【Web制作】Google Analytics(GA4)の導入方法!サイトのPVや動向を分析する

この記事からわかること
- Google Analyticsの導入方法
- WebサイトのPVや動向を分析するには?
- アカウントの作成手順
- 実際に組み込むには?
index
[open]
\ アプリをリリースしました /
Google Analyticsとは?
Google AnalyticsとはWebサイトやモバイルアプリのトラフィックやユーザー行動に関するデータを収集し、分析するためのWeb分析サービスです。収集できるデータは多岐に渡り、訪問者の数やページビュー、滞在時間、参照元、パフォーマンスなどのサイトやアプリを運営していく上で今後の改修やターゲットの選定などに役立つ情報を追跡することが可能です。
2020年10月にこれまでのユニバーサルアナリティクスからGoogleアナリティクス4(GA4)へとアップデートされ、カスタム分析が行える「探索レポート」(Exploration Reports)などいろいろな機能が追加されました。これまでユニバーサルアナリティクスを使用していた方はGA4への移行が必要になります。
導入方法
1.アカウントの作成
Google Analyticsを利用したことがない方はまず、Google Analyticsのアカウントを作成する必要があります。Google Analyticsのアカウントの作成にはGoogleアカウントが必要になるので作成していない方はここから先にそちらを作成してください。
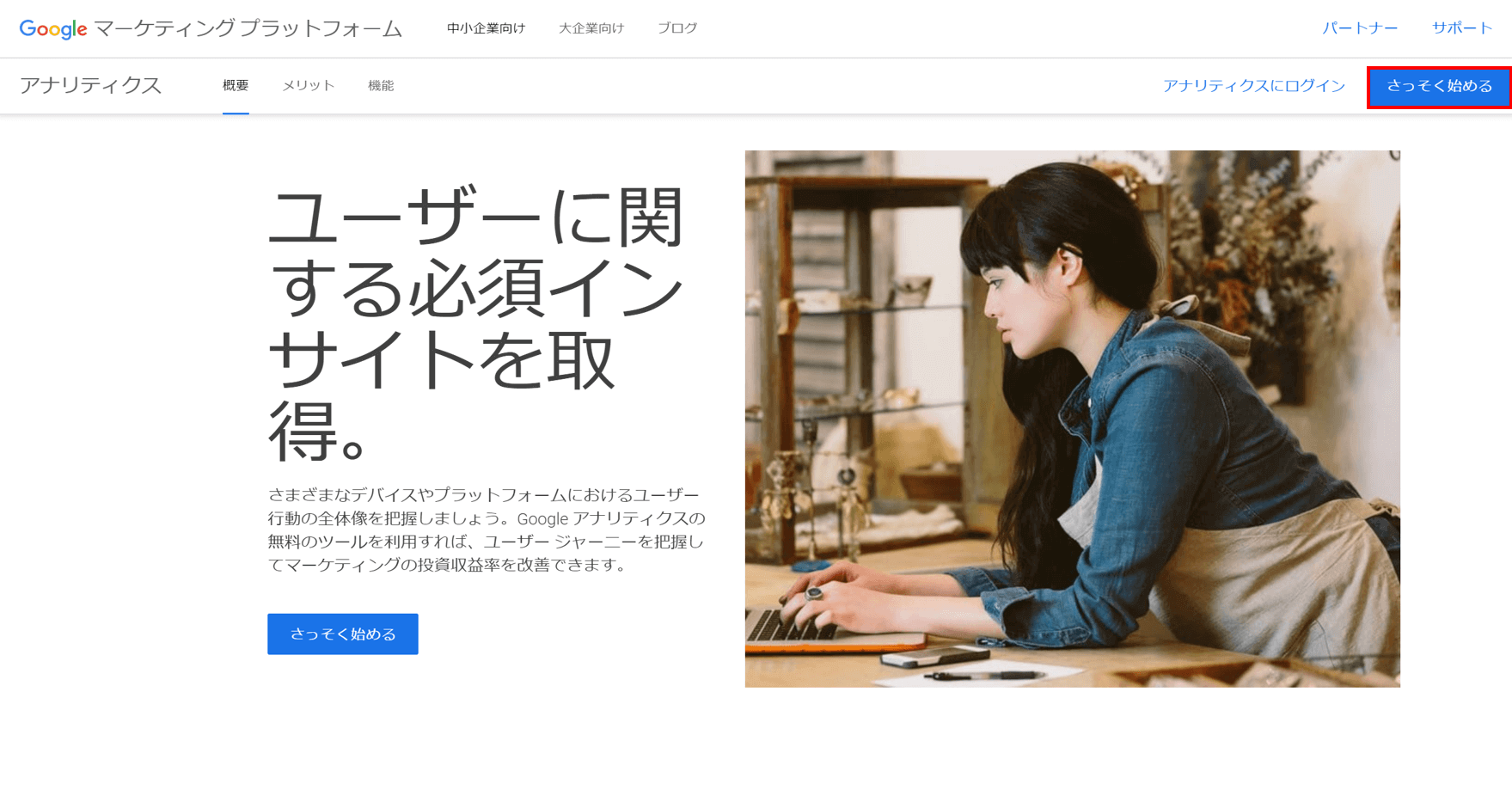
Analyticsアカウントを作成するにはGoogle Analyticsへアクセスし「さっそく始める」をクリックします。

Google Analyticsアカウントを作成するための名前を入力します。ここには企業名や運営している団体名などを記入します。続いて「アカウントのデータ共有設定」のチェックボックスを選択します。Googleに対してデータを共有するか否かを選べますが、全てにチェックをつけても問題はないと思います。

