【Swift UIKit】ボタンの実装方法!Storyboardとコードの2パターン

この記事からわかること
- SwiftのUIKitでボタンを実装する方法
- Storyboardを使った方法
- UIButtonクラスを使った方法
index
[open]
\ アプリをリリースしました /
SwiftのUIKitフレームワークを使用している場合にボタンを実装する方法をまとめていきます。Storyboardを使ったパターンとコードのみで実装するパターンの2種類を解説していきます。
Storyboardを使った実装方法
まずは簡単に操作できる「Storyboard」を使った方法です。流れは以下の通りです。
流れ
- ViewControllerSceneにUIコンポーネント(ボタン)を追加
- ボタンの属性を編集
- 実行時の処理部分を「ViewController.swift」に記述
- 処理とボタンをマウスで紐付け
ViewControllerSceneにUIコンポーネント(ボタン)を追加
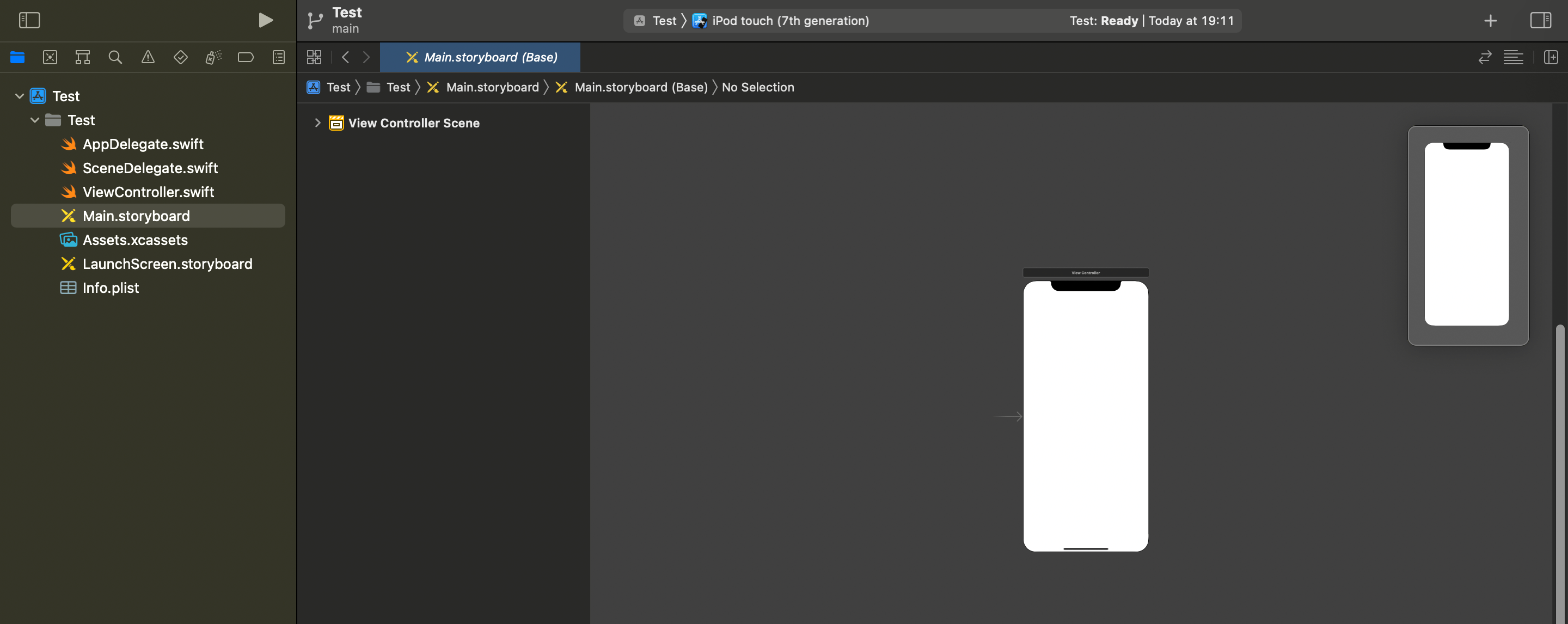
UIKitプロジェクト(インターフェースをStoryboardにする)を新規作成してその中の「Main.storyboard」を開きます。すると以下のような画面になります。

