【Swift/UIKit】タップした座標(位置)を取得する方法!touchesBegan

この記事からわかること
- Swift/UIKitでタップした座標を取得する方法
- ビューの位置
- x軸/y軸
- touchesBeganメソッドの使用方法
- location(in:)メソッドの使用方法
- 長押しやピンチなど他のジェスチャーの場合
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
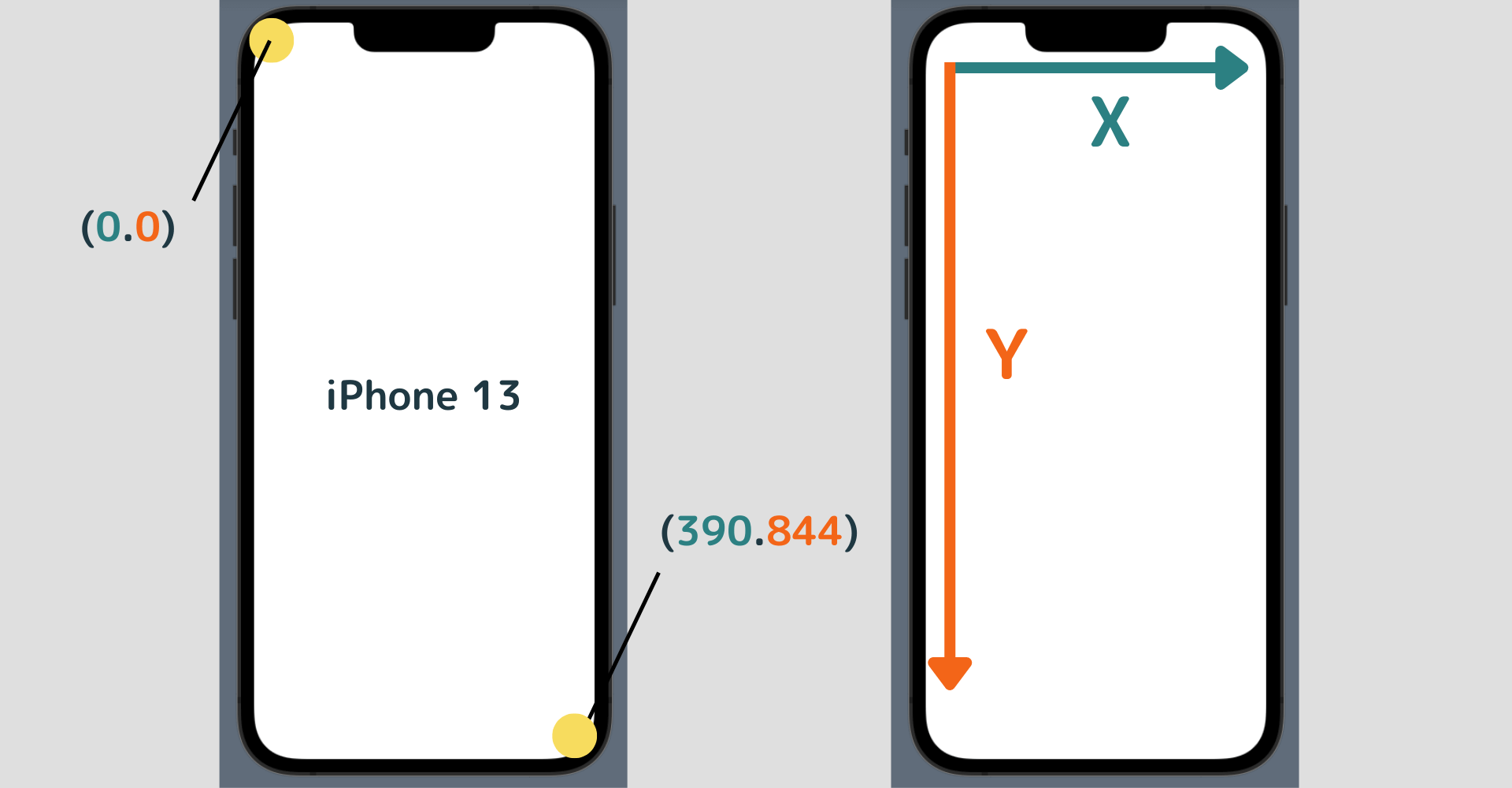
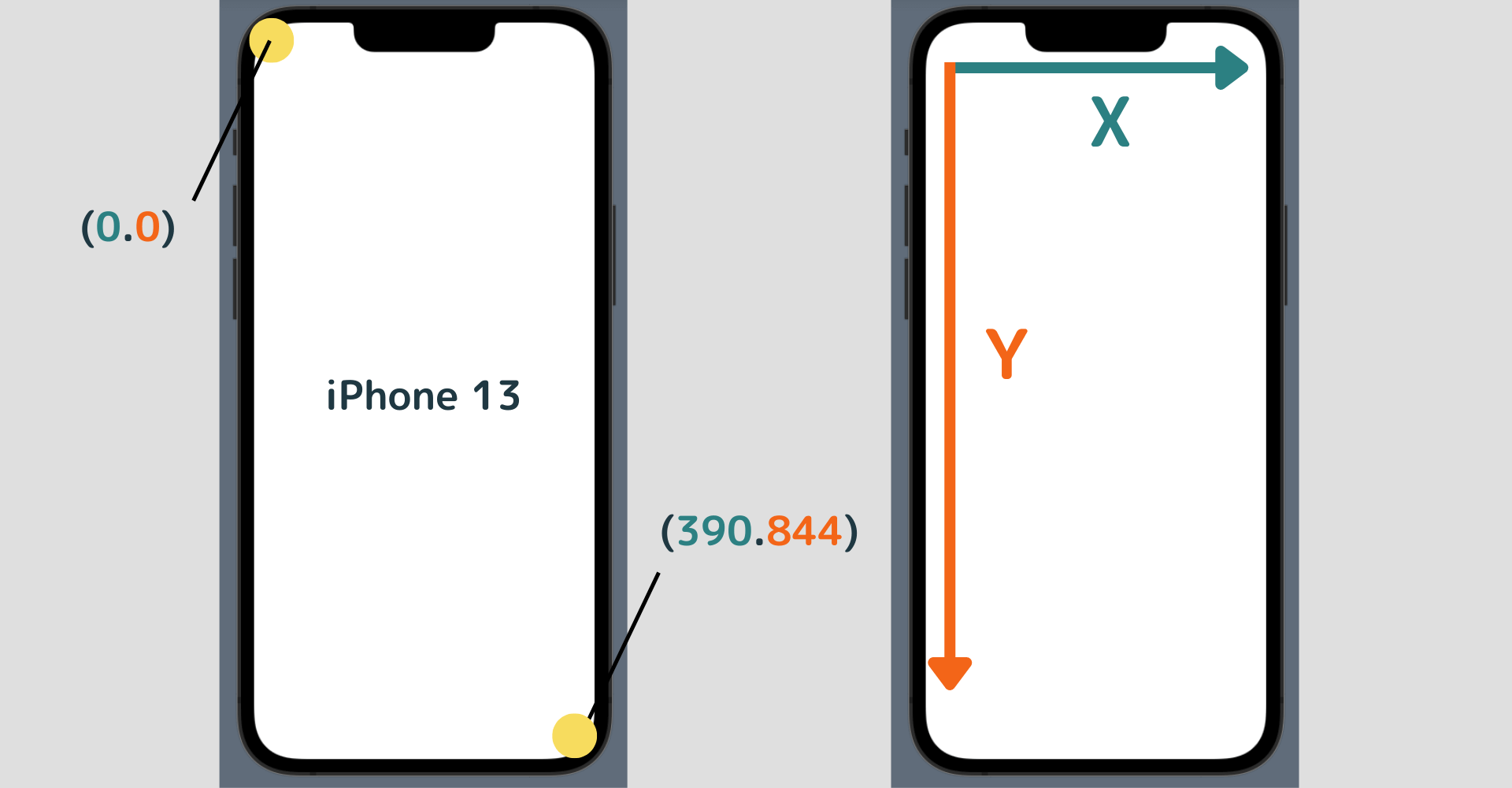
iOSの座標:X軸/Y軸
iOSデバイスは以下画像のように左上を(x:0,y:0)としたX軸/Y軸として管理されており座標でビューの位置を指定することが可能になっています。

