【SwiftUI】AdMobを使って広告を実装する方法!バナーViewの作成

この記事からわかること
- Swift UIで開発したアプリに広告を実装する方法
- Google-Mobile-Ads-SDKの導入方法と使い方
- AdMobの導入方法と使い方
- AdMobで広告を設置する流れ
- バナー広告のView構造体の作成方法
- 開発中のアプリにテストで広告を導入する
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- Google-Mobile-Ads-SDK:12.2.0
- Mac M1:Sequoia 15.4
※この記事の一部コードは「Google-Mobile-Ads-SDK:10.7.0」時点で記述したコードになっています。一応全て最新の12.2.0で動作するように入れ替えておきましたが、コードが変化しているので注意してください。
iOSアプリにGoogle AdMobを使用して広告を実装する流れをまとめていきたいと思います。
Google AdMobとは?
Google AdMob(アドモブ)はGoogleが提供しているiOSやAndroidなどのモバイルアプリに広告を設置できるサービスです。アプリの画面上に広告を設置する枠をAdMob側に提供することで利用しているユーザーの情報に基づいた広告を自動で配信してくれます。Webページ上に広告を付与できるGoogle AdSenseと基本的なサービス内容は同じです。
AdMobではアプリごとに「AppID」と「広告ID」を発行し、それらのIDを使用してアプリ自体の識別や設置している広告の識別などを行うことができるようになっています。
広告ユニット
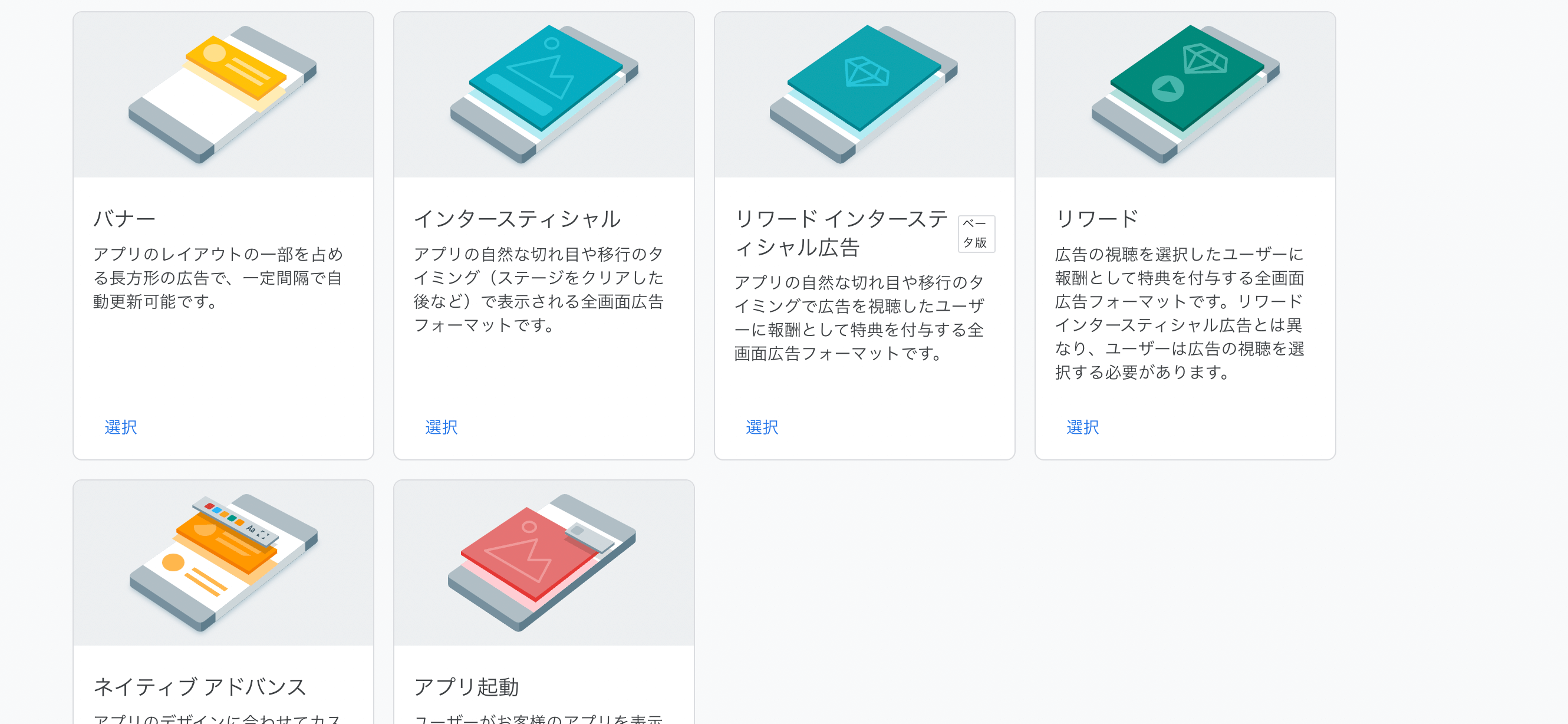
AdMobでは4つの種類から広告ユニットを選択することができます。

バナー
アプリ画面の上部や下部に設置するバナー型の広告。常に表示され一定時間ごとに内容は更新されていく。
インタースティシャル
画面遷移や流れの間などに全画面に表示される広告。閉じるボタンを押さないと消えません。
ネイティブ
アプリのデザインに溶け込ませることができるようにカスタマイズ性を有した広告。
リワード
数十秒の動画を視聴してもらう広告。ポイントやスタミナなど報酬を与える代わりに広告を見てもらう処理を実装できる。
Swiftで開発したアプリへの広告実装方法
Swift UIフレームワークを使ってアプリ開発している場合にGoogle AdMobを使用して広告を付与する方法をまとめていきます。
また今回は本番環境での広告の実装方法を最初に解説していきます。開発中のテストで表示したい場合は少し注意点があるので後述している「開発中のアプリにテストで広告を導入する」をご覧ください。
流れ
- AdMobのアカウント登録
- AdMobにアプリを登録
- CocoaPodsツールの導入
- Mobile Ads SDKライブラリの導入
- Info.plistにキーを追加する
- Google-Mobile-Ads-SDKの初期化
- Swift UIでの広告の実装
- 公開されたApp Store情報をAdMobに入力
実際の流れは公式サイトでも解説されていますがSwift UIを使用した場合ではないので少しやり方が異なりました。
AdMobのアカウント登録方法
まずはAdMobのアカウントがないと始まらないので登録していきます。
上記のリンクから簡単に登録が可能です。Google AdSenseのアカウントの有無で登録手順も変わるので自分の状況に合わせて進みます。

