【Swift UI】Widget(ウィジェット)の実装方法!TimelineProviderとは?

この記事からわかること
- Swift UIでWidgetを実装する方法
- TimelineProviderやTimelineEntry、Timeline構造体の役割と使い方
- placeholder/getSnapshot/getTimelineメソッドの意味
- StaticConfigurationとIntentConfigurationの違い
index
[open]
\ アプリをリリースしました /
Widget(ウィジェット)とは?
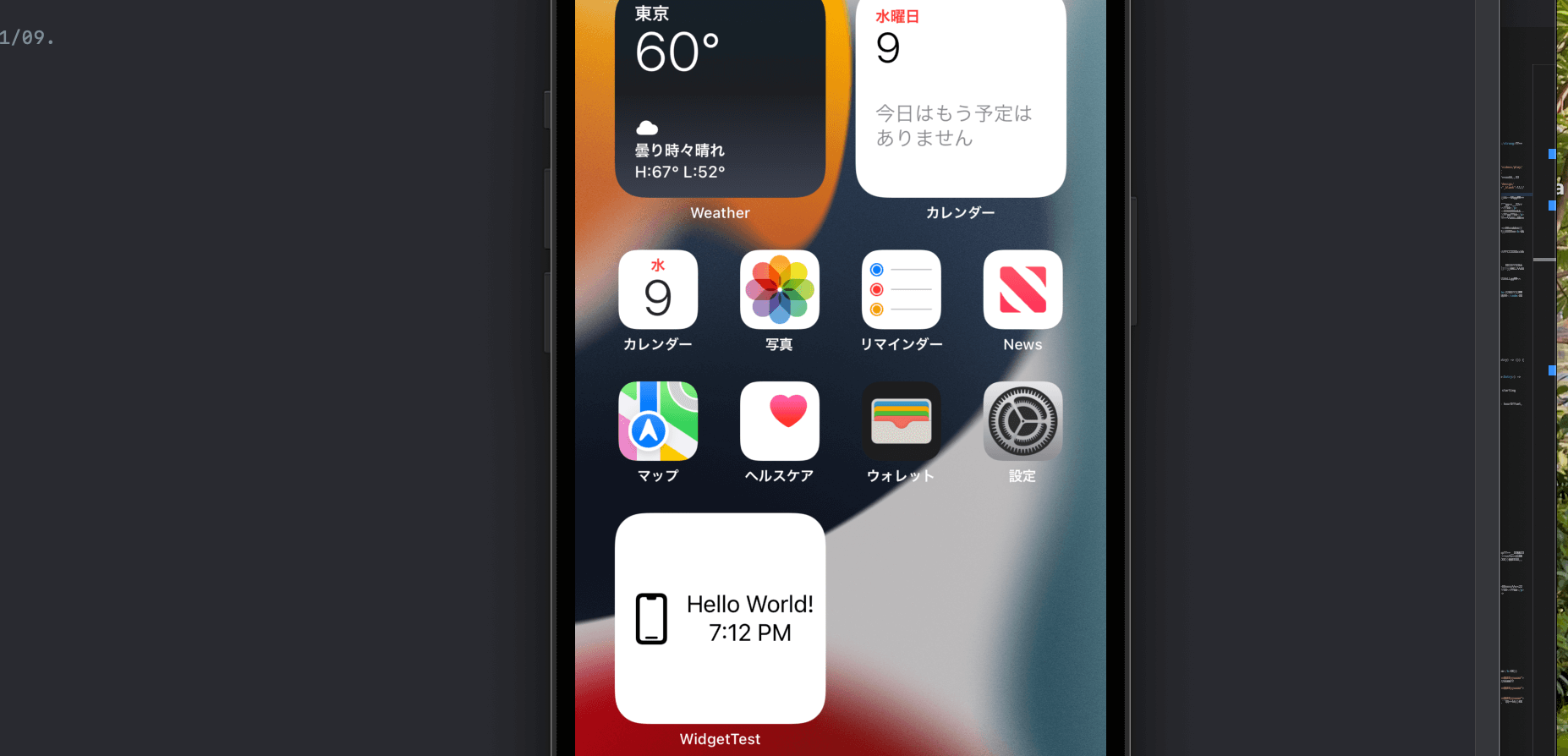
Widget(ウィジェット)とはiOS14以降から追加されたデバイスのホーム画面上にビューを設置できる機能のことです。

アプリ内のデータをホーム画面上に表示できることでアプリを起動させなくてもデータを閲覧できたり、またそこから簡単にアプリへアクセスすることができるようになります。
Widget(ウィジェット)機能はWidgetKitフレームワークとして提供されておりimportして使用します。ですがSwiftUIフレームワークを使用しているプロジェクトにのみ導入できるようになっており、UIKitフレームワークの場合は導入できないようです。
