【Swift UI】App GroupsでWidgetやアプリ間でデータを共有する方法!

この記事からわかること
- Swift UIでWidgetやアプリ間でデータを共有する方法
- App Groupsの使い方と実装方法
- 新規コンテナの追加方法とUserDefaultsの使い方
\ アプリをリリースしました /
アプリ内に保存しているデータをWidget(ウィジェット)にも共有するためには「App Groups」を使用する必要があります。今回はApp Groupsを使ったデータの共有方法をまとめていきます。Widgetの実装方法は下記記事を参考にしてください。
App Groupsとは?
App Groupsとは異なるアプリ同士でデータを共有できる機能のことです。
内部的に共有コンテナーをコンテナーIDをつけて作成し、メンバーシップに登録してあるアプリからコンテナー内のデータを操作することができます。メンバーシップに登録できるのは自分が開発したアプリに限られますがApp Groups使うことで関連アプリを作ったり、Widgetを表示させることができるようになります。
作成できる共有コンテナーは最大1000個までです。
新規コンテナーの作成
App Groupsを使用できるようにするためには前準備が必要です。以下の流れで新しくコンテナーを作成します。コンテナーを作成したらメンバーに対象のアプリを追加する必要があります。
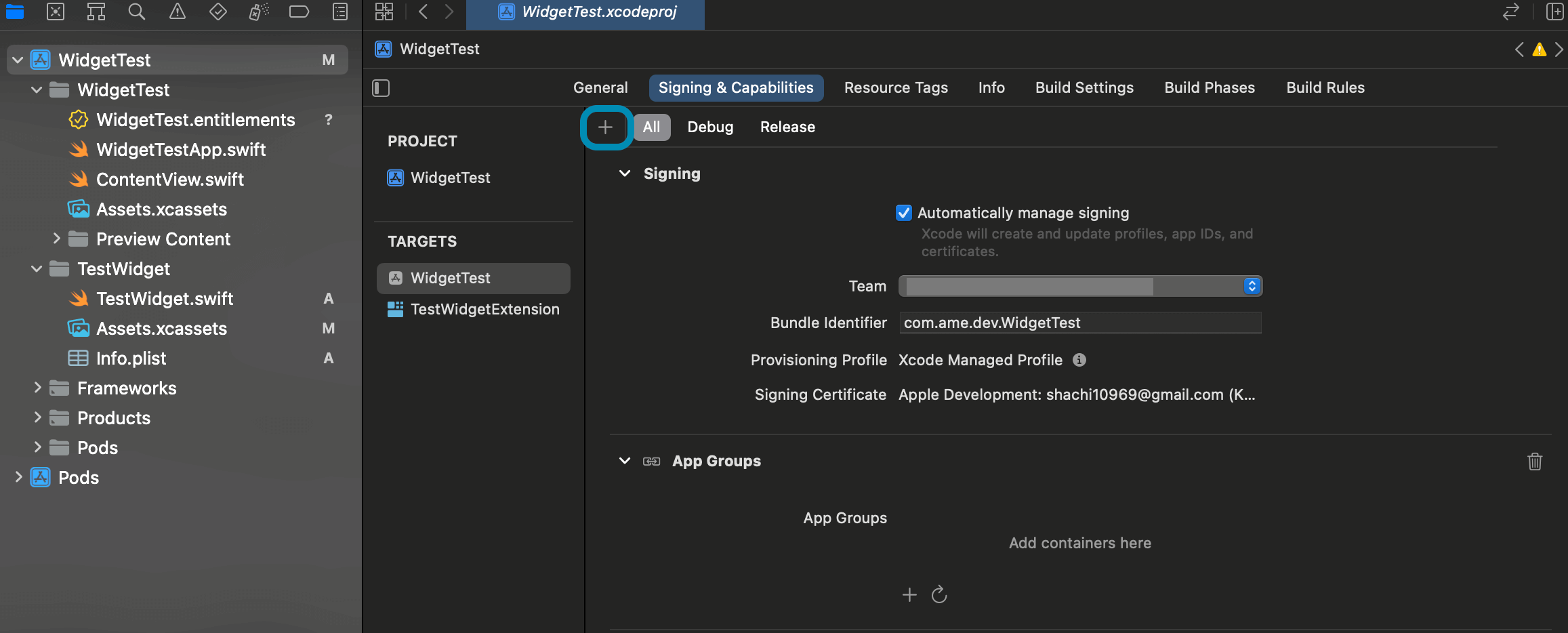
- アプリ側の「Signing & Capabilities」タブを開く
- 「+」ボタンから「App Groups」を追加
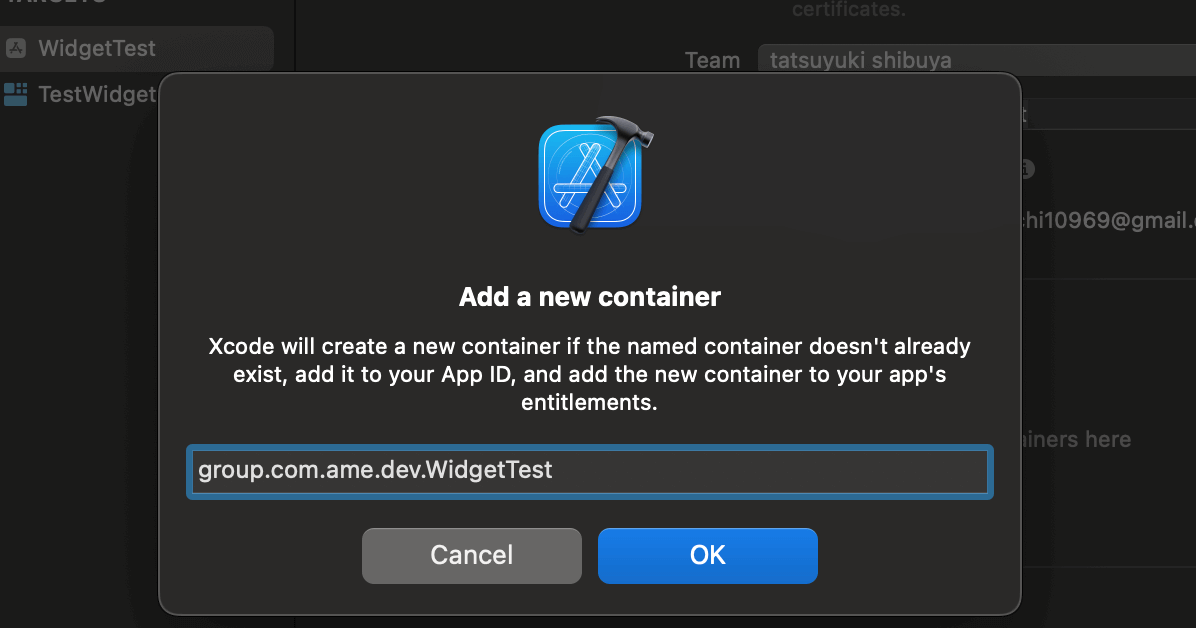
- コンテナーID名を決める(例:group.com.ame.dev.WidgetTest)
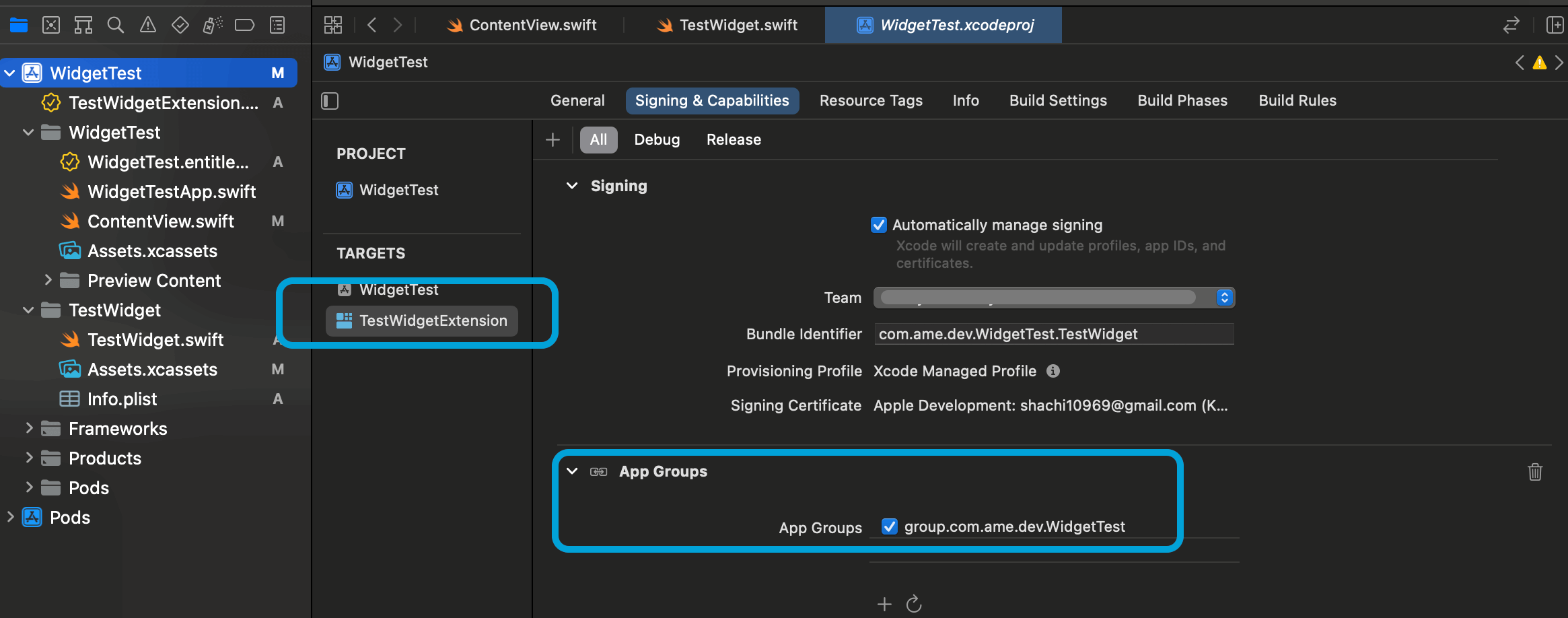
- Widget側の「Signing & Capabilities」タブを開く
- 「+」ボタンから「App Groups」を追加
- 先ほど追加したコンテナーにチェックを入れて有効化



コンテナーのメンバーはtargetごとに識別されるのでWidgetも明示的に追加する必要があるので注意してください。
データの保存と共有方法
コンテナー内に保存されるデータはUserDefaultsを使って操作できます。作成したコンテナーのUserDefaultsにアクセスするにはinit(suiteName:)形式のイニシャライザを使用します。
引数suiteNameに存在しないコンテナーIDを渡すとnilが返り、引数にnilを渡すとUserDefaults.standardと同義になるようです。
あとは通常のUserDefaultsを扱うように値を格納したり、取得したりするだけです。
Widgetへデータを共有する方法
既にコンテナーのメンバーシップへWidgetを追加しているのでWidgetからも共有コンテナー内のUserDefaultsからデータを取得することができます。
まずはアプリ側からUserDefaultsにデータの保存と取得をできるように記述していきます。
続いてWidget側からUserDefaultsからデータを取得できるように独自の構造体を生成してWidgetに組み込んでいきます。
続いてTimelineEntryとビューを修正します。entry経由でビューからデータを取得できるようにします。
最後にgetTimelineメソッドを以下のように変更すればWidget側にUserDefaults内に共有されているデータを表示することができました。

全体のコード
共有コンテナーURLを取得する方法
作成した共有コンテナーのURLを取得するにはFileManagerクラスのcontainerURLメソッドを使用します。引数にはURLを取得したいコンテナーIDの文字列を渡します。無能な文字列を渡した場合はnilが返ります。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











