【Swift UI】UIKeyboardTypeの種類!数字のみや小数点、URL入力

この記事からわかること
- SwiftUIで数字のみのキーボードに小数点を入力できるようにする方法
- keyboardTypeメソッドのdecimalPadの使い方
- UIKeyboardTypeの種類
\ アプリをリリースしました /
keyboardTypeモディファイア
SwiftUIのTextField構造体で表示されるキーボードのタイプを変更するにはkeyboardTypeモディファイアを指定します。
引数には列挙型UIKeyboardTypeで定義されている値を指定することで文字だけでなく、数字のみやURLに特化したキーボードスタイルに変更することができます。
UIKeyboardTypeの種類
列挙型UIKeyboardTypeとして指定できる値は以下の通りです。
数字のみのキーボードに小数点入力を追加する
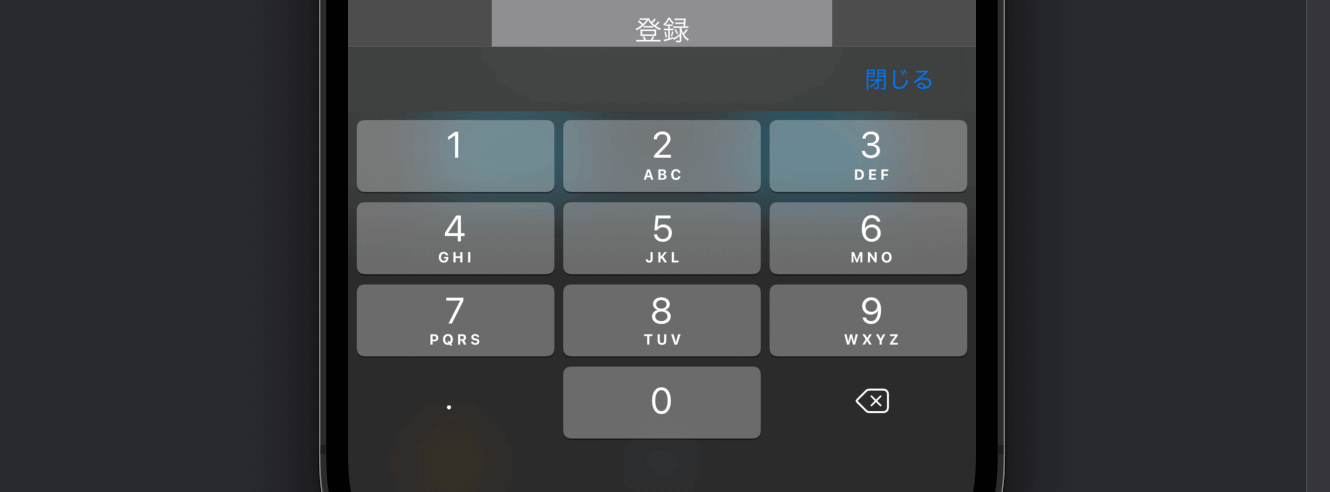
SwiftUIのTextField構造体使用時にキーボードに数字だけでなく小数点も追加できるようにするには、keyboardTypeモディファイアの引数に.decimalPadを指定します。
これで以下のように数字と小数点のみが入力できるキーボードが表示されるようになります。

数字のみの場合はキーボードを閉じることができなくなってしまうので自力で「閉じるボタン」の実装が必要になります。詳細は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











