【Swift UIKit】UIPresentationControllerを使ったカスタムモーダルの実装方法!

この記事からわかること
- SwiftのUIKitでモーダルを実装する方法
- UIViewControllerTransitioningDelegateとは?
- UIPresentationControllerを使ったカスタムモーダル
- presentationControllerメソッドとは?
index
[open]
\ アプリをリリースしました /
UIKitを使ってモーダルビューをカスタムで実装する方法をまとめていきます。通常のモーダルの実装方法は以下の記事を参考にしてください。
カスタムモーダルの実装方法
先に流れを確認しておきます。
- Storyboardからモーダル用のView Controllerを追加
- 追加したView Controllerに「Storyboard ID」を付与
- 遷移元にUIViewControllerTransitioningDelegateを準拠
- 遷移先はUIPresentationControllerに変更
- ボタンにアクションメソッドを用意してpresent
- presentationControllerメソッドで対象遷移先を返す
必要となるView Controllerや画面は以下の通りです。
- ViewController:遷移元
- ModalViewController:モーダル管理
- Storyboard ID「modal」画面:遷移先
詳細な解説は一連の流れの後に記述していますのでまずは実装する方法のみを記述していきます。
1.Storyboardからモーダル用のView Controllerを追加
View Controllerの追加やUI部品の設置は先ほどと同様の手順で進めておきます。
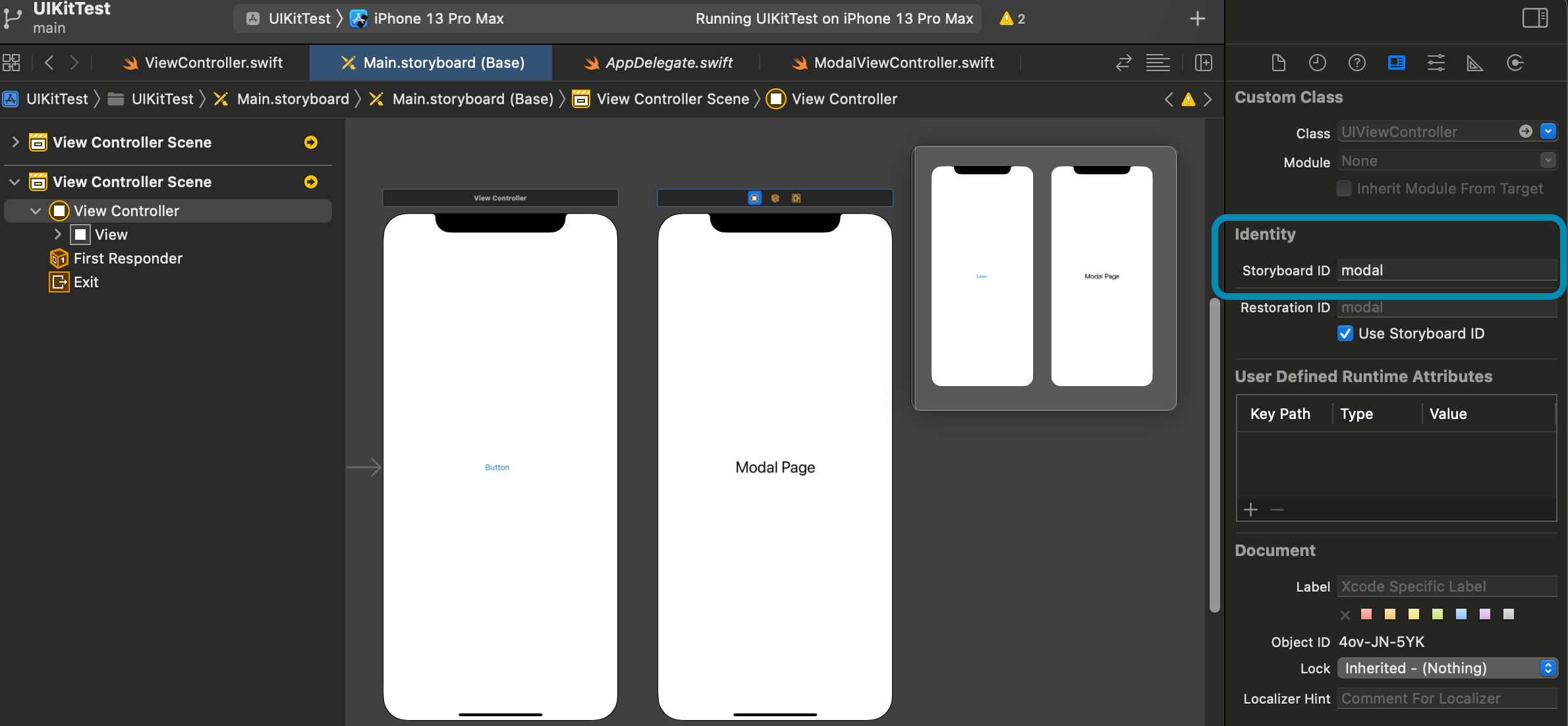
2.追加したView Controllerに「Storyboard ID」を付与
続いてモーダルとして表示するView Controllerに対してStoryboardから「Storyboard ID」を付与しておきます。これでコードからこの画面を識別できるようになります。

3.遷移元にUIViewControllerTransitioningDelegateを準拠
遷移元となるViewControllerクラスにUIViewControllerTransitioningDelegateを追加します。※解説は後述
4.遷移先はUIPresentationControllerに変更
遷移元となるViewControllerクラスにUIPresentationControllerのみにしておきます。※解説は後述
このクラスにモーダルをカスタムするための処理を記述していきます。
5.ボタンにアクションメソッドを用意してpresent
ボタンを押した時にモーダルを表示させたいので@IBActionを使ってアクションを定義していきます。定義したらStoryboardからボタンとアクションを紐づけるのを忘れないようにしてください。
アクション内ではmodalPresentationStyleの値を.customにしておきます。
6.presentationControllerメソッドで対象遷移先を返す
最後にpresentationControllerメソッドを追加してUIPresentationControllerに準拠させたクラスを返せばモーダルの実装は完了です。
正常に動作するか試してみてください。
UIViewControllerTransitioningDelegate
公式リファレンス:UIViewControllerTransitioningDelegate
ViewController間の画面遷移を管理するメソッドを提供している。最後に使用したpresentationControllerメソッドはこのが提供しているメソッドの1つです。
presentationControllerメソッド
モーダル表示をさせるためにビュー階層を管理するためのUIPresentationControllerインスタンスを設定するメソッド。
UIPresentationController
公式リファレンス:UIPresentationController
遷移アニメーションと画面上のビューコントローラーの表示を管理するクラス。今回は空白(何も設定していない)でしたが、用意されたメソッドを使用してアニメーションに独自の動きを与えたり、表示するビューのサイズを設定することができます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