これでGoogle Analyticsアカウントの作成は完了です。
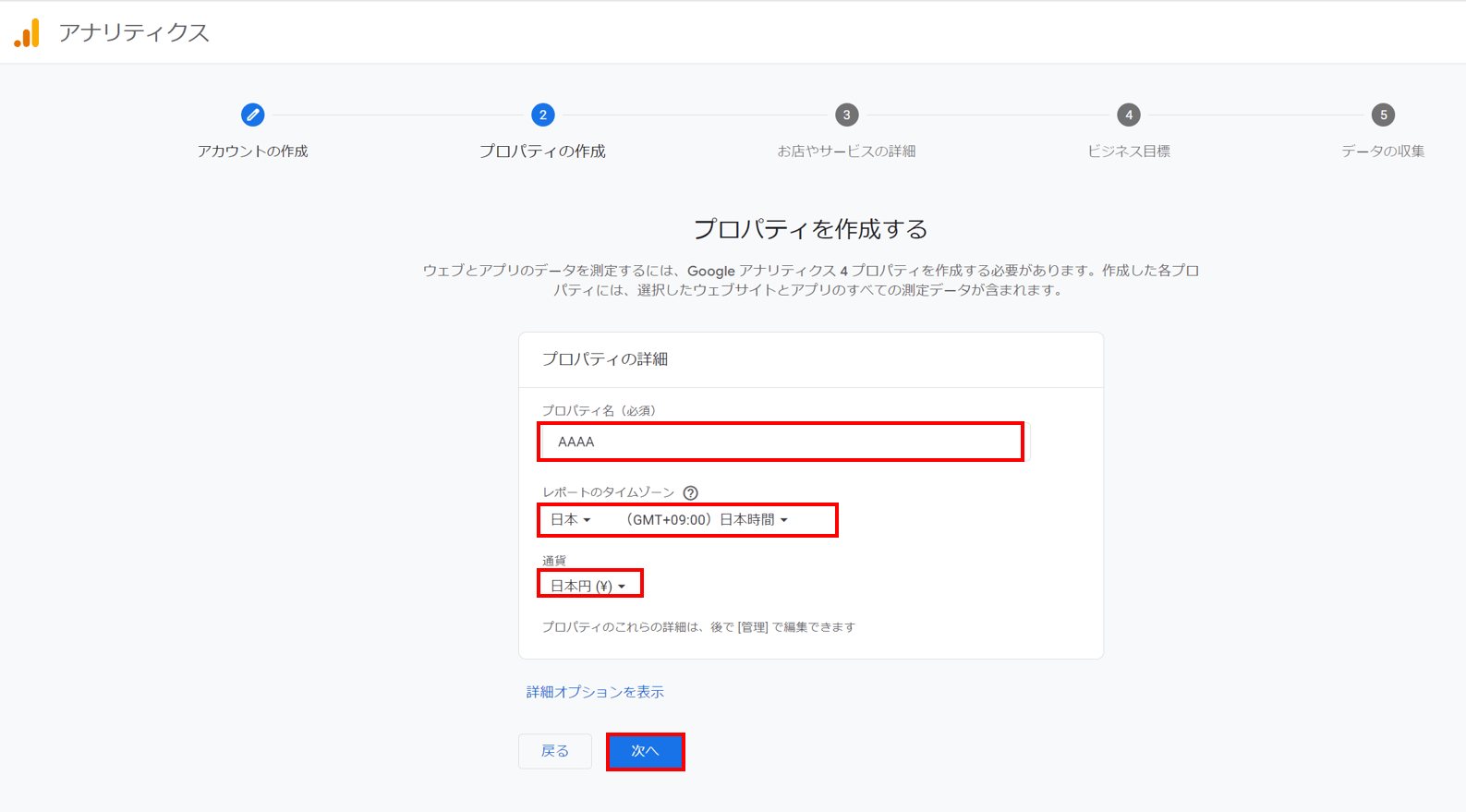
2.プロパティの作成
続いて「プロパティの設定」をしていきます。Google Analyticsのプロパティとは測定対象を示す単位であり、Webサイトやアプリ1つ1つにプロパティが紐づいていきます。
プロパティには「プロパティ名」、「レポートのタイムゾーン」、「通貨」を設定します。

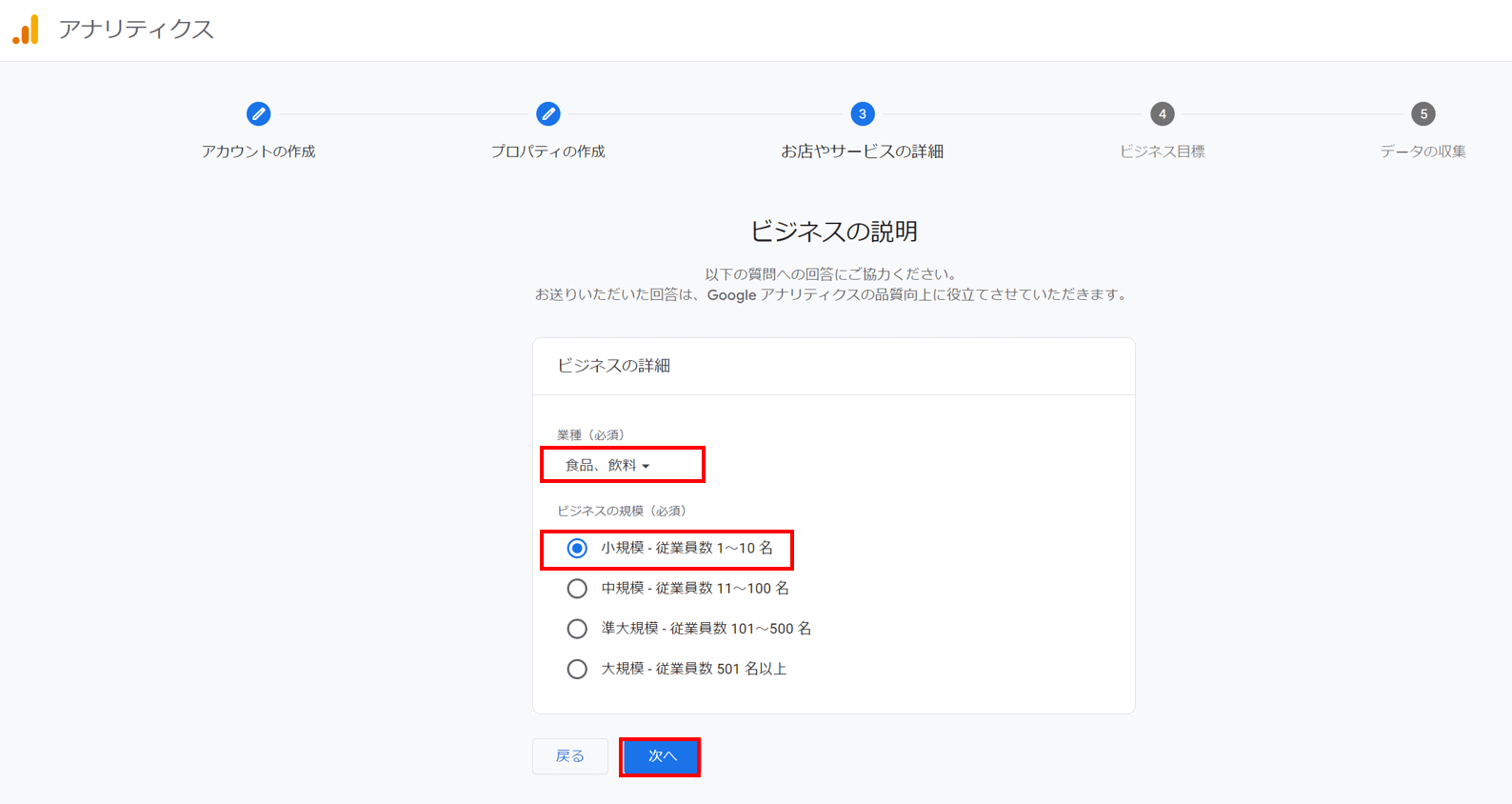
3.ビジネスに関する情報を設定
続いて登録するWebサイトのビジネスに関する情報を登録していきます。