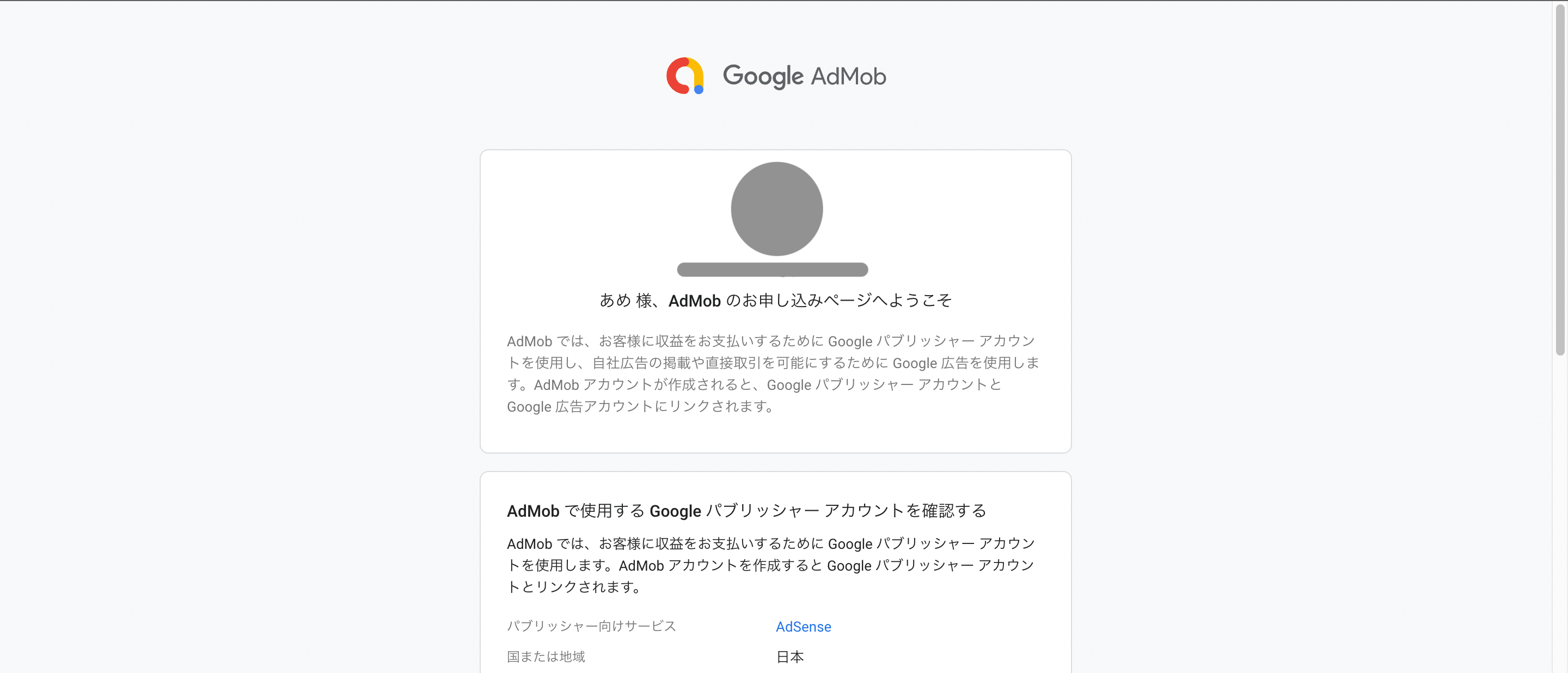
Google AdSenseのアカウントを既に登録している場合は登録情報を確認して、問題がなければ「AdMobアカウントを作成」をクリックします。

手順に沿って作成したらホーム画面に移動します。
Google AdSenseのアカウントを持っていない場合はホーム画面のサイドメニュー>「お支払い」から支払い情報を登録しておいてください。

AdMobにアプリを登録
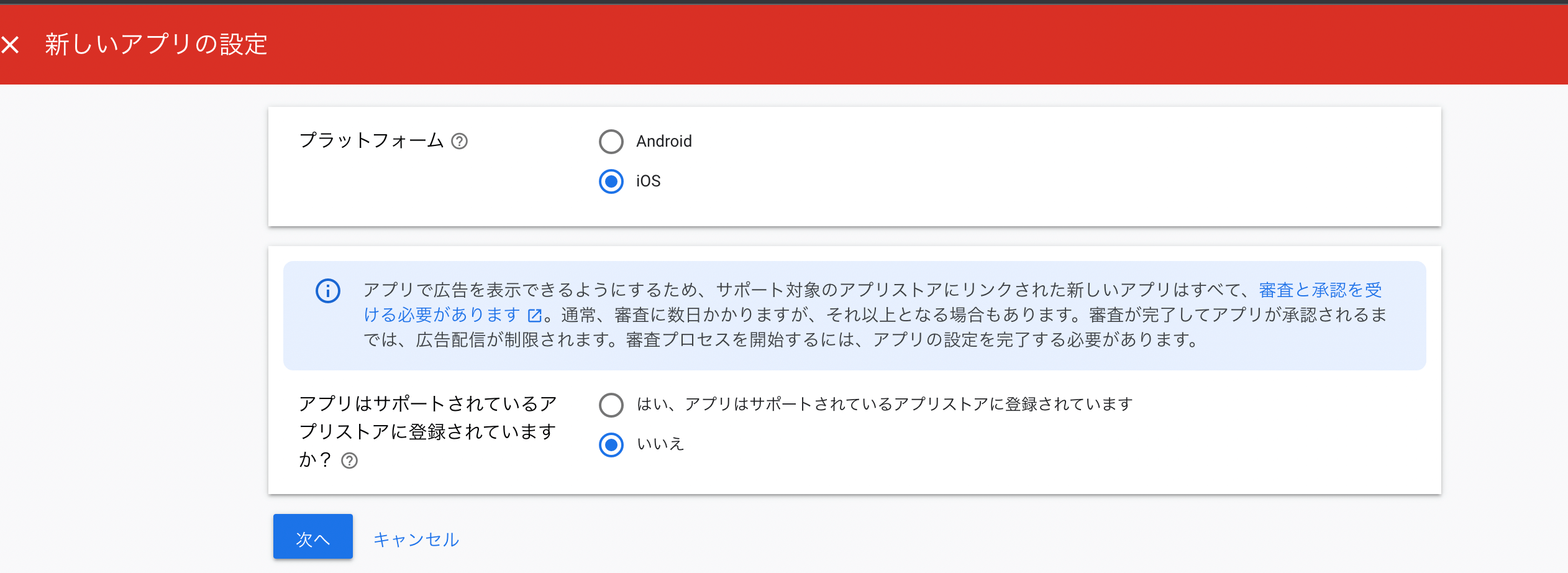
ホーム画面のサイドバーから「アプリ」>「アプリの追加」をクリックします。アプリ自体はApp Storeに公開していなくても登録できるので「アプリはサポートされているアプリストアに登録されていますか?」は「いいえ」を選択して「次へ」で進んでいきます。