Storyboardには既にViewControllerSceneが用意されており、「ViewController.swift」と紐づいています。ここにUIコンポーネント(ボタンやラベル)を追加していきます。追加するにはツールバーにある「+」をクリックしてUIコンポーネントをドラッグ&ドロップするだけです。
ボタンの属性を編集
ボタンを追加したらXcode右側のインスペクタからフォントやサイズなどボタンに関する属性を簡単に変更可能です。
実行時の処理部分を「ViewController.swift」に記述
ボタンがタップされた時の処理だけはコードで記述します。「ViewController.swift」を開き、@IBActionと付与したメソッドを用意します。定義しただけではボタンとメソッドが紐づいていないのでまだ押しても実行されません。
処理とボタンをマウスで紐付け
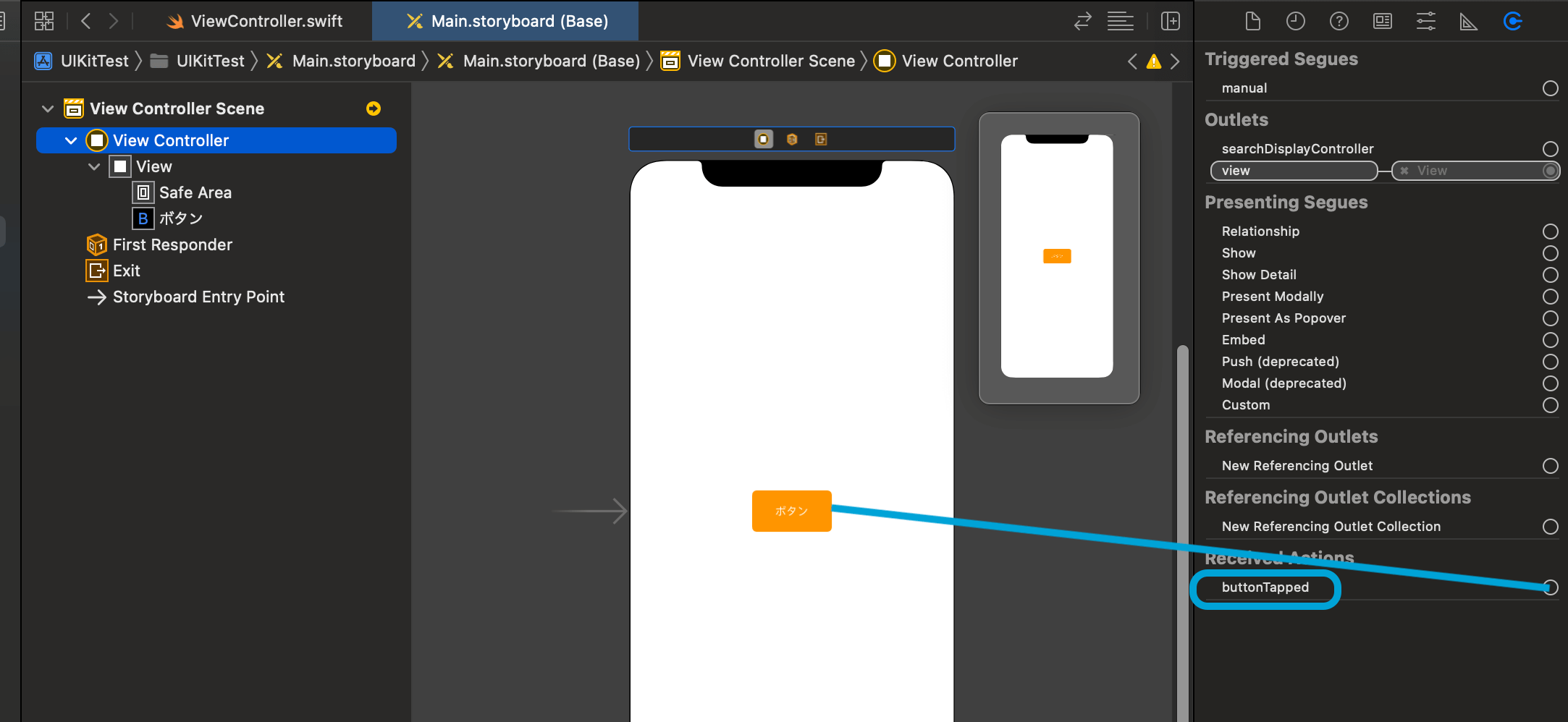
紐付け作業もマウスを使ってすることができます。再度「Main.storyboard」を開きViewControllerにカーソルを合わせます。右のインスペクタの一番右をクリックすると先ほど定義したメソッドが表示されています。あとはそのメソッド名の横にある「○」をマウスでクリックしたままUIコンポーネントまで引っ張り「Touch Up Inside」を選択すれば紐付けが完了します。

これで正常に動作するはずなのでシミュレーターを使って確認してみてください。
コードのみで実装する方法
続いてStoryboardを使用せずに全てコードで実装する方法をみていきます。この場合はStoryboardの時はインスペクタからフォントやサイズなどボタンに関する属性を変更することができましたが、コードの場合は全て自分で実装する必要があります。
流れ
- UIButtonインスタンスの作成
- UIButtonインスタンスの属性を編集
- 処理部分を定義
- ViewにUIButtonインスタンスを追加
全てコードで実装する場合は「ViewController.swift」しか触りません。
UIButtonインスタンスの作成
コードからUIコンポーネントを作成するには用意されているクラスを使用します。ボタンの場合はUIButtonとして定義されており、インスタンス化して各プロパティに値をセットすることでビューを構築していきます。
UIButtonインスタンスの属性を編集
属性を変更するのはビュー描画の際に最初に読み込まれるviewDidLoadメソッドの中に記述します。ボタンのテキストやサイズ、表示位置、背景色などさまざまな設定が各プロパティとして管理されています。
処理部分を定義
タップされた時の処理部分はbuttonTappedメソッドとして定義しておきます。メソッド名は任意のもので大丈夫ですが、@objcを付与して引数にはsender : Anyを記述します。
続いてボタンインスタンスからaddTargetメソッドを呼び出し、引数に自身と実行したいメソッド、イベントの種類を指定します。
おすすめ記事:【Swift UIKit】addTargetメソッドの使い方と意味!UIControlとSelector構造体
ViewにUIButtonインスタンスを追加
最後にプロパティの変更や呼び出す処理を登録したボタンインスタンスをViewに登録します。addSubviewメソッドの引数に渡すだけでOKです。
全体のコード
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











