【Swift/UIKit】UIButtonでトグルボタン(ON/OFF)を実装する方法!

この記事からわかること
- Swift/UIKitのUIButtonでトグルボタンを実装する方法
- ON/OFFの切り替え
- isSelectedプロパティの使い方
\ アプリをリリースしました /
UIButtonでトグルボタンを実装する
UIButtonでタップされた時にデザインが切り替わるようなトグルボタンを実装するにはStoryboard側からボタンの属性を変更することで実装することが可能です。UIButtonはプロパティにisSelected:Boolを保持しており、この値に応じてデザインを設定することが可能です。
Storyboardに設定するUIButtonの設定
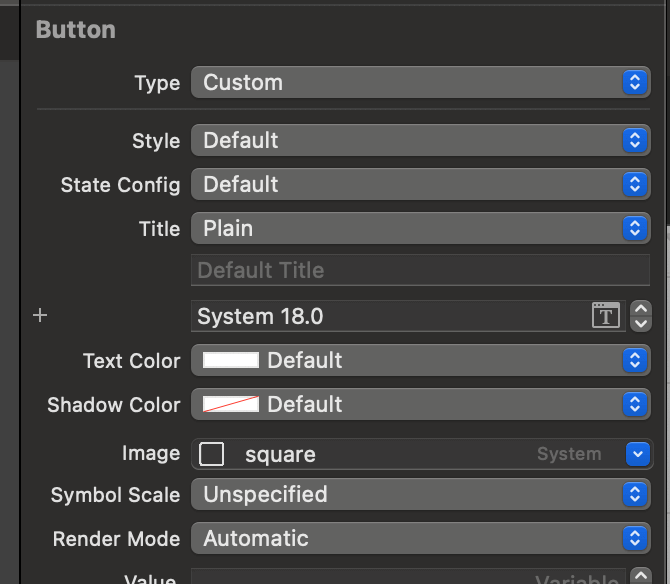
- Type:Custom
- Style:Default
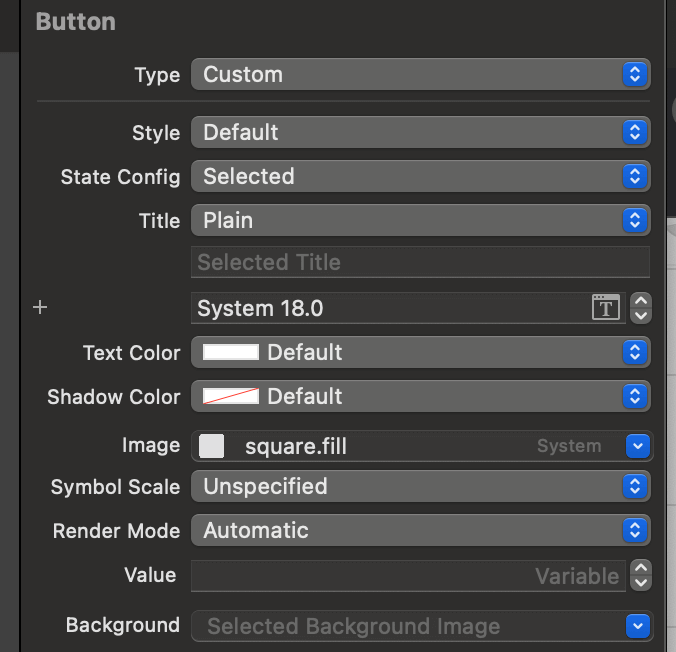
上記の設定するとState Configが表示されこの値に応じたデザインをカスタマイズすることができるようになります。例えば以下は状態に応じてImageをsquareとsquare.fillにしています。
isSelectedがfalseの時(Default)

isSelectedがtrueの時(Selected)

コードからisSelectedを操作する
isSelectedプロパティは正確にはUIControlが持つプロパティです。Bool型なのでコードからは以下のようにtoggleメソッドを使用することで真偽値を入れ替えることが可能です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