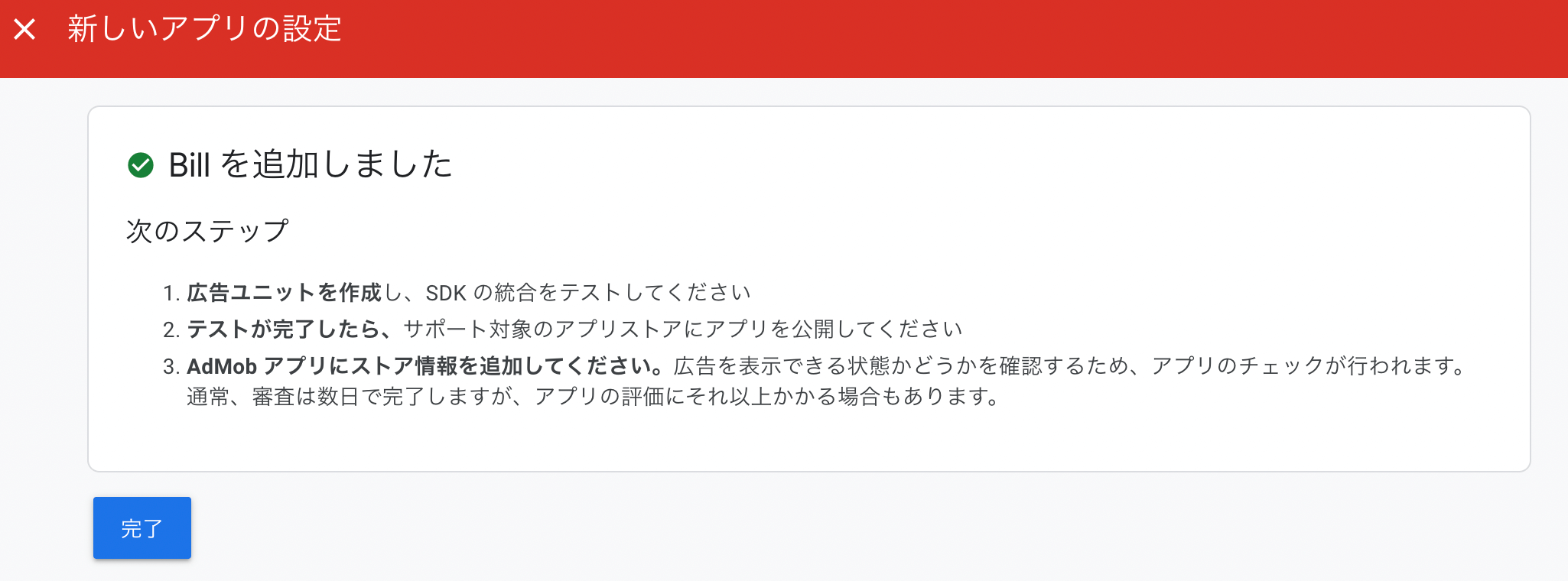
次の画面でアプリ名を登録し「アプリを追加」をクリックして登録していきます。

これで登録が完了しました。あとは後述しているプロジェクトに広告を実装するコードを追加してApp Storeに公開後ストア情報を入力すると審査が開始されます。

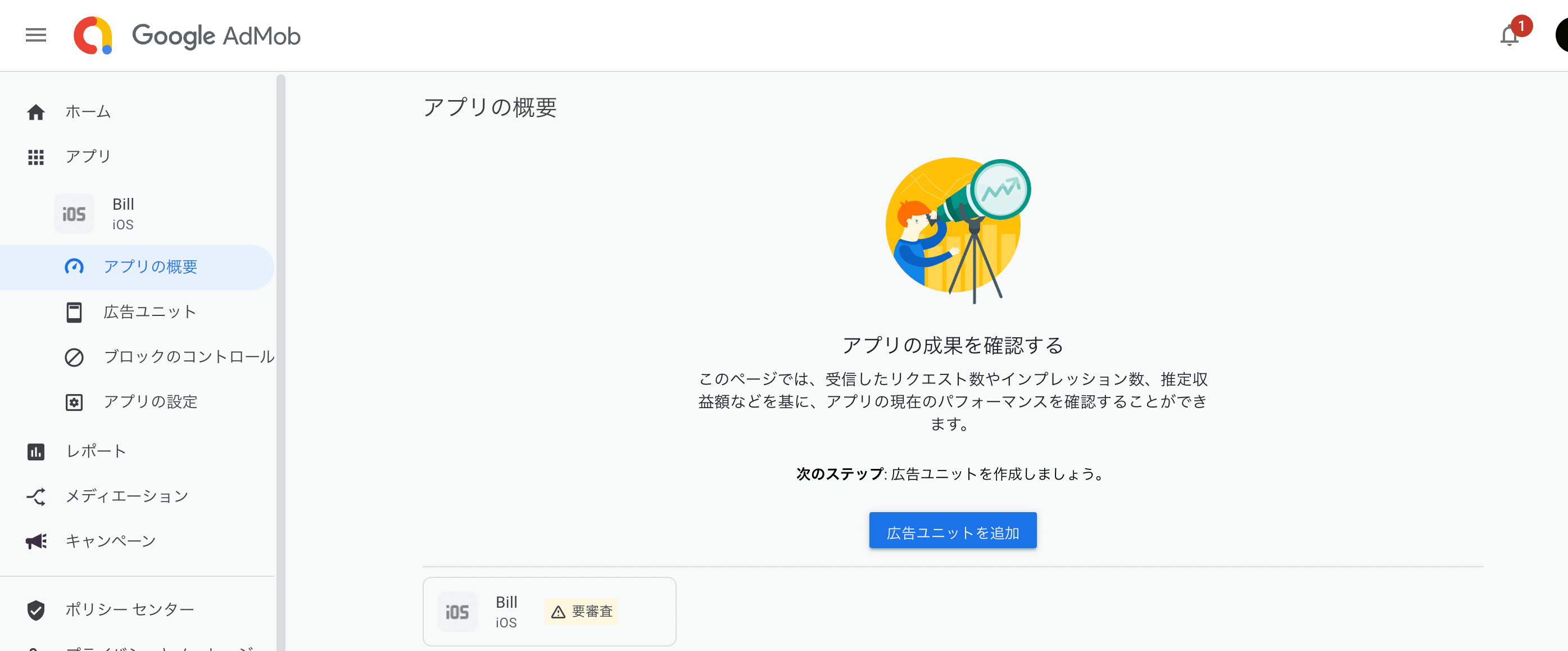
続いて作成したい広告ユニットを選び作成します。

好きな広告ユニットを選択して広告名を入力して作成します。

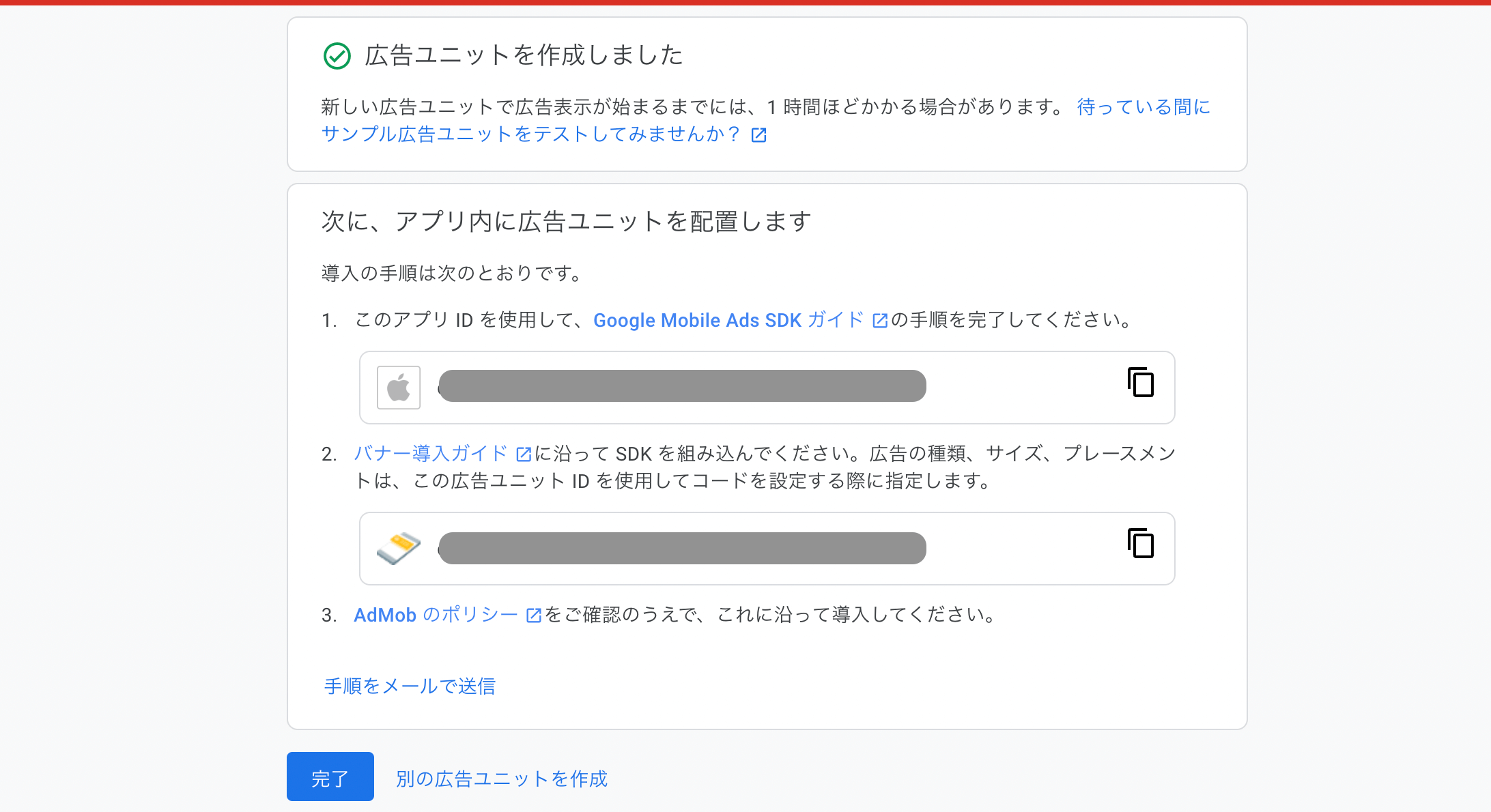
すると以下のように「アプリID」と「広告ID」が表示されます。この2つのIDは後ほど必要になりますが、いつでも再確認できるので閉じてしまっても大丈夫です。

