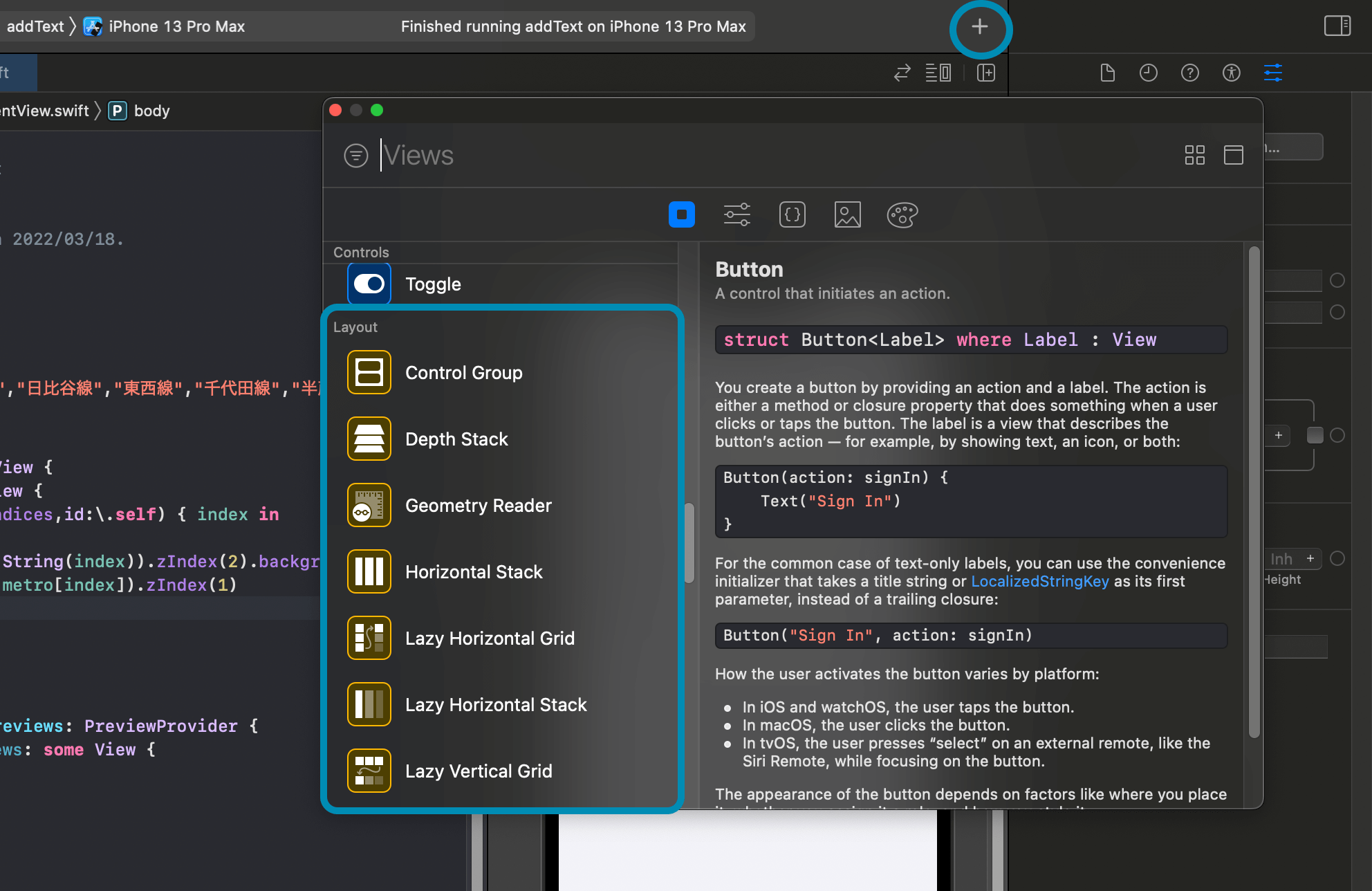
2つ目は「ツールバー」にある「+」ボタンを押すと出てくる「ライブラリ」メニューからドラッグ&ドロップする方法です。一番左の「View」タブの中を下にスクロールすると「layout」の中にそれぞれのStackが出てくるのでそれを組み込みたい箇所にドラッグ&ドロップするだけです。

「ライブラリ」メニューは一度部品を追加すると消えてしまうので連続で追加したい場合は「option」キーを押しながら「+」ボタンを押すと上部に閉じるマークが出て追加では消えないようにすることができます。
3.Embed in ○Stackで追加
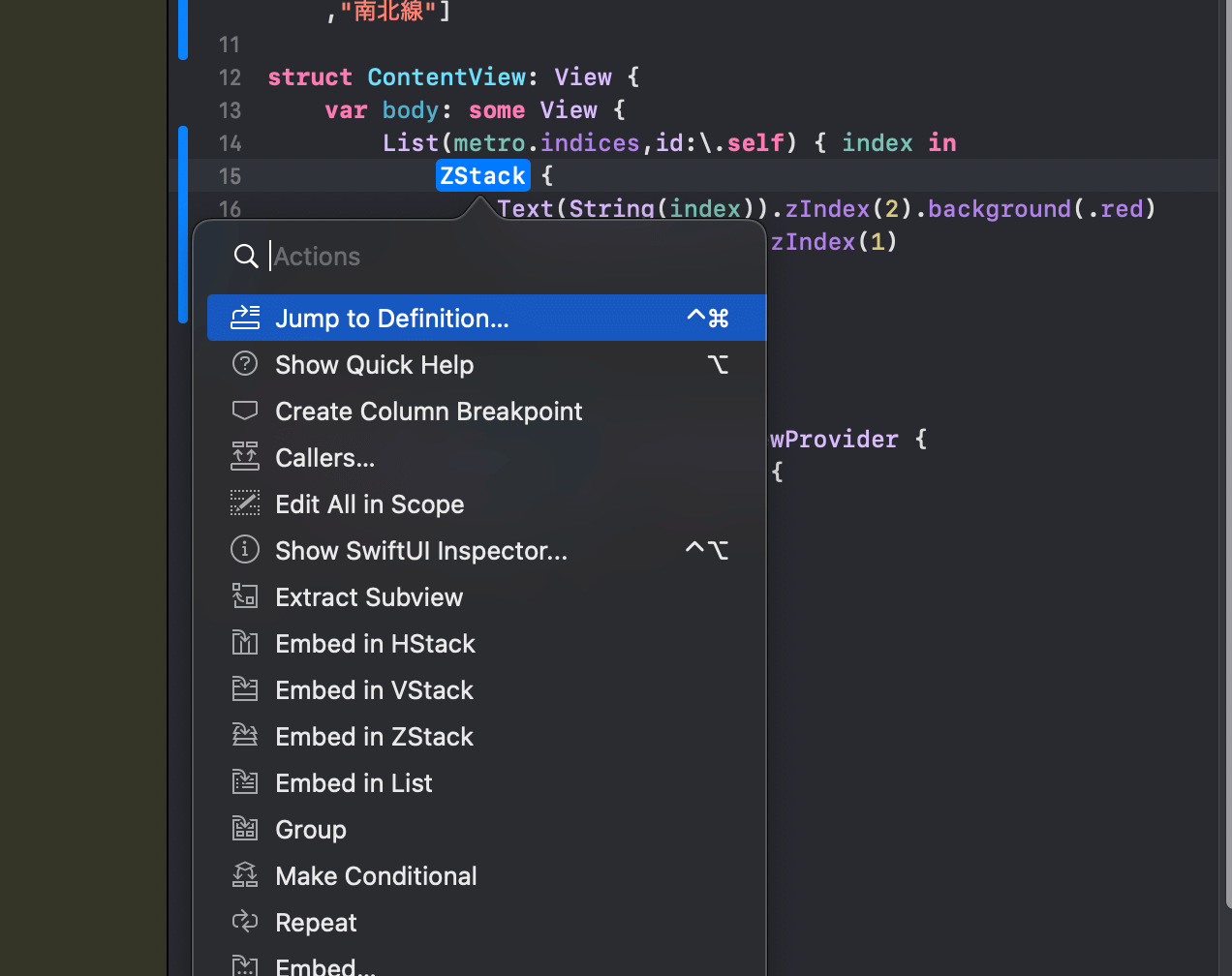
エディタに記述されている要素(TextやHStackなどでもOK)を「command」ボタンを押しながら右クリックするとポップアップが表示されます。

その中にそれぞれ「Embed in ○Stack」があるのでクリックするだけで指定した要素を囲むように○Stackを配置してくれます。ちなみに「Embed」は「埋め込む」という意味です。
LazyHStack/LazyVStackの意味と使い方
実はHStack/VStackにはさらにLazyHStack/LazyVStackというLazy付きのものが存在します。通常のHStack/VStackとの違いは表示部分だけ読み込むことです。
使い方は基本的にScrollViewと併用して使います。ScrollViewを使う時は中の要素数が多く、画面には表示しきれないことが多いです。その際に画面外の要素まで読み込むのが通常のHStack/VStack、画面に表示されている部分のみ読み込み、スクロール時に必要な分だけ都度読み込むのがLazyHStack/LazyVStackです。
つまりメモリに負荷がかからないように効率良く使ってくれるのです。
例えば良くある繰り返し表示させる上記のようなコードを通常のVStackに変えると以下のようなエラーが発生しました。これはプレビューを作成するのに処理が重たくなってしまっていることが原因で5秒以上かかってしまい発生したようです。
私がSwift UI学習に使用した参考書
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












