【Swift UIKit】UITabBarControllerの実装方法!UITabBarItemの使い方

この記事からわかること
- SwiftのUIKitでタブページを実装する方法
- UITabBarControllerとは?
- Interface Builderを使った実装方法
- コードのみで実装する方法
- UITabBarItemクラスのイニシャライザの種類
\ アプリをリリースしました /
UITabBarControllerとは?
UIKitフレームワークを使用している場合に以下のようなタブでページを切り変えられる機能を構築できるのがUITabBarControllerです。

Swift UIの場合はTabview構造体を使って実装します。
タブページの実装方法
新規のプロジェクトを立ち上げたら「Main.storyboard」を開きます。Interface Builderが起動するので、新しく「Tab Bar Controller」を追加します。すると以下画像のように3枚の画面が追加で表示されます。

元からあった1枚の左横にある「→」を新しく追加した「Tab Bar Controller」の移動させておきます。これでアプリ起動時にこのViewControllerを表示させることができます。元からあった画面は消しておきましょう。
あとは2つの画面にラベルやボタンなどのビューを設置すればタブページが完成します。
タブページの見た目を変更する
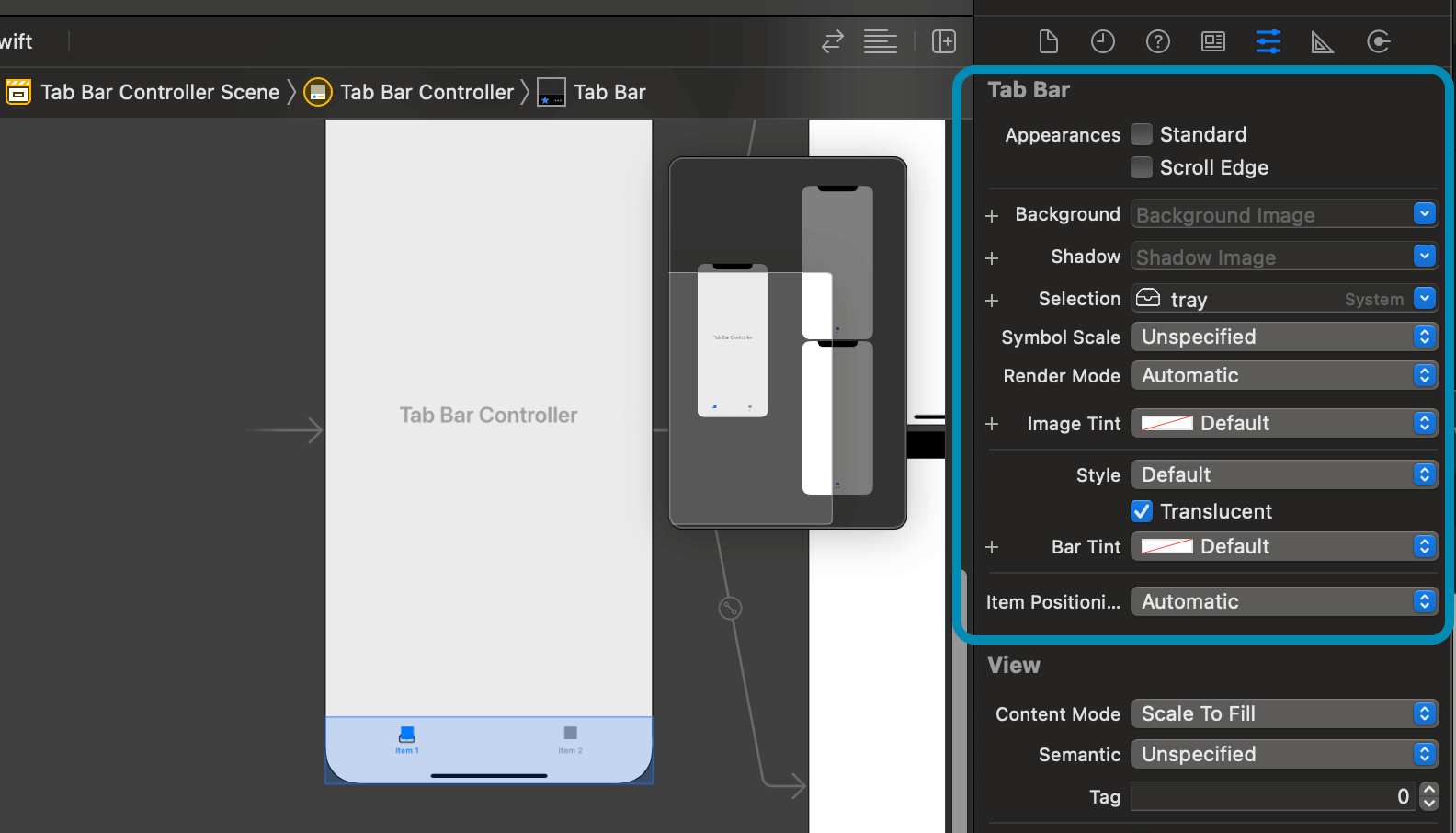
タブページの見た目はインスペクタから変更できます。画面内のタブ部分をクリックすると以下の画像のようにインスペクタ部分から変更できるようになります。

| 項目 | 概要 |
|---|---|
| Background | タブページの背景 |
| Shadow | タブページの上部 |
| Selection | 選択されたタブアイテム |
| Image tint | タブアイテムの色 |
| Style | タブのスタイル |
| Bar Tint | タブページの色 |
| Item Positioning | タブアイコンの配置:Automatic/Fill/Centered |
コードのみで実装する
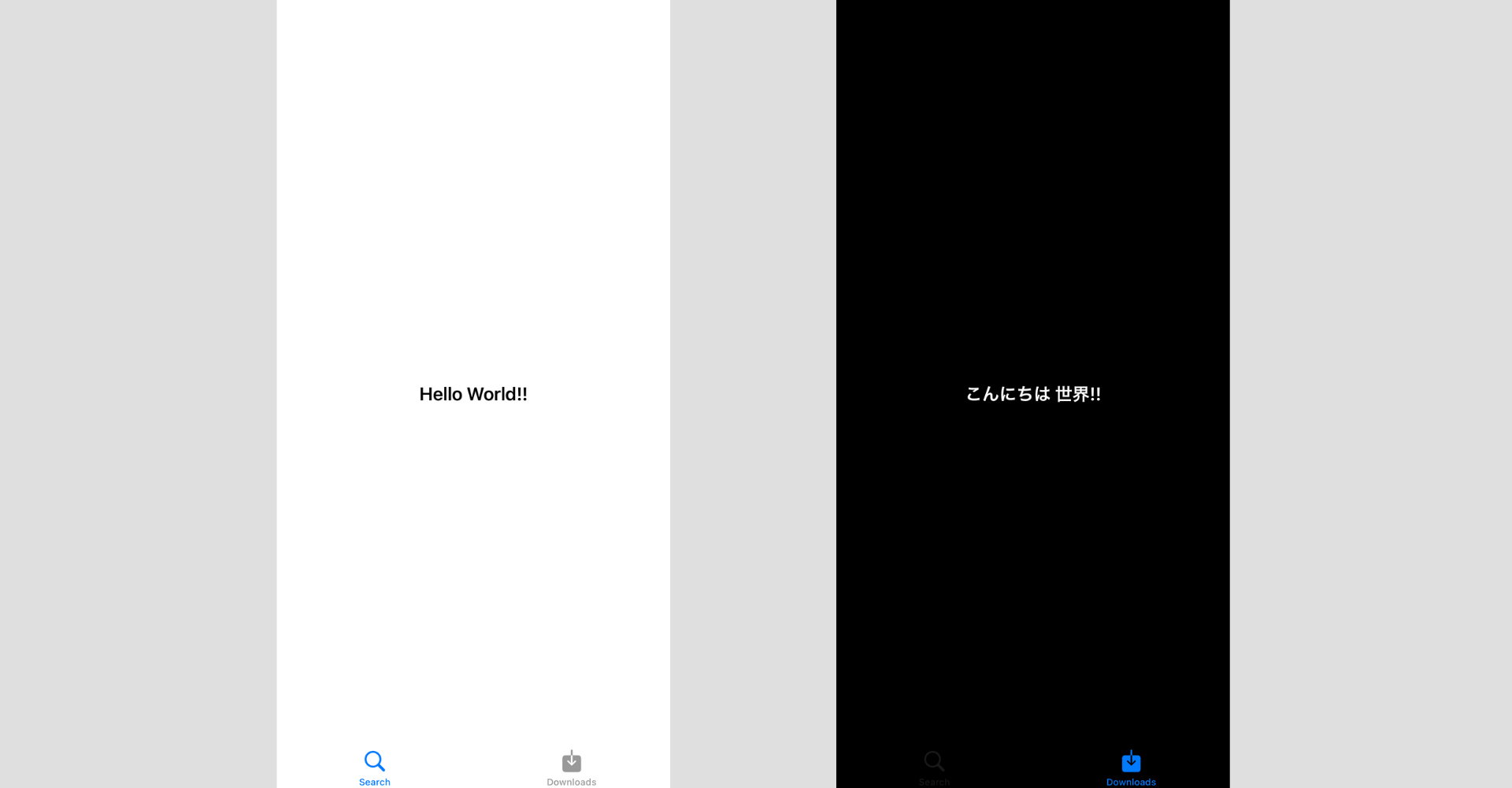
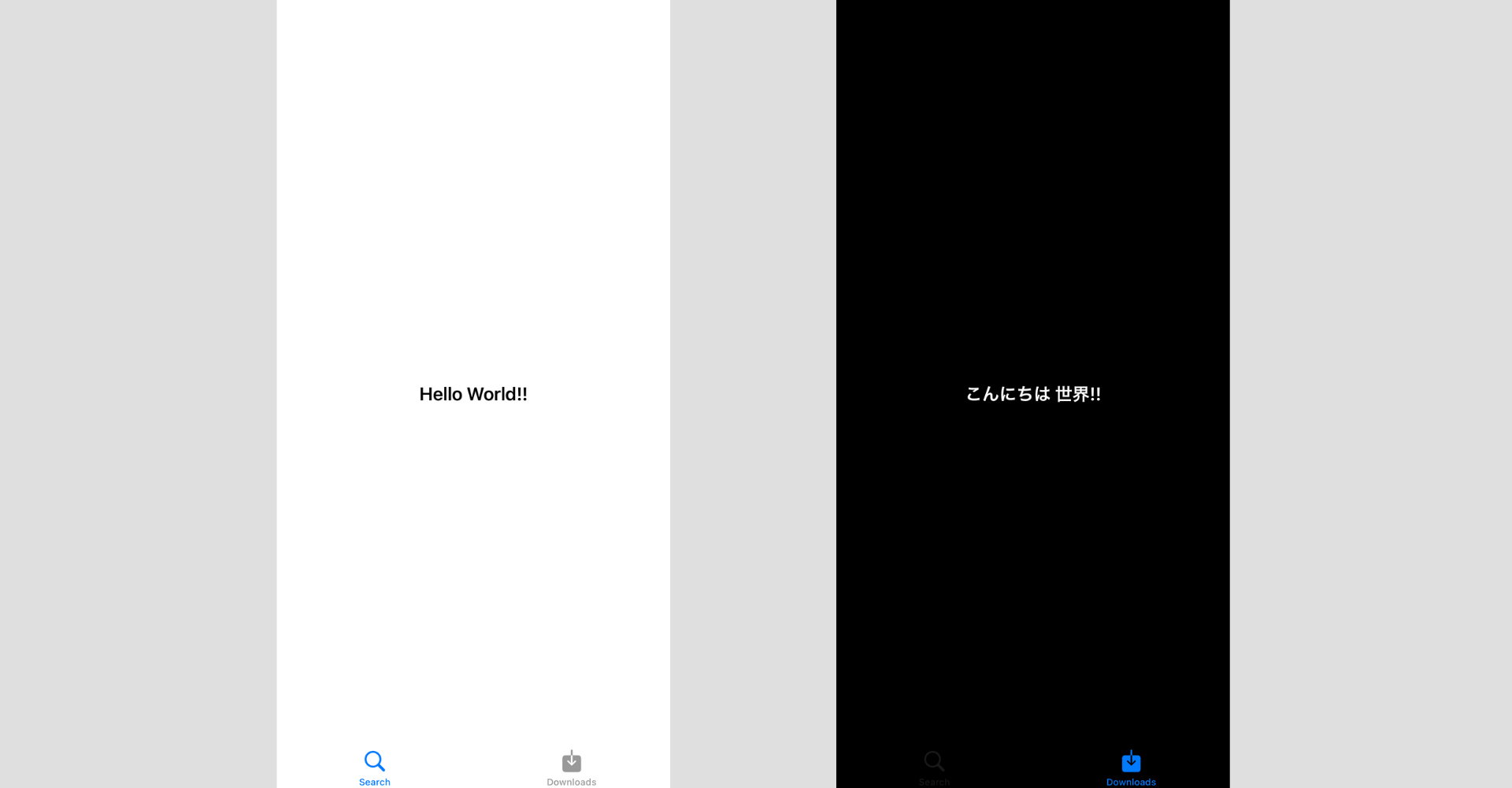
Interface Builderを使って実装する方法をまとめましたが、続いてはコードのみで実装する方法をまとめていきます。目標は以下のような2枚のページをタブで移動できるようにしていきます。

コードで実装する流れ
- タブページ1用のViewControllerを作成
- タブページ2用のViewControllerを作成
- タブ部分を定義するUITabBarControllerを作成