CocoaPodsツールの導入
AdMobをプロジェクトに実装するには「 Google-Mobile-Ads-SDK」ライブラリの導入が必要です。ライブラリを導入するためにライブラリ管理ツールであるCocoaPodsの導入を最初にしておきます。
ここからはターミナルを使用します。ターミナルを起動したら以下のコマンドを順番に実行していきます。
CocoaPodsのインストール方法と使い方はこちらに詳しくまとめていますので興味があればご覧ください。
Google-Mobile-Ads-SDKの導入
プロジェクトにCocoaPodsを使う準備が完成したら実際に「Google-Mobile-Ads-SDK 」を導入していきます。
プロジェクト内に生成された「PodFile」を開き、target '(プロジェクト名)' do〜endの間に以下のコードを追加します。
「PodFile」の全体
追加したらターミナルに戻りpod installコマンドを実行してライブラリを導入していきます。
上記のように出力されれば導入は成功です。もしここで以下のようなエラーが発生した場合は解決方法をこちらの記事からご覧ください。
Info.plistにキーを追加する
続いてプロジェクトにキーを追加します。従来の「プロジェクト名.xcodeproj」ではなくCocoaPodsによって新しく生成された「プロジェクト名.xcworkspace」を使用してXcodeを起動します。
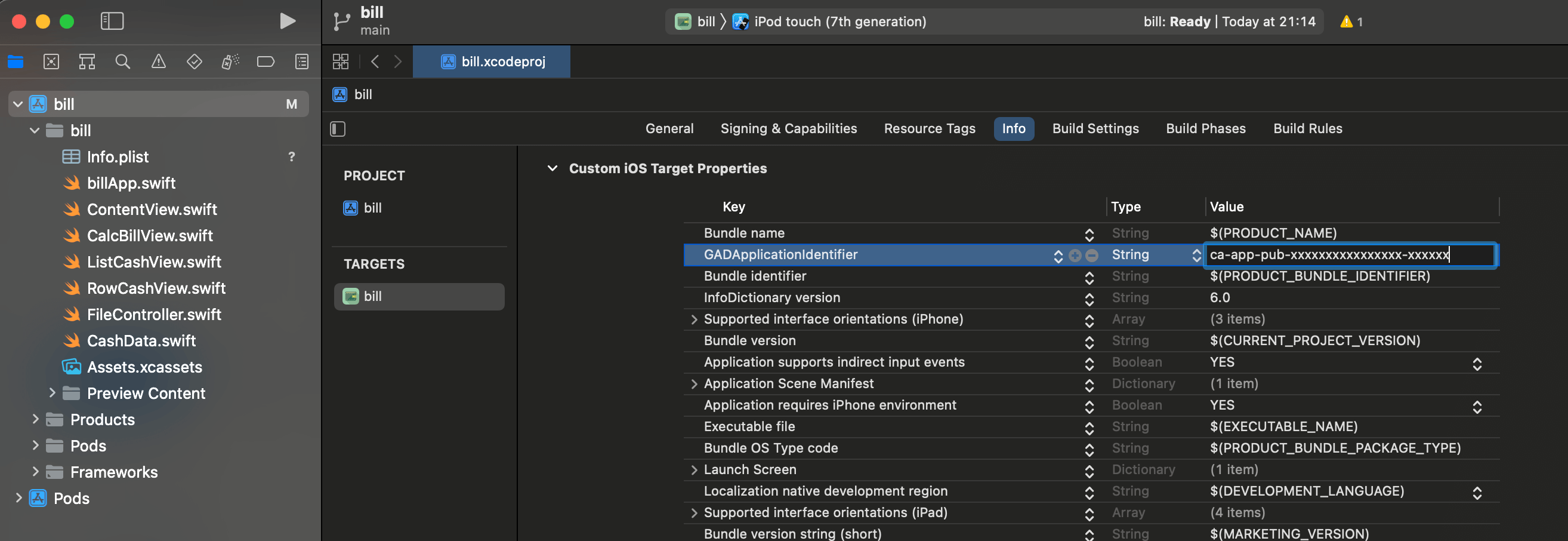
左側のナビゲータエリアから「プロジェクト」をクリックします。Swift UIでは「Info.plist」(Information Property List)の編集はここから可能になっています。

