【Swift UIKit】AdMobのバナー広告の実装方法!GADBannerView

この記事からわかること
- SwiftのUIKitでAdMobのバナー広告を導入する方法
- 'kGADAdSizeSmartBannerPortrait' is deprecated: Use GADPortraitAnchoredAdaptiveBannerAdSizeWithWidth.の解決法
- ViewModelとして切り出すには?
index
[open]
\ アプリをリリースしました /
SwiftのUIKitフレームワーク使用時にAdMobを使ってバナー広告を実装する方法をまとめていきます。またこの記事ではAdMobの登録方法などは解説しませんのでSwift UIでのバナー広告の実装方法も解説している以下記事を参考にしてください。
UIKitでのバナー広告実装方法
公式リファレンス:AdMob Mobile Ads SDK(iOS)
公式サイトで公開されている方法に倣って実装していきます。所々公式サイトとは異なるところもありますが、より使いやすくするために改変しています。
実装の流れ
- AdMobへアプリの登録と各IDの生成
- プロジェクトへAdMob Mobile Ads SDKの導入
- info.plistにIDとNetworkIdentifier登録
- コントローラー内にGADBannerView!型のプロパティを定義
- bannerビューを追加/配置するメソッドの定義
- viewDidLoadメソッド内でインスタンス化&メソッド呼び出し
- インスタンスにIDを格納
- インスタンスのrootViewControllerに自身をセット
- 完成
AdMobへアプリの登録と各IDの生成
まずはプロジェクトにAdMobの導入が必要です。アプリを登録後、公式サイトからアプリIDとバナーIDを作成しておきます。

プロジェクトへAdMob Mobile Ads SDKの導入
それができたらファイル内に「Cocoa Pods」などを使用してライブラリを導入しimportで使用できるようにしておきます。
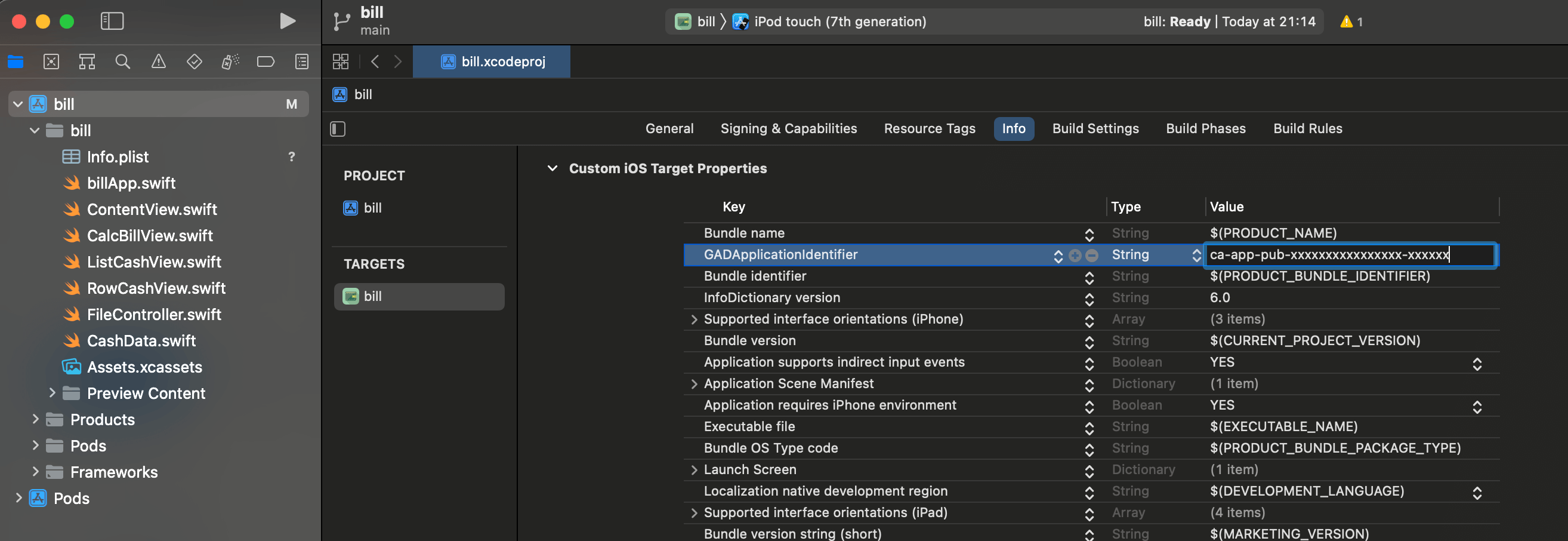
info.plistにIDとNetworkIdentifierを登録
取得した各IDとNetworkIdentifierを「info.plist」に追加していきます。公式サイトでは取得したバナーIDは直接渡していましたが、info.plistに保存しておくと使い回しがしやすいのでおすすめです。

アプリID
- Key:GADApplicationIdentifier
- Type:String
- Value:ca-app-pub-3940256099942544~1458002511(※)
※テスト用:自身のIDへ変更
NetworkIdentifier
- Key:SKAdNetworkIdentifier
- Type:String
- Value:cstr6suwn9.skadnetwork
バナーID
info.plistを開いて分かりやすいキー(AdMobBannerIdなど)で設定し、値にバナーIDを格納しておきます。
- Key:AdMobBannerId(任意)
- Type:String
- Value:ca-app-pub-3940256099942544/2934735716(※)
※テスト用:自身のIDへ変更
これで前準備が終わりましたのでここからコードを記述していきます。
コントローラー内にGADBannerView!型のプロパティを定義
続いて組み込みたいコントローラークラス内にGADBannerView型の空のプロパティを定義しておきます。これが実際に表示されるビューになります。
bannerビューを追加/配置するメソッドの定義
さらにコントローラークラス内にビューを追加&AutoLayoutを使用した配置位置を決めるメソッドを定義していきます。AutoLayoutでは画面の下側に配置される制約になっています。
上記は修正後ですが、公式サイトのものをそのまま引用すると以下のようなエラーが発生したので対処する必要がありました。以下記事を参考にしてください。
viewDidLoadメソッド内でインスタンス化&メソッド呼び出し
定義したプロパティのインスタンス化とメソッドはviewDidLoadメソッド内で呼び出します。 インスタンス化時にバナービューのサイズ(横幅)を画面と同じ大きさになるように定義しています。
公式サイトをそのまま引用するとkGADAdSizeSmartBannerPortraitとなっており、以下のような警告が発生しました。
'kGADAdSizeSmartBannerPortrait' is deprecated: Use GADPortraitAnchoredAdaptiveBannerAdSizeWithWidth.
この警告通りに非推奨となったkGADAdSizeSmartBannerPortraitからGADPortraitAnchoredAdaptiveBannerAdSizeWithWidthに置き換えることで正常に動作しました。
インスタンスにIDを格納
続いてバナーIDをインスタンスに渡します。info.plistに格納しているので計算プロパティとして参照できるように定義しておきます。
あとはIDを指定とrootViewControllerに自身をセットし、広告を読み込みをviewDidLoadメソッド内に記述すれば完成です。
全体のコード
AdMob用のViewModelを作成する
ここまで解説してきたコードではViewControllerの中に直接記述していたため複数のViewControllerで使い回すことができず再利用しにくい構造になっています。なので使い回しがしやすいように(かつUIKitで使いがちなMVVM構造に倣って)ViewModelとして切り出してみたいと思います。
コードの中身自体は先ほど解説してきたものとほとんど変わりません。
ViewModelとして切り出したおかげでViewControllerクラス内では以下のようにスッキリさせることができました。
ご覧いただきありがとうございました。











