【Swift/UIKit】UIViewクラスとは?使い方やプロパティまとめ

この記事からわかること
- Swift/UIKitのUIViewクラスとは?
- 使い方と役割
- UI部品との種類
- レンダリング機能/ビュー階層構造とは?
- プロパティやメソッド
index
[open]
\ アプリをリリースしました /
UIViewクラスとは?
参考文献:公式リファレンス:UIViewクラス
UIViewクラスは画面に表示するあらゆるUI部品の親クラス(スーパークラス)であり、画面に矩形を表示(レンダリング)する機能とビューの階層構造を管理する機能を持っています。UIViewControllerのviewプロパティ(Root view)もUIView型で管理されており、ビューを構築する上では無視できないクラスになっています。
また画面に対してのタップやスワイプなどといったイベント(ジェスチャー)を管理するためのUIResponderクラスも継承しています。
おすすめ記事:【Swift】UIGestureRecognizerとは?UIKitでタップイベントを取得する方法!
UI部品の親クラス(スーパークラス)
UIKitでは様々なUI部品が定義されていますが、全てUIViewを親とするサブクラスになっています。またその中でも表示するだけの部品やユーザーからのアクションを検知する部品、表示スタイルなどによって細かく種類に分かれており、複雑な関係性になっています。
UI部品の種類
- 表示型:UILabel...
- コントロール型:UIButton,UITextField...
- リスト型:UITableView,UICollectionView...
- ピッカー型:UIPickerView,UIDatePicker...
- バー型:UITabBar,UINavigationBar...
- etc...
UILabel
テキストを表示できるUI部品
UIButton
ボタン機能を提供している部品
コントロール系のUI部品は全てユーザー操作を検知するためのUIControlクラスを継承しています。
画面に矩形を表示(レンダリング)する機能
UIViewに欠かせない機能の1つがレンダリング機能です。レンダリングとはデータ情報からユーザーが視認できる画像や映像などを描画することを言います。Webサイトなどのページを表示する際などにも使用される言葉です。
UIViewは、UIKitまたは Core Graphicsを使用して矩形(長方形)を描画することができます。矩形を画面に表示するために、表示位置を示す座標やサイズを明示的に指定する必要があります。
おすすめ記事: Core Graphics(コアグラフィックス)とは?
この機能により、ビューに対して色をつけたり、アニメーションを追加することが可能になっています。
ビューの階層構造を管理する機能
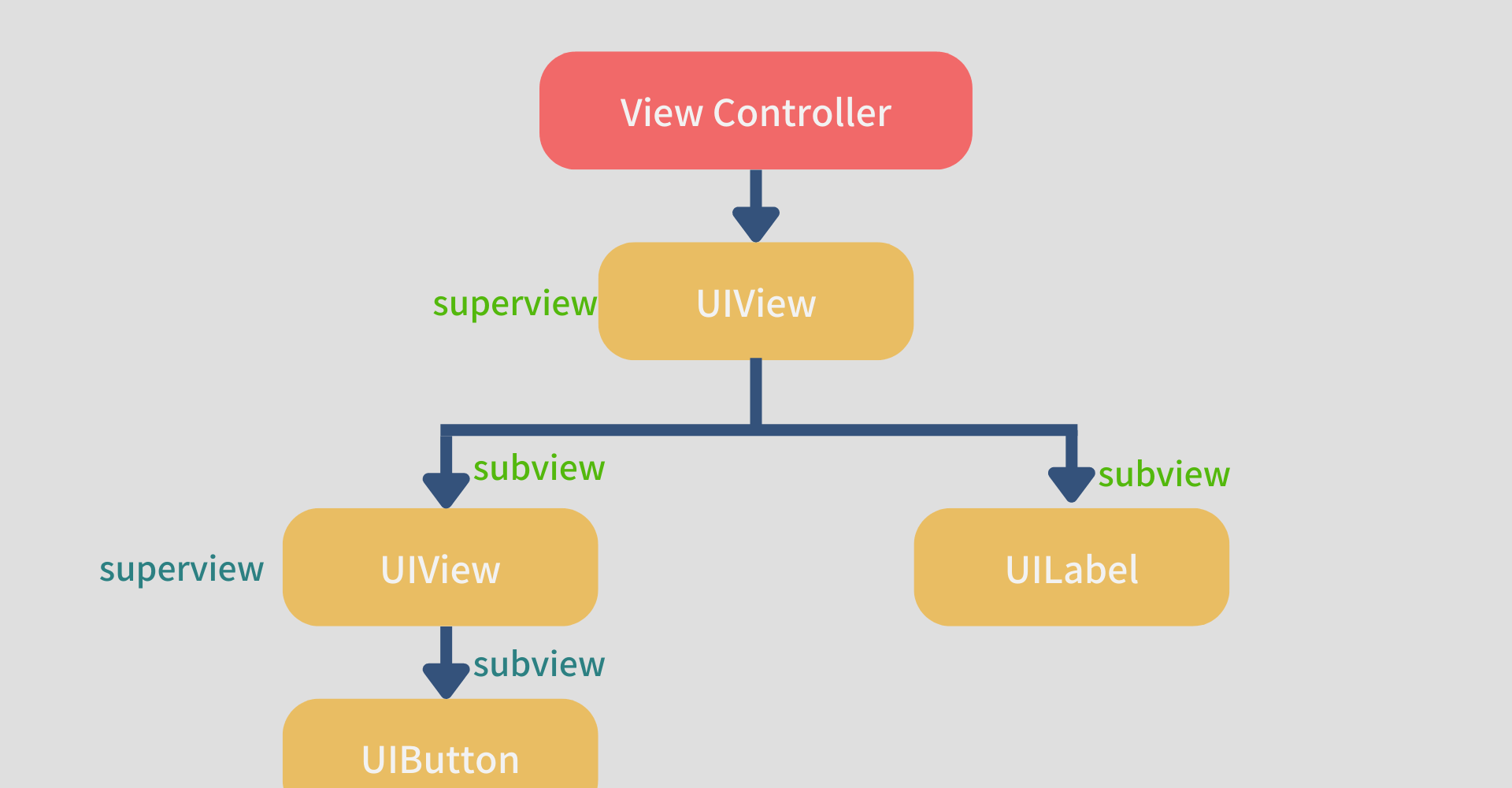
