【Swift/UIKit】文字を入力するViewの実装方法!UITextFieldとUITextViewの違い

この記事からわかること
- Swift/UIKitで文字を入力するViewの実装方法
- UITextFieldとUITextViewの違いと使い方
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
Swift/UIKitで文字を入力できるViewの種類
SwiftのUIKitでは文字を入力できるViewが短い文字入力と長い文字入力の用途によって別で用意されています。
UITextField:短い文字入力に利用
- 文字を入力できるView
- 入力できるのは1行まで
- 表示領域を超えると左にスライドしていく
- プレースホルダーを直接サポート
UITextView:長い文字入力に利用
- 文字を入力できるView
- 入力できるのは複数行
- 文字が長くなるとスクロール可能
- プレースホルダーを直接サポートしていない
UILabelは編集機能はなくただ文字を表示させるためのViewとなります。
UITextFieldの実装方法
デフォルトで設定できること
- Plane or Attributed(※)
- 文字色/背景色の変更
- プレースホルダーの指定
- 枠のデザイン
- etc...

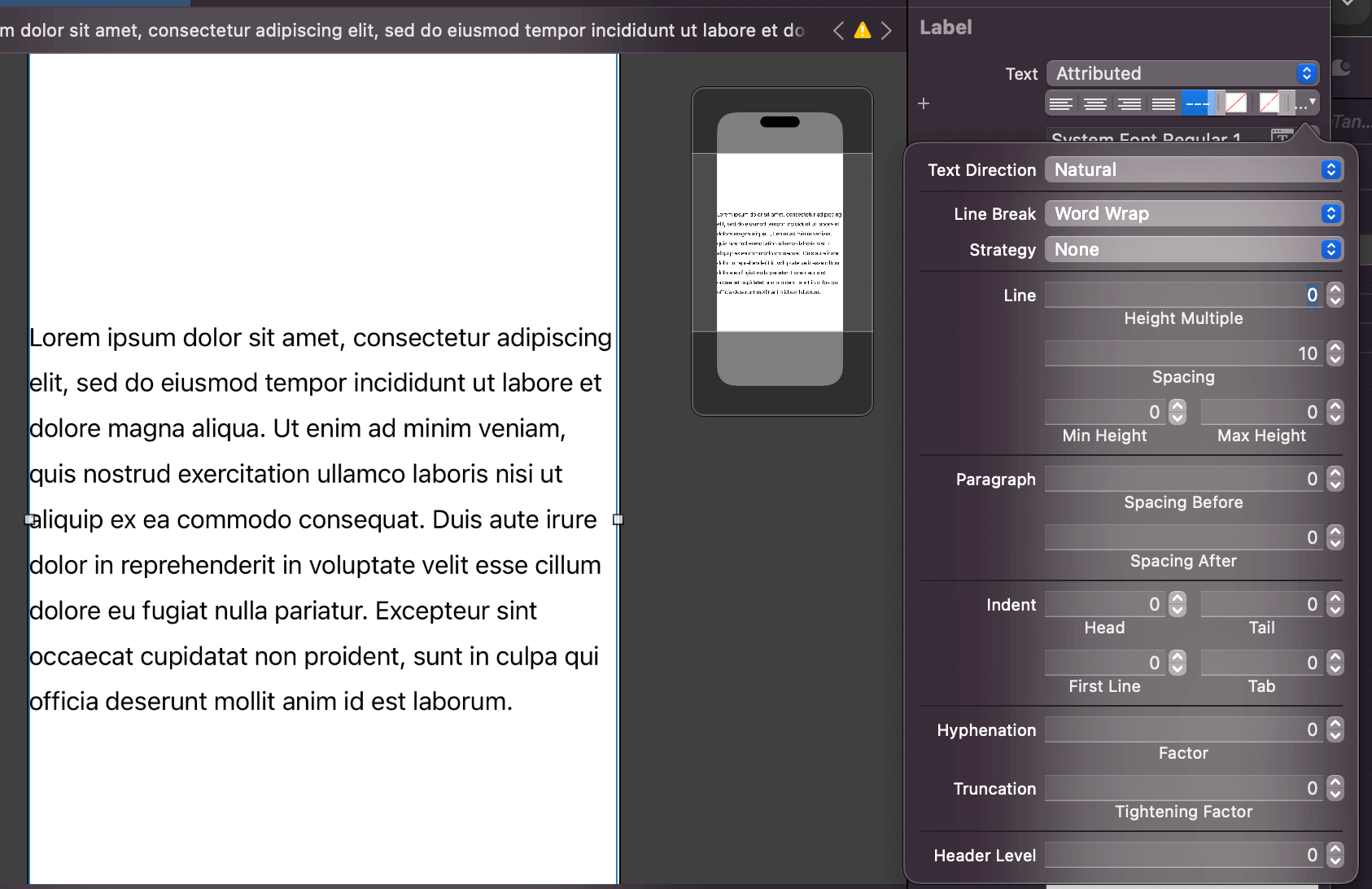
※Attributedにすることで文字の色やサイズを文字ごとに変更したり、行間や折り返しなどの設定を細かく指定できるようになります。
おすすめ記事:【Swift/UIKit】文字の行間や文字同士の間隔を調整する方法!Storyboard

UITextViewの実装方法
デフォルトで設定できること
- Plane or Attributed
- 文字色/背景色の変更
- Editable:編集可能の切り替え
- Data Detectors:文字内に対象形式の文字があった場合にハイライト
- etc...

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