ここでは「業種」、「ビジネスの規模」を設定します。

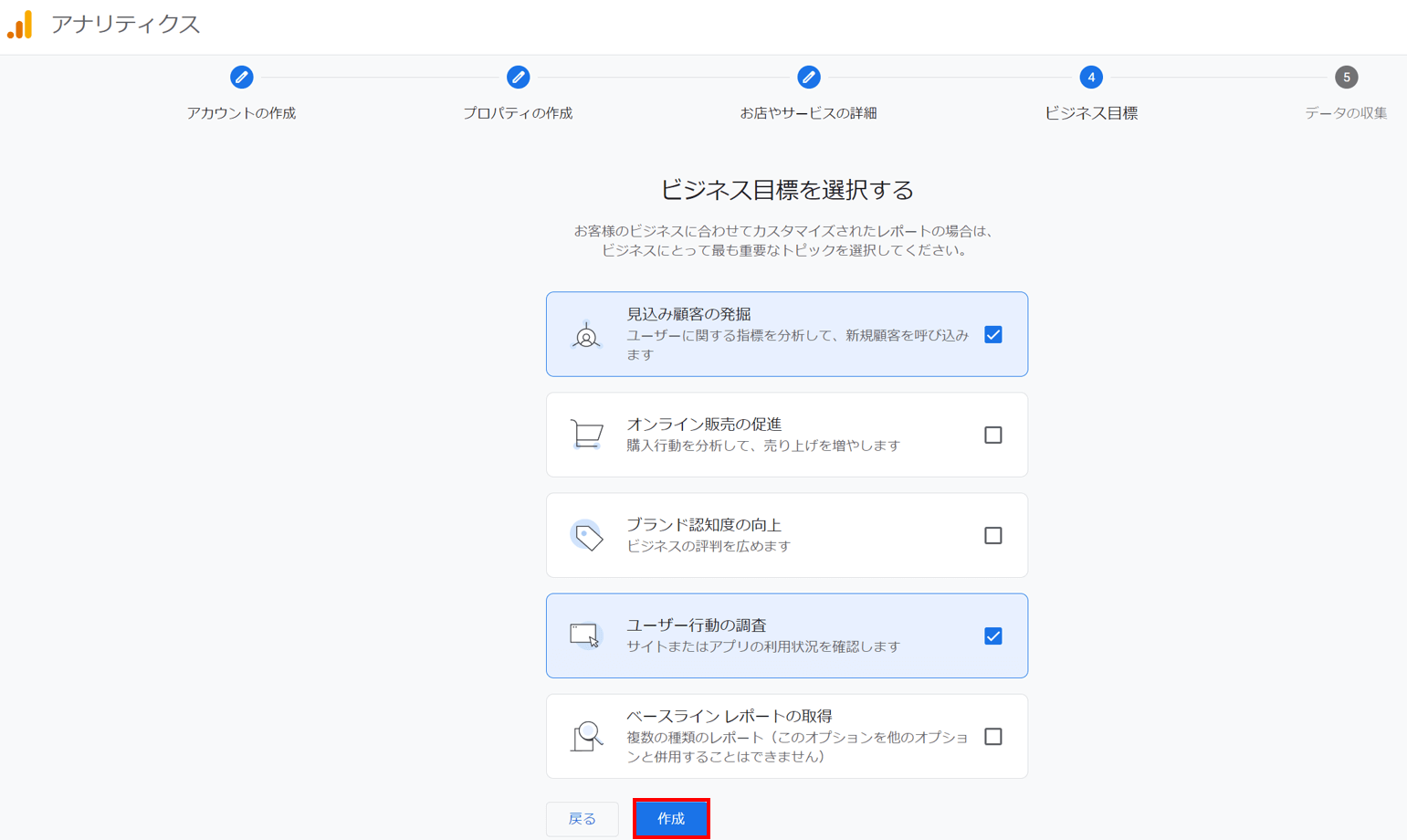
続いてビジネスの目標を設定します。Analyticsをどのような目的で利用してサイト運営に活用していくかを選択します。

「作成」を押すと「Googleアナリティクス利用規約」へ同意するかと「Googleとのデータ共有に適用される追加条項」への同意を問われるので両方ともにチェックを入れて、「同意する」をクリックします。

4.データストリームの作成
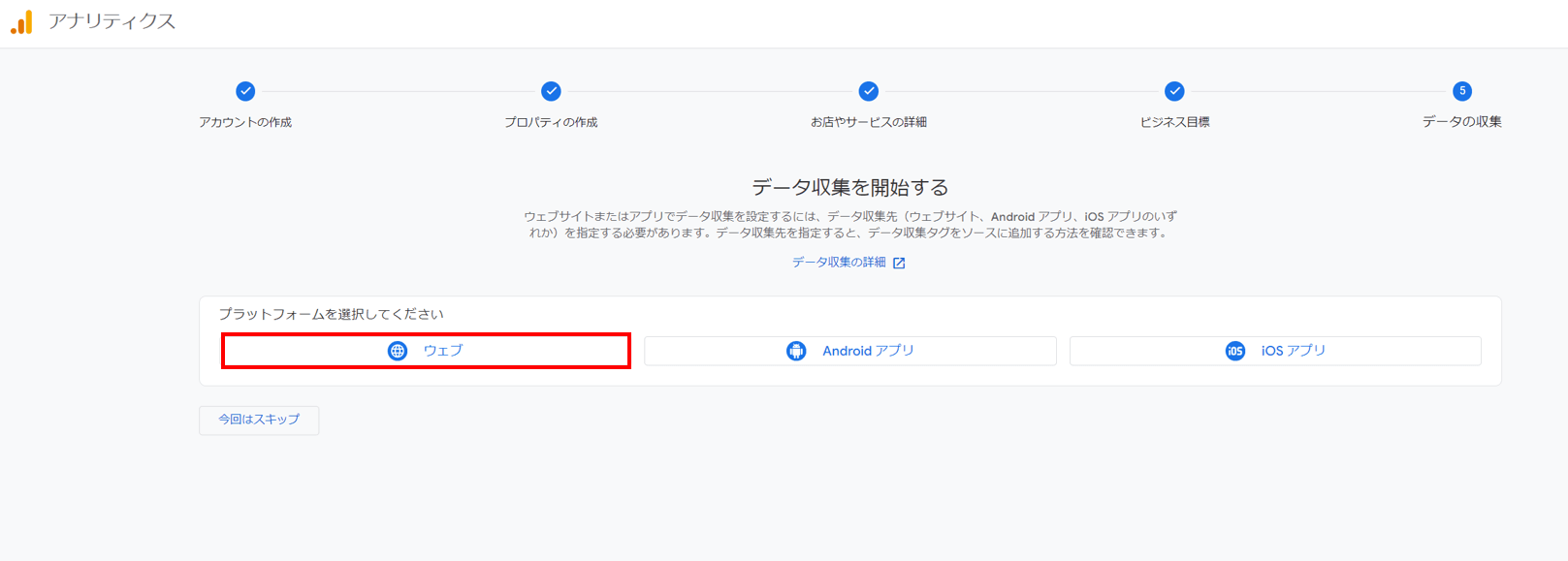