この中にKey、Type、Valueに適切な値を2つ追加していきます。
追加する値1
- Key:GADApplicationIdentifier
- Type:String
- Value:ca-app-pub-xxxxxxxxxxxxxxxxx~xxxxxxx
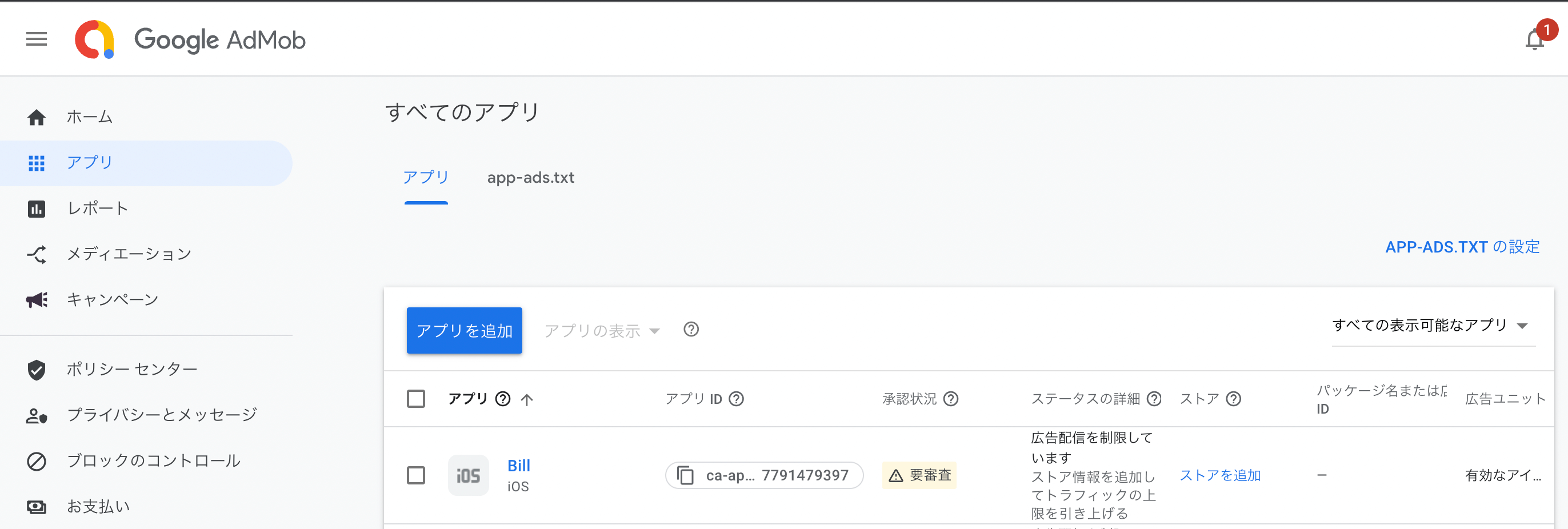
GADApplicationIdentifierのValueに追加するのはAdMobでアプリを登録をすると生成されるアプリIDです。ホーム画面のサイドバーから「アプリ」>「すべてのアプリを表示」にある対象アプリの「アプリID列」から確認できます。
追加する値2
- Key:SKAdNetworkIdentifier
- Type:String
- Value:cstr6suwn9.skadnetwork
SKAdNetworkIdentifierのValueに追加するのはサードパーティ購入者の SKAdNetwork 識別子 です。これを入れないと以下の記事のようなエラーが出てしまうので忘れないようにしてください。このキーで設定することの意味や値の種類は以下の記事で紹介しているので参考にしてください
Google-Mobile-Ads-SDKの初期化
アプリが広告を読み込む前に Google-Mobile-Ads-SDKの初期化処理を実行しなければいけません。
初期化処理はGADMobileAds.sharedInstanceメソッドを呼びだして実装します。この処理はなるべく早く実行されることが推奨されているのでプロジェクト内の「プロジェクト名App.swift」にクラスとして実装しておきます。
このクラスは公式サイトに記載されていたものをSwiftUIでも動作するように多少修正したものです。
Swift UIでの広告の実装
Swift UIでは広告をView構造体として定義して実装していきます。AdMobはUIKitでの実装を想定して作成されているのでSwiftUiでも使用できるようにUIViewRepresentableプロトコルに準拠させて構造体を定義します。
