【Swift UIKit】モーダルウィンドウの実装方法!segueとpresentの2パターン

この記事からわかること
- SwiftのUIKitでモーダルを実装する方法
- StoryboardからSegueで実装する
- コードからpresentメソッドで実装する
- modalPresentationStyleでスタイルで変更するには?
- 戻るボタンの作成方法:dismissメソッド
index
[open]
\ アプリをリリースしました /
UIKitを使ってモーダルビューを実装する方法をまとめていきます。Swift UIの場合は実装方法が異なるので以下の記事を参考にしてください。
モーダルウィンドウ

モーダルウィンドウ(modal window)とは親画面(ページ)の上に表示させる子画面(ページ)のことです。iOSアプリではモーダルウィンドウを画面下から出てくる形で実装することができます。子画面で特定の操作が行われるまでは親画面は操作出来ず、特定の操作を行うと子画面は下部へとアニメーションしながら消えていきます。
UIKitでモーダルを実装する方法
UIKitフレームワーク使用時にモーダルを実装するにはStoryboardから実装するパターンとコードで実装するパターンの2つがあります。
ポイント
- Storyboard:Segue(セグエ)
- コード:presentメソッド
使用用途などに応じて適した方法で実装してみてください。
Storyboardから実装する
Storyboardからはsegueを使用することでモーダルを簡単に実装することができます。実装のためには親となるビューと子となるビューが必要になるので、Storyboardに新しく「View Controller」を追加します。
親側には「Button」を子側には「Label」を追加して「Modal Page」としておきます。
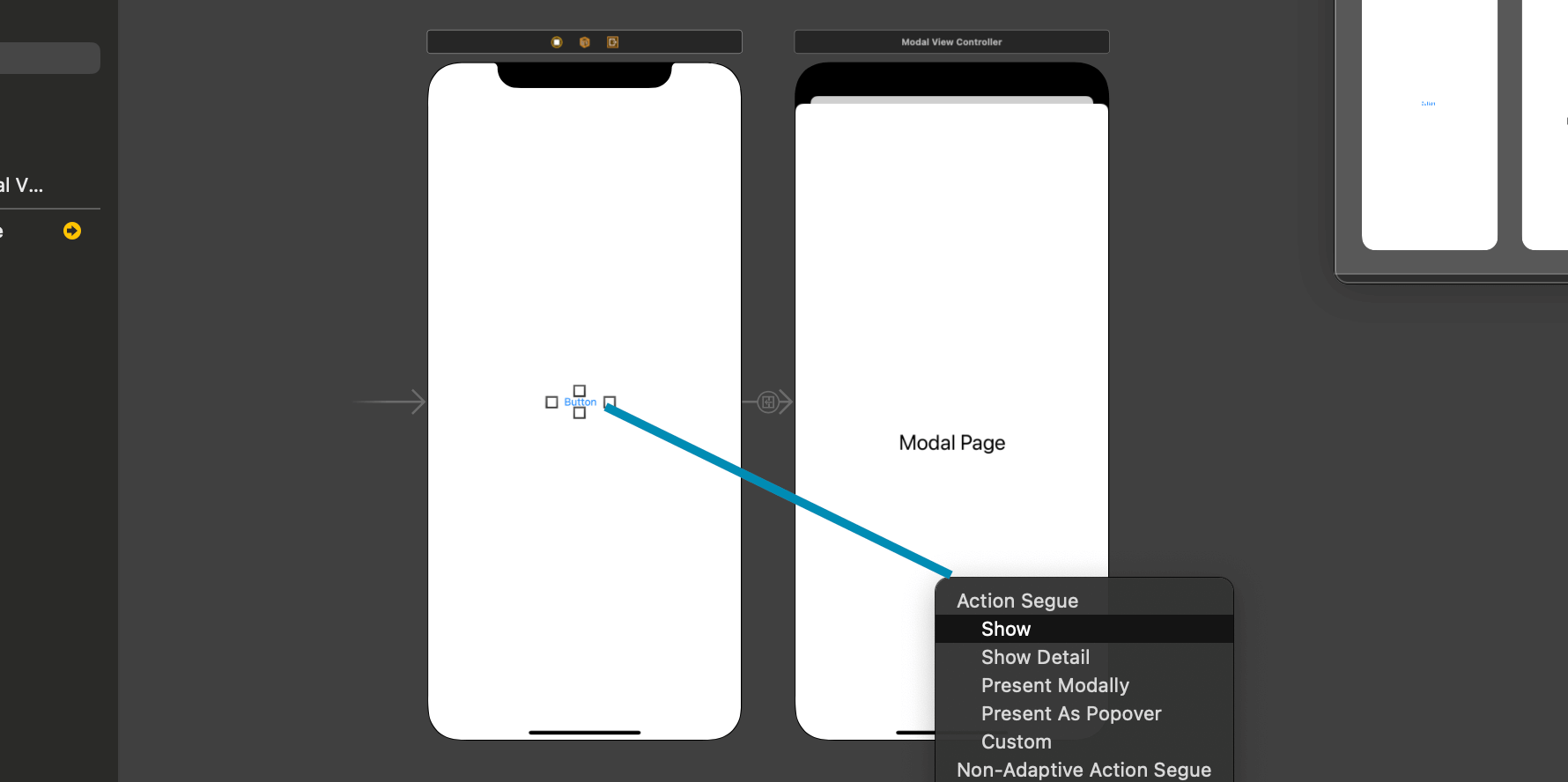