データストリームとはリアルタイムでデータを転送する仕組みのことです。この設定でWebサイトのトラフィック情報をタイムラグを少なく取得することが可能になります。まずは対象となるプラットフォームを指定します。

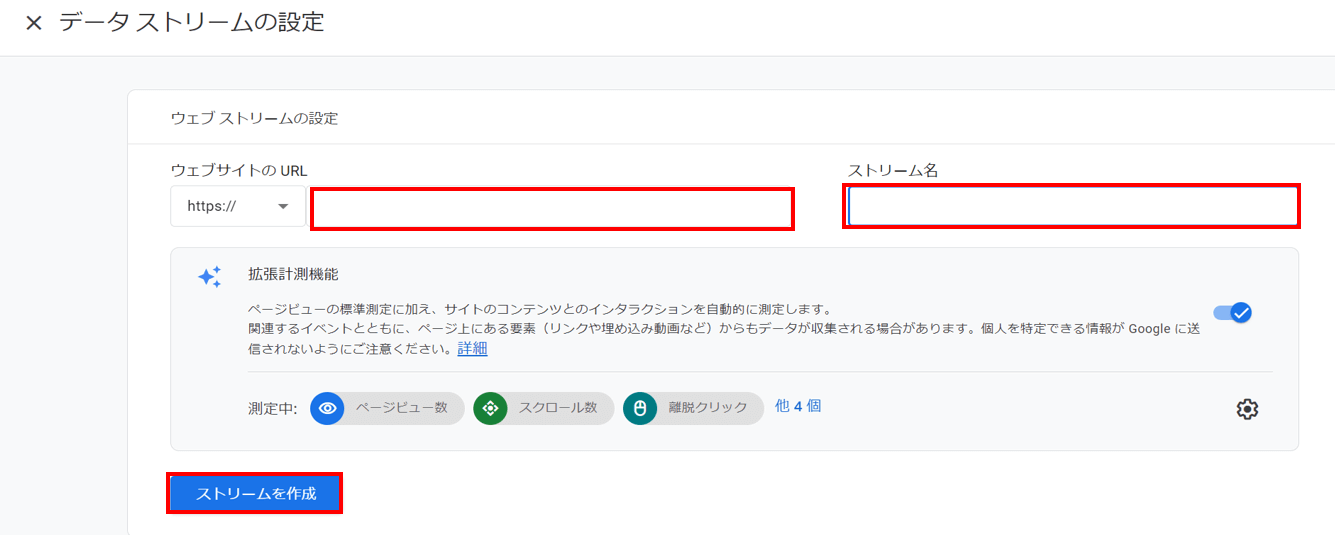
Webサイトの場合はここで測定対象のURLを入力します。ストリーム名にはWebサイトの名称を入力し「ストリームを作成」をクリックします。

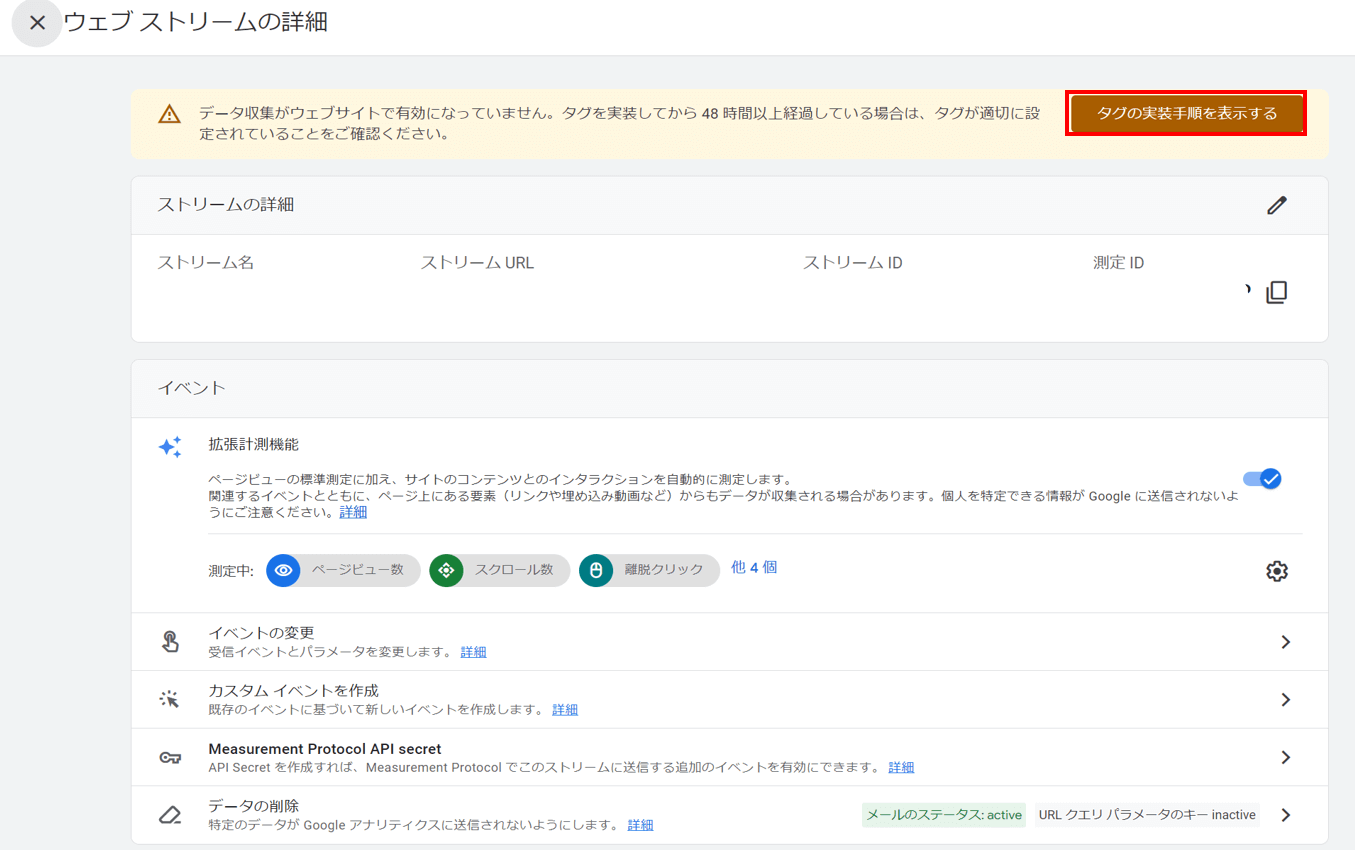
ストリームの詳細に相違がなければ「タグの実装手順を表示する」をクリックします。

5.実際にサイトに組み込む
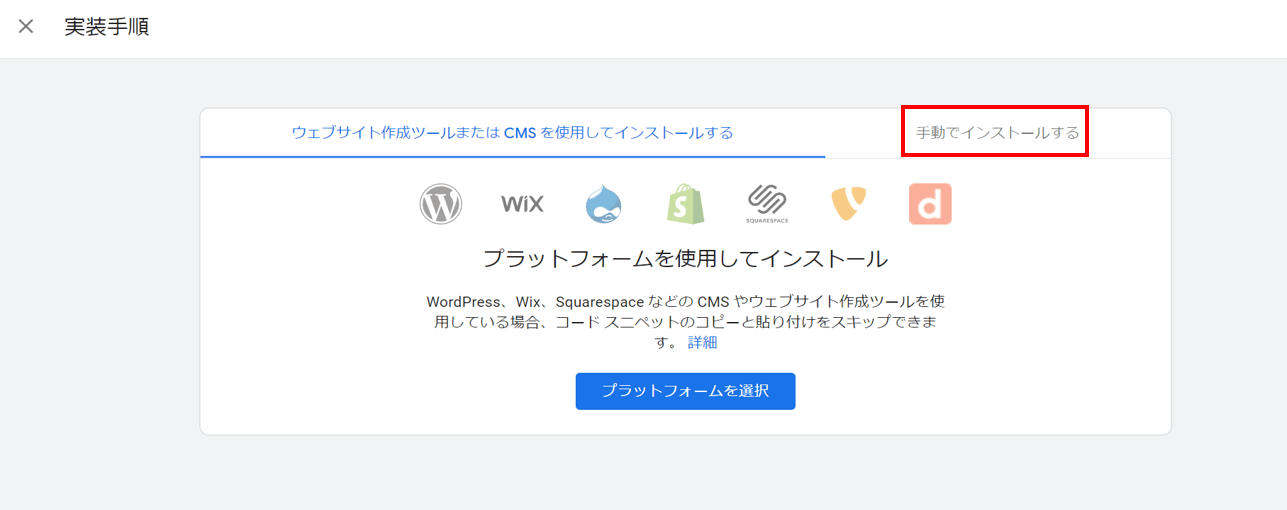