実装するにはプロジェクト内に新しくWidget Extensionを追加する必要があります
プロジェクトに「Widget Extension」の追加
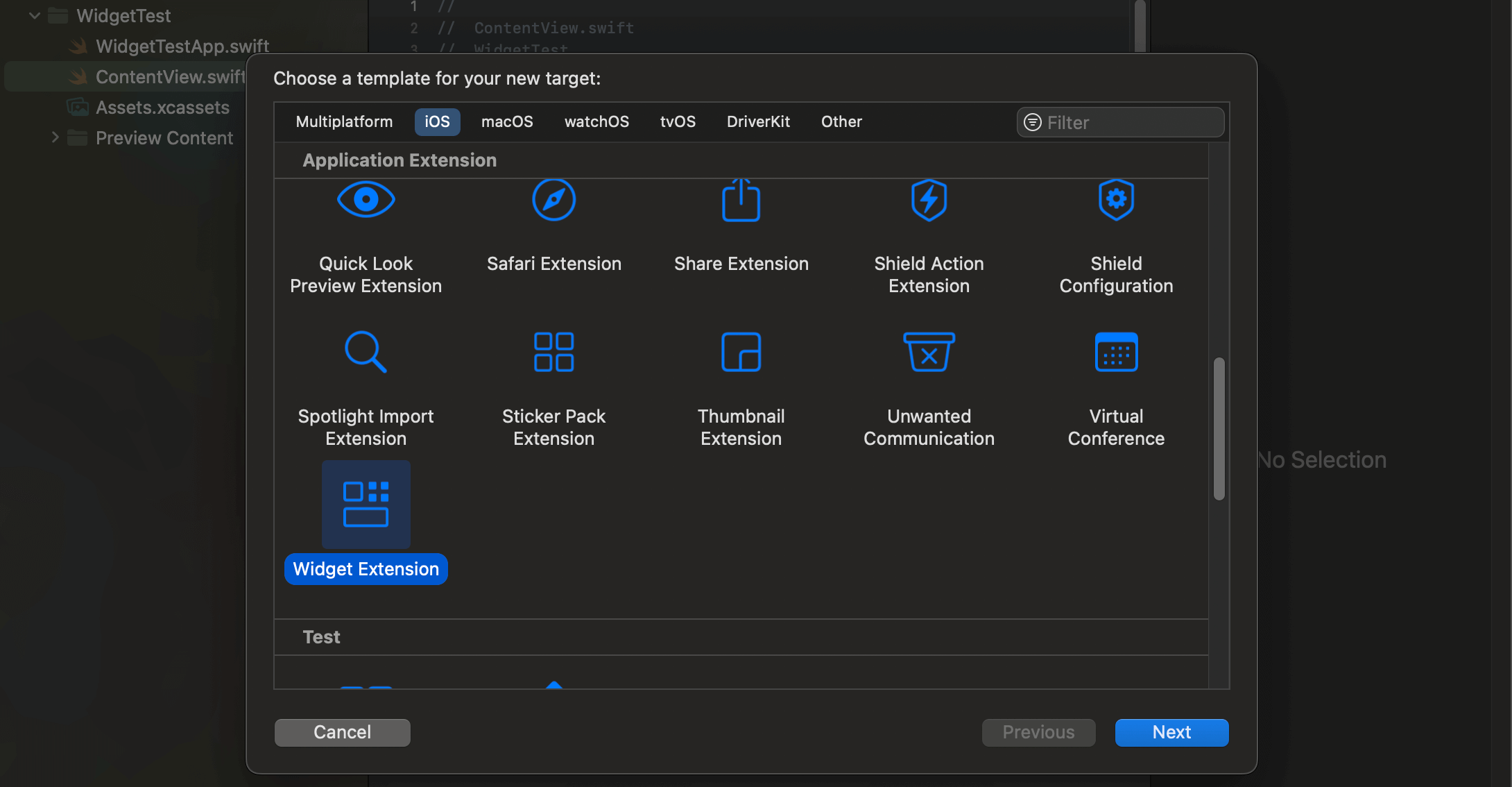
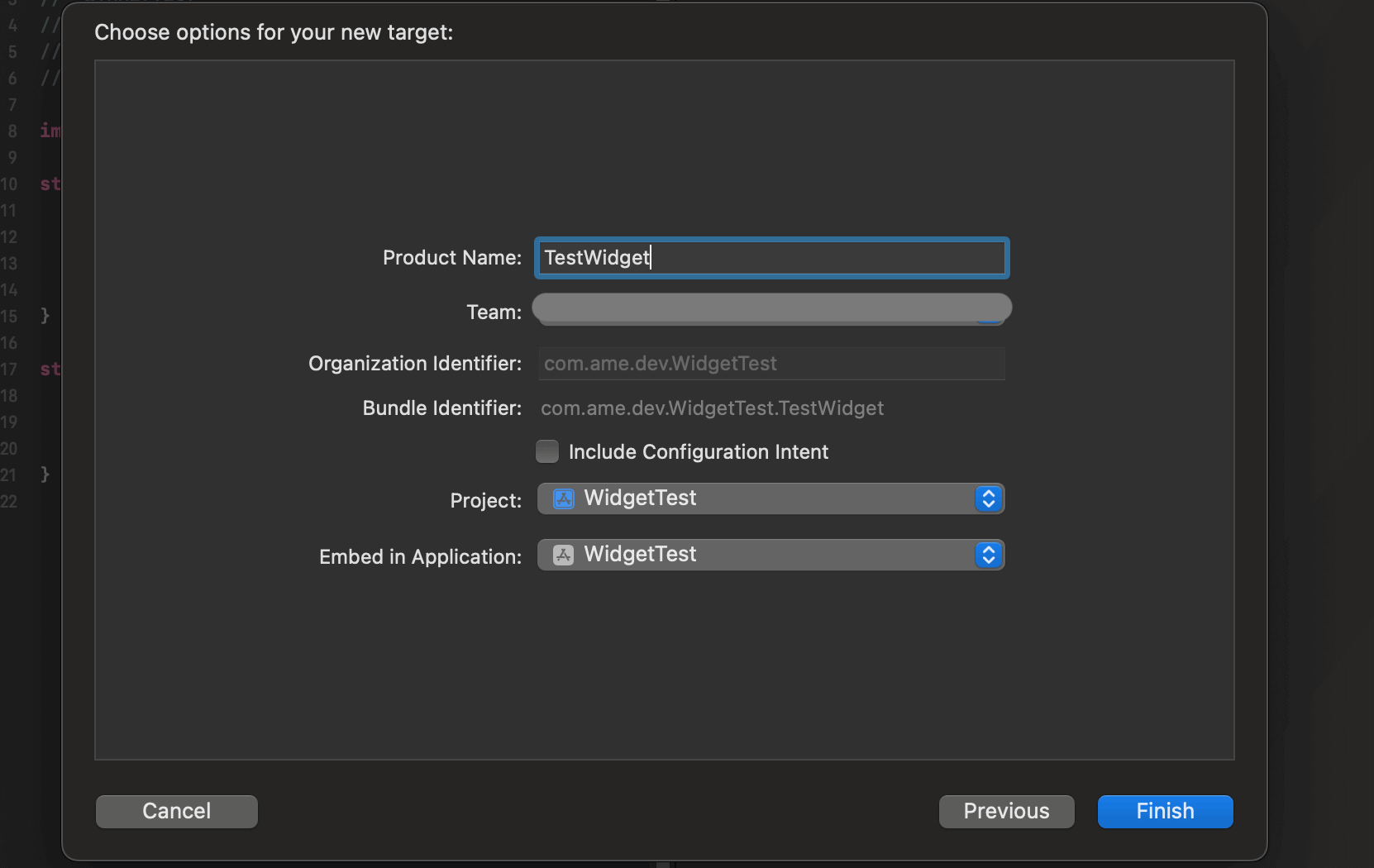
アプリ内にWidgetを実装するにはまずメニューから「File」>「 New 」>「Target...」を選択後「Widget Extension」を追加します。

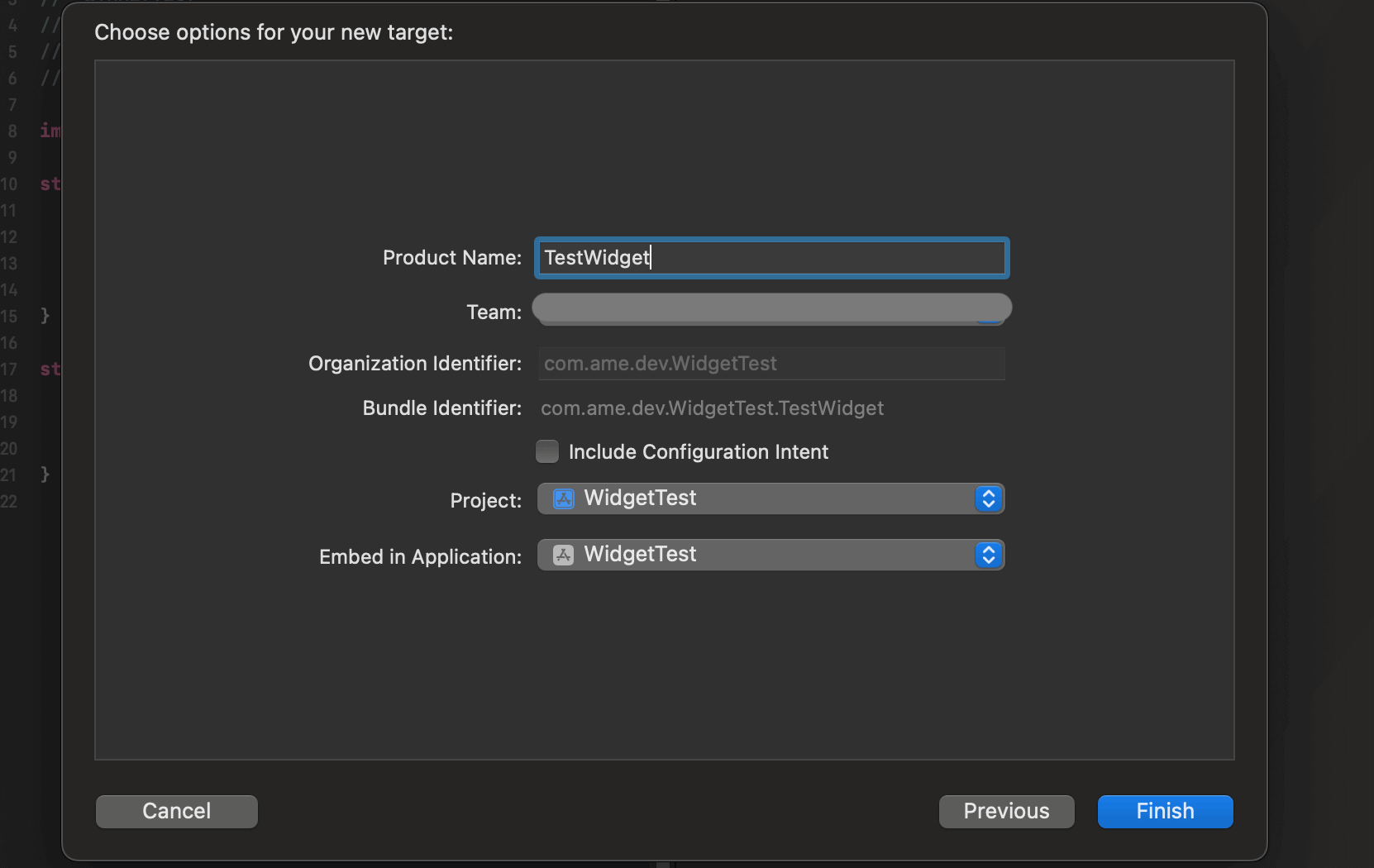
Widget名を記述したら「Inclued Configuration Intent」のチェックを外して「Finish」をクリックします。

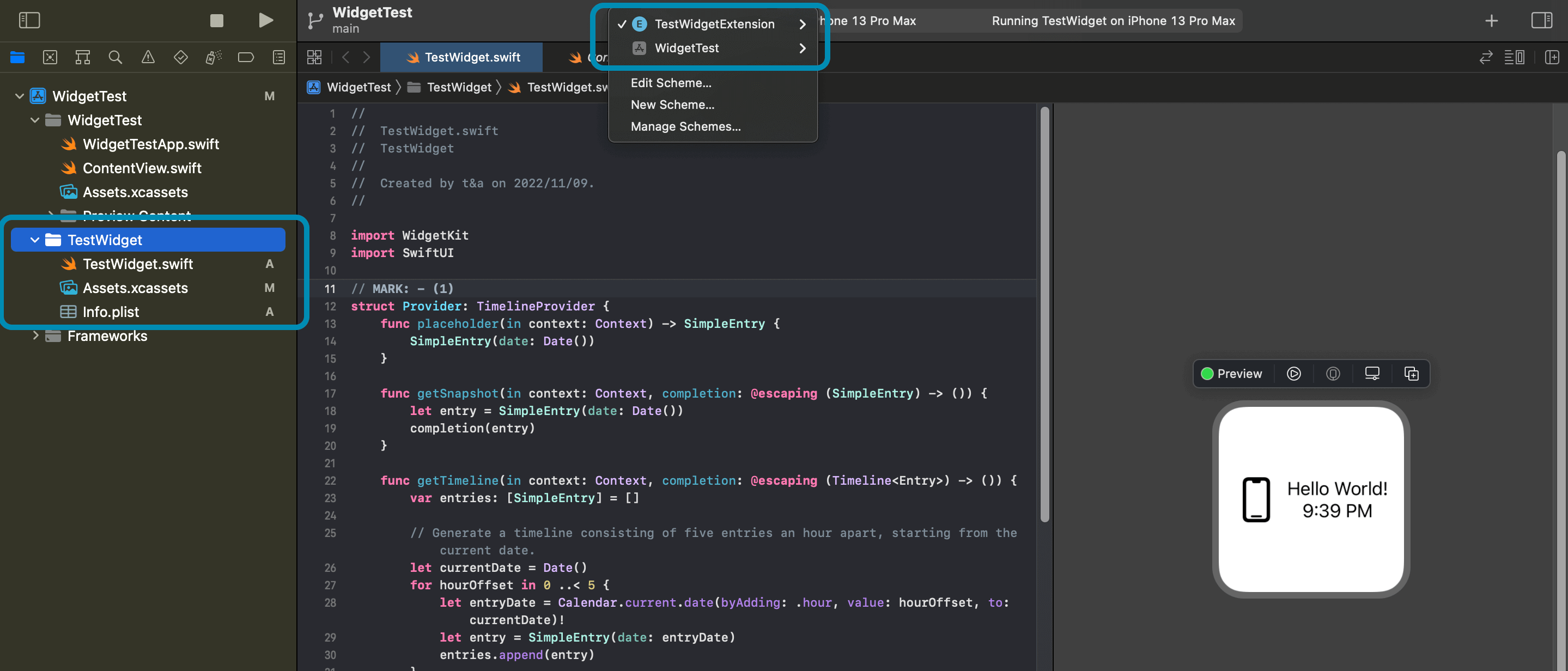
するとプロジェクト内に新しくフォルダが生成され中には最初からデモウィジェットが表示できるように記述されたSwiftファイルが作られています。Widgetのみをビルドするには上部のビルド対象を追加したWidget Extensionに変更して「 」ボタンを押します。