iOSアプリの画面はUIViewControllerクラスによってビューが管理されています。構築した1つの画面は階層構造で管理されており、階層関係でビューの重なりを保持しています。
おすすめ記事: 【Swift/UIKit】UIViewControllerの役割とは?ビュー階層とviewDidLoadメソッド
あるビューを起点に親にあるビューをsuperview(スーパービュー)、そのビューをsubview(サブビュー)と呼びます。subview(サブビュー)側がユーザーから見て一番手間にあり、superview(スーパービュー)側がユーザーから見て一番奥に配置されているビューになります。

subviewから見てsuperviewは常に1つですが、superviewから見てsubviewは複数保持している可能性もあります。
使用方法
UIViewクラスは基本的にスーパークラスとして使用されています。なのでそのサブクラスであるUILabelやUIButtonなどのUI部品を使用することが多いです。UIViewクラスの持つプロパティやメソッドも継承しているのでUI部品でも同様の機能を使用することができます。
イニシャライザ
引数にCGRect型で座標とサイズを渡してインスタンス化することができます。
おすすめ記事: 【Swift】CGRectの使い方!Core Graphicsとは?
例
frameプロパティ
frameプロパティはCGRect型でビューの表示座標とサイズを指定します。イニシャライザで指定できたのはこのプロパティです。
frameプロパティに値をセットするとビューの中心座標を示すcenterプロパティとビューの位置とサイズを表す境界の四角形を示すboundsプロパティにも自動で適切な値がセットされます。
おすすめ記事:【Swift】boundsとframeの違いと使い分け!Viewの座標と領域を取得
例
また逆にcenterプロパティに値を格納することでもframeプロパティの値が自動でセットされます。この仕組みを利用することでサブビューをスーパービューの中心に配置することも可能です。
おすすめ記事:【Swift UIKit】ビューを画面の真ん中に配置する方法#UIView.centerプロパティを使用して中心に配置する
addSubviewメソッド
ビューを追加するにはaddSubviewメソッドを使用します。名前の通り新しいビューを一番下のsubviewとして追加します。superviewからこのメソッドを呼び出し、引数に追加したいUIViewを渡すことで親子関係が生まれます。
例
subviewsプロパティ
superviewに追加されているsubviewを配列として保持しているのがsubviewsプロパティです。addSubviewメソッドではこの配列の一番後ろに要素を追加しています。
例
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