UIViewRepresentableとは?
- UIKitのUIViewをラップしてSwift UIでも使えるようにするためのプロトコル
- メソッドにmakeUIViewとupdateUIViewを実装が条件
- makeUIViewメソッドではラップしたUIViewのインスタンスを返す
- updateUIViewメソッドは更新されるたびに呼ばれるメソッド
バナーView構造体の実装
バナー広告を実装する流れを見ていきます。まずはimport GoogleMobileAdsの読み込みを忘れずに行ってください。UIViewRepresentableプロトコルに準拠した構造体を生成し、中に必要なメソッドを定義していきます。makeUIViewメソッドではラップしたUIViewのインスタンスを返すのでした。updateUIViewメソッドに関しては特に必要ないので空にしておきます。
上記のコードでは最新バージョン(12.2.0)では動作しないので以下のコードに置き換えてください。
これで定義が完了したのであとは実際に表示させたい位置にViewを設置するだけです。
設置ができたらApp Storeに公開しましょう。公開する手順は以下を参考にしてください。
Swift UIでの実装方法は載っていませんがUIKitでの実装方法は公式から解説されています。このコードを流用すればSwift UIでも実装可能です。バナー以外の「インタースティシャル」、「ネイティブ」、「リワード」なども解説されているので見てみてください。
公開されたAppStore情報をAdMobに入力
アプリが公開されたらAppStore情報をAdMobに登録していきます。これをしないと審査が開始されないので注意してください。
- AdMobにログイン
- サイドバーの「アプリ」をクリック
- 対象のアプリをクリック
- 「アプリの設定」をクリック
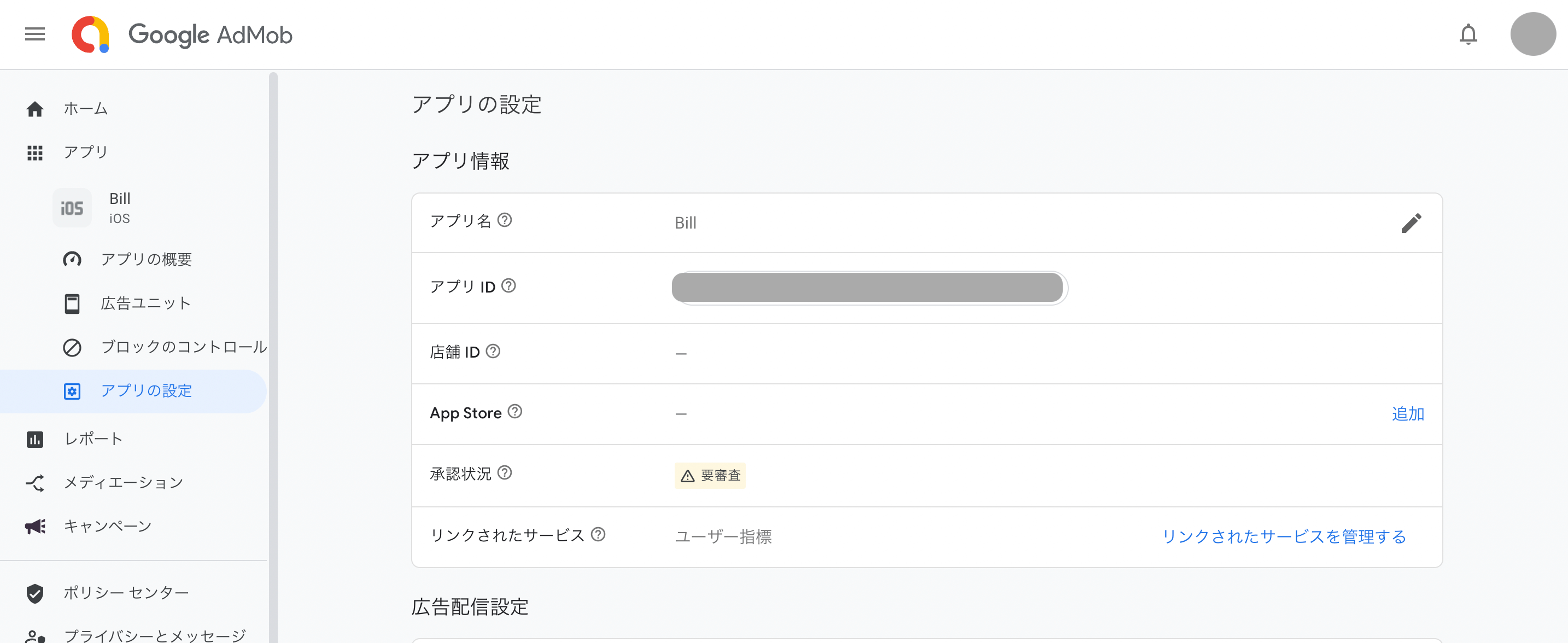
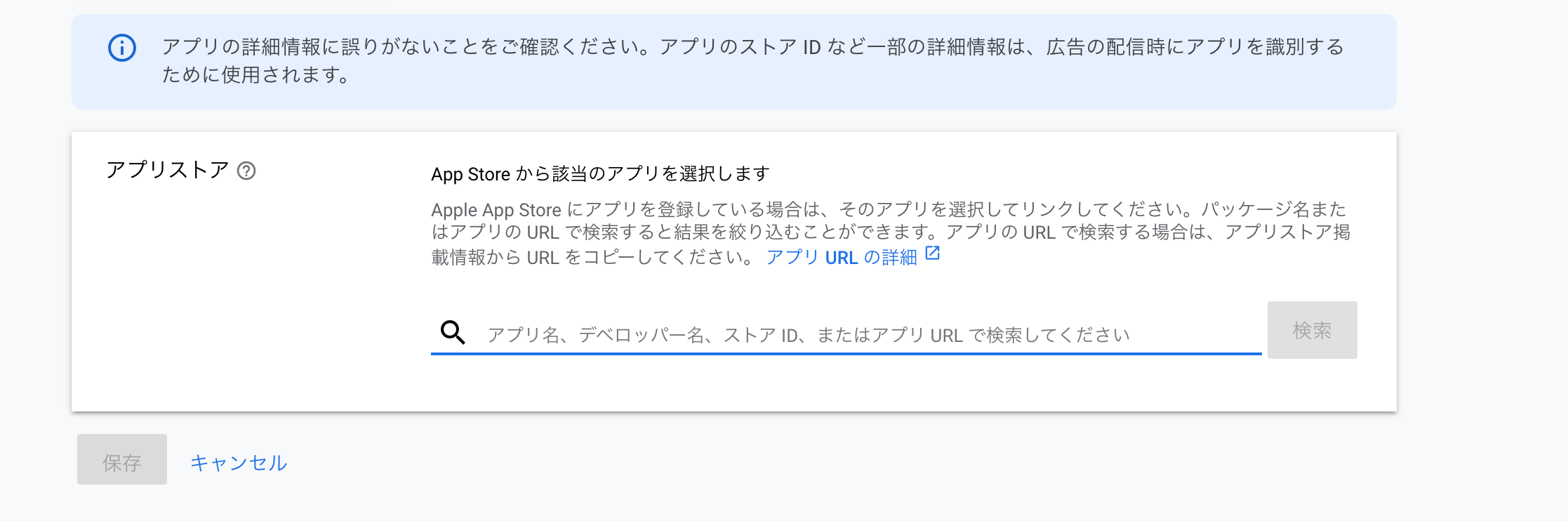
すると以下の画面になります。