StaticConfigurationとIntentConfiguration
作成できるWidgetには2つのプロトコルに準拠したものがあり、作成目的の用途にあった方のプロトコルに準拠した方を選択する必要があります。大きな違いはユーザーがカスタマイズできるプロパティを保持しているかどうかです。
ユーザーが構成可能なプロパティを持たないウィジェット用。株式市場ウィジェットやニュースウィジェットなど
ユーザー設定可能なプロパティを持つウィジェット用。SiriKitカスタムインテントを使用してプロパティを定義。都市の郵便番号が必要な天気予報ウィジェットや追跡番号が必要な荷物追跡ウィジェットなど
この設定の切り替えは「Widget Extension」の追加時に「Inclued Configuration Intent」のチェックを入れるか入れないかによって選択することができます。

コードの中身と役割
Widget Extensionを追加後に生成されるStaticConfigurationの場合のファイルのコードの中身の役割を見ておきます。新規で追加するとサンプルとして現在時刻を表示するビューを持ったWidgetが生成されます。
生成されているのは以下の5つの構造体です。
- Provider:TimelineProviderに準拠
- SimpleEntry:TimelineEntryに準拠
- TestWidgetEntryView:Viewに準拠
- TestWidget:Widgetに準拠
- TestWidget_Previews:PreviewProviderに準拠
それぞれの役割
- Provider:TimelineEntry(表示データと表示時刻)の作成
- SimpleEntry:TimelineEntryの構造を定義
- TestWidgetEntryView:アクティブのTimelineEntryを反映させるビューを構築
- TestWidget:Widgetの説明を定義
- TestWidget_Previews:プレビュー用
TimelineProviderプロトコル
公式リファレンス:TimelineProviderプロトコル
TimelineProviderプロトコルはウィジェットの表示を更新するタイミングを通知する処理を提供します。メソッドに初期表示されるビューや時間の経過と共に表示させるデータを変更させる処理が備わっています。元から実装されているメソッドは以下の通りです。
- placeholder:仮で表示させたいビュー