Swiftでは二次元的な視覚的描画を提供する部分はCore Graphics(コアグラフィックス)で管理されているので以下の記事も参考にしてください。
タップした座標(位置)を取得する方法
UIKitでビューをタップした座標(位置)を取得するにはビュー全体のタップイベントを監視しているtouchesBeganメソッドをオーバーライドします。引数touchesからタッチイベントを参照することができるのでfirstで一番前を取り出し、location(in view:)メソッドを使用してX座標とY座標の値を取得することができます。
location(in: self.view)で取得できる座標値は引数に指定したビューの(x:0,y:0)座標を基準としてそこから離れている座標値になります。そのため上記のようにself.viewに付与した場合は以下のような一番左上をタップすると(x:0,y:0)、一番右下をタップするとデバイスのサイズが取得することができます。

touchesBegan(_:with:)
公式リファレンス:touchesBegan(_:with:)
UIResponderクラスの持つtouchesBeganメソッドはビューで1つ以上の新しいタッチが発生したことを検知するメソッドです。
location(in view:)メソッド
UITouchクラスの持つlocation(in view:)メソッドは引数に指定したビュー座標におけるタップ位置を返すメソッドです。
別のビューをlocation(in view:)に指定した場合
例えばUILabelを追加して表示している場合にlocationにUILabelを指定すると座標計算の基準がUILabelの一番左上(x:100,y:100)になるのでUILabelより左上をタップするとXもYも-の値になります。
要するにlocationメソッドでは基準となるビュー(左上)を指定し、その基準点からタップされた座標がどれだけ離れているかを取得できるようになるということになります。
特定のビュー内のみでタップされた座標を検知する
touchesBeganをオーバーライドした方法ではすべてのビューでタッチイベントが発生するたびに処理が走ってしまいます。そうではなく例えばUILabel領域内をタップされた時にタップされた座標を取得したい場合はUITapGestureRecognizerを使用してビュー自体にタップイベントを付与することで実装できます。
ジェスチャーイベントでは引数からUITapGestureRecognizer型を受けとることができ、ここからlocationメソッドを呼び出すことが可能です。
これでUILabel内をタップされた時だけ座標が表示されるようになりました。基準となる点はその時に応じて変更してください。この方法を使用することでタップ以外の長押しやピンチなど他のジェスチャーイベントが行われた際の座標も取得することができるようになります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