実装手順は簡単でWebサイトの<head>の中にコードを記述するだけです。WordPressやWixなどのCMSを活用している場合は方法が異なるので注意してください。今回はCMSを利用していない想定なので「手動でインストールする」をクリックします。

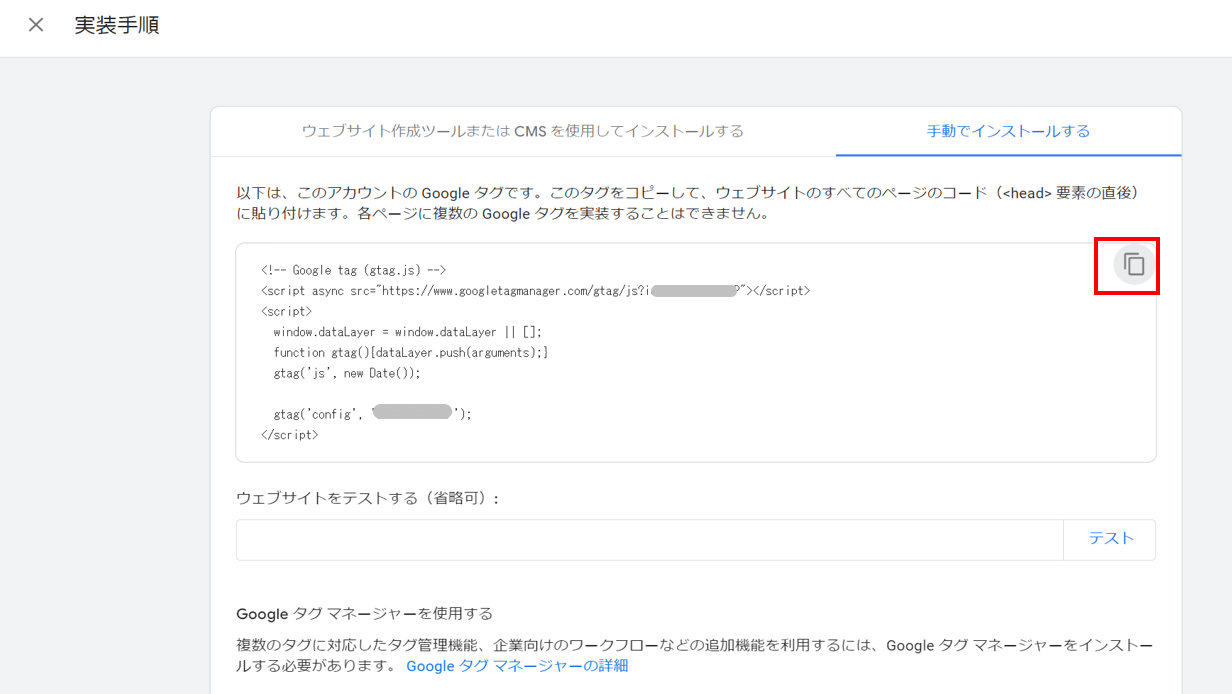
サイトに埋め込むべきタグが表示されるのでコピーしてWebサイトの<head>内にそのままペーストします。<head>内の一番下などに記述しておけばOKです。

6.数値が計測できているか確認
これで導入は完了です。再度Google Analyticsへアクセスして数値が計測できているか確認してみましょう。ただしデータが取得され始めるまでにタイムラグが発生することがあるので何も表示されない場合はしばらく時間をおいてから再度確認してみてください。

モバイルアプリにGoogle Analyticsを導入するには?
おすすめ記事:Firebaseとは?登録方法や使い方、料金とサービスの種類
iOSやAndroidのモバイルアプリにGoogle Analyticsを導入したい場合はGoogleの提供しているFirebaseを介して行うことをお勧めします。

細かい導入の手順は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