- getSnapshot:一時的な(最初の)ビュー&Widget Galleryのプレビュー
- getTimeline:時間と共に変化させる間隔とビュー
これらのメソッドは後述するTimelineEntry型が大きく関係してきます。
placeholderメソッド
placeholderメソッドはウィジェットが初めて表示される時のビューをレンダリングします。placeholderとは「仮の確保場所」のような意味を持つのですぐに置き換えられる可能性があり、仮で表示させたいビューを指定します。
サンプルで実装されているウィジェットでは現在時刻がセットされています。
getSnapshotメソッド
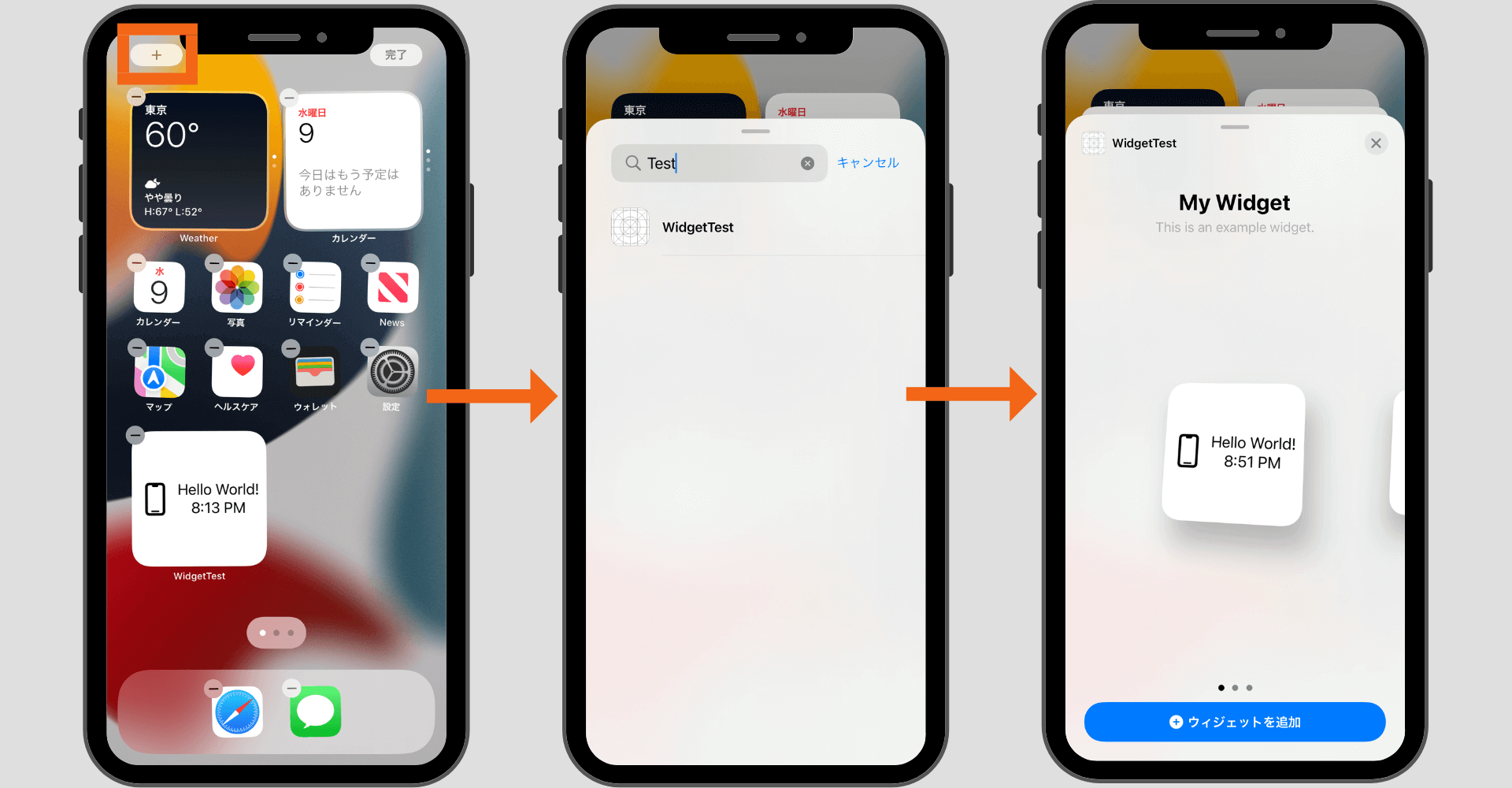
getSnapshotメソッドはWidget Galleryで表示させるプレビューを定義するメソッドです。またWidgetが追加された時に最初に表示されるビューにもなります。Snapshotとは「その瞬間のもの〜」といった意味を持つので一時的な(最初だけの)ビューを指定します。
ここもサンプルでは現在時刻がセットされています。
Widget Galleryの表示方法は下記記事を参考にしてください。