これで準備が整ったのでsegueを使ってモーダル(画面遷移)を実装していきます。方法はButtonを選択した状態で「Control」を押しながらドラッグして子ビューへと繋ぎ「Show」を選択します。

これでモーダルの実装は完了です。ビルドして正常に動作するか確認してみてください。
コードでモーダルを実装する
先に流れを確認しておきます。
- Storyboardからモーダル用のView Controllerを追加
- 追加したView Controllerに「Storyboard ID」を付与
- 遷移元ViewControllerクラスのボタンアクションを定義/紐付け
- 遷移元ViewControllerクラスからpresentメソッドで遷移
必要となるView Controllerや画面は以下の通りです。
- ViewController:遷移元
- Storyboard ID「modal」画面:遷移先
1.Storyboardからモーダル用のView Controllerを追加
View Controllerの追加やUI部品の設置は先ほどと同様の手順で進めておきます。
2.追加したView Controllerに「Storyboard ID」を付与
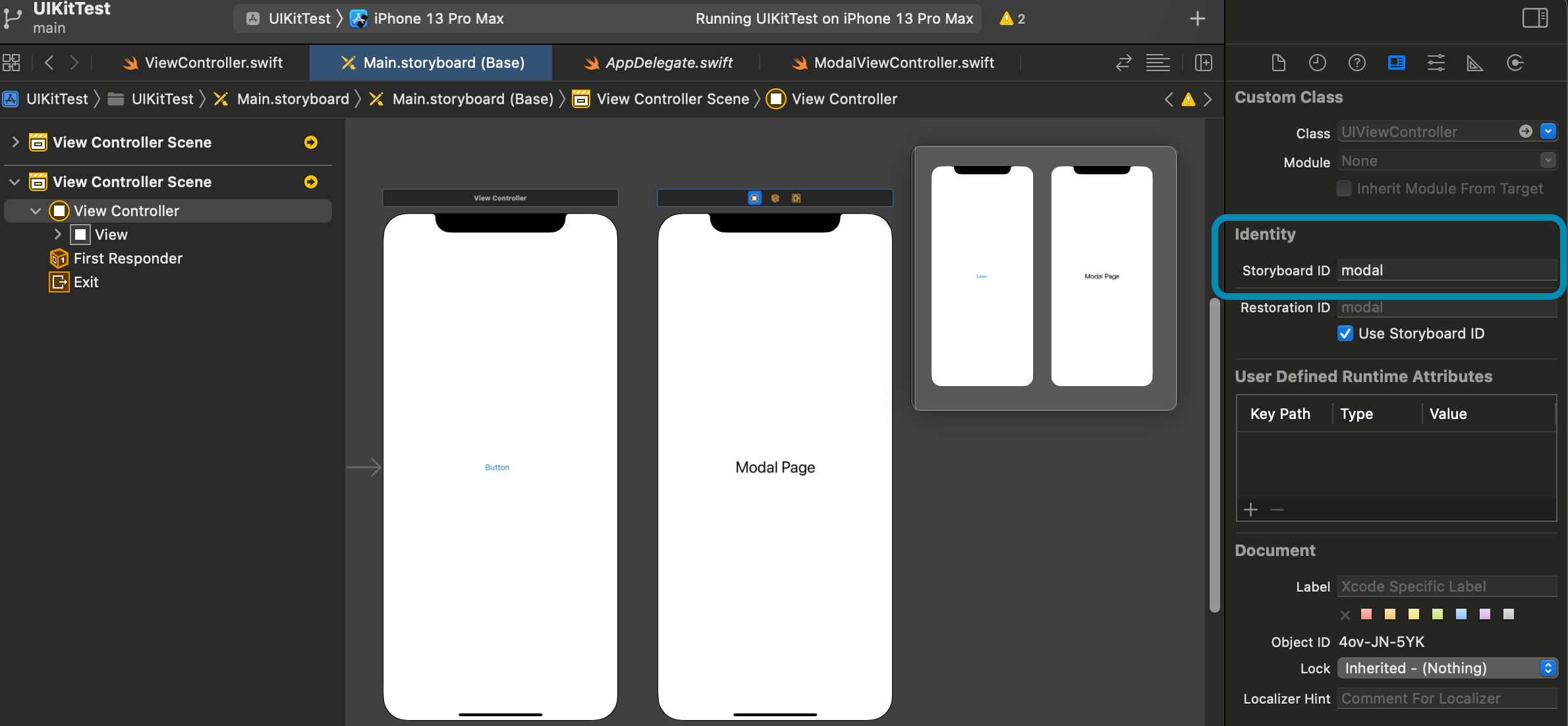
続いてモーダルとして表示するView Controllerに対してStoryboardから「Storyboard ID」を付与しておきます。これでコードからこの画面を識別できるようになります。

3.遷移元ViewControllerクラスのボタンアクションを定義/紐付け
ボタンを押した時にモーダルを表示させたいので@IBActionを使ってアクションを定義していきます。定義したらStoryboardからボタンとアクションを紐づけるのを忘れないようにしてください。
4.遷移元ViewControllerクラスからpresentメソッドで遷移