- 「App Store」の右端にある「追加」をクリック
- 対象アプリをApp Store内で検索
- 対象アプリのURL(形式:[http://apps.apple.com/<国>/app/<アプリ名>/id<ストア ID>])をコピー
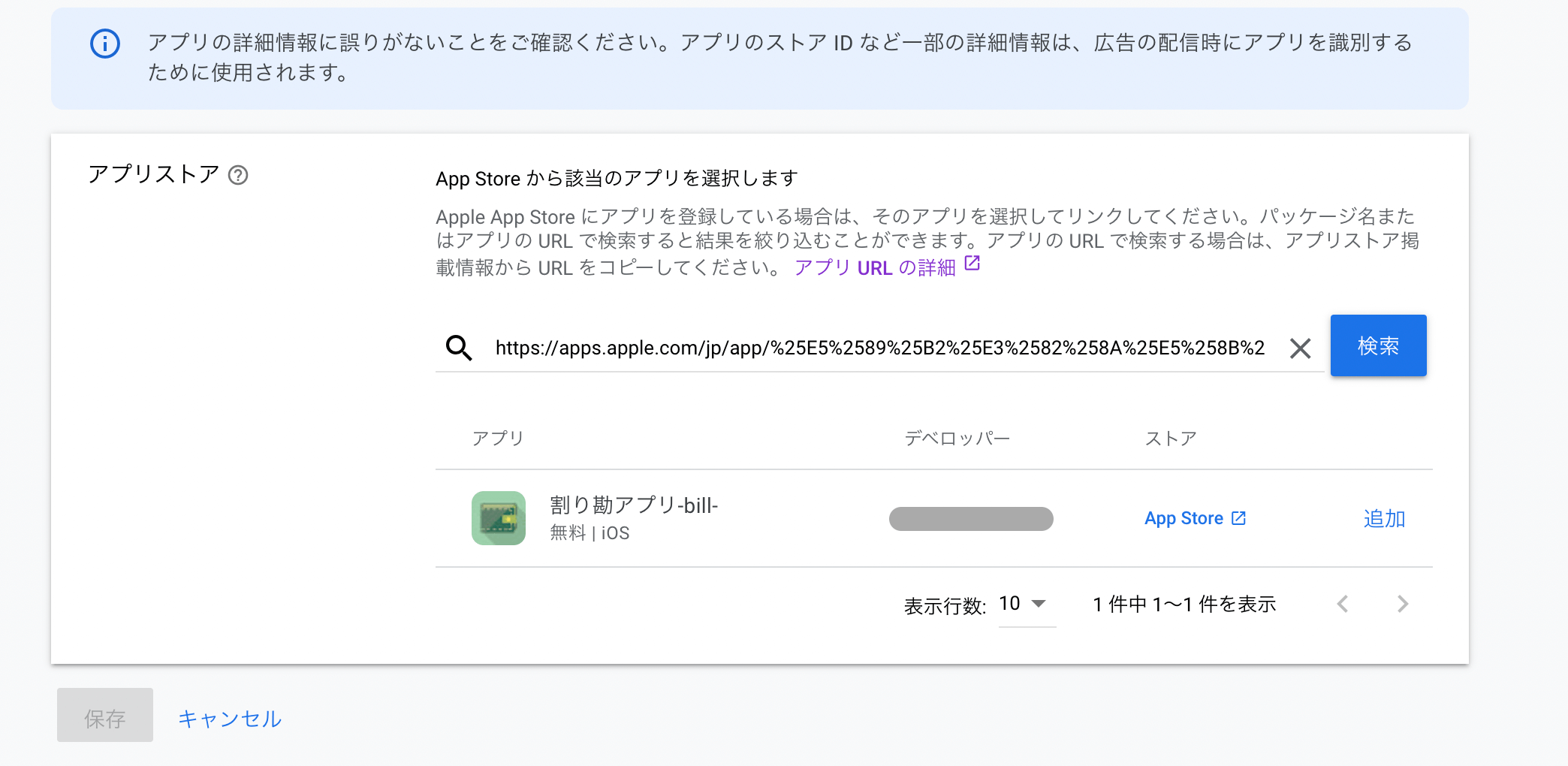
- URLをペーストして「検索」をクリック

すると対象のアプリが出てくるので「追加」を押して「保存」を押せば完了です。

これでアプリのステータスが「要審査」から「準備中」に変わっていれば成功です。
開発中のアプリにテストで広告を導入する
まだ開発途中でApp Storeへ公開せずにテストで広告を設置したい場合は注意が必要です。
開発中のアプリにテストで広告を導入する際の注意点
アプリIDと広告IDはテスト用のものを使用する
開発中のアプリに本番用のID(登録したアプリIDと広告ID)を使用し続けていると、AdMobからの広告配信を停止させられてしまう可能性があるようです。
公式サイトではテスト用のIDが公開されているので開発中はそちらを使って、本番環境(App Store)へ公開する時がだけ個人のIDを使用することを推奨しています。
本番環境との変更点1
「Info.plistにキーを追加する」で入力するアプリIDはテスト用である「ca-app-pub-3940256099942544~1458002511」に変更します。
本番環境との変更点2
「バナーView構造体の実装」で入力する広告ID(バナー)はテスト用である「ca-app-pub-3940256099942544/2934735716」に変更します。
広告IDは広告ユニットごとにIDが異なりますので都度確認して指定してください。
ちなみにテスト用でビルドすると以下のように表示されました。

