Swift(UIKit)のMVCアーキテクチャーとは?役割と構造まとめ

この記事からわかること
- Swift/UIKitのMVCアーキテクチャーとは?
- Model/View/Controllerとは?
- 実際に各要素が該当するSwiftのクラスや構造
index
[open]
\ アプリをリリースしました /
SwiftのUIKitフレームワークを使用している際に重要となるMVCアーキテクチャーとはどのようなものなのか、そしてSwiftで開発したアプリでいうところの何に該当するのかをまとめていきたいと思います。
iOSアプリ開発:MVCアーキテクチャーとは?
そもそも「MVCアーキテクチャー」とはiOSアプリ開発だけでなく、アプリ開発などのソフトウェア開発に適応される考え方の1つです。その中でもMVCアーキテクチャーはアプリケーションのプログラムを3つの要素(Model-View-Controller)で構築する構造のことで、拡張性や保守性、作業性、再利用のしやすさなどさまざまなメリットが生まれます。
MVCアーキテクチャの3要素
- Model(モデル):データそのもの
- View(ビュー):表示される画面
- Controller(コントローラ):MとVを操作する
おすすめ記事: MVCモデル(アーキテクチャ)とは?
UIKitフレームワークはMVCアーキテクチャーに準じた構造で設計されており、公式リファレンスにも以下のように記述されています。
”UIKit アプリの構造は、Model-View-Controller (MVC) デザイン パターンに基づいており、オブジェクトは目的ごとに分割されています。”
Swift(UIKit)におけるMVC
UIKitにおける各クラスやデータをMVCに割り振ると以下のようになります。
- M:Dataオブジェクト
- V:UIView,UIWindow
- C:UIViewController,UIApplication
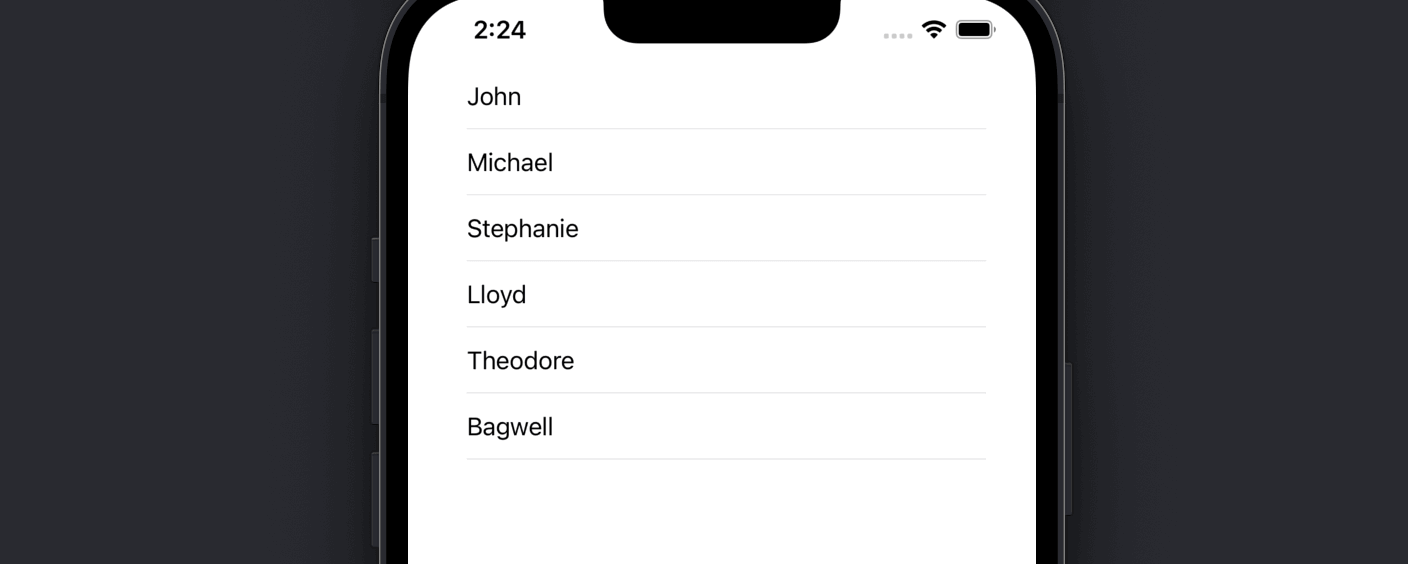
ここからは簡素なMVC構造を持ったUserModels構造体型のデータをリスト表示させるだけのサンプルを見ながら整理していきたいと思います。

Model:Dataオブジェクト
Model部分を司るのはDataオブジェクトです。これは表示させたいデータそのもののことであり、独自の構造体やクラスなどを定義します。ここにはあくまでデータ部分のみを定義するのでシンプルです。
View:UIView,UIWindow
View部分を司るのはUIViewクラスやUIWindowクラスです。実際にユーザーの目に触れる部分であるUI部分を構築します。ここではUITableViewのセル1つ1つの見た目を構築しています。
Controller:UIViewController,UIApplication
Controller部分を司るのはUIViewControllerクラスやUIApplicationクラスです。
ここでModelsとViewを繋ぎ合わせていきます。
MVVM
アプリの設計でMVCと同じくらい使用されるのが「MVVM」です。これはプログラムをViewModel/View/Modelの3つの要素として設計する設計思想です。
おすすめ記事:【Swift】MVVMアーキテクチャとは?ViewModelの役割
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