- 起動時に表示されるようにSceneDelegateを変更
1.タブページ1用のViewControllerを作成
1つ目のタブで表示させたいビューを構築していきます。ここは普通のページのためUIViewControllerに準拠させて記述していきます。特に特別なことはしていませんが、loadViewメソッド内で背景色のついたビューを構築し、viewDidLoadメソッド内で表示させるUI部品を追加しています。
2.タブページ2用のViewControllerを作成
1つ目のタブページと同様に2つ目のタブで表示させるようのViewControllerを作成しておきます。
3.タブ部分を定義するUITabBarControllerを作成
タブページを構築するための肝となるUITabBarControllerに準拠したViewControllerを作成します。この中では適当なメソッド(今回はinitTab)を用意してその中に記述していきます。
タブで表示させるようの各ViewControllerをインスタンス化し、tabBarItemプロパティにUITabBarItem型の値を格納します。イニシャライザは複数ありますが、今回はinit(tabBarSystemItem systemItem: UITabBarItem.SystemItem,tag: Int)を使用してシステムアイコンを表示させるようにします。
最後にviewControllersプロパティにタブページとして表示させたいViewControllerを配列形式で渡します。
4.起動時に表示されるようにSceneDelegateを変更
これでタブページの実装は完了しました。ですがまだ新規で作成したTabBarControllerが紐づいていないのでテストすることができません。
「SceneDelegate.swift」内に以下のコードを追記することで起動時にTabBarControllerが呼び出されるように設定を変更しておきます。
ビルドして問題なく動作するか確認して見てください。

UITabBarItemクラス
UITabBarItemクラスを使用することでタブアイテムの見た目を変更することができます。
イニシャライザ1
タブのアイコンをあらかじめシステムに定義してあるUITabBarItem.SystemItem型の値から選択することができるイニシャライザです。tagにはオブジェクトを識別するようの数字を渡します。
イニシャライザ2
Assetに保存した画像やAppleが設計、提供しているシンボルセットライブラリ「SF-Symbols」を使用するには上記のイニシャライザを使用します。
イニシャライザ3
選択されているタブのアイコンのみを変更する場合は上記のイニシャライザを使用します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











