【Swift UIKit】UISegmentedControlの使い方!画像や色の変更方法

この記事からわかること
- Swift/UIKitでUISegmentedControlの使用方法
- Storyboardとコードでの実装方法
- 選択時に処理を実行するには?
- 画像を表示させるには?
\ アプリをリリースしました /
UISegmentedControlクラス

UISegmentedControlは上画像のような区切られたコントロールUIを構築できるクラスです。複数の項目を羅列することができ、選択すると滑らかに選択表示が移動してくれます。
UIButtonなどと同じくUIControlを継承しているため選択時などに任意のアクションなどを行わせることも可能になっています。
おすすめ記事
【Swift UIKit】addTargetメソッドの使い方と意味!UIControlとEventの種類
【Swift/UIKit】UIViewクラスとは?使い方やプロパティまとめ
Storyboardでの実装方法
実装するにはStoryboard(Interface Builder)とコードのみの2パターン方法があります。まずはStoryboardでの方法から見ていきます。
- StoryboardからUIを配置
- セグメント数やタイトルなどを変更
- 必要であればコード側からアクションを追加
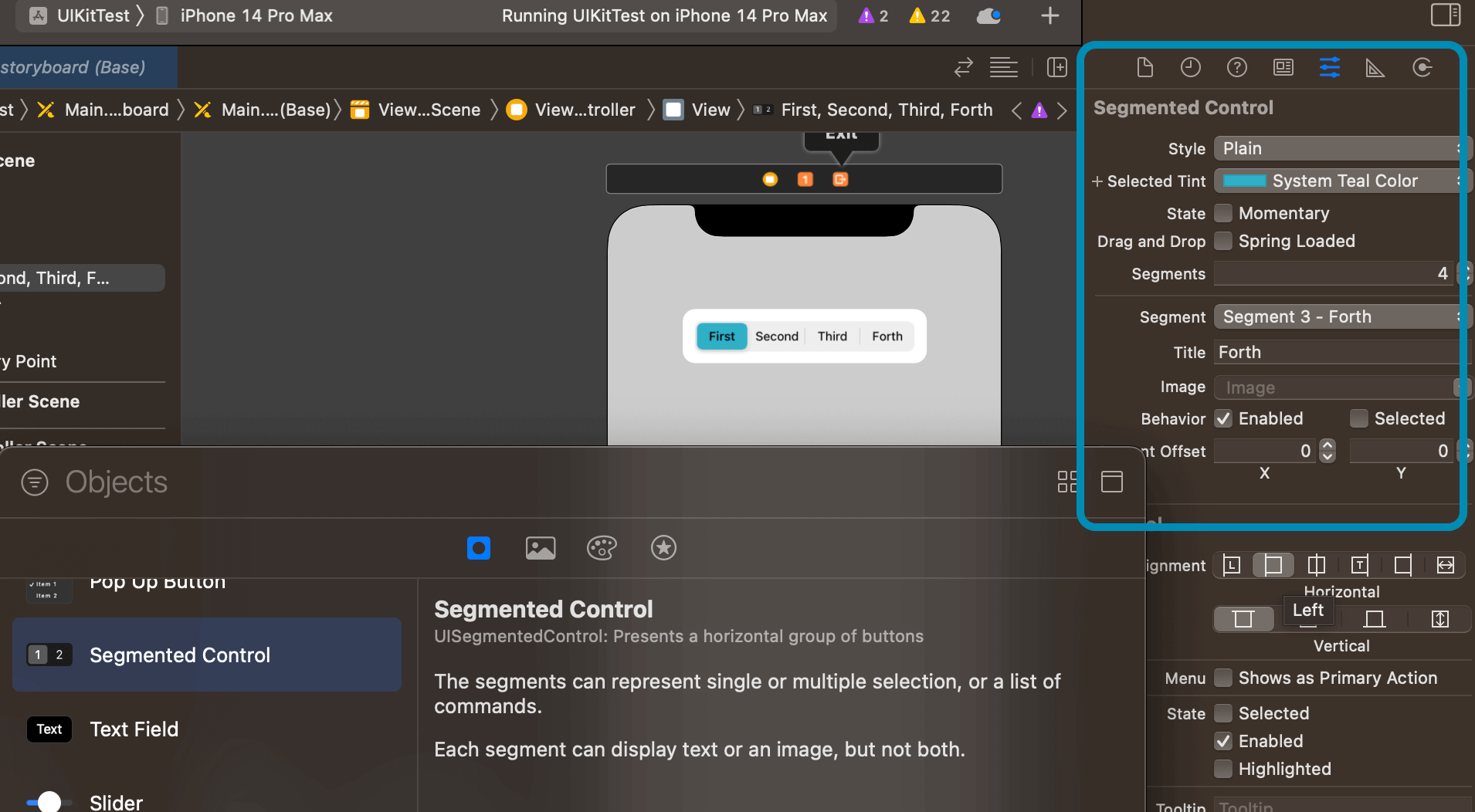
Segmented Controlを追加し、Attributesからセグメント数やタイトルなどを変更することができます。

アクションを追加する
セグメントの項目がクリックされた時に任意の処理を実行させたい場合はコードを記述してアクションを追加します。まずはアウトレット変数を用意し紐付けしておきます。
続いてaddTargetメソッドを使用して任意の処理を登録していきます。
selectedSegmentIndexプロパティから現在選択されているセグメント項目のインデックス番号を取得することができます。
またこのプロパティに値を格納することで最初に選択状態にする番号を指定することもできます。
コードでの実装方法
- タイトル用の配列を用意
- UISegmentedControlのインスタンス化
- サイズと配置を設定
- アクションを追加
- ビューに追加
コードの場合はセグメントのタイトルを配列形式で定義しておきインスタンス化時に渡すことで簡単に設定することができます。
画像を表示させる
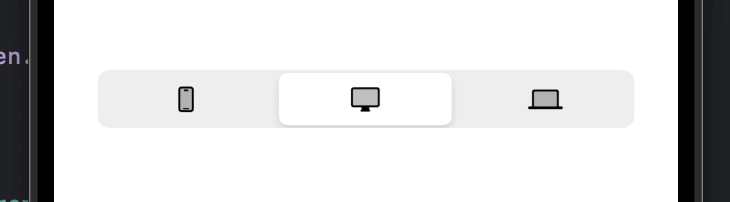
セグメントの項目には文字列だけでなく画像を表示させることも可能です。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











