【Swift UIKit】EventKitで標準カレンダーと連携させる方法!取得/保存/削除

この記事からわかること
- SwiftのUIKitでEventKitを使ってAppleのカレンダーと連携する方法
- イベントを読み込み/保存/削除するには?
- EKEventやEKEventStoreクラスの使い方
- テーブルビューへの組み込み方法
index
[open]
\ アプリをリリースしました /
SwiftのEventKitを導入してApple公式のカレンダーアプリとの連携方法をまとめていきます。
EventKitフレームワークとは?
EventKitフレームワークとはiOSアプリ開発において、Apple公式のカレンダーやリマインダーアプリへの連携や操作を可能にできるユーザーインターフェースを提供しているフレームワークです。
Xcodeには既に導入されているフレームワークなのでimportを記述することで簡単に導入することが可能です。
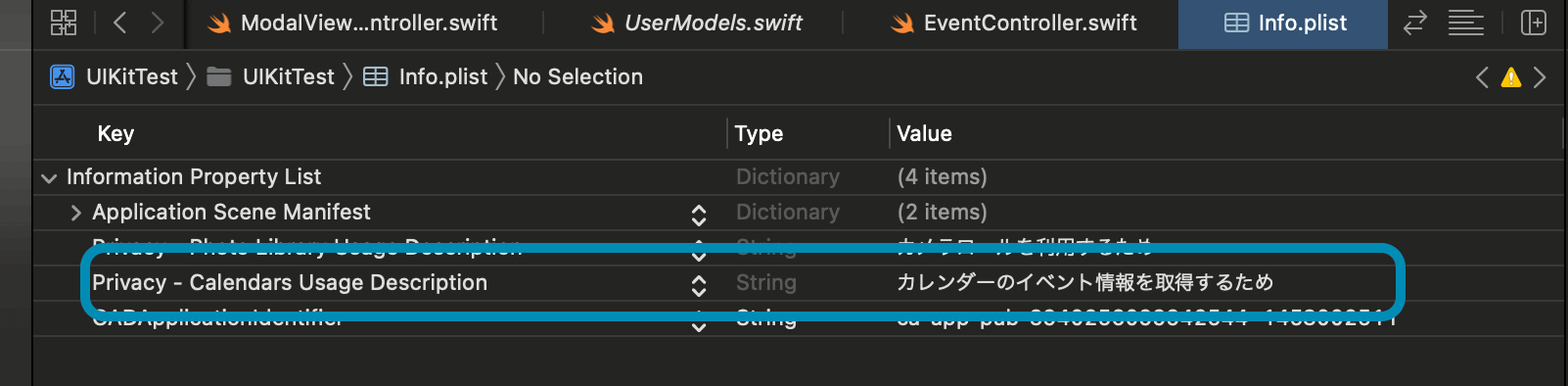
info.plistへのキー追加
EventKitを用いることでデバイスにインストールされているカレンダーアプリに、開発したアプリからアクセスすることができますが、その前に開発するアプリのinfo.plistへのキー:NSCalendarsUsageDescriptionの追加が必要になります。NSCalendarsUsageDescriptionとキーに入力するとPrivacy - Calendars Usage Descriptionと自動変換されます。

キーを追加していないとアプリがクラッシュしてしまうので注意してください。またカレンダー意外のキーは以下の通りになります。
- カレンダー:NSCalendarsUsageDescription
- リマインダー:NSRemindersUsageDescription
- 連絡先:NSContactsUsageDescription
EventKitの仕組み:EKEventStore
EventKitではEKEventStore(イベントストア)クラスとしてカレンダーやリマインダーへのアクセスをサポートしています。
このイベントストアごとにアクセスへの許可から操作などを行います。複数インスタンス化することもできますが、アプリ内では1つのインスタンスを生成し、許可申請や操作をしないとエラーの元になるので注意してください。
requestAccessで許可申請
カレンダーへのアクセスはユーザーの許可がないと参照することはできません。使用するにはインスタンス化したEKEventStoreからrequestAccessメソッドを呼び出してポップアップを表示させユーザーへ許可を申請します。
authorizationStatusでステータスを取得
許可申請を出す前に現在の許可状態を取得し、未許可であれば申請を出すようにします。authorizationStatusからEKAuthorizationStatus型の現在の許可状態が取得できるのでnotDetermined(未申請)の場合のみ申請を出すようにしておきます。
公式リファレンス:EKAuthorizationStatus
今回は独自のEventControllerクラスを用意してEventKitを操作しやすいように定義しておきます。許可申請やイベントの取得などを関数などにまとめて呼び出しやすいようにしておきました。承認されればカレンダーのデータにアクセスできるようになります。