Privacy Manifest対応
アプリにAdMobを組み込む場合はプライバシーの設定を適切に行う必要があります。設定するのは以下の2箇所です。
- プロジェクト内に設置する「PrivacyInfo.xcprivacy」
- App Store Connectで申請する際に設定する「アプリのプライバシー」
それぞれに設定する値は同じですので公式のデータ開示要件を参考に設定する必要があります。
公式リファレンス:Apple App Store のデータ開示要件
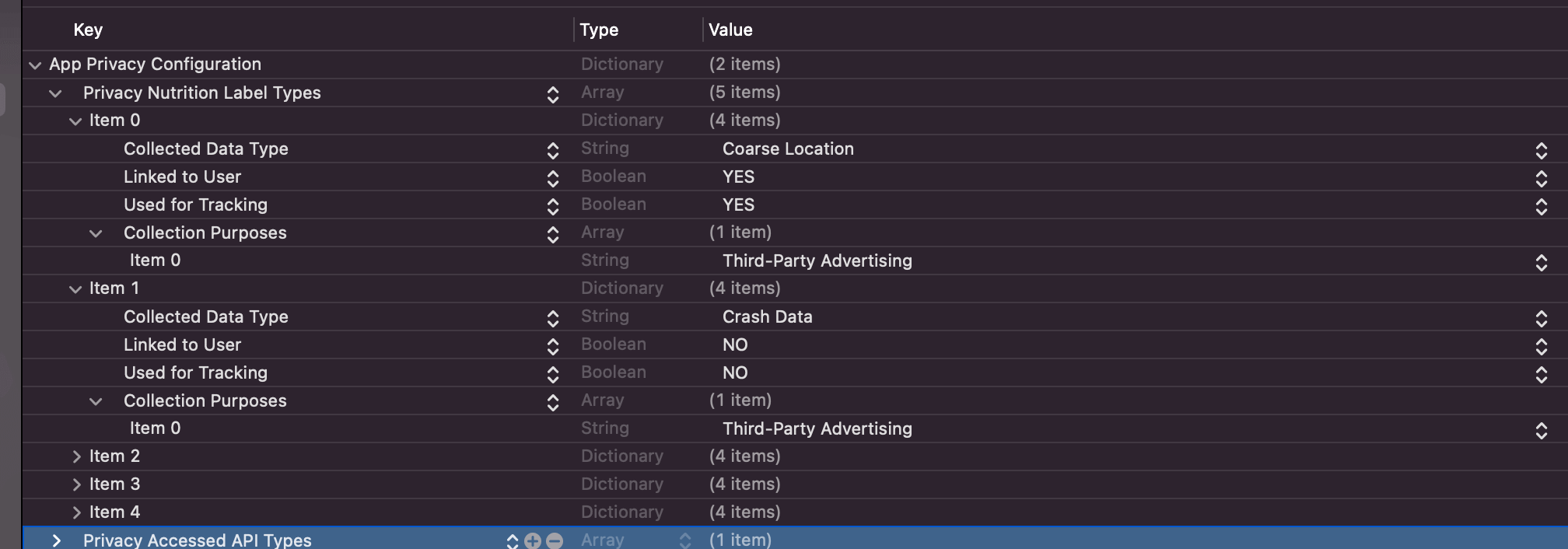
プロジェクト内に設置する「PrivacyInfo.xcprivacy」
2024年春よりPrivacy Manifest対応としてプロジェクト内に「PrivacyInfo.xcprivacy」の設置が必須になりました。ここに必要なプライバシー情報を追加しておきます。

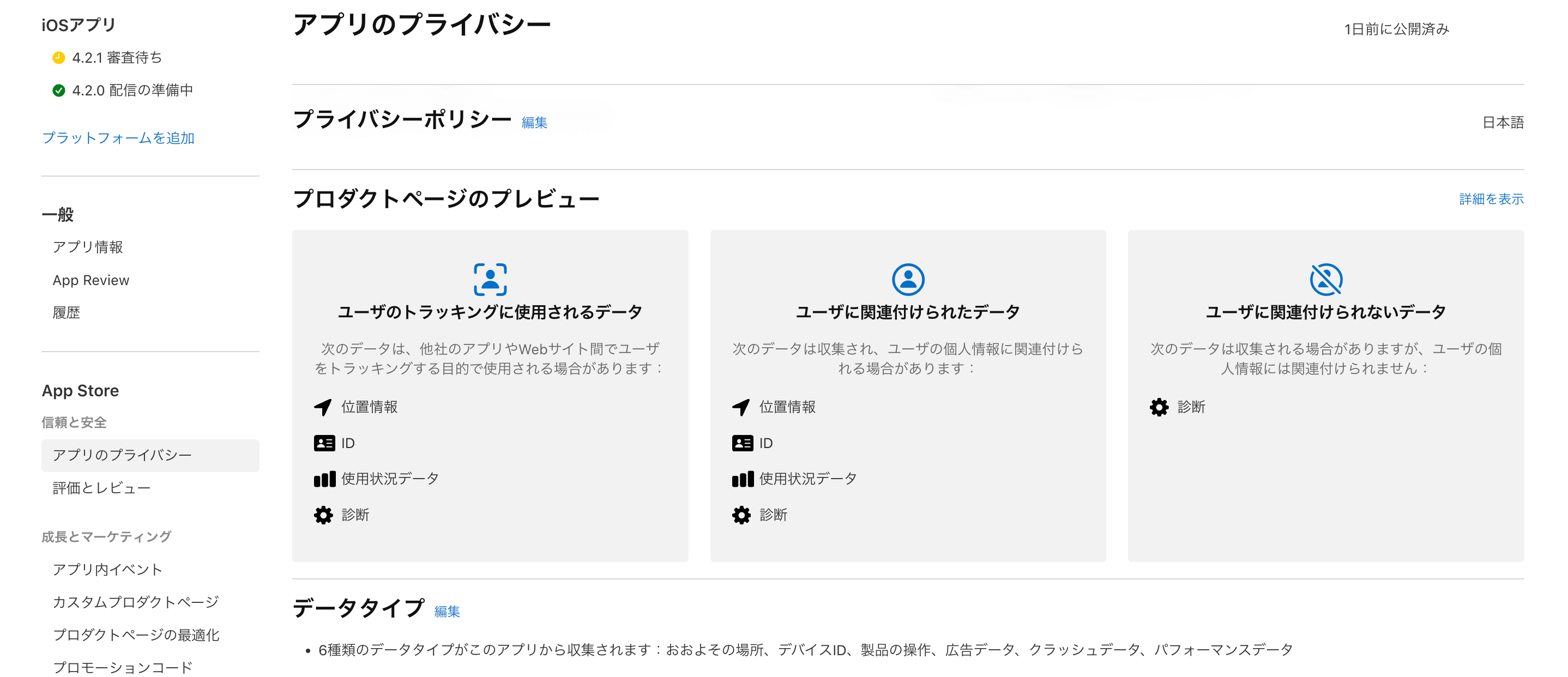
App Store Connectで申請する際に設定する「アプリのプライバシー」
App Store Connectで申請する際に「アプリのプライバシー」からも同様の値を設定しておきます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書