getTimelineメソッド
getTimelineメソッドは表示されているWidgetのビューを更新するタイミング(日付)と更新するデータを提供するメソッドです。後述するTimelineEntry型の構造で日付やデータは保持されます。
このサンプルでは現在時刻と1,2,3,4時間後のTimelineEntryを生成し、entriesプロパティに格納しています。最後はTimeline構造体としてTimelineEntry配列を返しています。
Widgetの更新頻度は公式によると1日単位で40〜70回程度、時間間隔にして最短15分おきが推奨されています。
公式リファレンス:Keeping a Widget Up To Date
Timeline構造体
Widgetの更新タイミングはTimeline構造体によって指定されます。引数にはタイムラインを構築する日付情報を持ったTimelineEntry型の配列と更新ポリシーを保持しています。
更新ポリシー(getTimelineメソッドを再度呼び出すタイミング)はTimelineReloadPolicyの値を指定します。
- .atEnd:配列内の日付が最後までいったら呼び出す
- .after(_ date: Date):指定時刻に呼び出す
- .never:呼び出さない
TimelineEntryプロトコル
TimelineProviderのメソッドでも扱っていたTimelineEntry型はWidgetを表示する日付(時刻)とデータを提供するプロトコルです。日付(Date)型のdateプロパティを保持しており、TimelineEntryが持つ日付(時刻)にWidgetが表示されるような仕組みになっています。
なのでplaceholderとgetSnapshotメソッドには現在時刻をプロパティにセットしていたので即座に表示され、getTimelineでは任意の時間間隔を持たせた日付(時刻)をセットしていたのでその時刻になったら表示されるようになっています。
サンプルではTimelineEntryプロトコルに準拠させたSimpleEntry構造体が定義されています。
実際のビュー:View
Widgetに表示させるビュー構造を記述する構造体です。この中に表示させたいビューを好きなように配置していきます。ここにHello World!のような固定値を入力することもできますが、主にアクティブになっているentryに定義されているデータを参照することで可変的なビューを構築していくことが多いと思います。

Widgetの説明:Widget
