【Swift UIKit】UIToolbarとUIBarButtonItemの使い方!

この記事からわかること
- Swift/UIKitのUIToolbarの実装方法の使い方
- 画面下部にボタンやアイコンを設置する方法
- UIBarButtonItemの使い方
\ アプリをリリースしました /
SwiftのUIKitで画面の下部などに設置されがちなツールバーを実装できるUIToolbarの使い方をまとめていきます。
UIToolbarクラス
UIToolbarは画面の下部などにボタンなどを複数配置するためのツールバーを実装できるクラスです。ツールバーに配置する項目はUIBarButtonItemクラスを使って定義します。
定義したUIBarButtonItemオブジェクトは配列形式でUIToolbar.itemsプロパティに渡します。
ツールバーの配置位置は自由に指定できますが主に画面下部に設置されることが多く、画面上部にはナビゲーションバーが設置されることが多いです。
おすすめ記事:【Swift UIKit】コードでNavigationBarItemを実装する方法と使い方
またSwiftUIでは実装方法が大きく異なるので詳しくは以下の記事を参考にしてください。
おすすめ記事:【SwiftUI】toolbarの使い方!アイテムにボタンを増やす方法
実装する流れ
- UIToolbarをサイズと座標を指定してインスタンス化
- 項目(ボタン)とスペーサーの定義
- UIToolbar.itemsにボタンを追加
UIToolbarのインスタンス化時にサイズと位置を指定しておきます。横幅は画面サイズいっぱいに、高さは任意の値を渡しています。
おすすめ記事:【Swift UI】画面(スクリーン)の横幅を取得する方法!デバイスサイズ
またツールバーにボタンを設置する際はスペーサーを入れ込むことで余白を調整します。

ツールバーを半透明にする
ツールバーを半透明にするにはisTranslucentプロパティの値を変更します。なかなか視認しにくいので背景色を黒色に変更してみました。

デザインを変更する
ツールバーのデザインを変更するにはbarStyleプロパティにUIBarStyle型の値を渡します。
blackを指定すると以下のような感じになります。

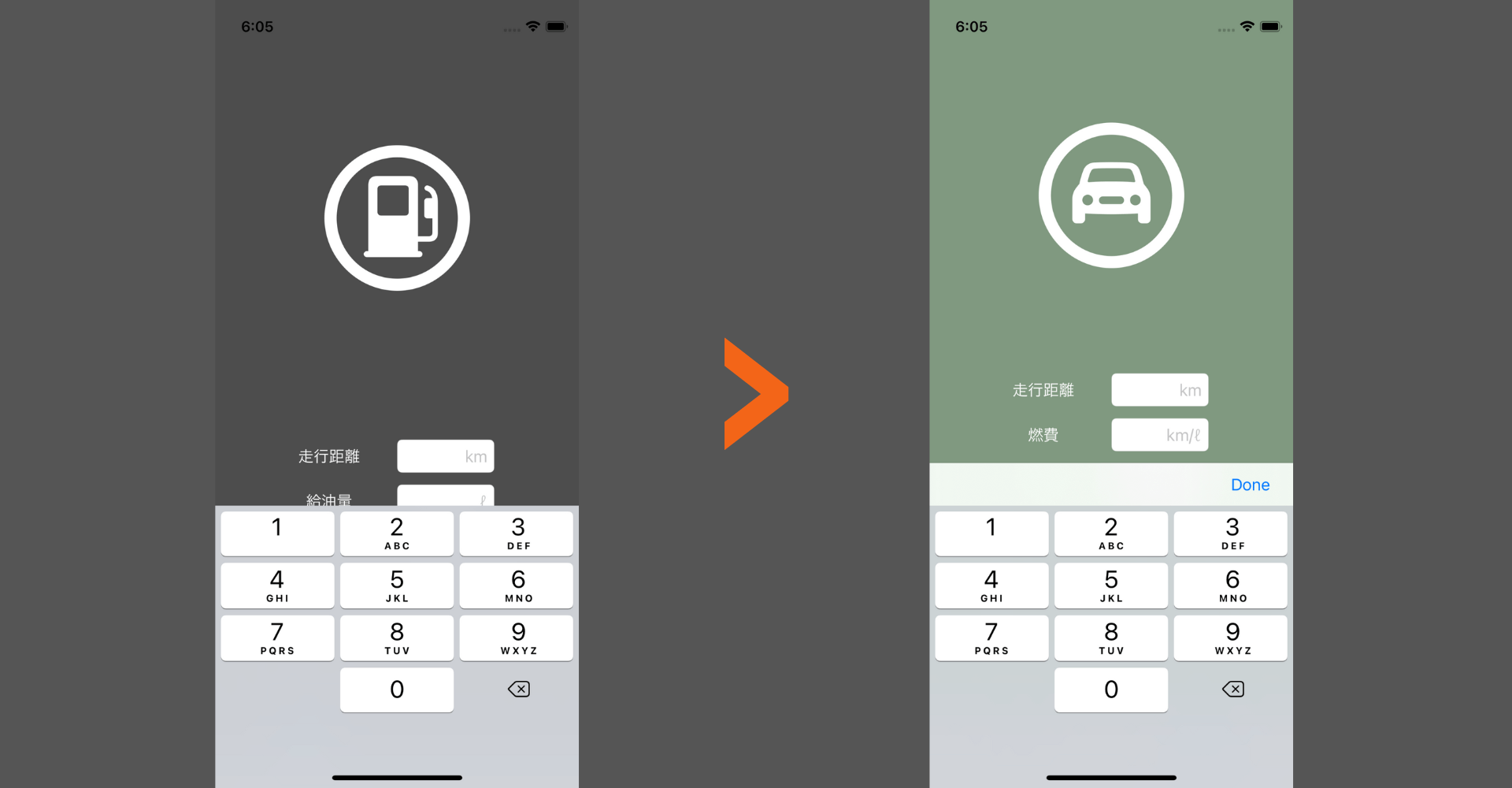
キーボードにツールバーを設置する
ツールバーをキーボードに設置することも可能です。これにより「キーボードを閉じるボタン」などを実装することができます。詳細は以下の記事を参考にしてください。
おすすめ記事:【Swift UIKit】キーボードを閉じる方法!UITextField

UIBarButtonItem
UIBarButtonItemはツールバーやナビゲーションバーなどに配置するためのアイテムを定義するクラスです。イニシャライザが複数用意されており、さまざまなアイテムを定義することができます。
テキスト
画像
システムアイテム
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