クラスには必要となるイベントストアインスタンスとイベントを保持するプロパティ、各メソッドを用意しておきます。
イベントデータの取得
- カレンダーを識別
- 絞り込む条件を構築
- 条件に合ったイベントを取得
コード
calendarsメソッド
既にカレンダーに保存されているイベントデータを取得するにはまずcalendarsメソッドを使用します。
引数には指定したEKEntityTypeによって取得できるデータが代わり、eventにすることでイベントが取得可能なカレンダーを配列形式のEKCalendar型として取得できます。
predicateForEventsメソッド
次に絞り込む条件をpredicateForEventsメソッドで構築します。
公式リファレンス:predicateForEventsメソッド
引数には取得したいイベントの日付範囲を定義できます。Date型で指定できるのでDate()とすれば今日の日付になります。calendarsには検索したいカレンダー配列を渡します。
今回はNSCalendarクラスのdate(byAdding:to:options:)メソッドを使用して今日の日付から1年前の日付を定義し、1年前〜今日までの条件を構築しています。
公式リファレンス:date(byAdding:to:options:)
events(matching:)
条件の構築ができたらevents(matching:)メソッドを使って実際にイベントを取得します。
引数に先程構築した条件を渡すこと配列形式のEKEvent型としてイベント情報を取得できます。今回はその配列をクラスのプロパティに保持させるようにしています。
取得したイベント情報を取得
EKEventクラスの持つプロパティからイベントの開始日や終了日、その日に紐づいている予定のタイトルなどを取得することができます。
EKEventクラスはEKCalendarItemクラスを継承しており、タイトルなどはそのプロパティに定義されています。
アプリからイベントデータを保存する
- 保存するイベントデータの構築
- タイトルや日付と追加するカレンダーを指定
- saveメソッドで保存
カレンダーアプリへ保存するイベントはEKEvent型で保存するのでインスタンスを生成し、各プロパティに値を格納しておきます。追加するカレンダーはイベントストアのdefaultCalendarForNewEventsプロパティから取得できる設定済みのデフォルトカレンダーを渡します。
defaultCalendarForNewEventsプロパティ
イベントが構築できたらEKEventStoreのsaveメソッドを使って保存します。引数spanには指定したイベントが単一であればthisEvent、繰り返すイベントであればfutureEventsを指定します。
イベントを削除する
イベントの削除は後述するテーブルビューに表示させている状態からスワイプアクションで消せるようにメソッドを作っていきます。削除するロジックだけで見ると以下の通りです。
- 削除したいイベント(EKEvent)を取得
- removeメソッドで削除
removeメソッドもsaveメソッドと同様の引数を持っています。
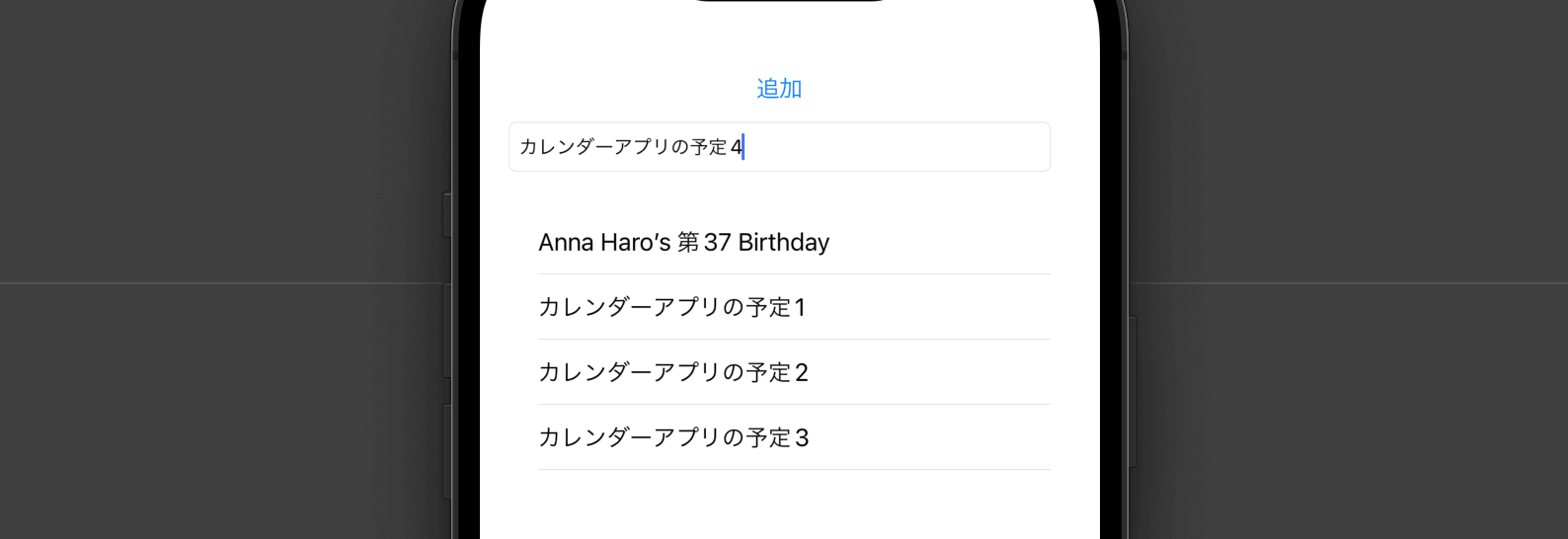
テーブルビューに表示させてみる
これでカレンダーのイベントを取得、保存、削除できるようになったのでテーブルビューに当てはめて表示させていきます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