表示されるWidget名とWidgetの説明を定義する構造体です。この構造体の中に最初に紹介したStaticConfigurationまたはIntentConfigurationが定義されそのメソッドとして名称や説明を定義することができます。チェックの有無で自動的に適したConfiguration構造体が記述されます。
- kind:Widgetを識別する一意の文字列
- provider:ビューの更新のタイミングを管理するオブジェクト
- configurationDisplayName:Widget名
- description:Widgetの説明
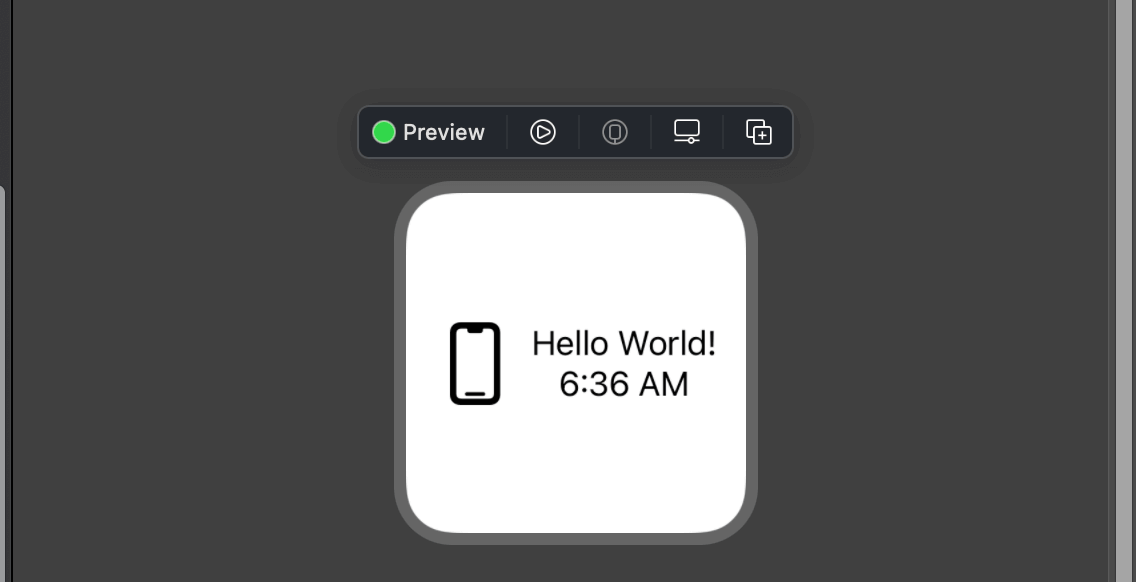
プレビュー:PreviewProvider
Widgetにも通常のSwift UIで作成したビューのようにプレビューを表示させるコードが記述されています。表示させるサイズは列挙型WidgetFamilyの値から指定して変更できます。iOSでは3種類(小・中・大)、iPadでは4種類(小・中・大・特大)から選択できます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