遷移元となるViewControllerクラスから先ほど指定した「Storyboard ID」を識別子にモーダルとして表示するView Controllerを取得します。
まずはUIStoryboardクラスでStoryboardファイルを指定し、インスタンスを生成します。
続いてinstantiateViewControllerメソッドを指定して該当の「Storyboard ID」を持ったViewControllerを取得します。
modalPresentationStyleでモーダルのスタイルを指定します。
最後に引数に指定したViewControllerをモーダルで表示できるpresentメソッドを使用して完成です。
modalPresentationStyle
modalPresentationStyleプロパティでスタイルを設定しています。
presentメソッド
UIViewControllerクラスが持つメソッドで引数に指定したViewControllerをモーダルで表示できるメソッドです。
モーダルから戻るボタンの実装方法
親ビューからモーダルを呼び出した後に戻るボタンを実装していきます。新規で「ModalViewController.swift」を作成し、Storyboardから「Modal Page」の画面と紐づけておきます。
モーダルから戻るにはdismissメソッドを使用します。作成したModalViewControllerにボタンのアクションを用意し、Storyboardから「Modal Page」内にボタンを設置して紐付け作業をしておきます。
おすすめ記事
【Swift UIKit】UIPresentationControllerを使ったカスタムモーダルの実装方法!
【Swift UIKit】コードで画面遷移の実装!presentとpushViewControllerの違い
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











